Содержание
- 2. Екрани минулого
- 3. Одиниці вимірювання Inches - дюйми Pixels – точки щільність пікселів PPI (англ. pixels per inch) -
- 4. Класифікація екранів Книжкова (англ. Portrait) Альбомна (англ. Landscape) Квадратна (англ. Square) Орієнтація
- 5. Історичні шляхи вирішення Плюси: мінімум часу розробника Мінуси: елементи зазвичай малі наляпистий інтерфейс необхідно прокручувати екран
- 6. Історичні шляхи вирішення Плюси: все красиво виглядає Мінуси: дуже велика складність реалізації дорого передбачити усе неможливо
- 7. Роздільні здатності для різних орієнтацій – різні розмітки для різних розмірів – різні розмітки Еволюційні рішення
- 8. Роздільні здатності щотижня по одному елементу на формі додають що два тижні по 2 елементи переміщують
- 9. Роздільні здатності необхідно враховувати роздільності необхідно враховувати повороти необхідно враховувати людей з проблемами зору Висновки
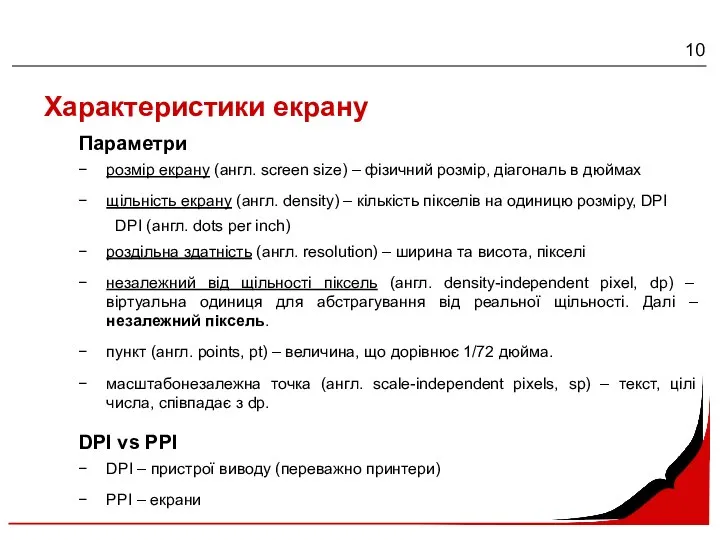
- 10. Характеристики екрану розмір екрану (англ. screen size) – фізичний розмір, діагональ в дюймах щільність екрану (англ.
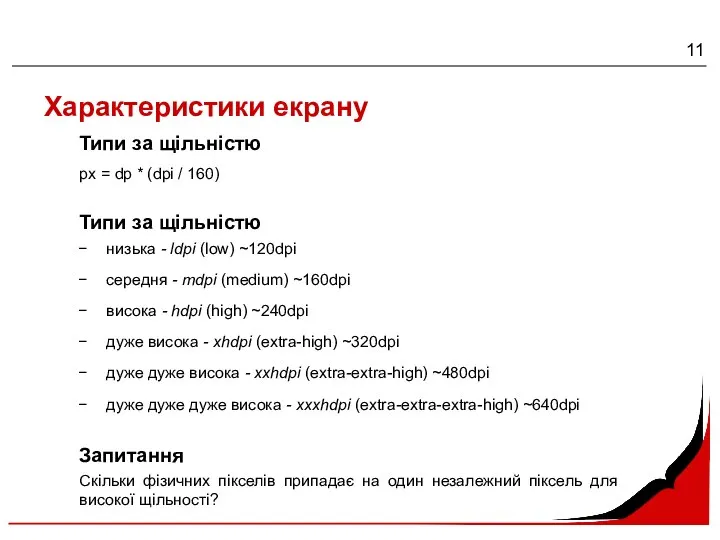
- 11. Характеристики екрану низька - ldpi (low) ~120dpi середня - mdpi (medium) ~160dpi висока - hdpi (high)
- 12. Характеристики екрану Дизайнер спроектував, наприклад у Photoshop, дизайн вашого застосунку. Вам необхідно реалізувати його, базуючись на
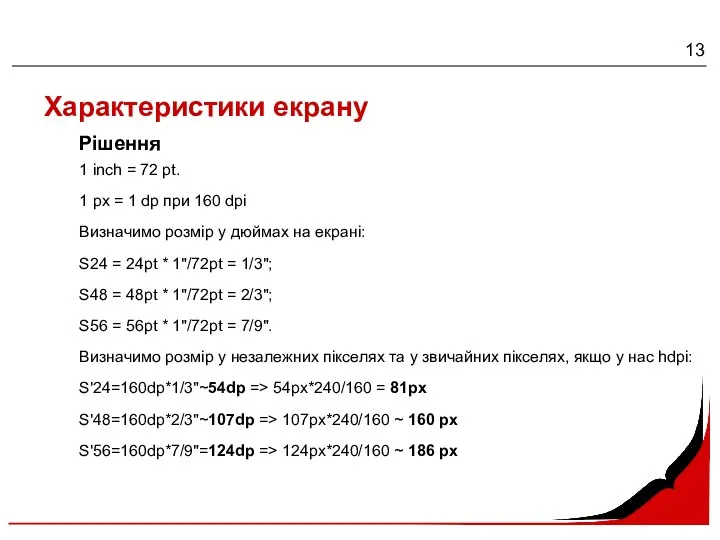
- 13. Характеристики екрану 1 inch = 72 pt. 1 px = 1 dp при 160 dpi Визначимо
- 14. Калькулятор Демонстрація калькулятора URL: http://angrytools.com/android/pixelcalc/
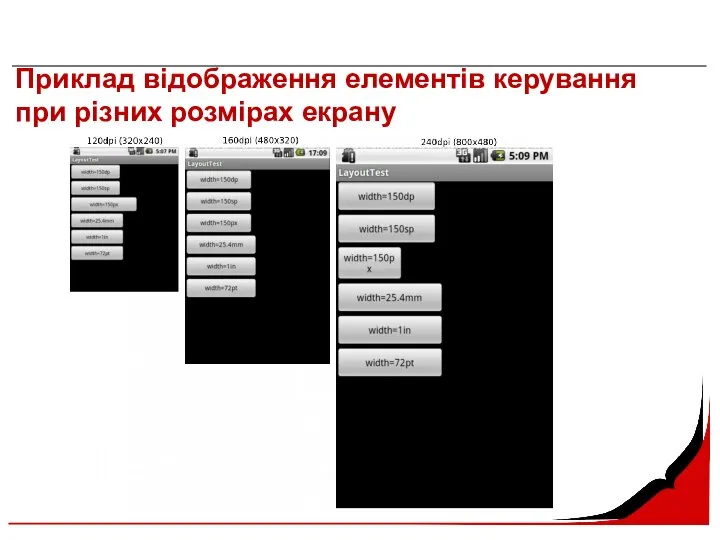
- 15. Приклад відображення елементів керування при різних розмірах екрану
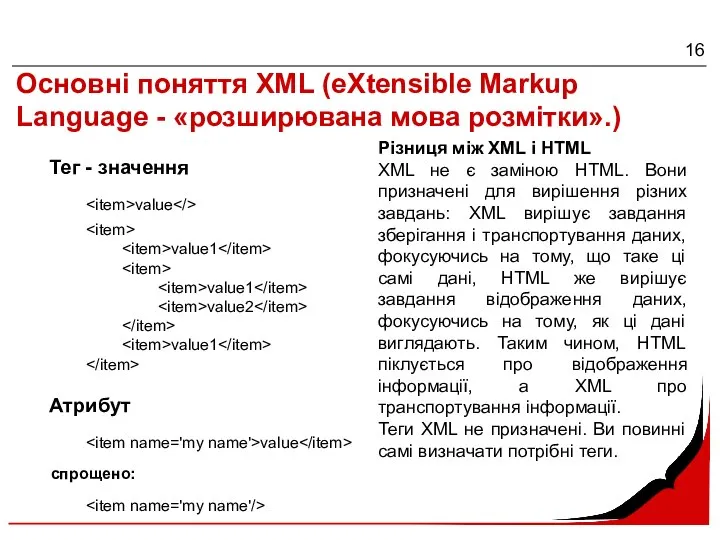
- 16. Основні поняття XML (eXtensible Markup Language - «розширювана мова розмітки».) Тег - значення value value1 value1
