Содержание
- 3. Оглавление Термины и понятия Структура HTML-документа Текст Отступы, Списки, Таблицы Вставка Графических изображений и Ссылок Атрибуты
- 4. Термины и понятия WWW (Word Wide Web) – cистема навигации, поиска и доступа к мультимедийным средствам
- 5. Java – язык программирования компании JavaSoft синтаксически подобен C++, но он предусматривает такие ограничения, как запрет
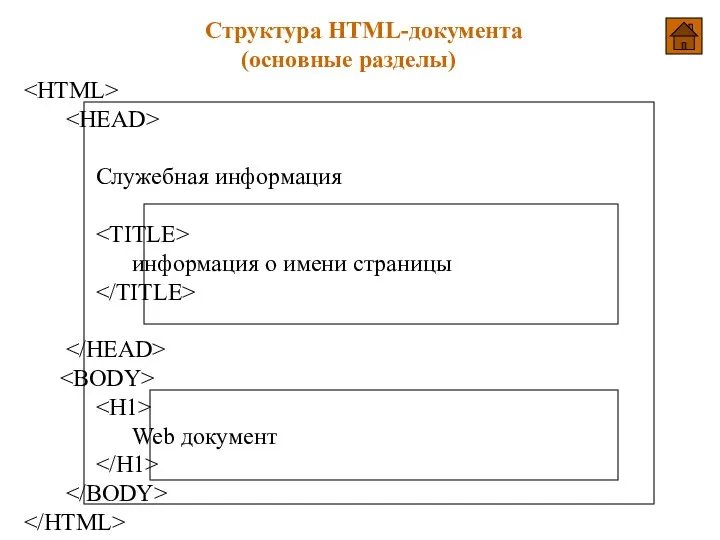
- 6. Cтруктура HTML-документа (основные разделы) Служебная информация информация о имени страницы Web документ
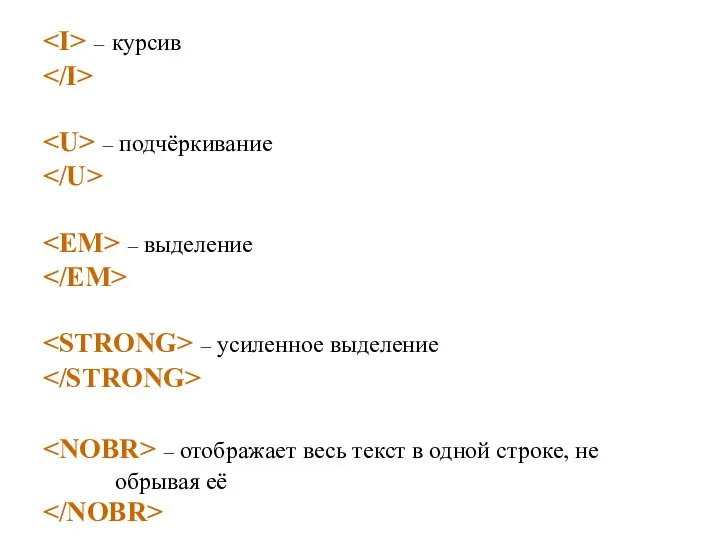
- 8. – курсив – подчёркивание – выделение – усиленное выделение – отображает весь текст в одной строке,
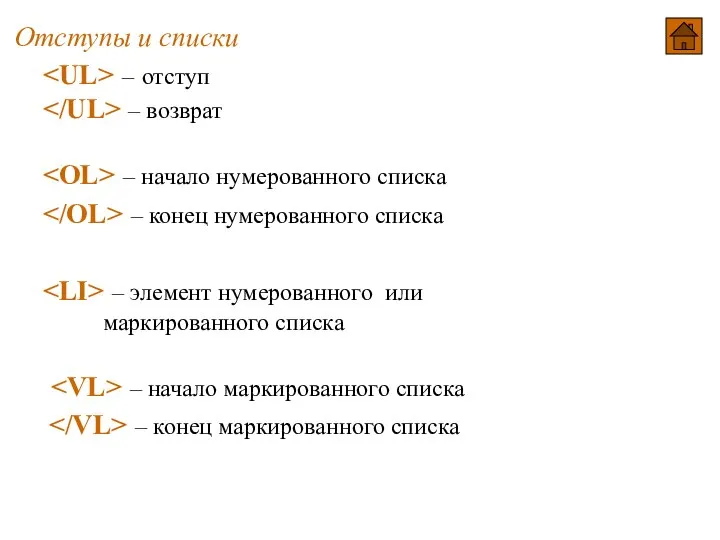
- 9. Отступы и списки – отступ – возврат – начало нумерованного списка – конец нумерованного списка –
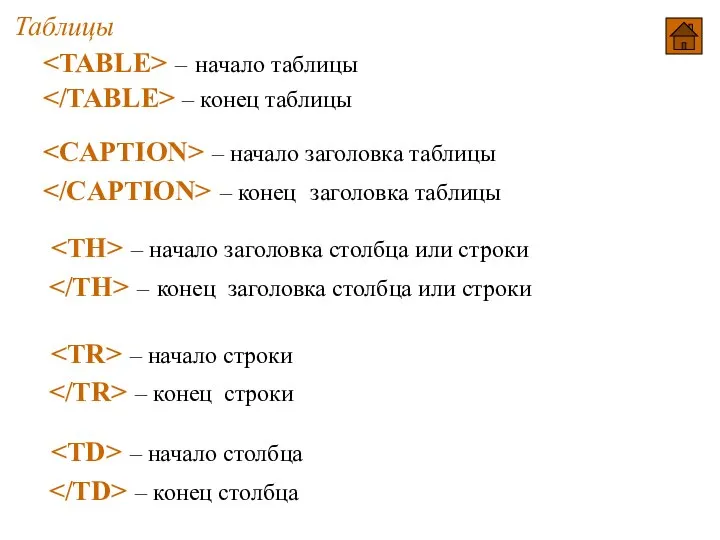
- 10. Таблицы – начало таблицы – конец таблицы – начало заголовка таблицы – конец заголовка таблицы –
