Содержание
- 2. Двумерный массив (матрица) — Теория (вспомним) Матрица характеризуется именем, размерностью и размером. Имя матрицы образуется по
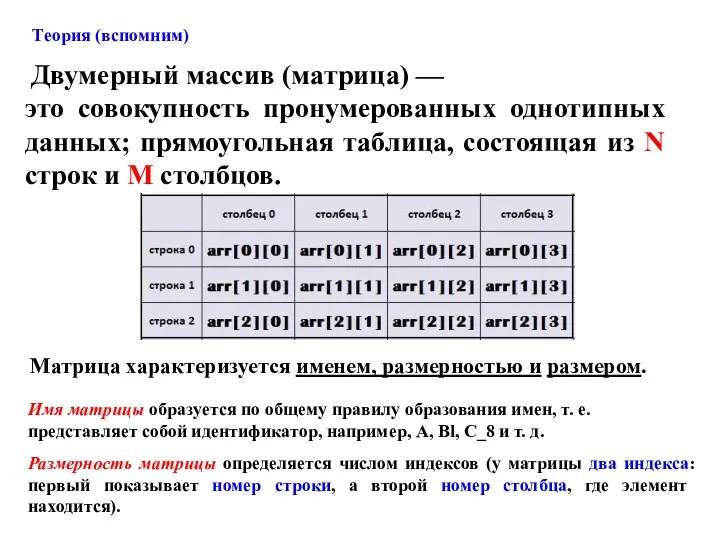
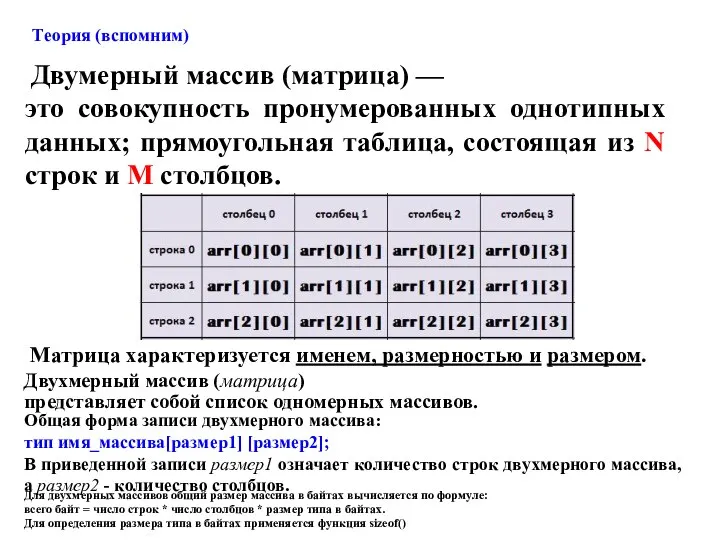
- 3. Двумерный массив (матрица) — Теория (вспомним) Матрица характеризуется именем, размерностью и размером. это совокупность пронумерованных однотипных
- 4. i j a – имя матрицы a[i][j] – элемент матрицы i – индекс строки j –
- 5. int main() { setlocale(LC_ALL, "rus"); int a[100][100]; int N,M; cin >> N >> M; // Помещаем
- 6. Использование элемента управления DataGridView для работы с матрицами
- 7. DataGridView - это элемент управления, который может отображать буквально любой вид данных в ячейках прямоугольной сетки.
