Основы композиционного построения. Имитация техник графического дизайна. Понятие цвета и его представления в компьютерном
- Главная
- Информатика
- Основы композиционного построения. Имитация техник графического дизайна. Понятие цвета и его представления в компьютерном

Содержание
- 2. Основы композиционного построения. Баланс Композиция — это средство создания гармоничной структуры, объединение всех элементов в единой
- 3. Основы композиционного построения. Баланс Например, у нас стоит задача уравновесить левую и правую части экрана или
- 4. Основы композиционного построения. Баланс На оптический вес влияют определенные характеристики объекта: Размер. Если взять для сравнения
- 5. Основы композиционного построения. Баланс Цвет. Более активный по цвету объект будет притягивать к себе больше внимания.
- 6. Основы композиционного построения. Композиционный центр Композиционный центр не обязательно находится в центре листа или экрана. Это
- 7. Основы композиционного построения. Композиционный центр На пересечении линий будет 4 точки, на которые зритель обращает внимание
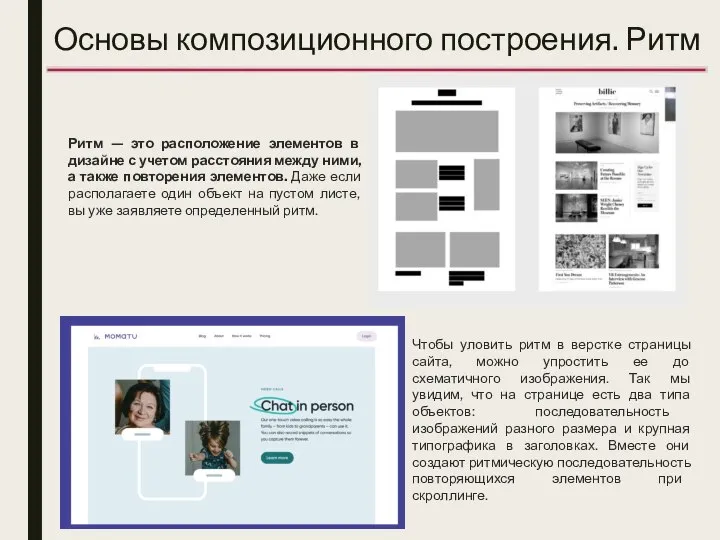
- 8. Основы композиционного построения. Ритм Ритм — это расположение элементов в дизайне с учетом расстояния между ними,
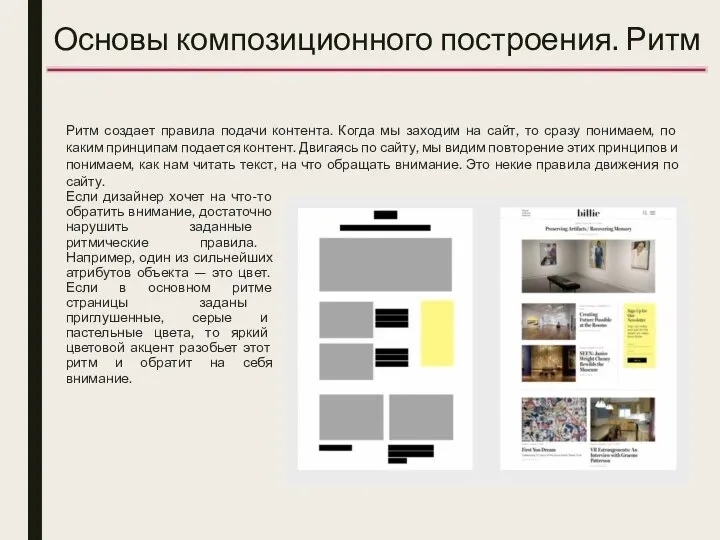
- 9. Основы композиционного построения. Ритм Ритм создает правила подачи контента. Когда мы заходим на сайт, то сразу
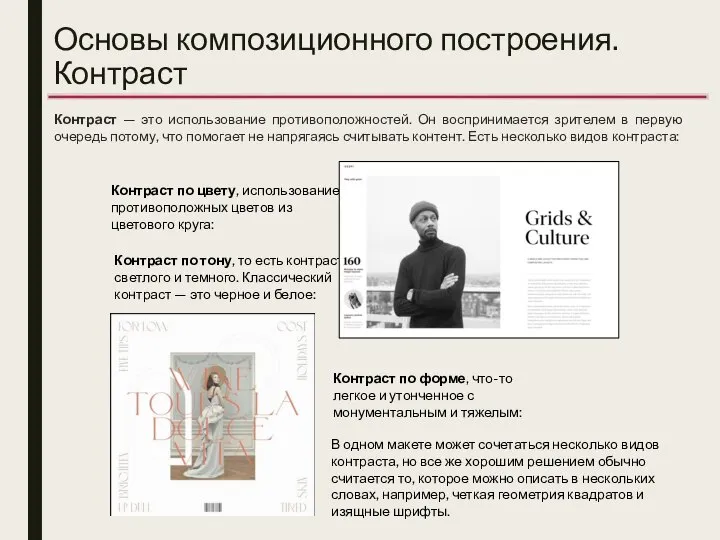
- 10. Основы композиционного построения. Контраст Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому,
- 11. Имитация техник графического дизайна Под имитацией художественной техники понимают приемы и методики работы, позволяющие стилизовать пиксельные
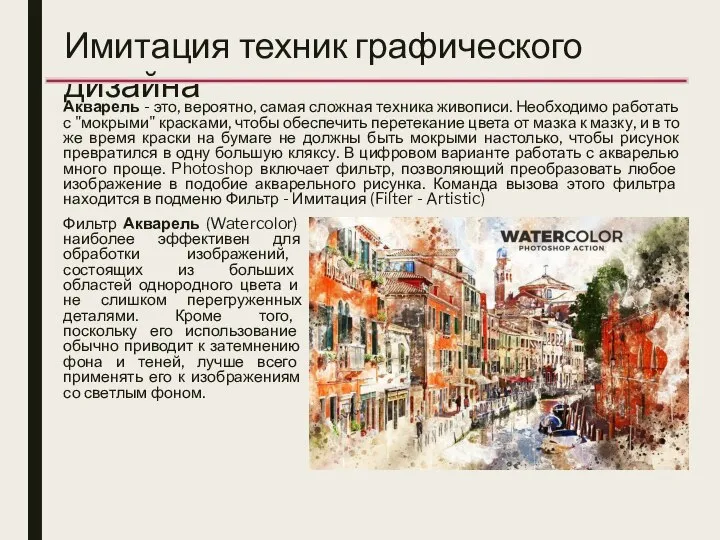
- 12. Имитация техник графического дизайна Акварель - это, вероятно, самая сложная техника живописи. Необходимо работать с "мокрыми"
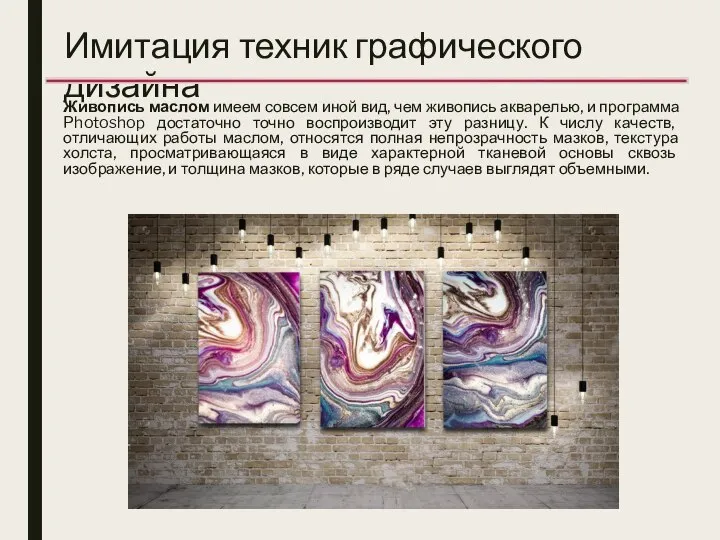
