Содержание
- 2. Обработка графической информации § 24. Растровый графический редактор
- 3. Что такое растровый редактор? Растровый рисунок — это рисунок, состоящий из пикселей. Adobe Photoshop (www.adobe.com) Paint
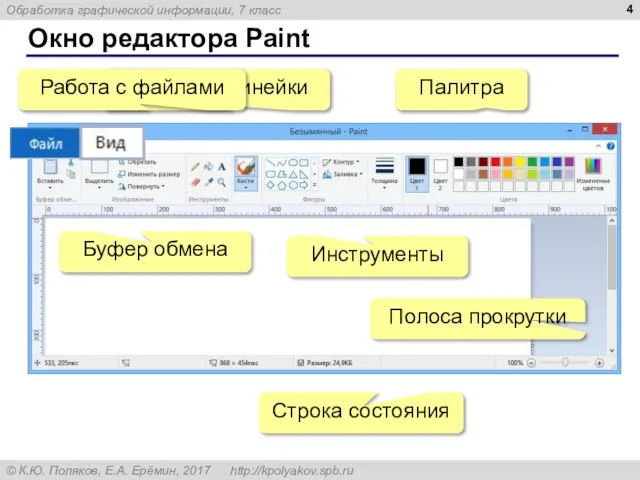
- 4. Окно редактора Paint Буфер обмена Палитра Инструменты Строка состояния Полоса прокрутки Масштаб, линейки Работа с файлами
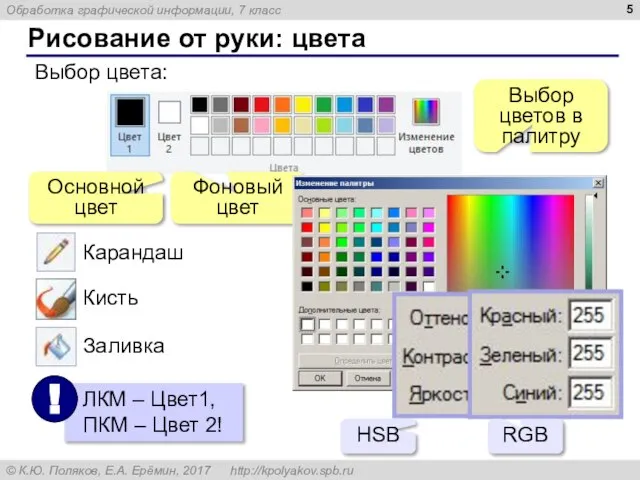
- 5. Рисование от руки: цвета Выбор цвета: Основной цвет Фоновый цвет Выбор цветов в палитру RGB HSB
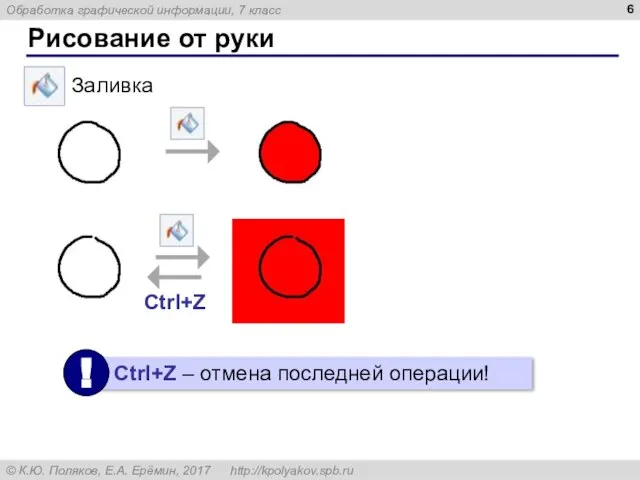
- 6. Рисование от руки Заливка
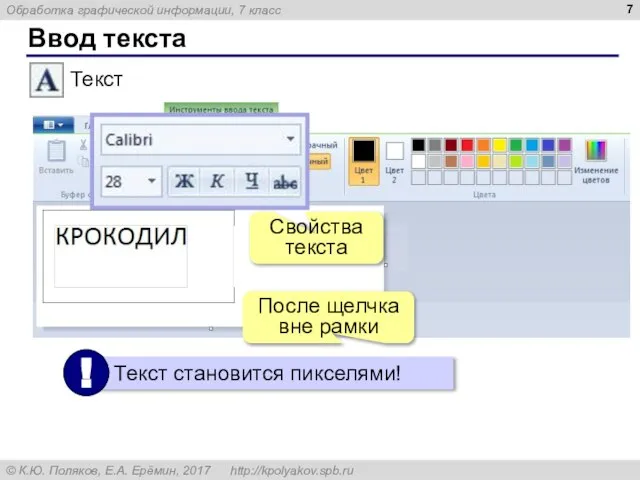
- 7. Ввод текста Текст Свойства текста После щелчка вне рамки
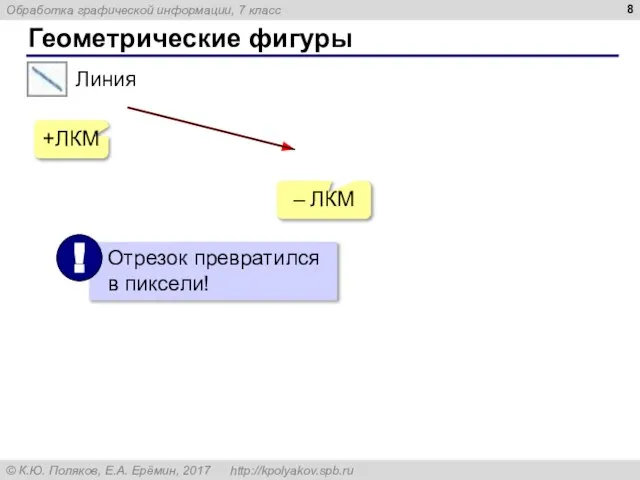
- 8. Геометрические фигуры +ЛКМ – ЛКМ Линия
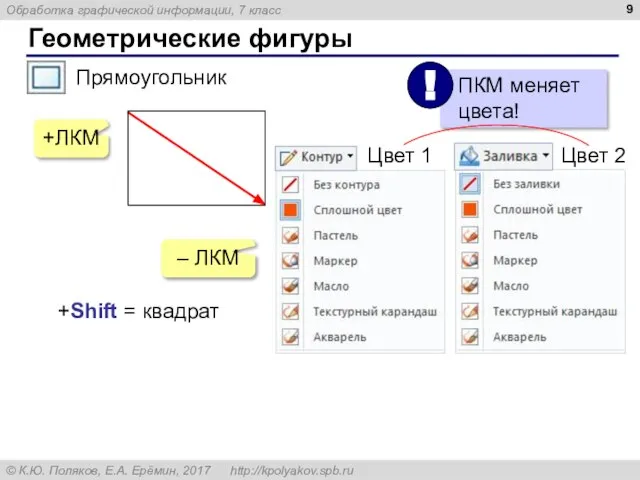
- 9. Геометрические фигуры Прямоугольник +ЛКМ – ЛКМ Цвет 1 Цвет 2 +Shift = квадрат