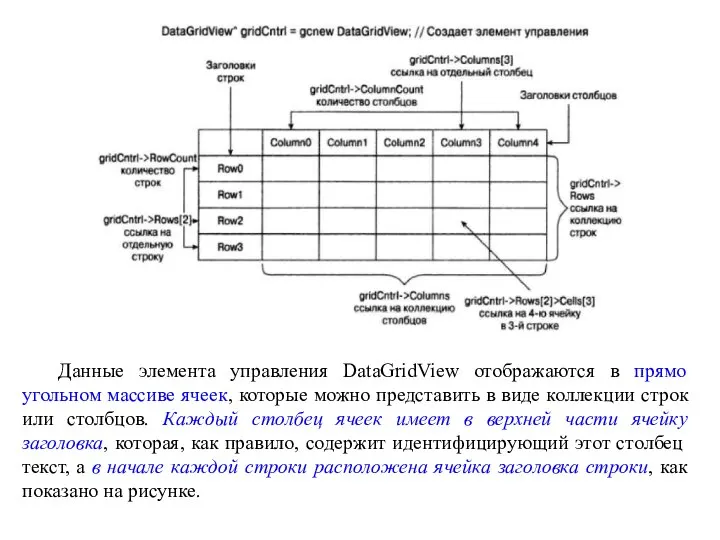
- 8. Данные элемента управления DataGridView отображаются в прямоугольном массиве ячеек, которые можно представить в виде коллекции строк
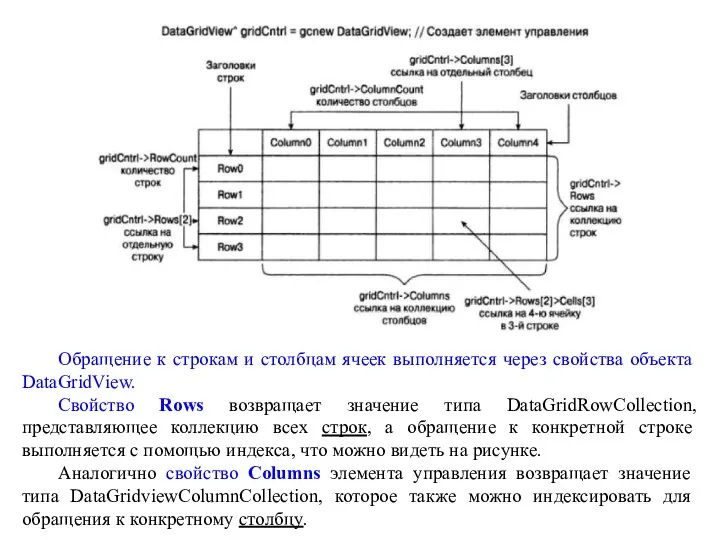
- 9. Обращение к строкам и столбцам ячеек выполняется через свойства объекта DataGridView. Свойство Rows возвращает значение типа
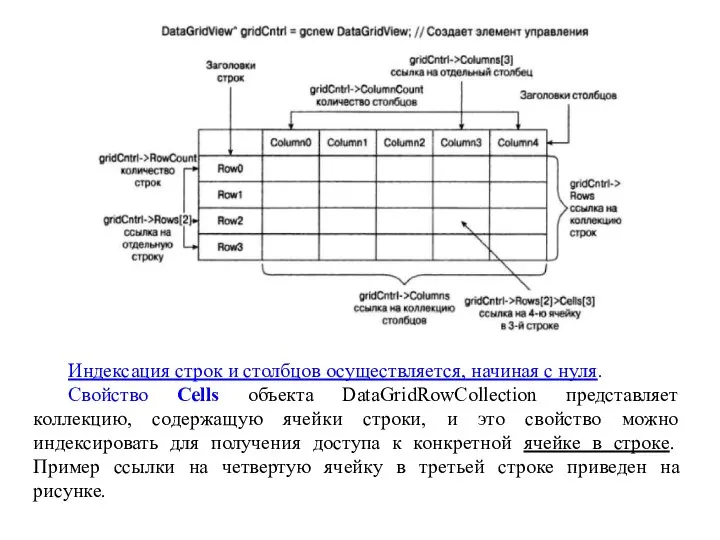
- 10. Индексация строк и столбцов осуществляется, начиная с нуля. Свойство Cells объекта DataGridRowCollection представляет коллекцию, содержащую ячейки