- 13. Имитация техник графического дизайна Живопись маслом имеем совсем иной вид, чем живопись акварелью, и программа Photoshop
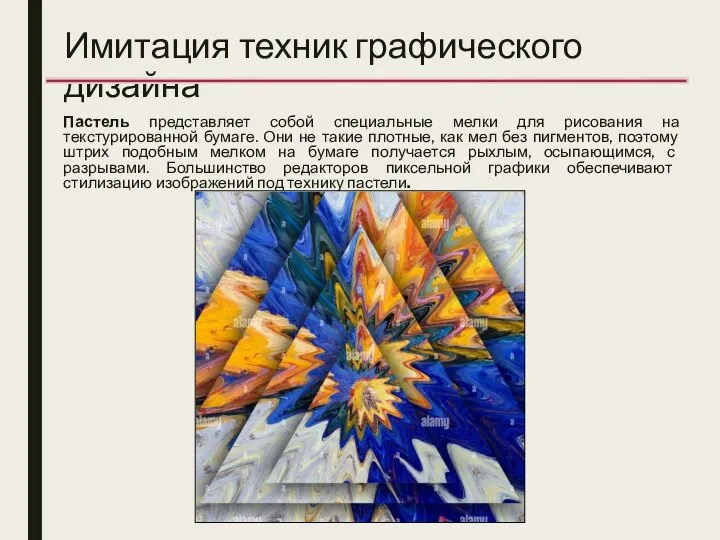
- 14. Имитация техник графического дизайна Пастель представляет собой специальные мелки для рисования на текстурированной бумаге. Они не
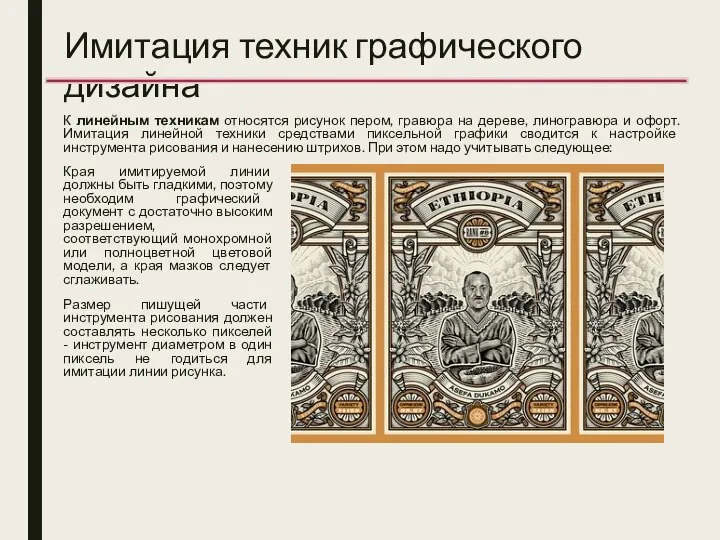
- 15. Имитация техник графического дизайна К линейным техникам относятся рисунок пером, гравюра на дереве, линогравюра и офорт.
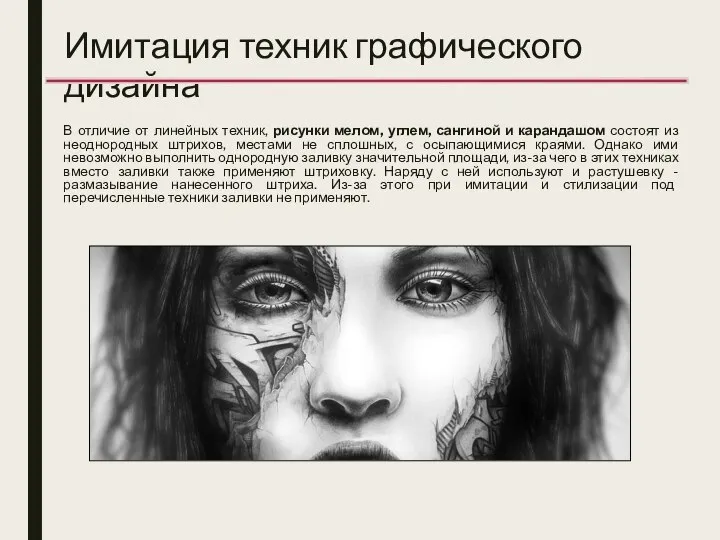
- 16. Имитация техник графического дизайна В отличие от линейных техник, рисунки мелом, углем, сангиной и карандашом состоят
- 17. Имитация техник графического дизайна При выполнении работы в техники шелкографии для каждого изображения подготавливают несколько трафаретов
- 18. Понятие цвета и его представления в компьютерном дизайне и графике Большинство цветов получаются смешением каких-либо других.