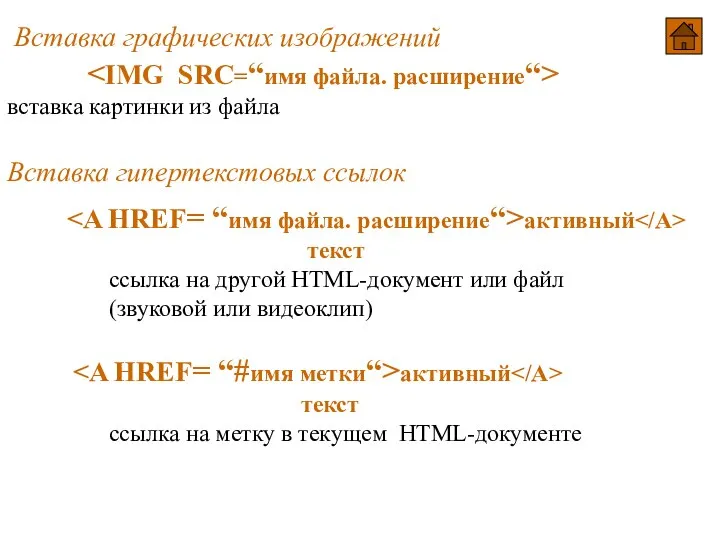
- 11. Вставка графических изображений вставка картинки из файла Вставка гипертекстовых ссылок активный текст ссылка на другой HTML-документ
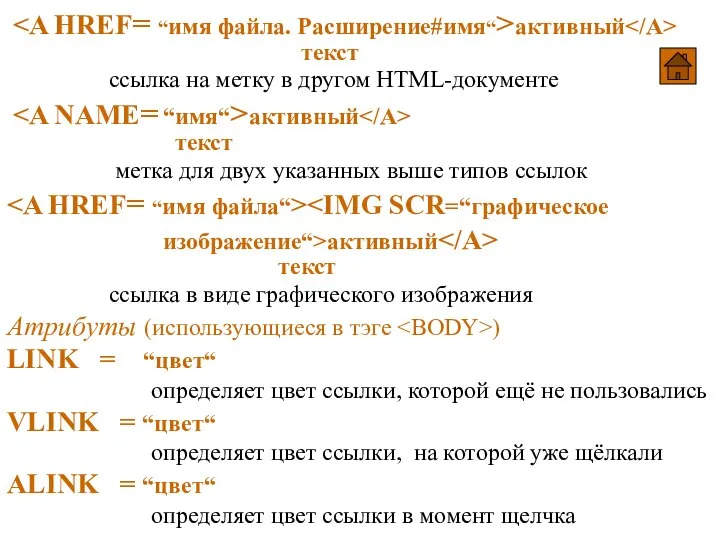
- 12. активный текст ссылка на метку в другом HTML-документе активный текст метка для двух указанных выше типов
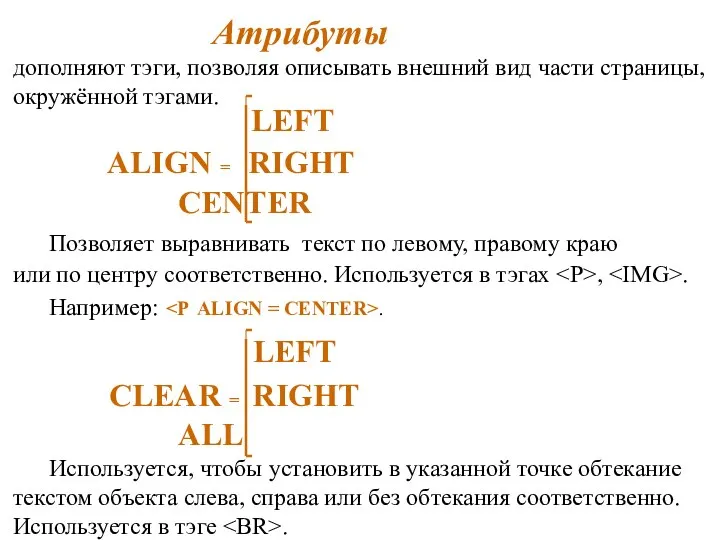
- 13. Атрибуты дополняют тэги, позволяя описывать внешний вид части страницы, окружённой тэгами. LEFT ALIGN = RIGHT CENTER
- 14. BORDER = число в пикселах Определяет рамку вокруг изображения. Используется тэгом . HSPACE = число в
- 15. Шрифты – увеличение шрифта текста относительно текущего – уменьшение шрифта текста – смена цвета текста red
- 16. – смена гарнитуры шрифта. Например: . – позволяет задавать размер шрифта в данной области, используется в
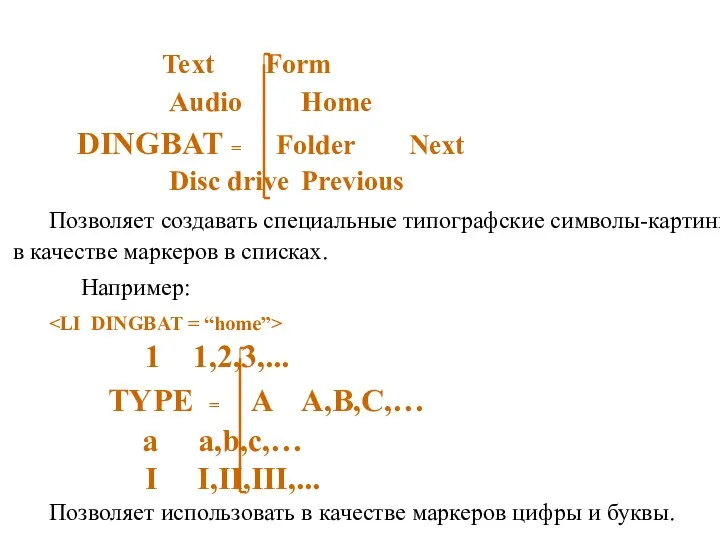
- 17. Атрибуты тэгов для списков (маркированных и нумерованных) DISC TYPE = CIRCLE SQUARE Позволяет задавать тип маркера