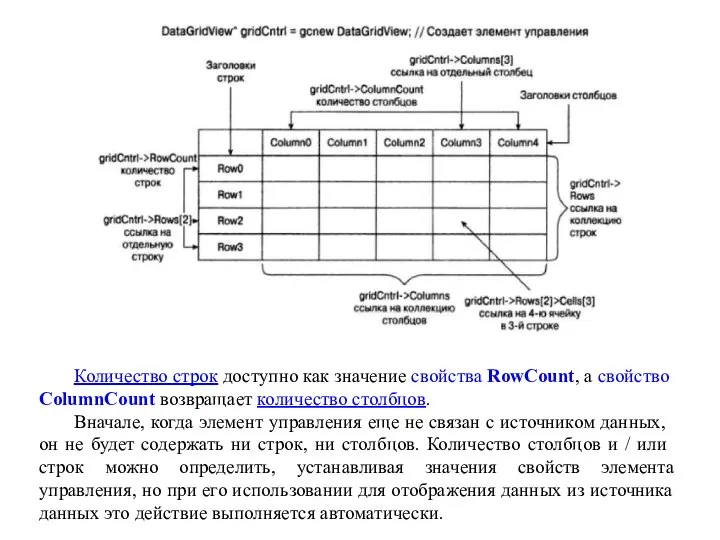
- 11. Количество строк доступно как значение свойства RowCount, а свойство ColumnCount возвращает количество столбцов. Вначале, когда элемент
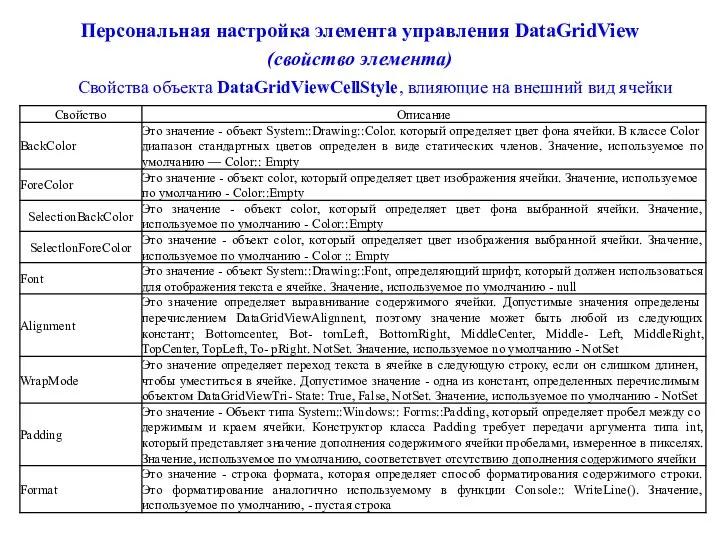
- 12. Персональная настройка элемента управления DataGridView (свойство элемента) Свойства объекта DataGridViewCellStyle, влияющие на внешний вид ячейки
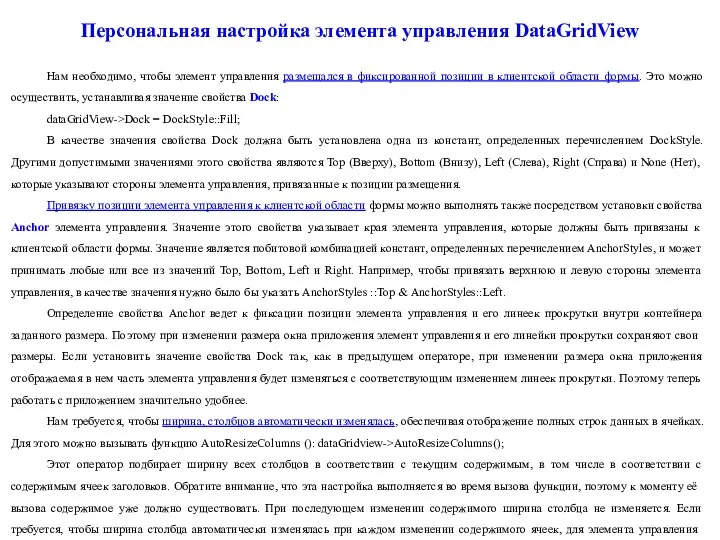