- 19. Цветовая модель RGB Цветов огромное количество, но из них выделено только три, которые считаются основными (первичными):
- 20. Цветовая модель RGB Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах,
- 21. Цветовая модель CMYK Модель описывает отражаемые цвета. К отражаемым относятся цвета, которые сами не излучают, а
- 22. Цветовая модель CMYK Цвет в CMYK зависит не только от спектральных характеристик красителей и от способа
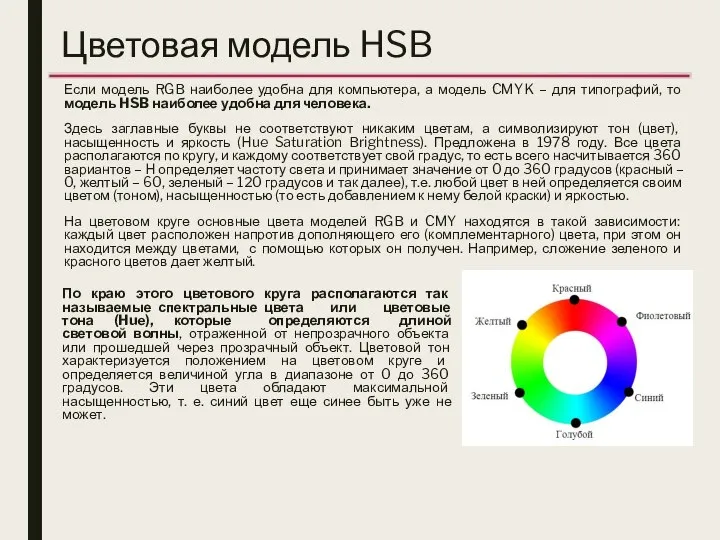
- 23. Цветовая модель HSB Если модель RGB наиболее удобна для компьютера, а модель CMYK – для типографий,
- 24. Цветовая модель HSB Следующим параметром является насыщенность цвета (Saturation) — это параметр цвета, определяющий его чистоту.
- 26. Скачать презентацию
Слайд 2Основы композиционного построения. Баланс
Композиция — это средство создания гармоничной структуры, объединение всех
Основы композиционного построения. Баланс
Композиция — это средство создания гармоничной структуры, объединение всех

Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
Слайд 3Основы композиционного построения. Баланс
Например, у нас стоит задача уравновесить левую и правую
Основы композиционного построения. Баланс
Например, у нас стоит задача уравновесить левую и правую

Когда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
Слайд 4Основы композиционного построения. Баланс
На оптический вес влияют определенные характеристики объекта:
Размер. Если взять
Основы композиционного построения. Баланс
На оптический вес влияют определенные характеристики объекта:
Размер. Если взять

Тон. Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее
Слайд 5Основы композиционного построения. Баланс
Цвет. Более активный по цвету объект будет притягивать к
Основы композиционного построения. Баланс
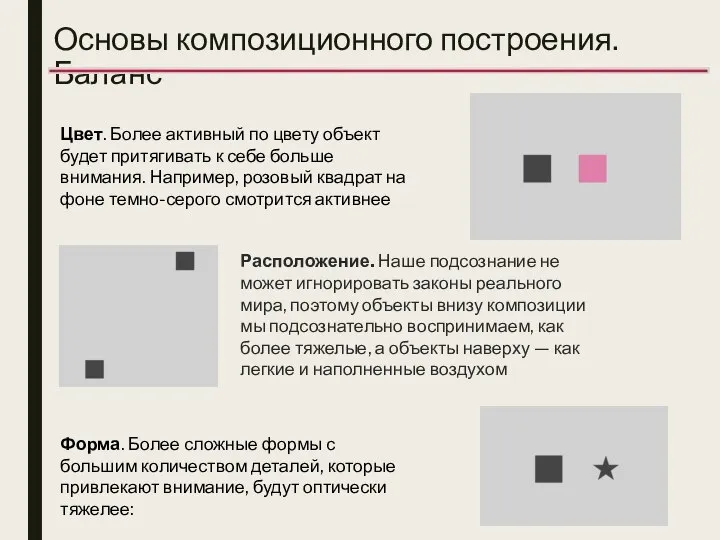
Цвет. Более активный по цвету объект будет притягивать к

Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом
Форма. Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Слайд 6Основы композиционного построения. Композиционный центр
Композиционный центр не обязательно находится в центре листа
Основы композиционного построения. Композиционный центр
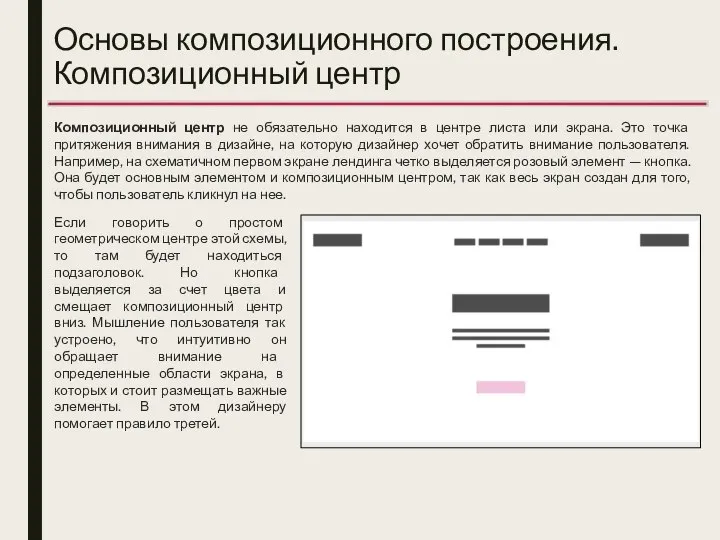
Композиционный центр не обязательно находится в центре листа

Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Слайд 7Основы композиционного построения. Композиционный центр
На пересечении линий будет 4 точки, на которые
Основы композиционного построения. Композиционный центр
На пересечении линий будет 4 точки, на которые

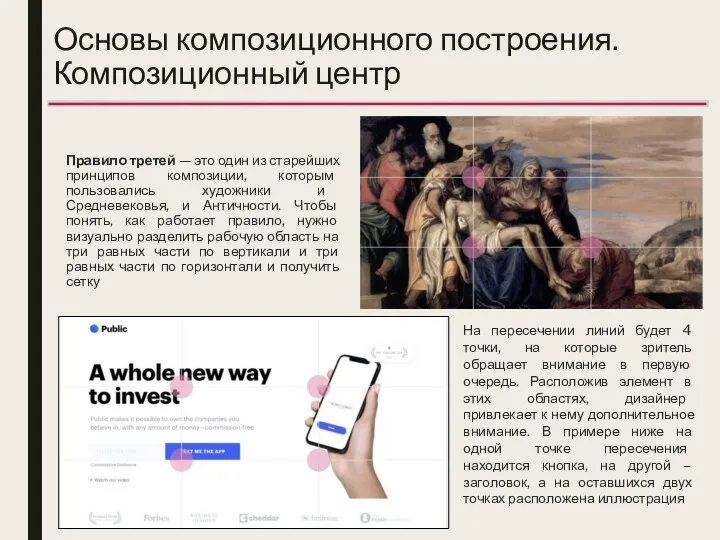
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку
Слайд 8Основы композиционного построения. Ритм
Ритм — это расположение элементов в дизайне с учетом
Основы композиционного построения. Ритм
Ритм — это расположение элементов в дизайне с учетом

Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Слайд 9Основы композиционного построения. Ритм
Ритм создает правила подачи контента. Когда мы заходим на
Основы композиционного построения. Ритм
Ритм создает правила подачи контента. Когда мы заходим на

Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Слайд 10Основы композиционного построения. Контраст
Контраст — это использование противоположностей. Он воспринимается зрителем в
Основы композиционного построения. Контраст
Контраст — это использование противоположностей. Он воспринимается зрителем в

Контраст по цвету, использование противоположных цветов из цветового круга:
Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:
Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:
В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Слайд 11Имитация техник графического дизайна
Под имитацией художественной техники понимают приемы и методики работы,
Имитация техник графического дизайна
Под имитацией художественной техники понимают приемы и методики работы,

Стилизация - преобразование пиксельного изображения для придания ему свойств, присущих той или иной традиционной художественной технике.
Имитация - совокупность приемов построения пиксельного изображения, позволяющих придать ему особенности, характерные для той или иной традиционной художественной техники.
Слайд 12Имитация техник графического дизайна
Акварель - это, вероятно, самая сложная техника живописи. Необходимо
Имитация техник графического дизайна
Акварель - это, вероятно, самая сложная техника живописи. Необходимо

Фильтр Акварель (Watercolor) наиболее эффективен для обработки изображений, состоящих из больших областей однородного цвета и не слишком перегруженных деталями. Кроме того, поскольку его использование обычно приводит к затемнению фона и теней, лучше всего применять его к изображениям со светлым фоном.
Слайд 13Имитация техник графического дизайна
Живопись маслом имеем совсем иной вид, чем живопись акварелью,
Имитация техник графического дизайна
Живопись маслом имеем совсем иной вид, чем живопись акварелью,

Слайд 14Имитация техник графического дизайна
Пастель представляет собой специальные мелки для рисования на текстурированной
Имитация техник графического дизайна
Пастель представляет собой специальные мелки для рисования на текстурированной

Слайд 15Имитация техник графического дизайна
К линейным техникам относятся рисунок пером, гравюра на дереве,
Имитация техник графического дизайна
К линейным техникам относятся рисунок пером, гравюра на дереве,

Края имитируемой линии должны быть гладкими, поэтому необходим графический документ с достаточно высоким разрешением, соответствующий монохромной или полноцветной цветовой модели, а края мазков следует сглаживать.
Размер пишущей части инструмента рисования должен составлять несколько пикселей - инструмент диаметром в один пиксель не годиться для имитации линии рисунка.
Слайд 16Имитация техник графического дизайна
В отличие от линейных техник, рисунки мелом, углем, сангиной
Имитация техник графического дизайна
В отличие от линейных техник, рисунки мелом, углем, сангиной

Слайд 17Имитация техник графического дизайна
При выполнении работы в техники шелкографии для каждого изображения
Имитация техник графического дизайна
При выполнении работы в техники шелкографии для каждого изображения

Слайд 18Понятие цвета и его представления в компьютерном дизайне и графике
Большинство цветов получаются
Понятие цвета и его представления в компьютерном дизайне и графике
Большинство цветов получаются

Цветовая модель – способ представления большого количества цветов посредством разложения их на простые составляющие.
По принципу действия перечисленные цветовые модели можно условно разбить на три класса:
• аддитивные (RGB), основанные на сложении цветов;
• субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
• перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
Цветовые модели (цветовое пространство) представляют средства для концептуального и количественного описания цвета. Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы.
Слайд 19Цветовая модель RGB
Цветов огромное количество, но из них выделено только три, которые
Цветовая модель RGB
Цветов огромное количество, но из них выделено только три, которые

При смешении двух основных цветов результирующий цвет осветляется: из смешения красного и зеленого получается желтый, из смешения зеленого и синего получается голубой, синий и красный дают пурпурный. Если смешиваются все три цвета, в результате образуется белый. Такая модель цвета является аддитивной.
Модель, в основе которой лежат указанные цвета, носит название цветовой модели RGB – по первым буквам английских слов Red (Красный), Green (Зеленый), Blue (Синий).
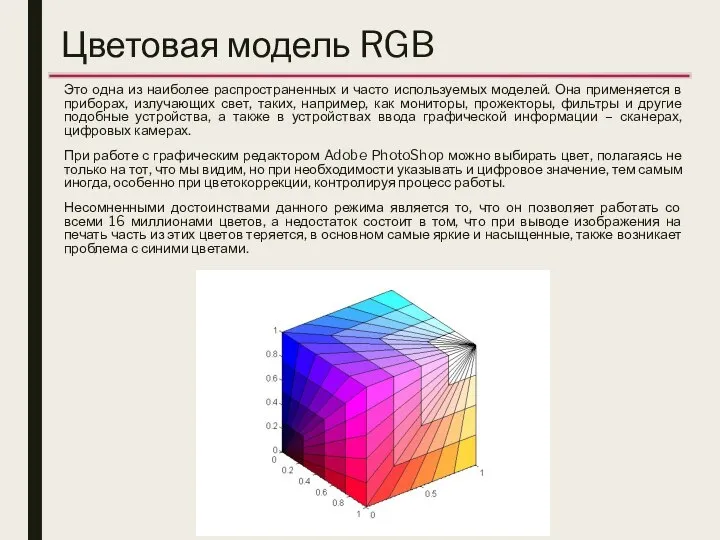
Каждая координата отражает вклад соответствующей составляющей в конкретный цвет в диапазоне от нуля до максимального значения. В результате получается некий куб, внутри которого и находятся все цвета, образуя цветовое пространство модели RGB.
Начало координат. В этой точке все составляющие равны нулю, излучение отсутствует, а это равносильно темноте, следовательно, начало координат — это точка черного цвета.
Точка, ближайшая к зрителю. В этой точке все составляющие имеют максимальное значение, что означает белый цвет.
Диагональ куба. На линии, соединяющей начало координат и точку, ближайшую к зрителю, располагаются серые оттенки: от черного до белого
Три вершины куба обозначают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Слайд 20Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей. Она
Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей. Она

При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Слайд 21Цветовая модель CMYK
Модель описывает отражаемые цвета. К отражаемым относятся цвета, которые сами
Цветовая модель CMYK
Модель описывает отражаемые цвета. К отражаемым относятся цвета, которые сами

Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она является субтрактивной моделью.
Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет) – является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитанным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. Модель CMYK является «эмпирической», в отличие от теоретических моделей CMY и RGB. Модель является аппаратно–зависимой.
В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной все наоборот: если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно–коричневый, который делается более темным при добавлении черной краски, которая используется для затемнения и других получаемых цветов.
Слайд 22Цветовая модель CMYK
Цвет в CMYK зависит не только от спектральных характеристик красителей
Цветовая модель CMYK
Цвет в CMYK зависит не только от спектральных характеристик красителей

В итоге получается, что нулевые значения составляющих дают белый цвет, максимальные значения должны давать черный, их равные значения – оттенки серого, кроме того, имеются чистые субтрактивные цвета и их двойные сочетания.
Для компенсации этого недостатка в число основных полиграфических красок была внесена черная краска. Именно она добавила последнюю букву в название модели CMYK, хотя и не совсем обычно: С – это Cyan (Голубой), М – это Magenta (Пурпурный), Y – Yellow (Желтый), К – это blасK (Черный), т.е. от слова взята не первая, а последняя буква.
Существует еще один вариант расшифровки CMYK – Cyan, Magenta, Yellow, Key color. Причем key color (ключевой цвет) может быть любым
Слайд 23Цветовая модель HSB
Если модель RGB наиболее удобна для компьютера, а модель CMYK
Цветовая модель HSB
Если модель RGB наиболее удобна для компьютера, а модель CMYK