- 17. ViewGroup ViewGroup - розмітка, яка дозволяє розташувати один або кілька View. Стандартні типи ViewGroups: FrameLayout; LinearLayout;
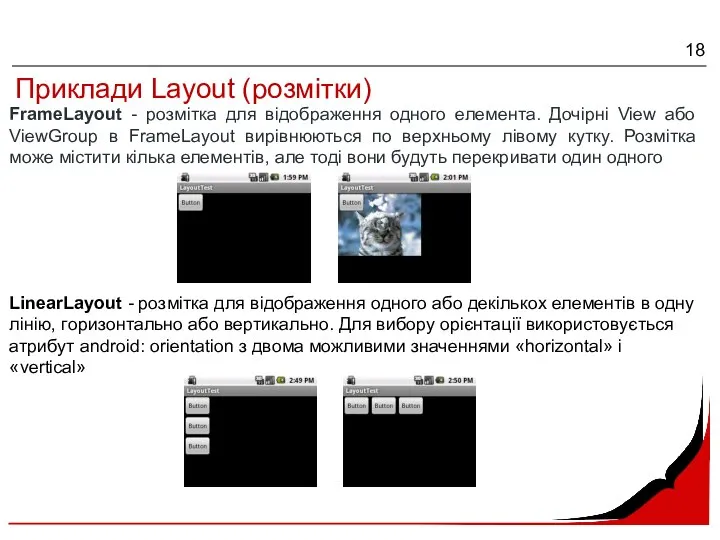
- 18. Приклади Layout (розмітки) FrameLayout - розмітка для відображення одного елемента. Дочірні View або ViewGroup в FrameLayout
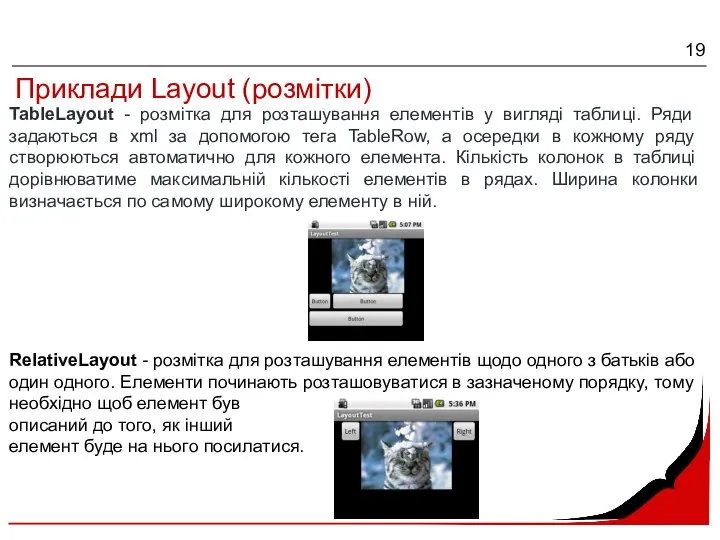
- 19. Приклади Layout (розмітки) TableLayout - розмітка для розташування елементів у вигляді таблиці. Ряди задаються в xml
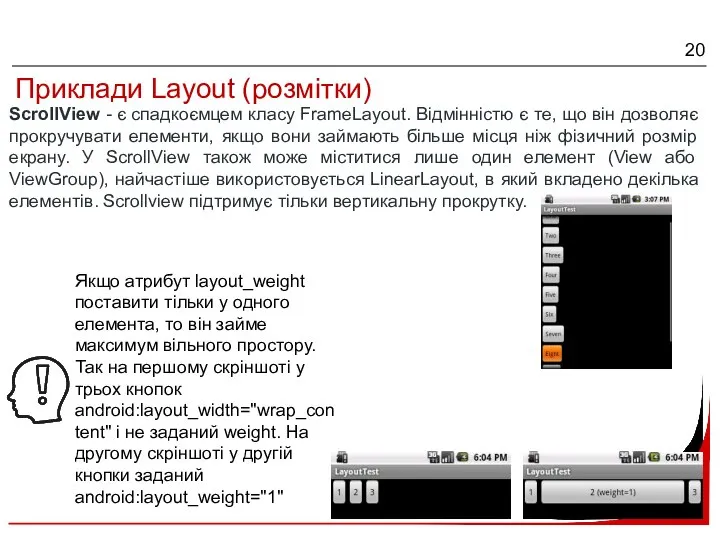
- 20. Приклади Layout (розмітки) ScrollView - є спадкоємцем класу FrameLayout. Відмінністю є те, що він дозволяє прокручувати
- 21. Linear Layout Призначення однонапрямне розміщення елементів напрямок – горизонтально android:orientation=“horizontal" напрямок – вертикально android:orientation="vertical" Основні атрибути
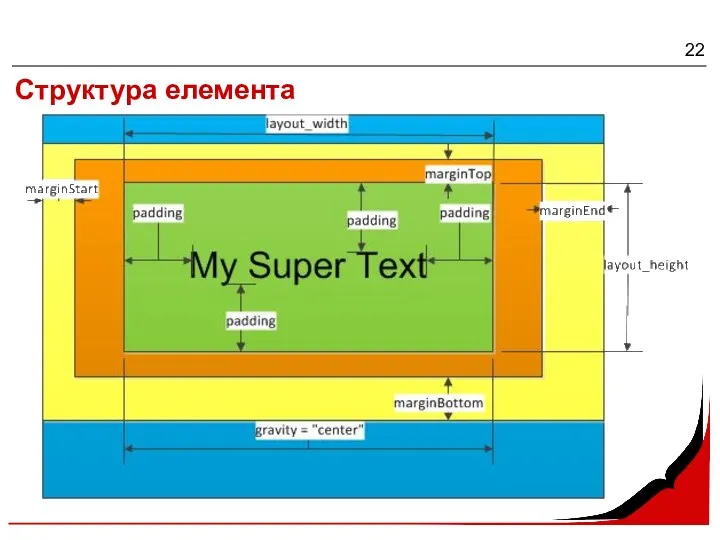