- 13. Персональная настройка элемента управления DataGridView Нам необходимо, чтобы элемент управления размещался в фиксированной позиции в клиентской
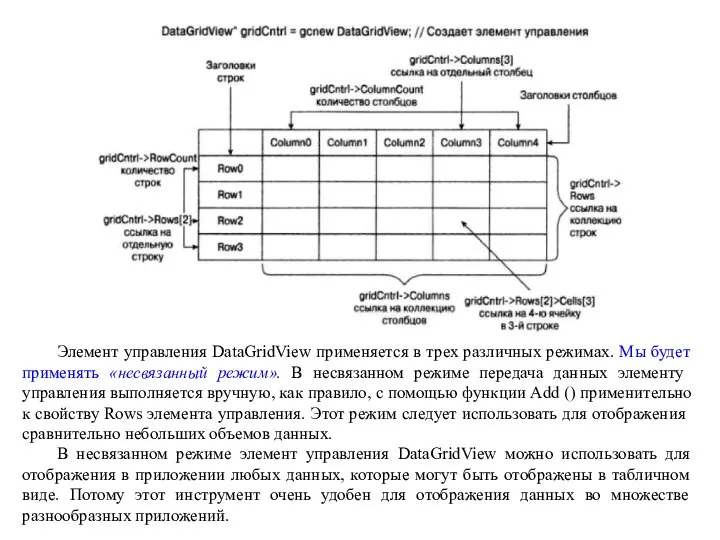
- 14. Элемент управления DataGridView применяется в трех различных режимах. Мы будет применять «несвязанный режим». В несвязанном режиме
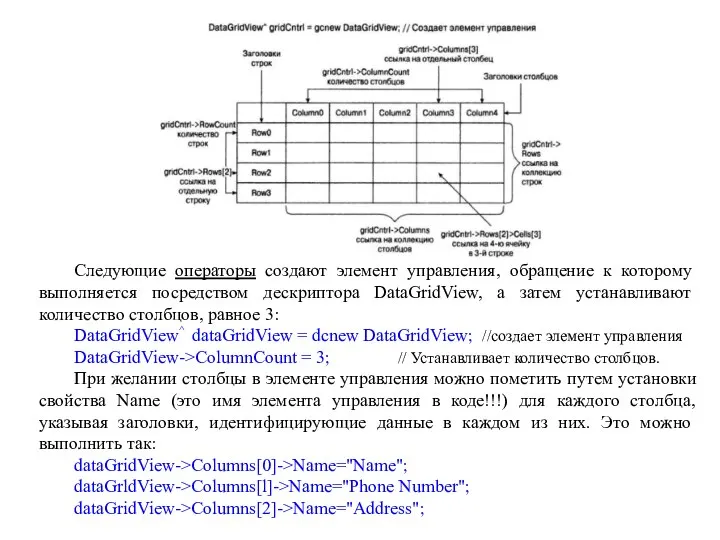
- 15. Следующие операторы создают элемент управления, обращение к которому выполняется посредством дескриптора DataGridView, а затем устанавливают количество
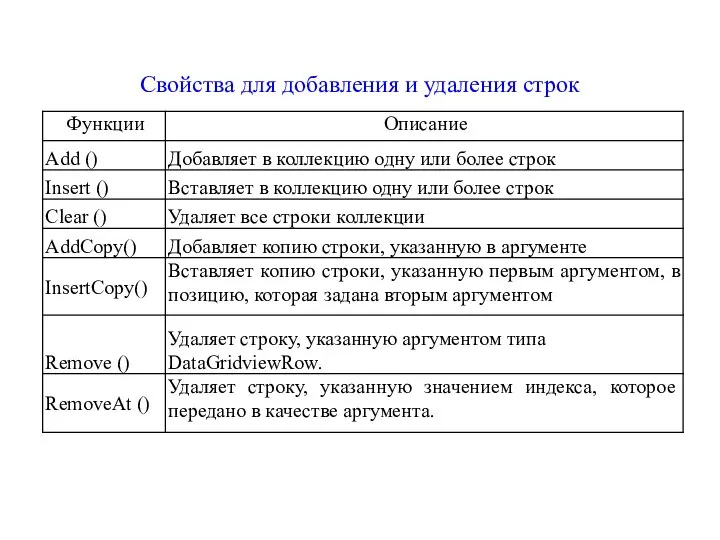
- 16. Свойства для добавления и удаления строк