- 18. Text Form Audio Home DINGBAT = Folder Next Disc drive Previous Позволяет создавать специальные типографские символы-картинки
- 19. Например: SKIP = значение Позволяет в середине нумерованного списка пропустить заданное число пунктов нумерации. Например: –
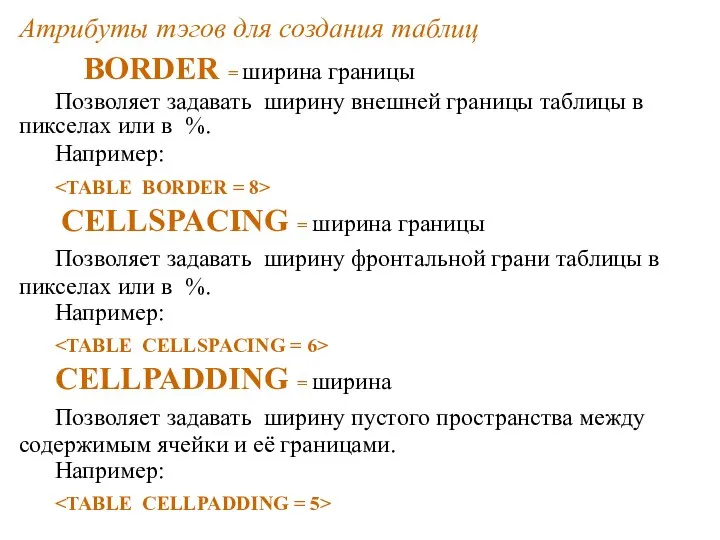
- 20. Атрибуты тэгов для создания таблиц BORDER = ширина границы Позволяет задавать ширину внешней границы таблицы в
- 21. COLSPAN = количество ячеек Позволяет растягивать строку на заданное количество ячеек (как бы объединять их). Например:
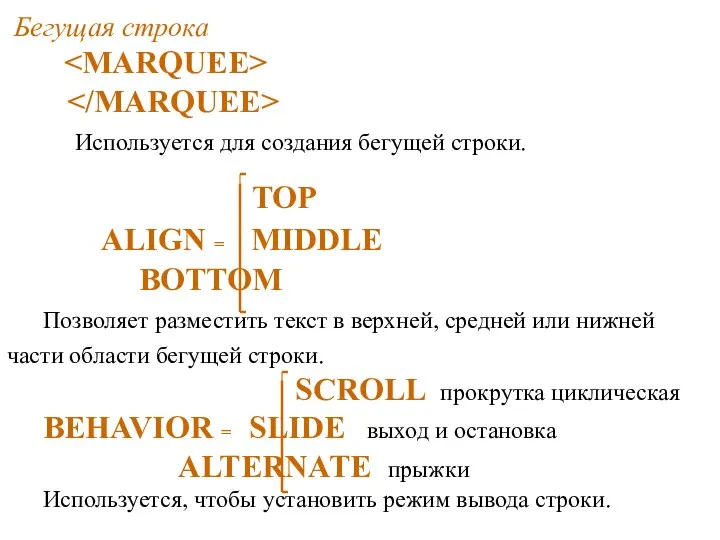
- 22. Бегущая строка Используется для создания бегущей строки. TOP ALIGN = MIDDLE BOTTOM Позволяет разместить текст в
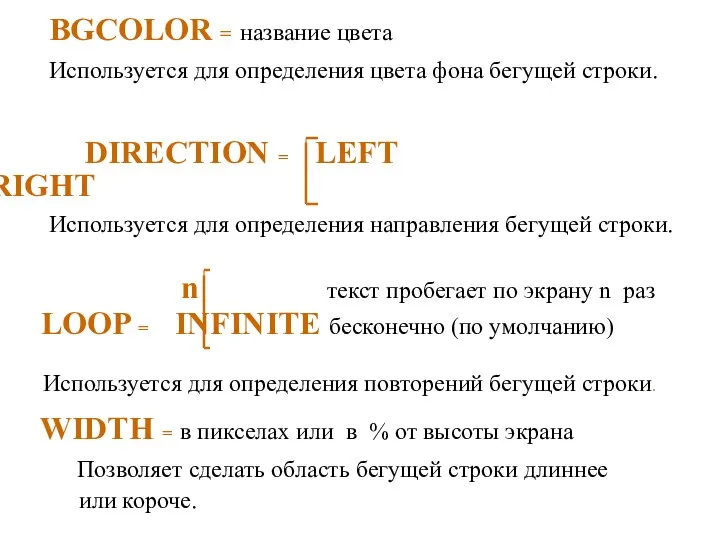
- 23. BGCOLOR = название цвета Используется для определения цвета фона бегущей строки. DIRECTION = LEFT RIGHT Используется
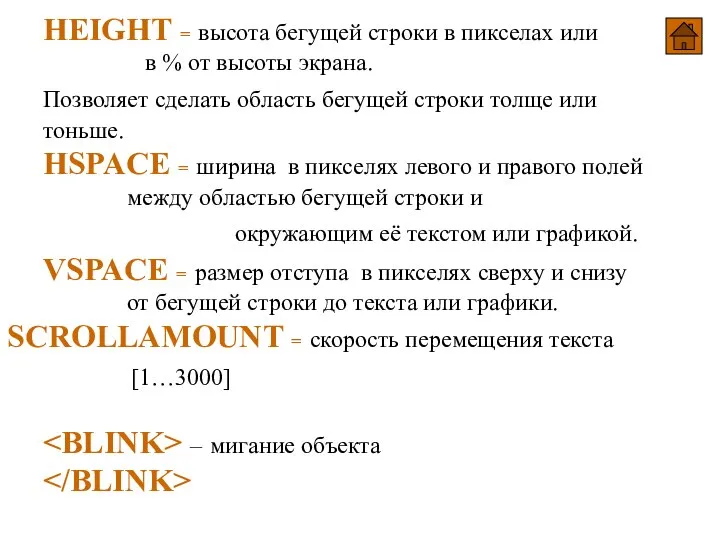
- 24. HEIGHT = высота бегущей строки в пикселах или в % от высоты экрана. Позволяет сделать область
- 25. Атрибуты изменение фона BGCOLOR = “цвет” Позволяет изменить фоновый цвет станицы, используется тэгом . Например: BACKGROUND
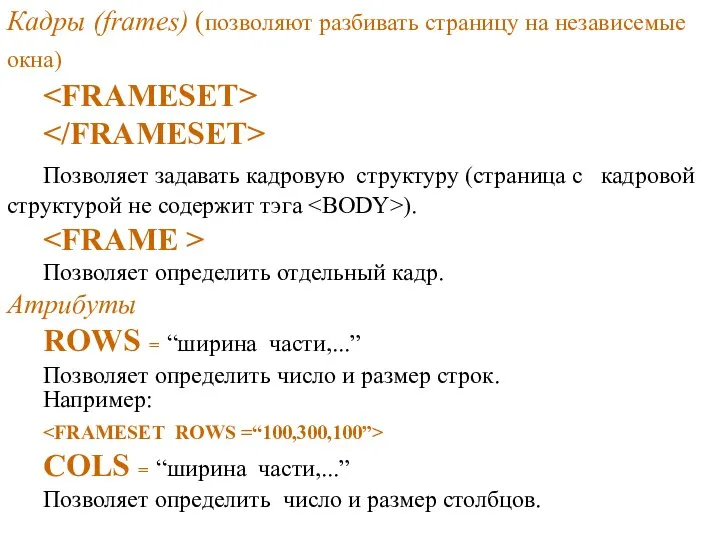
- 26. Кадры (frames) (позволяют разбивать страницу на независемые окна) Позволяет задавать кадровую структуру (страница с кадровой структурой
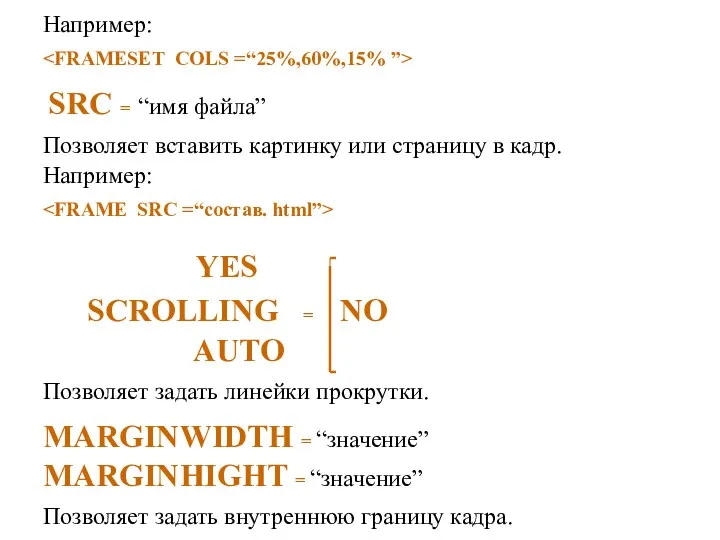
- 27. Например: SRC = “имя файла” Позволяет вставить картинку или страницу в кадр. Например: YES SCROLLING =
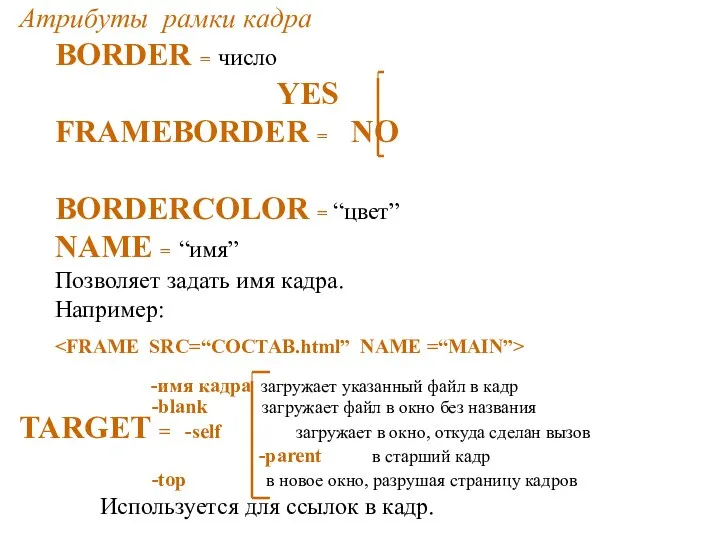
- 28. Атрибуты рамки кадра BORDER = число YES FRAMEBORDER = NO BORDERCOLOR = “цвет” NAME = “имя”
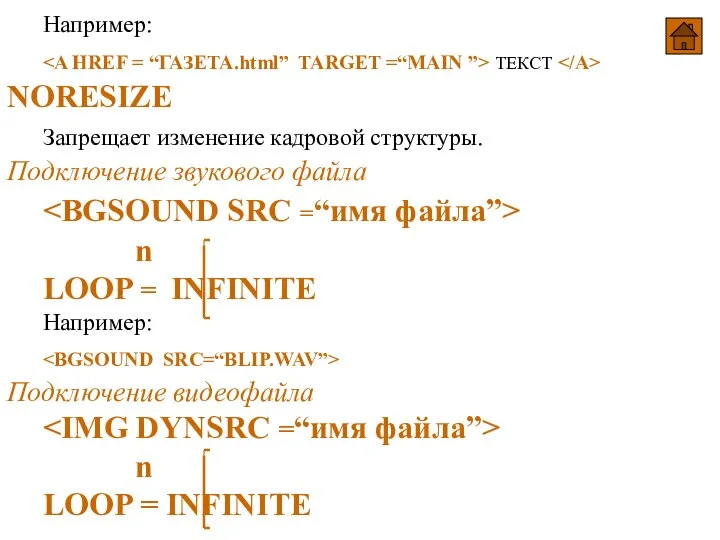
- 29. Например: ТЕКСТ NORESIZE Запрещает изменение кадровой структуры. Подключение звукового файла n LOOP = INFINITE Например: Подключение
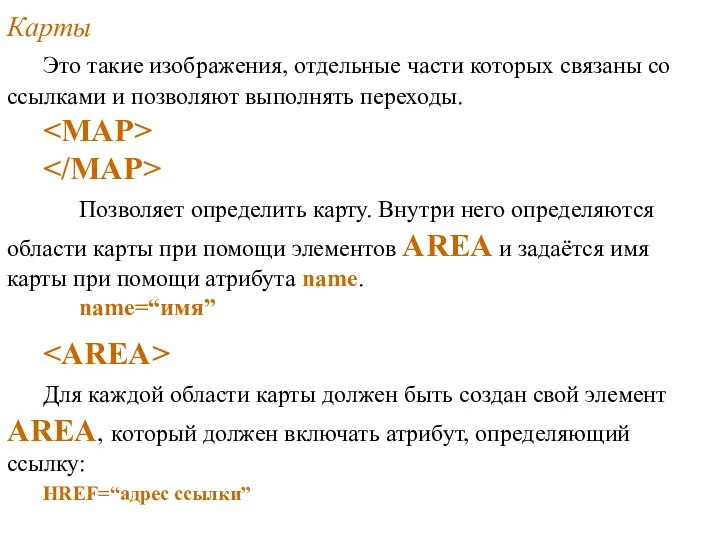
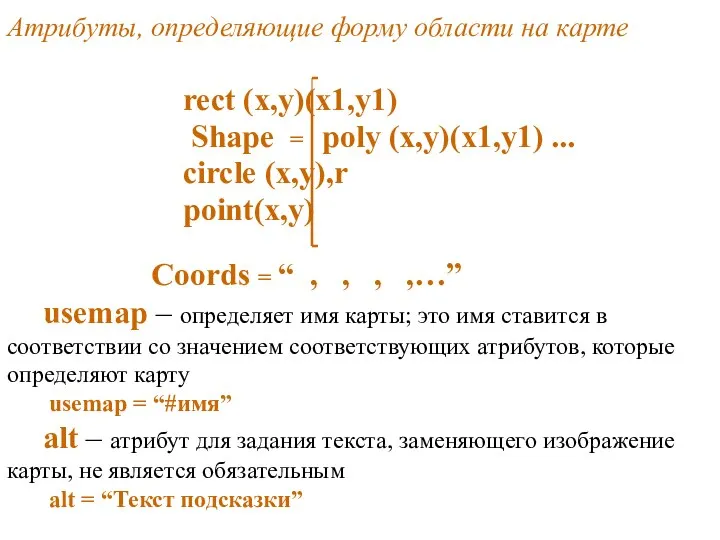
- 30. Карты Это такие изображения, отдельные части которых связаны со ссылками и позволяют выполнять переходы. Позволяет определить
- 31. Атрибуты, определяющие форму области на карте rect (x,y)(x1,y1) Shape = poly (x,y)(x1,y1) ... circle (x,y),r point(x,y)
- 33. Скачать презентацию






























 Электронные таблицы (ЭТ)
Электронные таблицы (ЭТ) Презентация на тему Визуализация информации в текстовых документах (7 класс)
Презентация на тему Визуализация информации в текстовых документах (7 класс)  Дистанционные тренировки. Художественная гимнастика
Дистанционные тренировки. Художественная гимнастика Поиск максимальной деформации формы объекта вовремя 3D печати
Поиск максимальной деформации формы объекта вовремя 3D печати Web-ориентированная платформа мониторинга IT-ресурсов
Web-ориентированная платформа мониторинга IT-ресурсов Сайты Лекция 6.10
Сайты Лекция 6.10 Память процесса. Виртуальное адресное пространство
Память процесса. Виртуальное адресное пространство Мастер-класс по использованию электронных образовательных ресурсов в преподавании французского языка как второго иностранного
Мастер-класс по использованию электронных образовательных ресурсов в преподавании французского языка как второго иностранного Введение в Блюпринты. Лекция 1
Введение в Блюпринты. Лекция 1 Дерево Фенвика
Дерево Фенвика Молодежный ТikТok канал как инструмент повышения мотивации к процессу обучения и саморазвитию
Молодежный ТikТok канал как инструмент повышения мотивации к процессу обучения и саморазвитию Информационные технологии. Введение
Информационные технологии. Введение Remaining mobile app functionalities
Remaining mobile app functionalities Объектно-ориентированное программирование. Наследование
Объектно-ориентированное программирование. Наследование Компилятор логико-алгебраических выражений для многомодульных систем
Компилятор логико-алгебраических выражений для многомодульных систем ПО и его классификация
ПО и его классификация v3
v3 Формы представления чисел в цифровых устройствах (лекция 3)
Формы представления чисел в цифровых устройствах (лекция 3) Деловой квартал. Портал DK.RU