- 22. Структура елемента
- 23. Relative Layout Призначення відносне розміщення складні розміщення Проблеми елемент може бути розміщений відносно вже оголошеного Основні
- 24. Relative Layout Відносно сусідів layout_toEndOf, layout_toLeftOf, layout_toRightOf, layout_toStartOf layout_alignEnd , layout_alignLeft, layout_alignRight, layout_alignStart, layout_alignTop layout_alignParentBottom, layout_alignParentEnd,
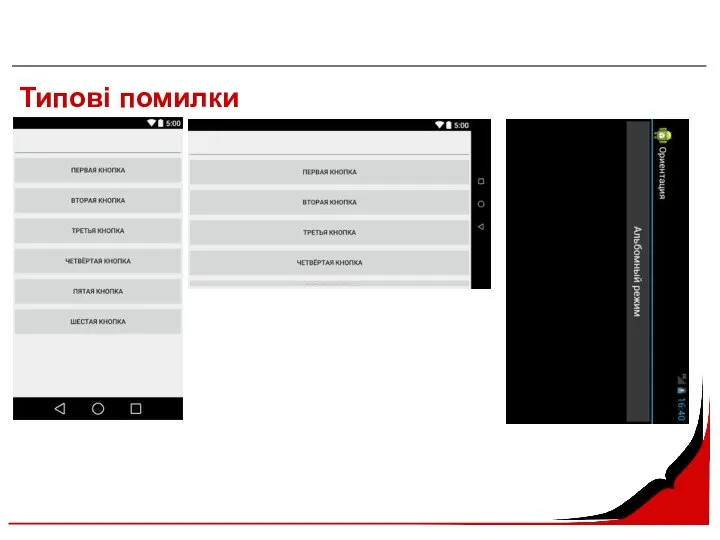
- 25. Типові помилки
- 27. Скачать презентацию
























 Базы данных. Основные понятия баз данных и СУБД
Базы данных. Основные понятия баз данных и СУБД Система адресации в сети иньернет
Система адресации в сети иньернет Программное обеспечение и его классификация
Программное обеспечение и его классификация Функции, рекурсии. Лекция 2
Функции, рекурсии. Лекция 2 Оператори умови
Оператори умови Базы данных. Что это?