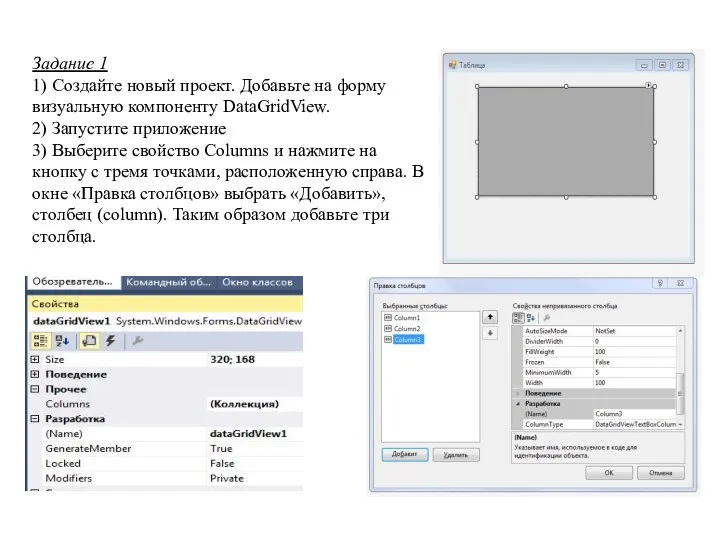
- 17. Задание 1 1) Создайте новый проект. Добавьте на форму визуальную компоненту DataGridView. 2) Запустите приложение 3)
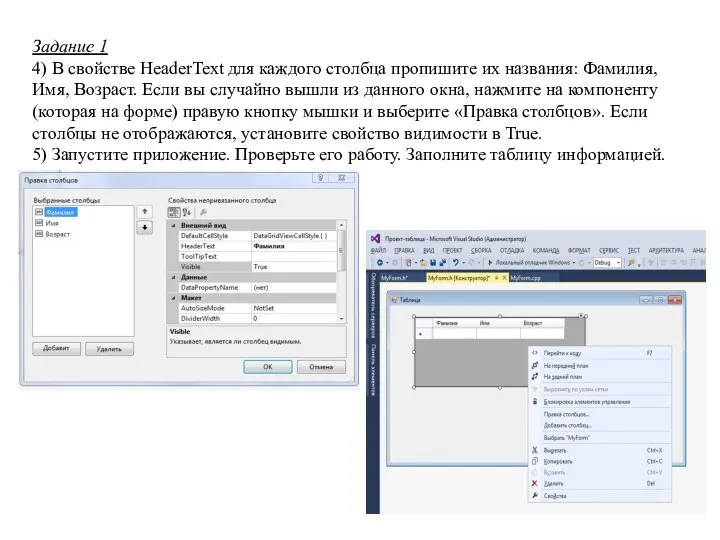
- 18. Задание 1 4) В свойстве HeaderText для каждого столбца пропишите их названия: Фамилия, Имя, Возраст. Если
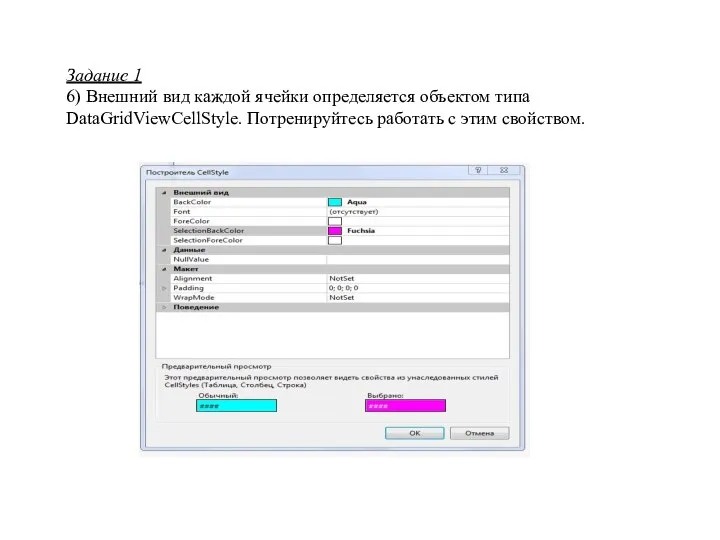
- 19. Задание 1 6) Внешний вид каждой ячейки определяется объектом типа DataGridViewCellStyle. Потренируйтесь работать с этим свойством.