Здесь заглавные буквы не соответствуют никаким цветам, а символизируют тон (цвет), насыщенность и яркость (Hue Saturation Brightness). Предложена в 1978 году. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов – H определяет частоту света и принимает значение от 0 до 360 градусов (красный – 0, желтый – 60, зеленый – 120 градусов и так далее), т.е. любой цвет в ней определяется своим цветом (тоном), насыщенностью (то есть добавлением к нему белой краски) и яркостью.
На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета, при этом он находится между цветами, с помощью которых он получен. Например, сложение зеленого и красного цветов дает желтый.
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона (Hue), которые определяются длиной световой волны, отраженной от непрозрачного объекта или прошедшей через прозрачный объект. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью, т. е. синий цвет еще синее быть уже не может.
Слайд 24Цветовая модель HSB
Следующим параметром является насыщенность цвета (Saturation) — это параметр цвета,
Цветовая модель HSB
Следующим параметром является насыщенность цвета (Saturation) — это параметр цвета,

Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т.е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем все более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается и становится белым цветом.
Поэтому работу с параметром насыщенности можно характеризовать как добавление в спектральный цвет определенного процента белой краски.
Еще одним параметром является яркость цвета (Brightness) – это параметр цвета, определяющий освещенность или затемненность цвета. Уменьшение яркости цвета означает его зачернение.
Поэтому работу с параметром яркости можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, т. е. фактически серой краски.
Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон (Hue), а затем
насыщенность (Saturation) и яркость (Brightness). Такая модель получила название по первым буквам приведенных выше английских слов — HSB
 Игровые шаблоны
Игровые шаблоны Правила составления библиографического списка
Правила составления библиографического списка Технология клиентсервер
Технология клиентсервер ALLISA – инновации в работе МФЦ
ALLISA – инновации в работе МФЦ Модуль Цифровая экономика
Модуль Цифровая экономика Системы счисления. Математические основы информатики
Системы счисления. Математические основы информатики КРОШ по информатике
КРОШ по информатике Формирование изображения на экране монитора
Формирование изображения на экране монитора Защита информации
Защита информации Безопасный регион
Безопасный регион Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике
Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике Git удаленный
Git удаленный Алгоритмизация. Блок-схемы
Алгоритмизация. Блок-схемы Управление портами микроконтроллера в режиме GPIO
Управление портами микроконтроллера в режиме GPIO Создание автоматизированного решебника физических задач в среде MS Excel
Создание автоматизированного решебника физических задач в среде MS Excel Макинтош и Джобс
Макинтош и Джобс Операторы. Операторы управления
Операторы. Операторы управления Продвижение идей ММШБ через сетевое сообщество
Продвижение идей ММШБ через сетевое сообщество Формы представления информации
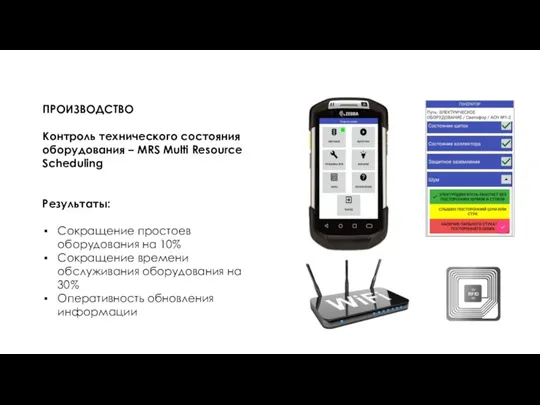
Формы представления информации Контроль технического состояния оборудования – MRS Multi Resource
Контроль технического состояния оборудования – MRS Multi Resource Программирование на языке Python. Ветвление
Программирование на языке Python. Ветвление Информационные технологии. (Лекция 7)
Информационные технологии. (Лекция 7) Происхождение и история объектно-ориентированного программирования. Классы и объекты в действительности и в программах
Происхождение и история объектно-ориентированного программирования. Классы и объекты в действительности и в программах Решение логических задач с помощью рассуждений
Решение логических задач с помощью рассуждений История информатики как науки
История информатики как науки Основы языка разметки гипертекста HTML
Основы языка разметки гипертекста HTML Windows 8. Google
Windows 8. Google Проектування мобільних застосунків
Проектування мобільних застосунків