Базы данных. Что это? Кодирование текстовой и графической информации
Кодирование текстовой и графической информации Измерение информации
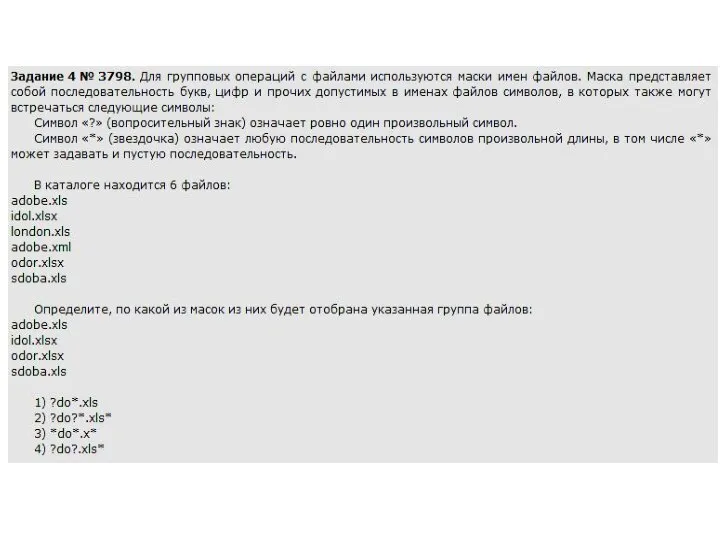
Измерение информации Файловая система. Задача
Файловая система. Задача Аудио-контент в языке гипертекстковой разметки HTML
Аудио-контент в языке гипертекстковой разметки HTML Zetron Telekom (Call center)
Zetron Telekom (Call center) Muffin сorporation
Muffin сorporation Оценочная карта. Шаблон
Оценочная карта. Шаблон Система счисления. Вводный урок. 7 класс
Система счисления. Вводный урок. 7 класс Введение в объектноориентированное программирование. Параметризованные типы
Введение в объектноориентированное программирование. Параметризованные типы Редактирование растровых изображений с помощью Paint.NET
Редактирование растровых изображений с помощью Paint.NET Актуализация проблематики дистанционного образования для студентов России
Актуализация проблематики дистанционного образования для студентов России Базы Данных
Базы Данных Сайт. Запчасти для двигателей САТ
Сайт. Запчасти для двигателей САТ Алгоритмы оптимизации нейронной сети
Алгоритмы оптимизации нейронной сети Для представления сервера PlayerWorld
Для представления сервера PlayerWorld Графика. Фигура из перекрытий
Графика. Фигура из перекрытий Виконання операцій з надання послуг копіювального центру. Робота з принтером
Виконання операцій з надання послуг копіювального центру. Робота з принтером Структура Web-страницы. Язык HTML
Структура Web-страницы. Язык HTML Система поиска автозапчастей
Система поиска автозапчастей Веб–программирование
Веб–программирование Прерывания. Обработка прерываний в реальном режиме работы микропроцессора
Прерывания. Обработка прерываний в реальном режиме работы микропроцессора Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов