Содержание
- 2. Модули
- 3. Модули в ES6 Модулем считается файл с кодом. В этом файле ключевым словом export помечаются переменные
- 4. Особенности На этапе компиляции возникнет ошибка, если попытаться импортировать что-то, что не было предварительно экспортировано Можно
- 5. Пример При запуске в chrome видим ошибку Uncaught SyntaxError: Unexpected token import. Слабая поддержка браузеров. Необходимо
- 6. Export export { name1, name2, …, nameN }; export { variable1 as name1, variable2 as name2,
- 7. Export переменных возможно перед объявлением переменных, функций и классов возможно отдельно, при этом в фигурных скобках
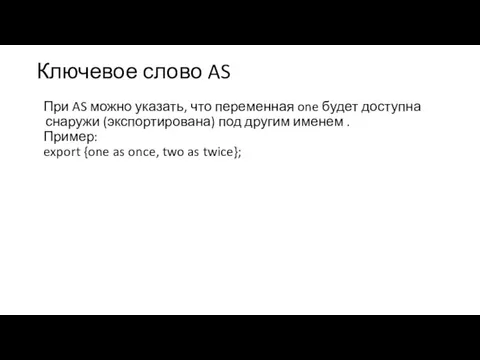
- 8. Ключевое слово AS При AS можно указать, что переменная one будет доступна снаружи (экспортирована) под другим
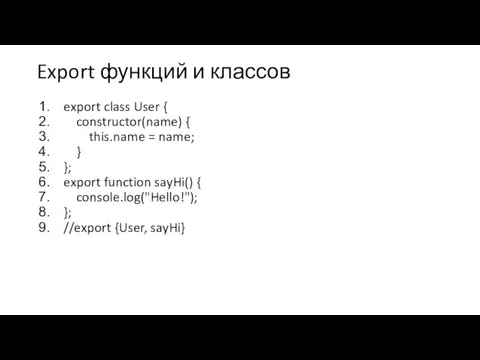
- 9. Export функций и классов export class User { constructor(name) { this.name = name; } }; export
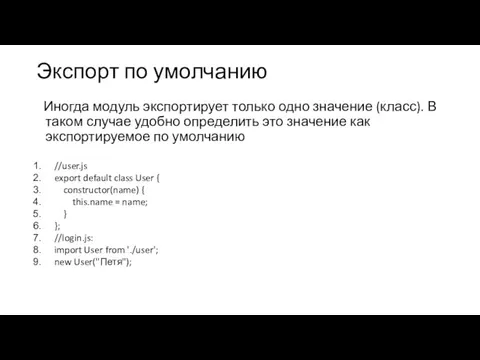
- 10. Экспорт по умолчанию Иногда модуль экспортирует только одно значение (класс). В таком случае удобно определить это
- 11. Import import defaultMember from "module-name"; import * as name from "module-name"; import { member } from
- 12. Пример //nums.js: export let one = 1; export let two = 2; //1.js import {one, two}
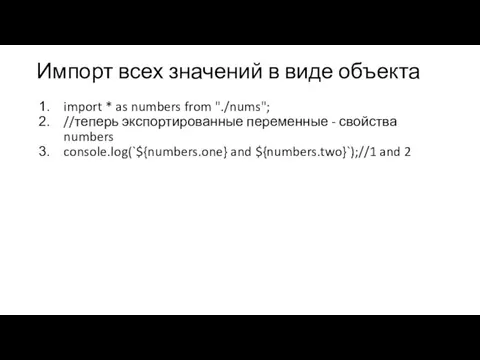
- 13. Импорт всех значений в виде объекта import * as numbers from "./nums"; //теперь экспортированные переменные -
- 14. Встроенные модули //ES5 (function () { /*начало самовызывающейся функции*/ var tmp = 100; //не станет глобальной
- 15. Импорт модулей и загрузка скриптов System.import(['module1', 'module2'], function (module1, module2) { //успешное выполнение … }, function
- 17. Скачать презентацию












![Импорт модулей и загрузка скриптов System.import(['module1', 'module2'], function (module1, module2) { //успешное](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/866586/slide-14.jpg)
 1090440
1090440 Безопасность сети. Средства обеспечения безопасности сети
Безопасность сети. Средства обеспечения безопасности сети Теоретическая ( философская ) база. Практическая ( технологическая ) база
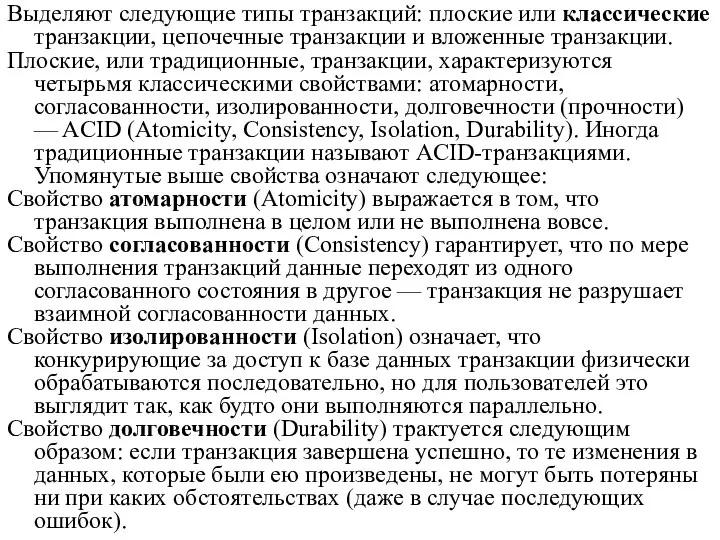
Теоретическая ( философская ) база. Практическая ( технологическая ) база Типы транзакций
Типы транзакций Учебные исследовательские проекты на MS Excel. Построение и исследование функций одного аргумента