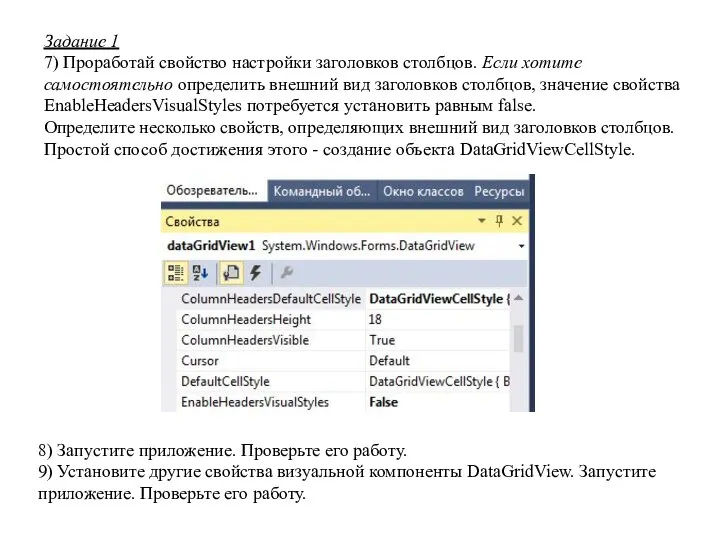
- 20. Задание 1 7) Проработай свойство настройки заголовков столбцов. Если хотите самостоятельно определить внешний вид заголовков столбцов,
- 25. Скачать презентацию


![i j a – имя матрицы a[i][j] – элемент матрицы i –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1041664/slide-3.jpg)
![int main() { setlocale(LC_ALL, "rus"); int a[100][100]; int N,M; cin >> N](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1041664/slide-4.jpg)


















 Технология мультимедиа
Технология мультимедиа 5
5 Информация. Информационные процессы
Информация. Информационные процессы Программирование ветвлений на Паскале
Программирование ветвлений на Паскале TraceTest Weapon v2
TraceTest Weapon v2 Warsztat kreatywny. Projekt
Warsztat kreatywny. Projekt 10-17-Представление вещественных чисел
10-17-Представление вещественных чисел Алгоритм — что это
Алгоритм — что это Общие сведения об информации
Общие сведения об информации Текстовая информация
Текстовая информация Некоторые понятия, связанные с ЭС и ИИ
Некоторые понятия, связанные с ЭС и ИИ Для чего мы делаем презентации?
Для чего мы делаем презентации? Введение в блокчейн
Введение в блокчейн Классификация информационных систем
Классификация информационных систем Особенности экономического развития Стран Зарубежной Азии. Этапы моделирования в электронных таблицах
Особенности экономического развития Стран Зарубежной Азии. Этапы моделирования в электронных таблицах Проектирование интерактивных интерфейсов методом замещения окон
Проектирование интерактивных интерфейсов методом замещения окон Зависимость грамотности блогеров от количества подписчиков и возраста блогера
Зависимость грамотности блогеров от количества подписчиков и возраста блогера Работа в системе Дело. Делопроизводитель
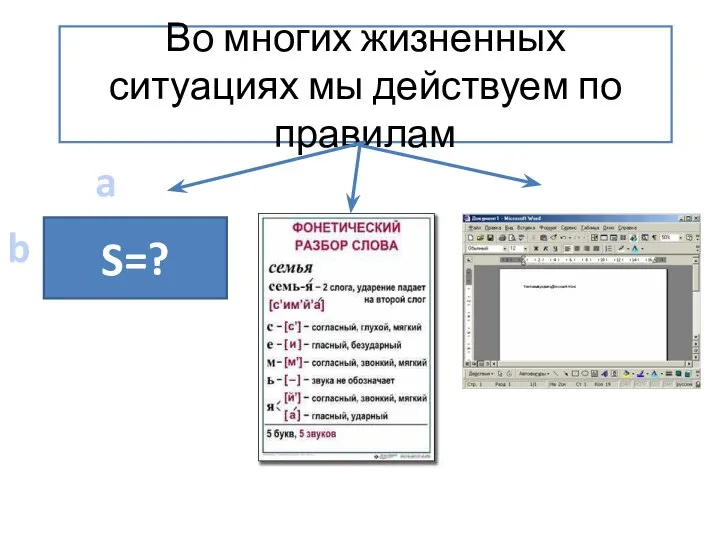
Работа в системе Дело. Делопроизводитель Преобразование информации по заданным правилам
Преобразование информации по заданным правилам Microsoft Word. Табуляция. Praktikum 3
Microsoft Word. Табуляция. Praktikum 3 Insribe Reader
Insribe Reader 202b64355ed2741af4039e665cb537b1
202b64355ed2741af4039e665cb537b1 Создание локальной сети в компьютерном классе
Создание локальной сети в компьютерном классе Шифратор и дешифратор
Шифратор и дешифратор Презентация на тему Компьютерная преступность и безопасность. Компьютерные преступления в Уголовном кодексе РФ
Презентация на тему Компьютерная преступность и безопасность. Компьютерные преступления в Уголовном кодексе РФ  Свойства моделей
Свойства моделей История создания и развития ЭВМ
История создания и развития ЭВМ Киберспорт
Киберспорт