Деловой квартал. Портал DK.RU Работа с информационными рисками. Информационная безопасность
Работа с информационными рисками. Информационная безопасность Электронная регистратура. Маршрутизация пациентов
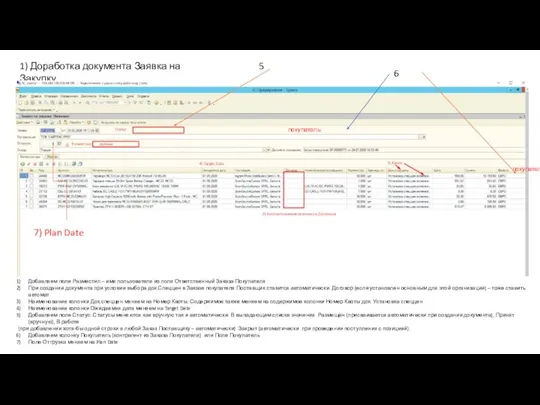
Электронная регистратура. Маршрутизация пациентов Доработка документа Заявка на Закупку
Доработка документа Заявка на Закупку Работа в среде TRIK Studio
Работа в среде TRIK Studio Информационная безопасность. Виды информационных угроз. Методы защиты информации
Информационная безопасность. Виды информационных угроз. Методы защиты информации Представление чисел в компьютере математические основы информатики
Представление чисел в компьютере математические основы информатики Искусственный интеллект и его достижения
Искусственный интеллект и его достижения Основы построения и функционирования
Основы построения и функционирования Этапы развития вычислительной техники
Этапы развития вычислительной техники