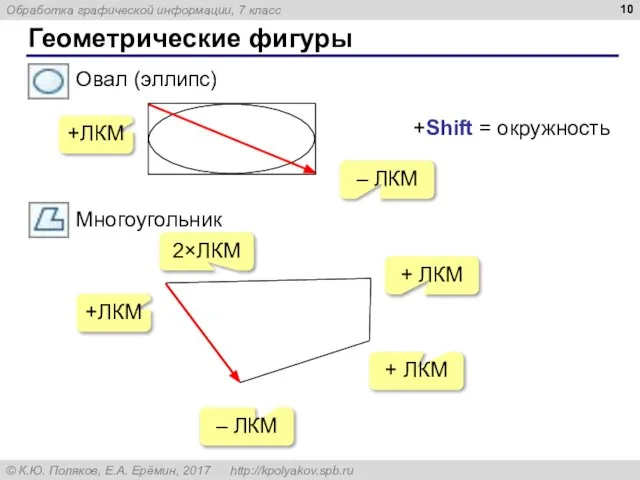
- 10. Геометрические фигуры Овал (эллипс) +ЛКМ – ЛКМ +Shift = окружность Многоугольник +ЛКМ – ЛКМ + ЛКМ
- 11. Обработка графической информации § 25. Работа с фрагментами
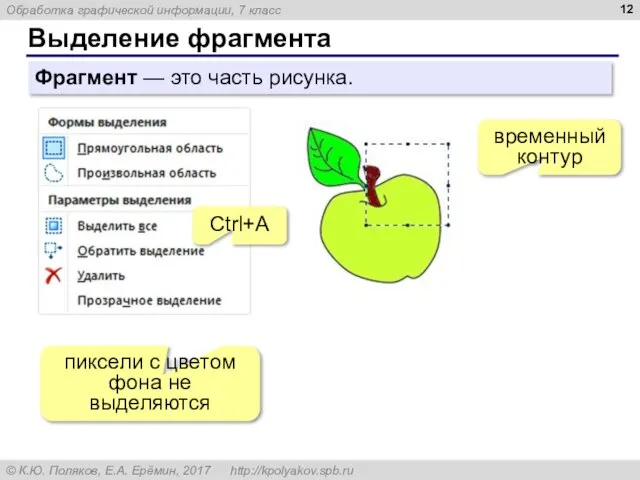
- 12. Выделение фрагмента Фрагмент — это часть рисунка. Ctrl+A пиксели с цветом фона не выделяются временный контур
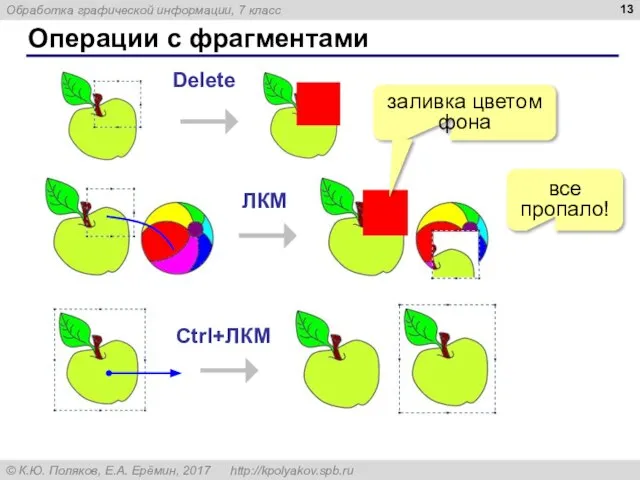
- 13. Операции с фрагментами Delete заливка цветом фона ЛКМ Ctrl+ЛКМ все пропало!
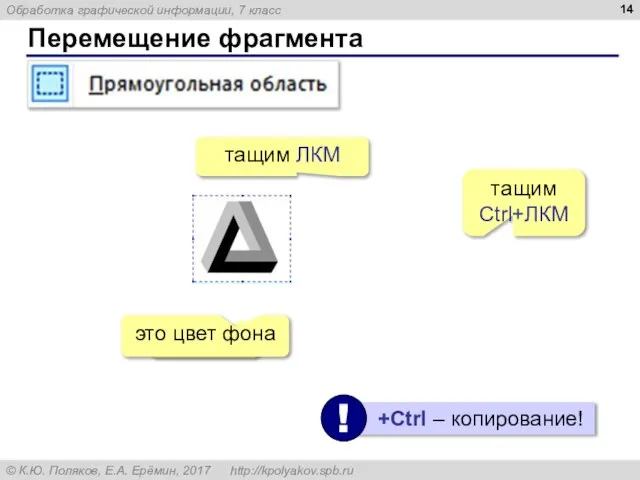
- 14. Перемещение фрагмента обводим тащим ЛКМ это цвет фона тащим Ctrl+ЛКМ
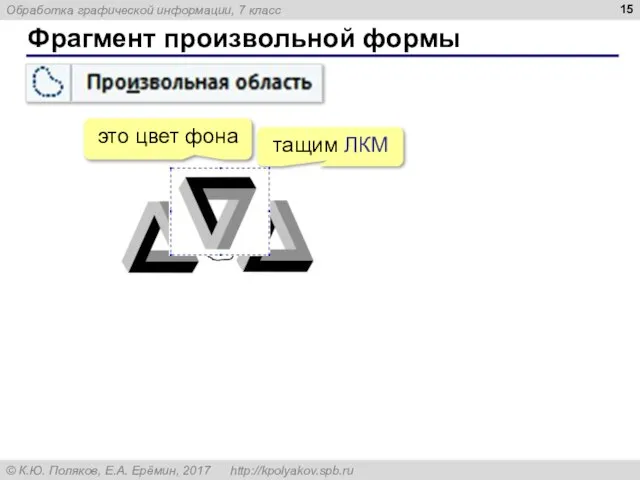
- 15. Фрагмент произвольной формы тащим ЛКМ это цвет фона
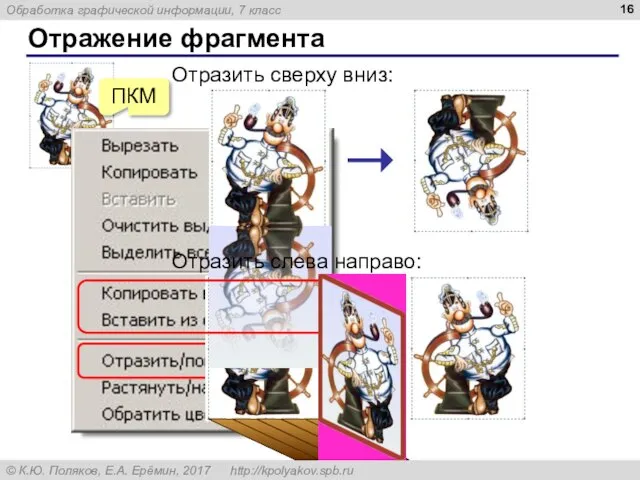
- 16. Отражение фрагмента ПКМ Отразить сверху вниз: Отразить слева направо:
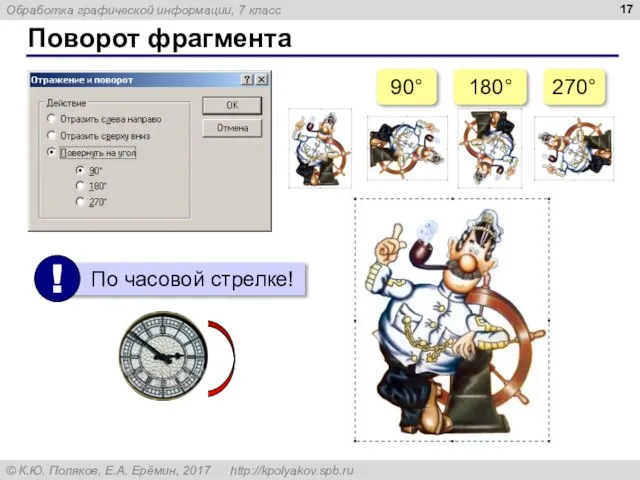
- 17. Поворот фрагмента 90° 180° 270°
- 18. Обработка графической информации § 26. Обработка фотографий
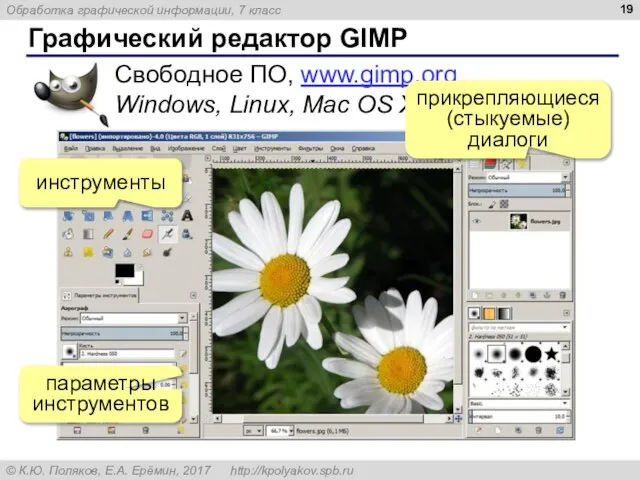
- 19. Графический редактор GIMP Свободное ПО, www.gimp.org Windows, Linux, Mac OS X инструменты параметры инструментов прикрепляющиеся (стыкуемые)
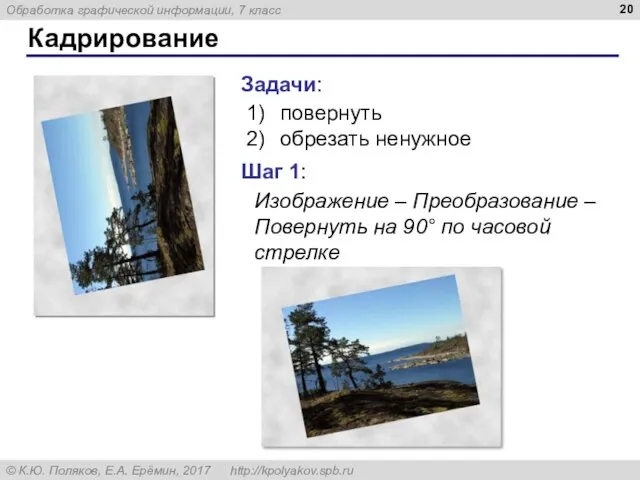
- 20. Кадрирование Задачи: повернуть обрезать ненужное Шаг 1: Изображение – Преобразование – Повернуть на 90° по часовой
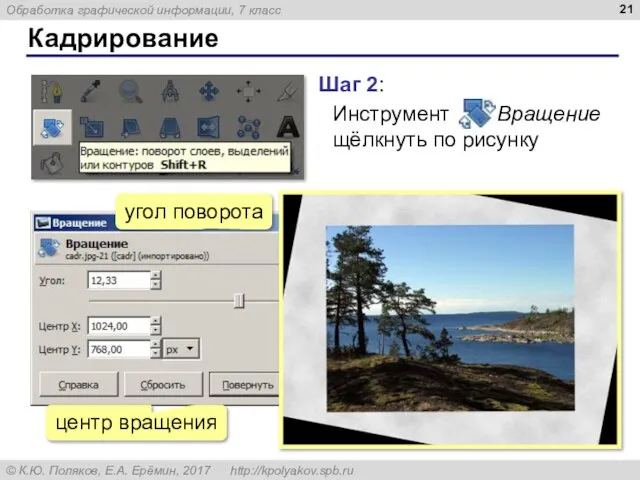
- 21. Кадрирование Шаг 2: Инструмент Вращение щёлкнуть по рисунку угол поворота центр вращения
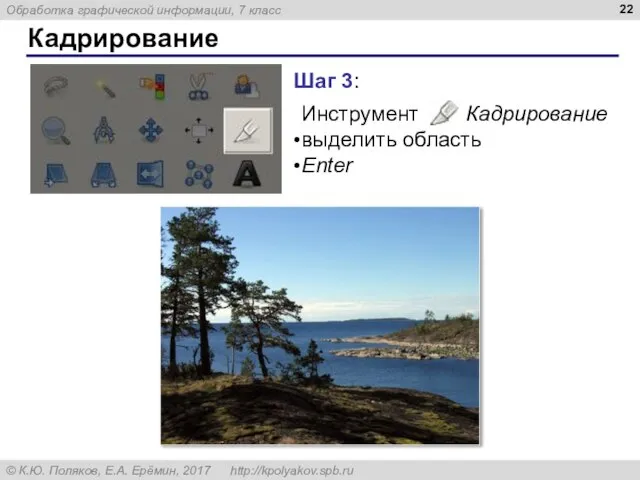
- 22. Кадрирование Шаг 3: Инструмент Кадрирование выделить область Enter
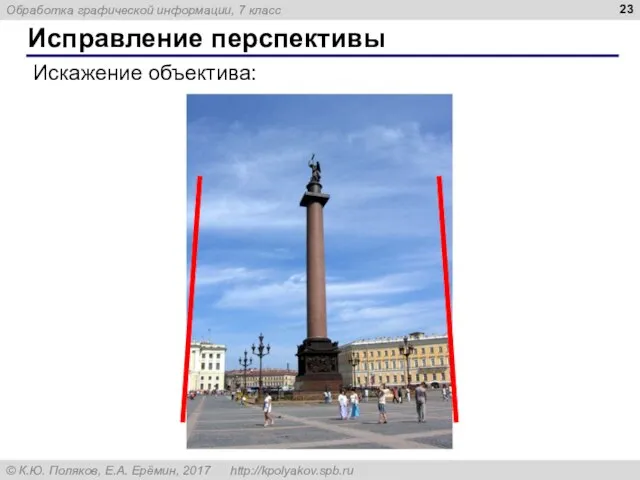
- 23. Исправление перспективы Искажение объектива:
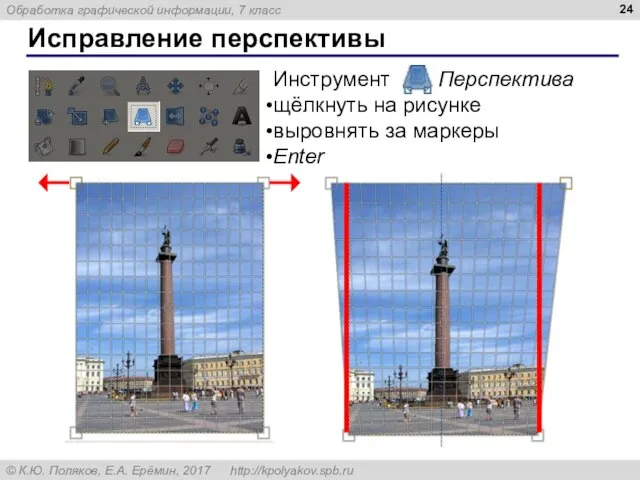
- 24. Исправление перспективы Инструмент Перспектива щёлкнуть на рисунке выровнять за маркеры Enter
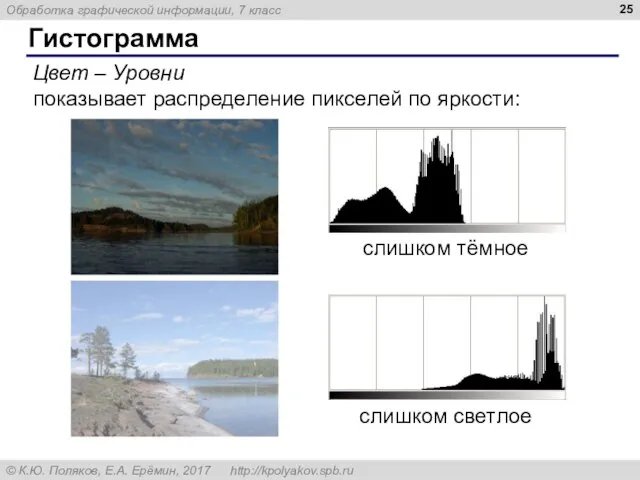
- 25. Гистограмма Цвет – Уровни показывает распределение пикселей по яркости: слишком тёмное слишком светлое
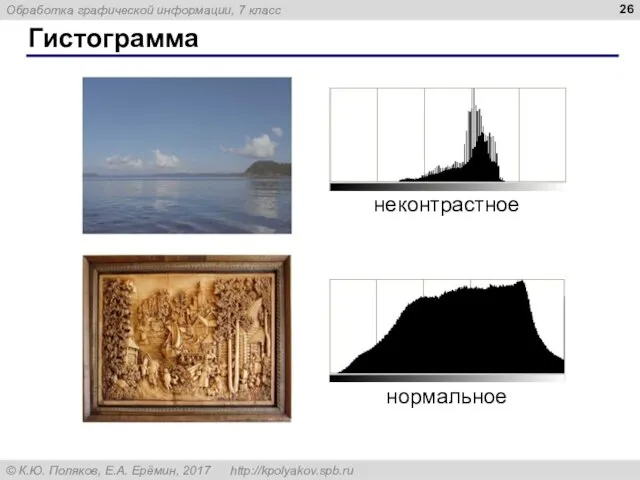
- 26. Гистограмма неконтрастное нормальное
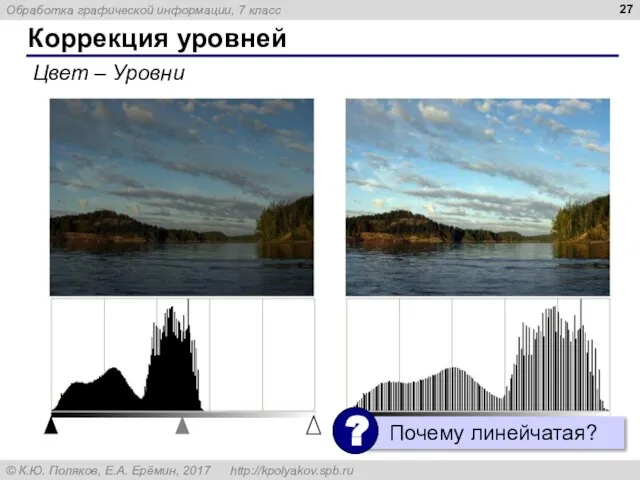
- 27. Коррекция уровней Цвет – Уровни
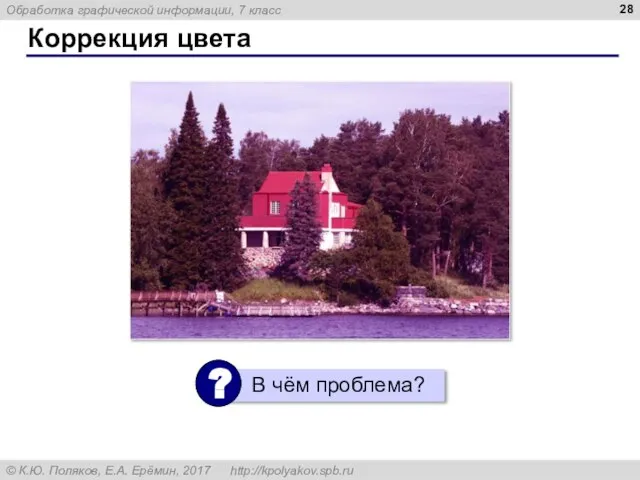
- 28. Коррекция цвета
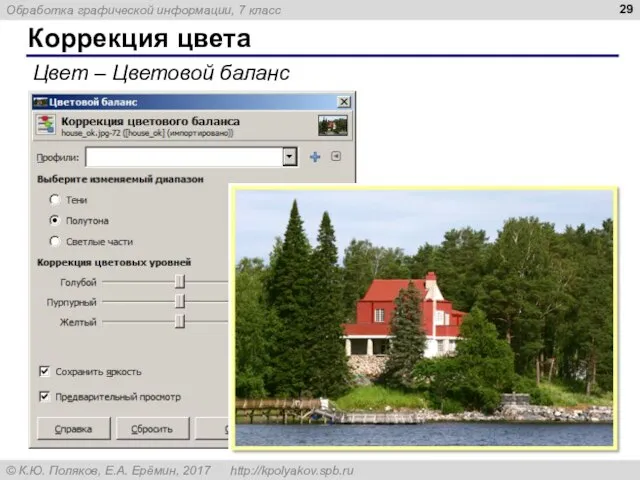
- 29. Коррекция цвета Цвет – Цветовой баланс
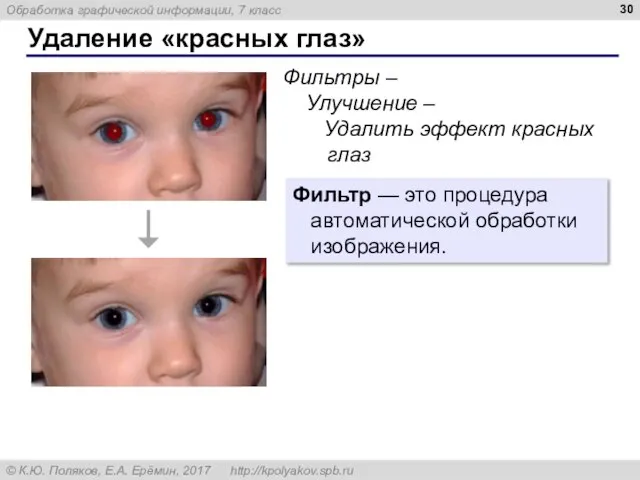
- 30. Удаление «красных глаз» Фильтры – Улучшение – Удалить эффект красных глаз Фильтр — это процедура автоматической
- 31. Обработка графической информации § 27. Вставка изображений в документы
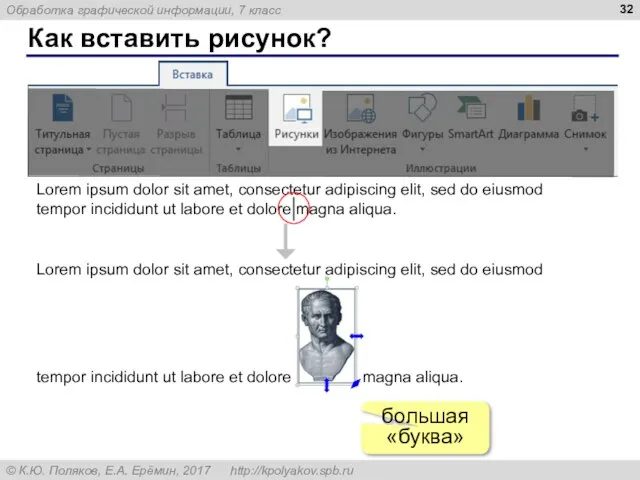
- 32. Как вставить рисунок? Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
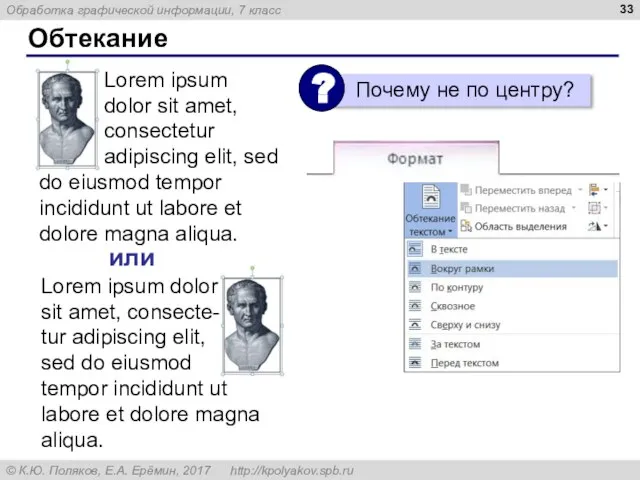
- 33. Обтекание или
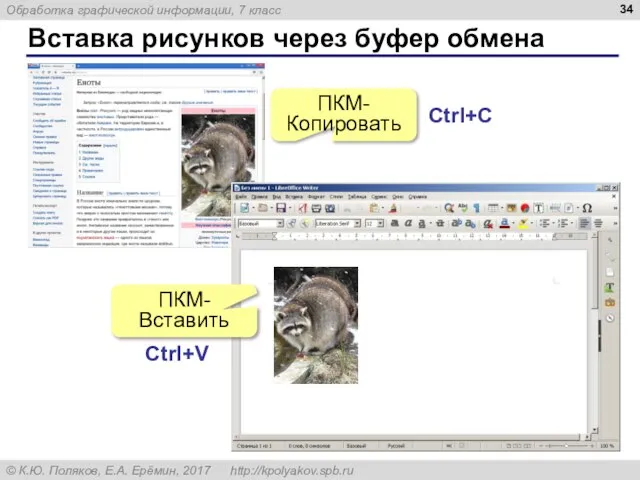
- 34. Вставка рисунков через буфер обмена ПКМ-Копировать ПКМ-Вставить Ctrl+V Ctrl+C
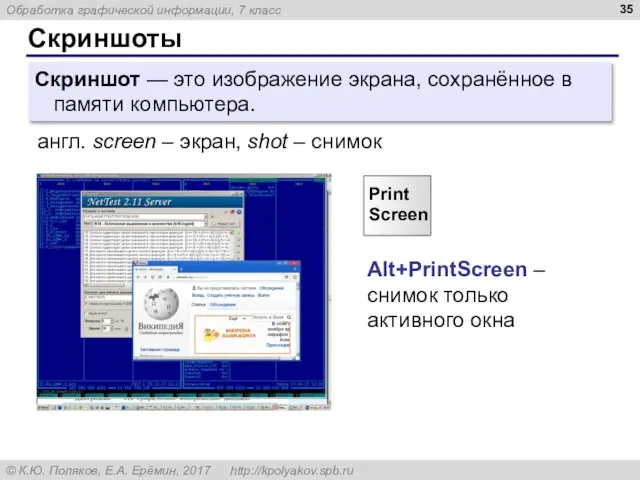
- 35. Скриншоты Скриншот — это изображение экрана, сохранённое в памяти компьютера. англ. screen – экран, shot –
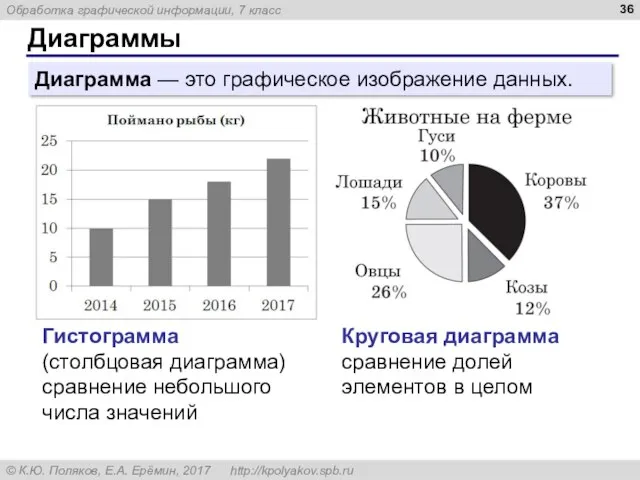
- 36. Диаграммы Диаграмма — это графическое изображение данных. Гистограмма (столбцовая диаграмма) сравнение небольшого числа значений Круговая диаграмма
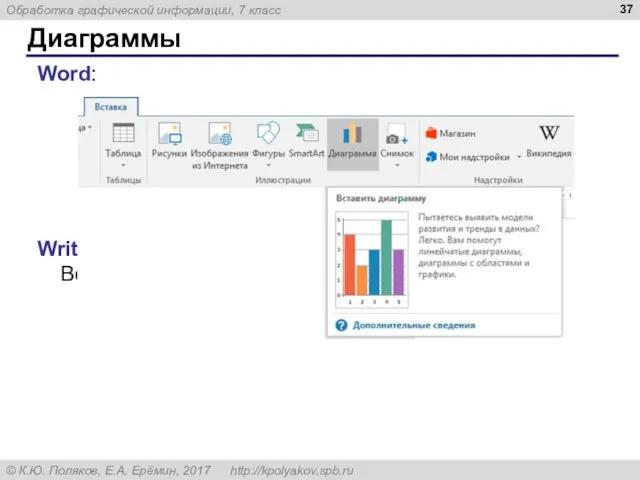
- 37. Диаграммы Word: Writer: Вставка – Диаграмма
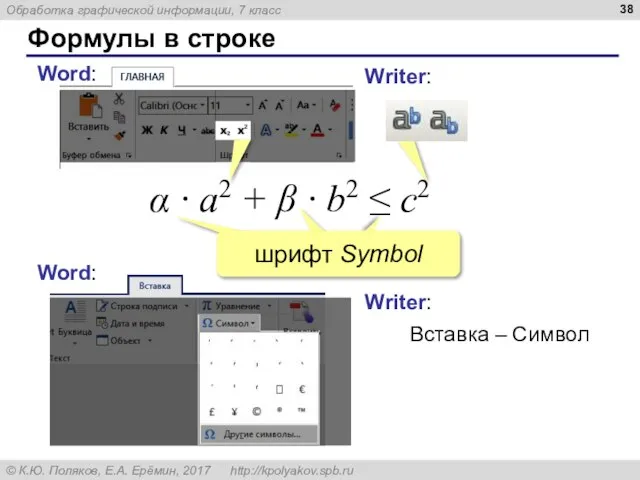
- 38. Формулы в строке α ∙ a2 + β ∙ b2 ≤ c2 Word: Word:
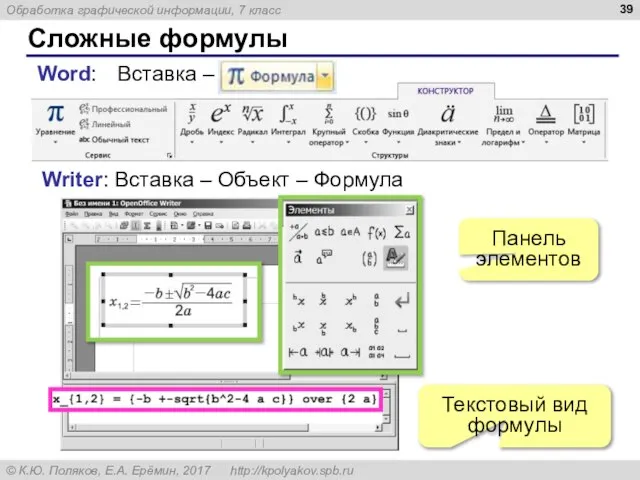
- 39. Сложные формулы Word: Writer: Вставка – Объект – Формула Вставка – Текстовый вид формулы Панель элементов
- 40. Обработка графической информации § 28. Векторная графика
- 41. Что такое векторная графика? Векторный рисунок — это информация о геометрических фигурах и их свойствах. рисунки,
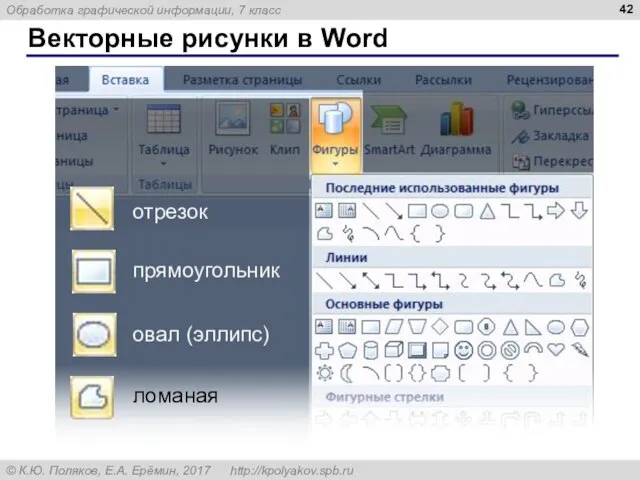
- 42. Векторные рисунки в Word отрезок прямоугольник овал (эллипс) ломаная
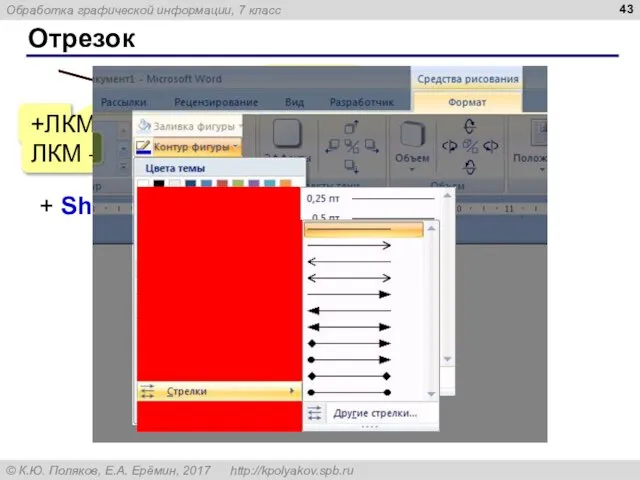
- 43. + Shift – угол меняется через 15° Отрезок – ЛКМ +ЛКМ ЛКМ – перетащить +Ctrl =
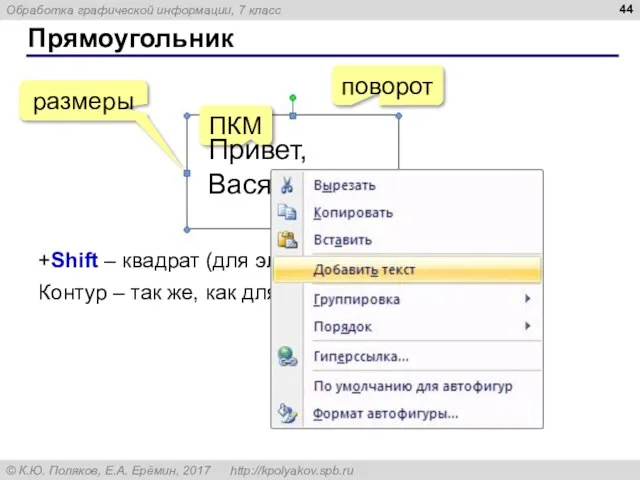
- 44. Прямоугольник поворот ПКМ +Shift – квадрат (для эллипса – окружность) Привет, Вася! Контур – так же,
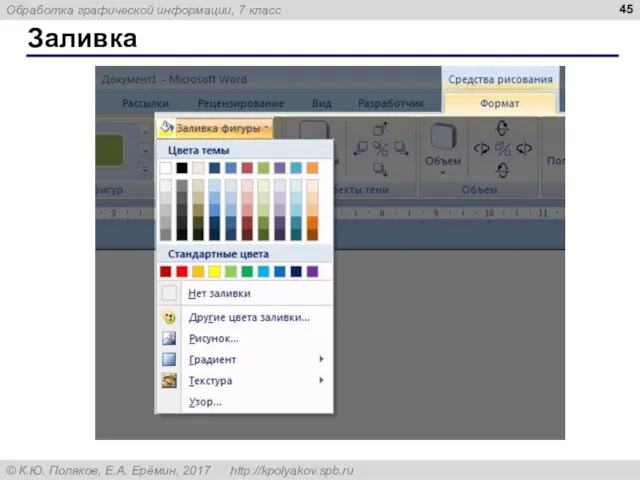
- 45. Заливка
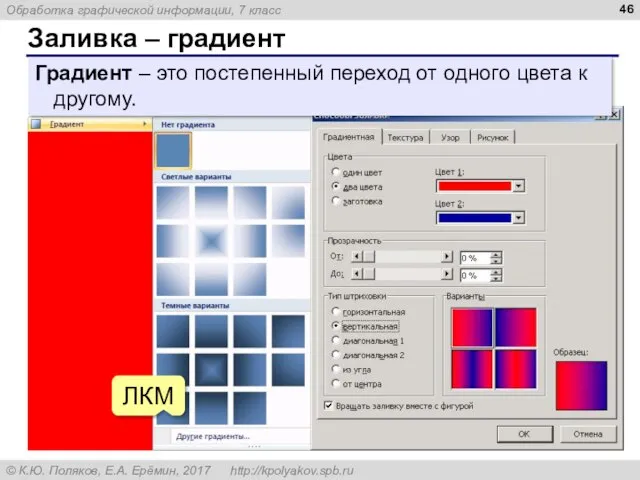
- 46. Заливка – градиент ЛКМ Градиент – это постепенный переход от одного цвета к другому.
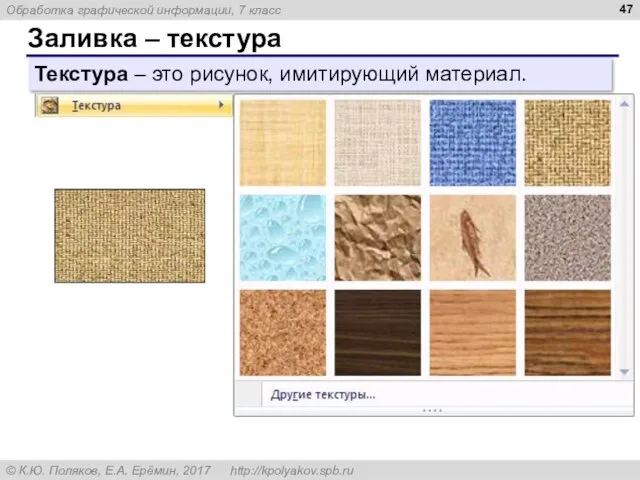
- 47. Заливка – текстура Текстура – это рисунок, имитирующий материал.
