Слайд 2for .. of
Оператор for...of выполняет цикл обхода итерируемых объектов
let iterable = [10,

20, 30];
for (let value of iterable) {
value += 1;
console.log(value);
}
Слайд 3Array.from
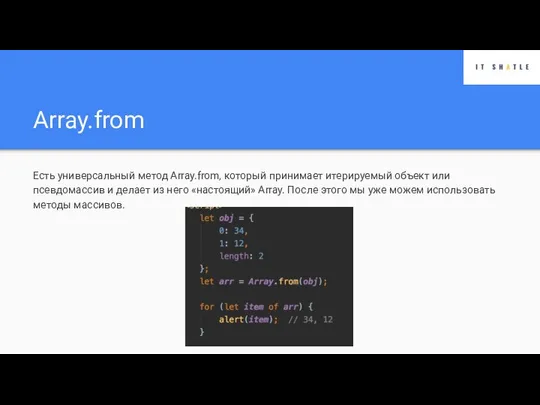
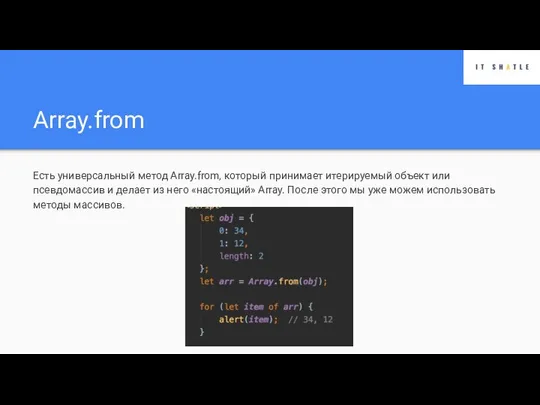
Есть универсальный метод Array.from, который принимает итерируемый объект или псевдомассив и делает

из него «настоящий» Array. После этого мы уже можем использовать методы массивов.
Слайд 4Задача 1
Создать произвольный массив и пройти по нему с помощью цикла for

.. of
Слайд 5Задача 2
Существует ul список на странице. Получить все текстовые значения элементов списка.

Создать из них массив и к каждому элементу массива добавить его порядковый номер. Вывести полученный массив
Слайд 6Object.keys, values, entries
Для простых объектов доступны следующие методы:
Object.keys(obj) – возвращает массив ключей.
Object.values(obj)

– возвращает массив значений.
Object.entries(obj) – возвращает массив пар [ключ, значение].
Используем Object.fromEntries(array) на результате, чтобы преобразовать его обратно в объект.
Слайд 7Задача 3
Есть объект prices с произвольным количеством свойств, содержащих цены продуктов.
Напишите функцию

sumPrices(prices), которая возвращает сумму всех цен с помощью метода Object.values
Слайд 8Деструктурирующее присваивание
Довольно часто требуется извлечь одно или несколько значений из группы и

при своить их переменным. Возьмем для примера массив, содержащий имя и значение свойства. Чтобы сохранить каждый элемент в отдельной переменной, требуется две инструкции, например:
let nextValue = ["color", "red"];
let name = nextValue[0] ;
let value = nextValue[l];
Слайд 9Деструктурирующее присваивание
Присваивание с деструктуризацией (destructuring assignment) позволяет назначить
два элемента массива переменным с

помощью одной инструкции:
let [name, value] = ["color", "red"];
alert(name); // "color"
alert(value); // "red"
Слайд 10Деструктурирующее присваивание
Присваивание с де структуризацией указывает, что переменным в массиве слева от

знака равенства необходимо присвоить значения из массива, указанного справа от знака равенства. В результате переменная name получает значение "color", а переменная value - значение "red".
Слайд 11Деструктурирующее присваивание
Объекты также поддерживают присваивание с деструктуризацией, например:
let person = {
name :

"Nicholas" , age: 29 }
let { name : personName, age : personAge } = person;
alert(personName) ; // "Nicholas"
alert(personAge); // 29
Слайд 12Остаточные параметры «…»
Если мы хотим не просто получить первые значения, но и

собрать все остальные, то мы можем добавить ещё один параметр, который получает остальные значения, используя оператор «остаточные параметры» – троеточие ("..."):
let [name1, name2, ...rest] = ["Julius", "Caesar", "Consul", "of the Roman Republic"];
alert(name1); // Julius
alert(name2); // Caesar
alert(rest.length); // 2
Слайд 13Задача 4
Есть объект
let product = {
name: "John",
price: 30,
sold: false
};
Присвоить каждое

свойство объекта к отдельной переменной
Слайд 14Задача 5
Есть массив [ ‘Tony’, ‘Stark’, 1 , 45, 2, 5, 34,

9, 11]
Присвоить первое и второе значения массива к соответствующим переменным, а остальные значения сложить
Слайд 15Конструкторы объектов
Обычный синтаксис {...} позволяет создать только один объект. Чтобы создать множество

однотипных объектов можно использовать функции-конструкторы и оператор "new"














 Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования
Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования Определение количества информации
Определение количества информации Иссдледование моделей
Иссдледование моделей Виды текстов для соцсетей
Виды текстов для соцсетей Алгоритм работы с сайтом
Алгоритм работы с сайтом Презентация на тему GPS - навигаторы
Презентация на тему GPS - навигаторы  Магнитные явления. Интегрированный урок
Магнитные явления. Интегрированный урок Логическое следствие. Анализ рассуждений. Лекция 4
Логическое следствие. Анализ рассуждений. Лекция 4 Дизайн портала
Дизайн портала Векторная графика
Векторная графика Презентация на тему Программы и файлы (5 класс)
Презентация на тему Программы и файлы (5 класс)  algoritmi_sresheniyami
algoritmi_sresheniyami Компьютерный класс будущего. Создание модели компьютерного класса будущего
Компьютерный класс будущего. Создание модели компьютерного класса будущего Программа учета сведений об абонентах сотового оператора
Программа учета сведений об абонентах сотового оператора Средства ввода и вывода информации
Средства ввода и вывода информации Методы борьбы с legacy-кодом на примере GitLab
Методы борьбы с legacy-кодом на примере GitLab Готовность к внедрению автоматизированной системы мониторинга движения лекарственных
Готовность к внедрению автоматизированной системы мониторинга движения лекарственных Организация информационно-досугового и культурного пространства школы
Организация информационно-досугового и культурного пространства школы Інформаційна технологія оцінки ефективності багато-потокових систем обслуговування
Інформаційна технологія оцінки ефективності багато-потокових систем обслуговування Аппаратурная реализация кодера
Аппаратурная реализация кодера Блок Прибавить к Экрану
Блок Прибавить к Экрану Velle. Креативные идеи
Velle. Креативные идеи Zoom регистрация
Zoom регистрация ТОП игр дистанционно
ТОП игр дистанционно Самоучеты
Самоучеты Виписка из счета
Виписка из счета Цвет в компьютерной графике
Цвет в компьютерной графике Вопросы Маркизза Нетикета. Викторина для учащихся младшего и среднего школьного возраста
Вопросы Маркизза Нетикета. Викторина для учащихся младшего и среднего школьного возраста