Учебные исследовательские проекты на MS Excel. Построение и исследование функций одного аргумента Microprocessor-Based Systems
Microprocessor-Based Systems Компьютерная графика. Технические средства компьютерной графики. История компьютерной графики Разновидности компьютерной граф
Компьютерная графика. Технические средства компьютерной графики. История компьютерной графики Разновидности компьютерной граф Свет. Правила освещения в кадре при создании видео для канала
Свет. Правила освещения в кадре при создании видео для канала Решение задач на языке программирования (Подготовка к ОГЭ)
Решение задач на языке программирования (Подготовка к ОГЭ) Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков L3: Apache Spark. Введение
L3: Apache Spark. Введение Язык программирования Pascal. Автомат
Язык программирования Pascal. Автомат Впровадження нового Державного стандарту базової середньої освіти Предмет: інформатика 5 клас
Впровадження нового Державного стандарту базової середньої освіти Предмет: інформатика 5 клас Дети и Интернет
Дети и Интернет Разбор задач ЕГЭ. Кодирование чисел. Системы счисления. В7
Разбор задач ЕГЭ. Кодирование чисел. Системы счисления. В7 Информационные технологии в юридической деятельности
Информационные технологии в юридической деятельности Крупнейшие мировые хранилища памятников книжной культуры
Крупнейшие мировые хранилища памятников книжной культуры Smartnet 24. Продвижение товаров и услуг в интернете
Smartnet 24. Продвижение товаров и услуг в интернете Символы и строки постоянной длины. Класс String (Лекция 11)
Символы и строки постоянной длины. Класс String (Лекция 11) Отмена изменений. Команды revert, rollback, backout
Отмена изменений. Команды revert, rollback, backout SWOT-анализ
SWOT-анализ Графический редактор Paint. Рисуем нарцисс
Графический редактор Paint. Рисуем нарцисс Операции отношения и логические операции
Операции отношения и логические операции Цикл зрелости технологий
Цикл зрелости технологий Изображения в памяти компьютера
Изображения в памяти компьютера БСО: что это и как применяется
БСО: что это и как применяется Хранение информационных объектов различных видов на разных цифровых носителях. Определение объемов различных носителей
Хранение информационных объектов различных видов на разных цифровых носителях. Определение объемов различных носителей 2_Topologija_KS
2_Topologija_KS