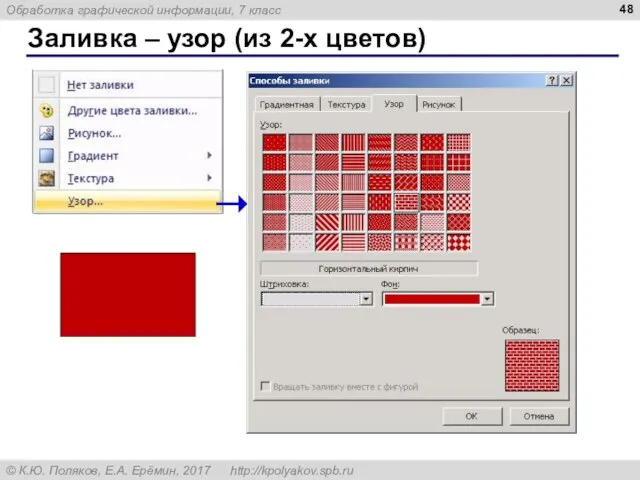
- 48. Заливка – узор (из 2-х цветов)
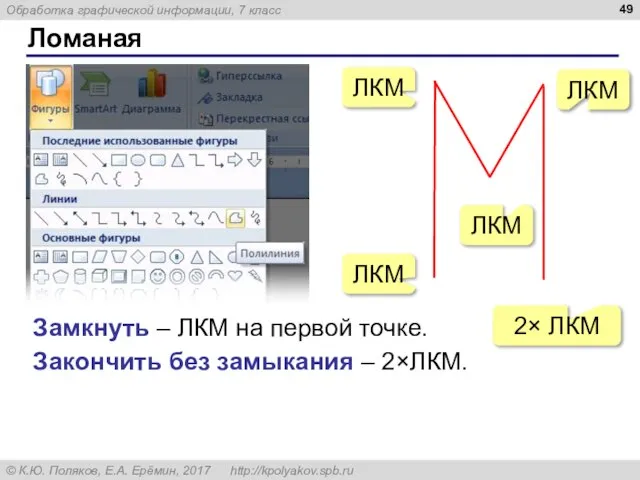
- 49. Ломаная ЛКМ Замкнуть – ЛКМ на первой точке. Закончить без замыкания – 2×ЛКМ. ЛКМ ЛКМ ЛКМ
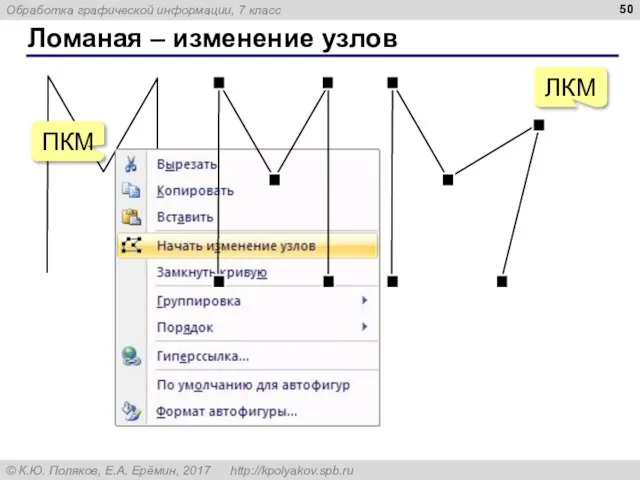
- 50. Ломаная – изменение узлов ПКМ ЛКМ
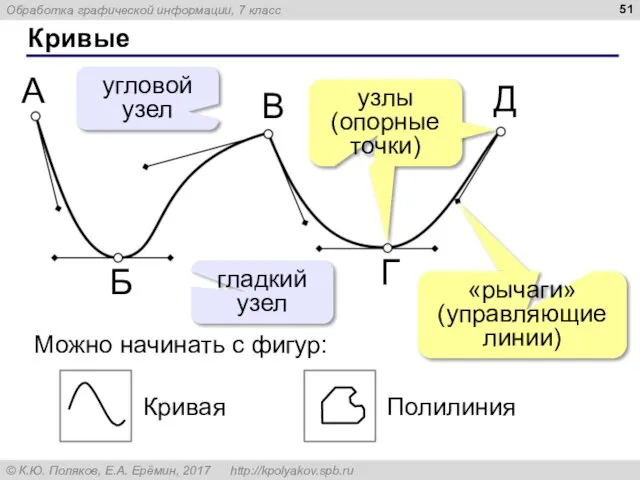
- 51. Кривые Можно начинать с фигур: угловой узел гладкий узел
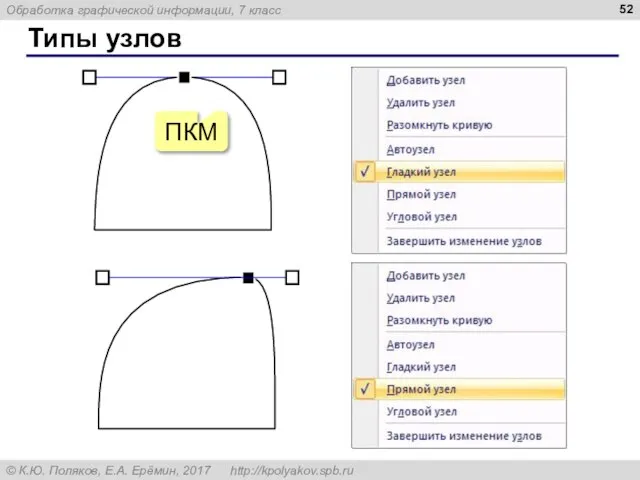
- 52. Типы узлов ПКМ
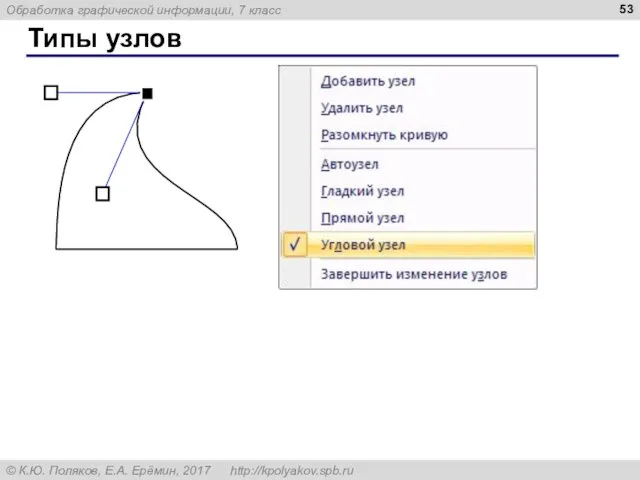
- 53. Типы узлов
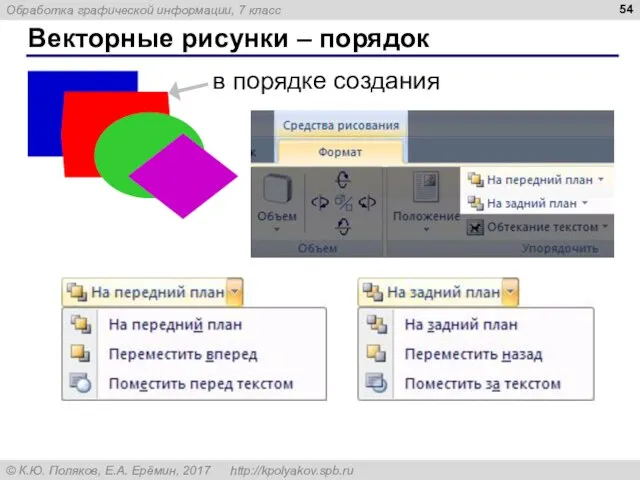
- 54. Векторные рисунки – порядок в порядке создания
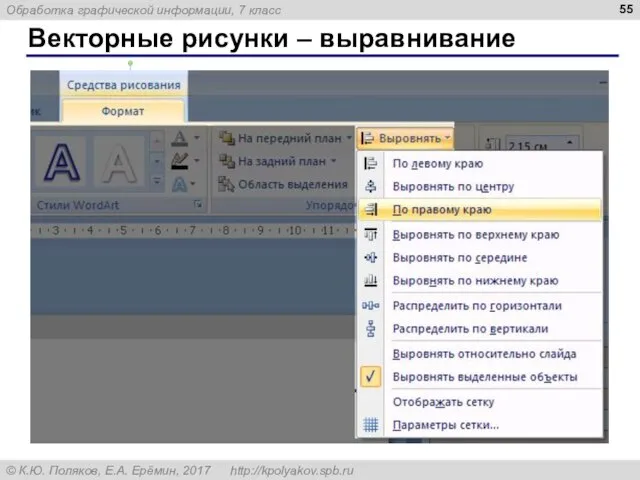
- 55. Векторные рисунки – выравнивание выделить все объекты Shift+ЛКМ
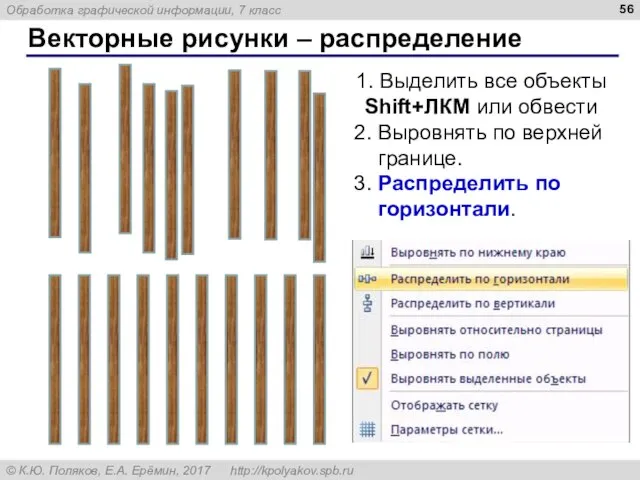
- 56. Векторные рисунки – распределение 1. Выделить все объекты Shift+ЛКМ или обвести 2. Выровнять по верхней границе.
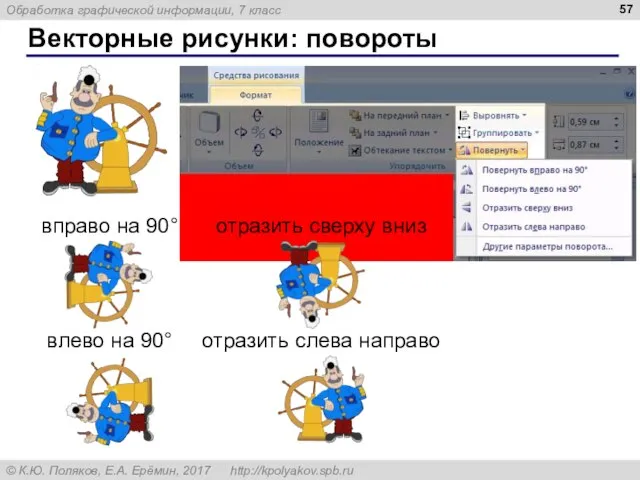
- 57. Векторные рисунки: повороты вправо на 90° влево на 90° отразить сверху вниз отразить слева направо
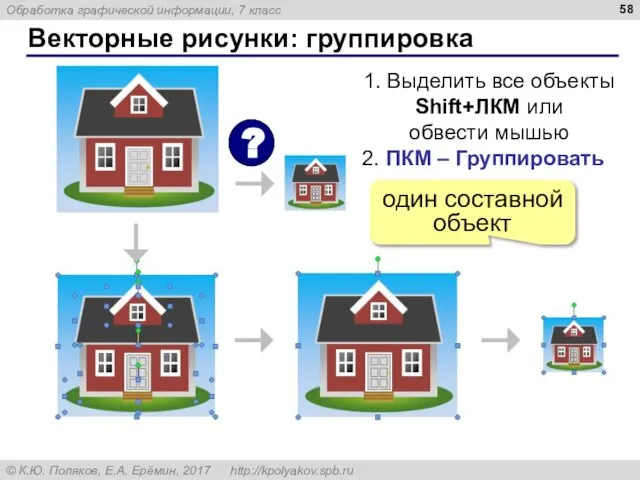
- 58. Векторные рисунки: группировка 1. Выделить все объекты Shift+ЛКМ или обвести мышью 2. ПКМ – Группировать один
- 59. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург [email protected] ЕРЕМИН
- 61. Скачать презентацию


























































 Виртуальная экскурсия по Ставропольской краевой универсальной научной библиотеке им. М. Ю. Лермонтова
Виртуальная экскурсия по Ставропольской краевой универсальной научной библиотеке им. М. Ю. Лермонтова Информационная безопасность в интернете
Информационная безопасность в интернете Правила пользования интернетом
Правила пользования интернетом Інформаційні сиситеми і технології та їх роль в управлінні економіки
Інформаційні сиситеми і технології та їх роль в управлінні економіки Английские сокращения в Интернет-переписке
Английские сокращения в Интернет-переписке Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Informational Overdose
Informational Overdose Презентация на тему Основные понятия системологии
Презентация на тему Основные понятия системологии  Программные кассы
Программные кассы Алгоритмическая конструкция повторение основные алгоритмические конструкции
Алгоритмическая конструкция повторение основные алгоритмические конструкции Этикет в социальных сетях
Этикет в социальных сетях Первый полёт
Первый полёт Позиционные системы счисления
Позиционные системы счисления Модель потоков в Java. Многопоточное программирование. (Лекция 4)
Модель потоков в Java. Многопоточное программирование. (Лекция 4) Шпаргалка. Как учителю создать главную папку и папки для каждого урока?
Шпаргалка. Как учителю создать главную папку и папки для каждого урока? ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера
ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера Система управления базами данных
Система управления базами данных Использование веб-сервисов
Использование веб-сервисов Проектирование баз данных
Проектирование баз данных _Р 2.Т 2.4 Передача ИНФ
_Р 2.Т 2.4 Передача ИНФ Теория распознавания образов
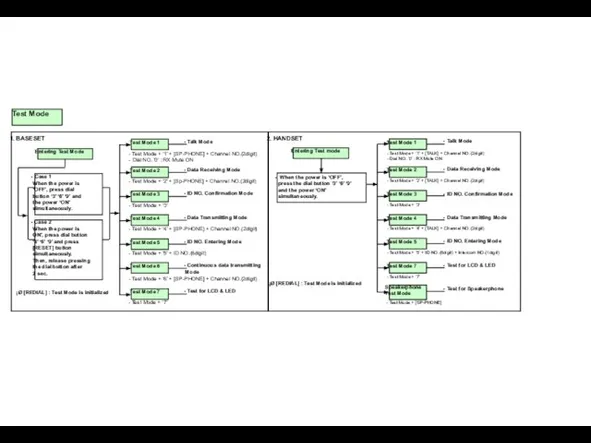
Теория распознавания образов Test mode
Test mode Конвалярия после 3D деконволюции
Конвалярия после 3D деконволюции Audio Design Studio
Audio Design Studio Misrosoft Excel. Основы работы с программой. Часть 2
Misrosoft Excel. Основы работы с программой. Часть 2 Как настраивать рекламу в Facebook
Как настраивать рекламу в Facebook Существующие системы защиты от подделок
Существующие системы защиты от подделок Измерение информации
Измерение информации