Слайд 2Постановка задачи
Создать дизайн для Системы Организации Видео Архива
На основе созданного дизайна сверстать

веб-интерфейс СОВА
Написать руководство по верстке под фреймворк Symfony
Слайд 3Система Организации Видео Архива
СОВА – рабочий инструмент, предназначенный для редактирования информации о

видео и связанных событиях.
СОВА подразумевает ограниченный доступ для неавторизованных пользователей – им доступен лишь просмотр информации о видео и событиях.
Веб-интерфейс системы написан под фреймворк Symfony
Слайд 4Symfony
Symfony – фреймворк, написанный на PHP и использующий архитектуру MVC

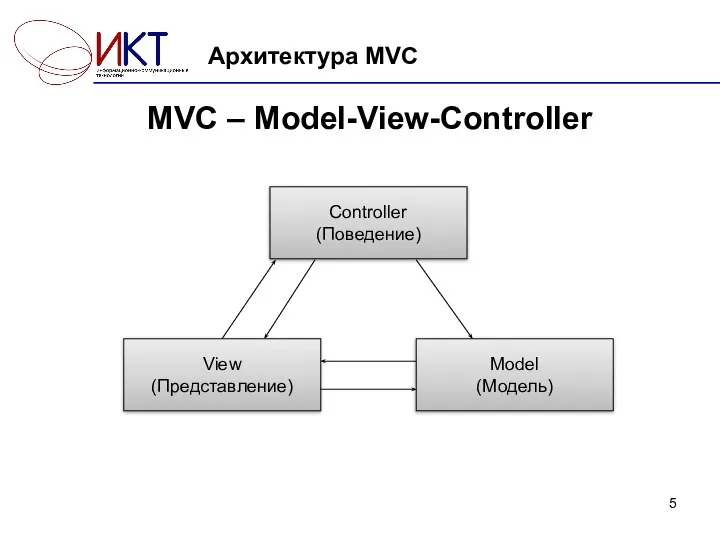
Слайд 5Архитектура MVC
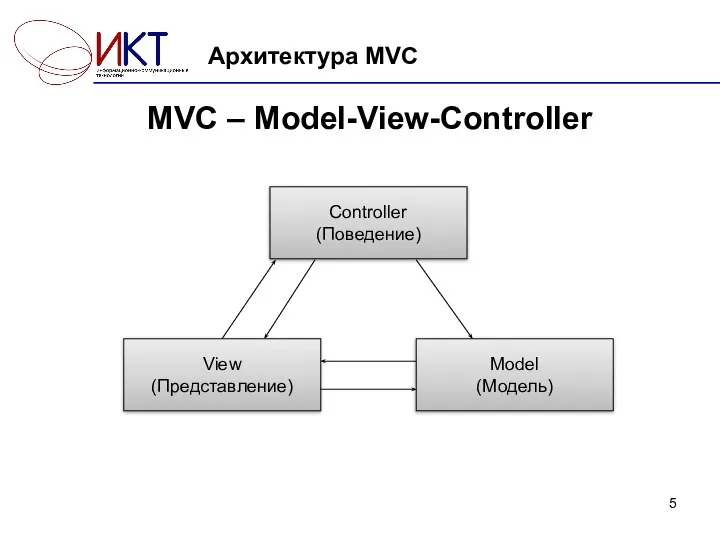
MVC – Model-View-Controller
Controller (Поведение)
View (Представление)
Model
(Модель)

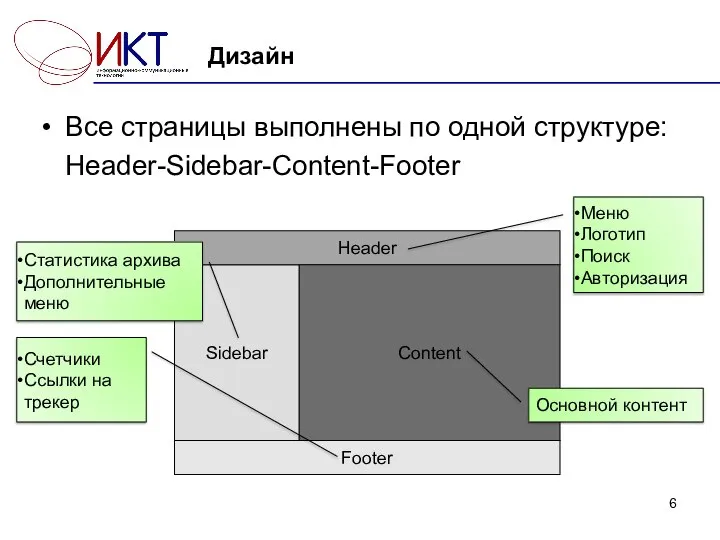
Слайд 6Дизайн
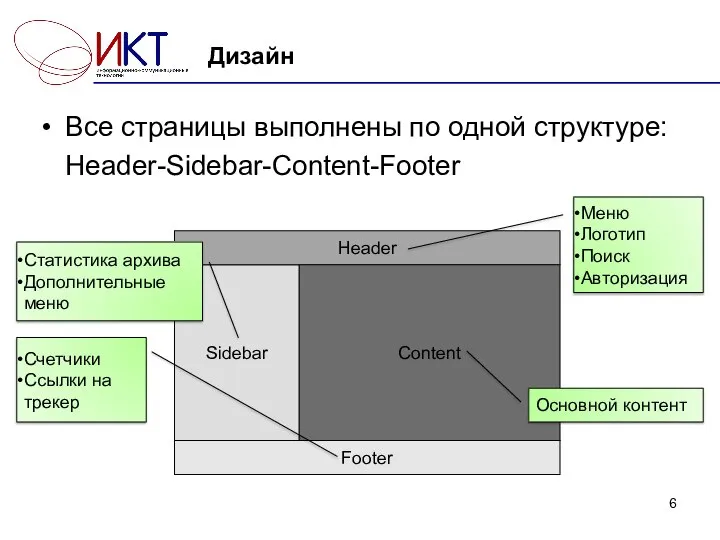
Все страницы выполнены по одной структуре:
Header-Sidebar-Content-Footer
Sidebar
Header
Footer
Content
Меню
Логотип
Поиск
Авторизация
Статистика архива
Дополнительные меню
Счетчики
Ссылки на трекер
Основной контент

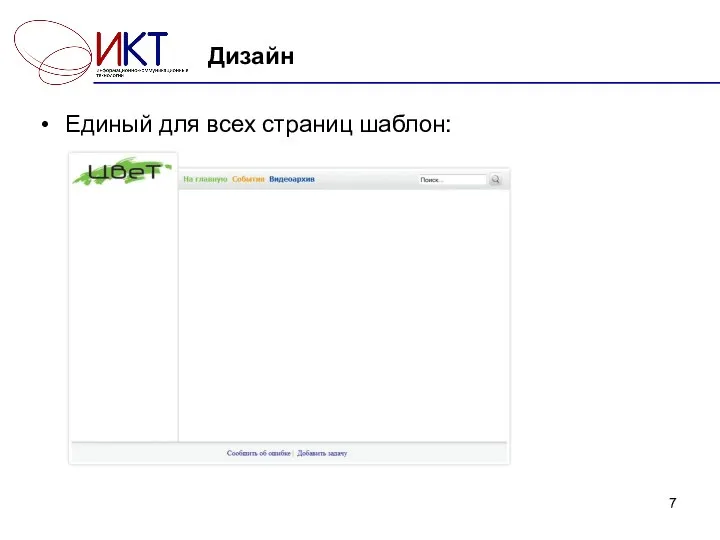
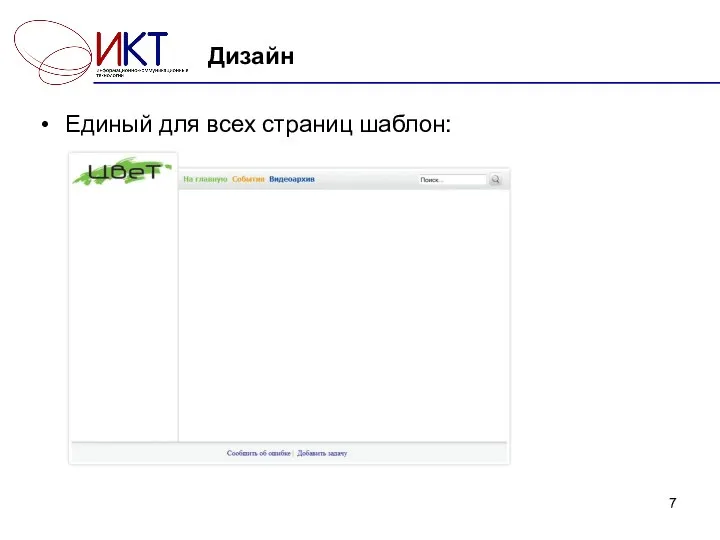
Слайд 7Дизайн
Единый для всех страниц шаблон:

Слайд 8Система Организации Видео Архива
Веб-интерфейс
СОВА
Видеокаталог
События
Главная страница
Поиск

Слайд 9Главная страница
Содержание:
Новости
Последние добавление видео
Последние добавления событий (в разработке)
http://sova.auditory.ru/video/

Слайд 10Видеокаталог
Каталог видео
Редактирование информации о видеофайле
Групповое редактирование
Просмотр информации о видеофайле
Неавторизованные
пользователи
Авторизованные
пользователи
Авторизованные
пользователи
http://sova.auditory.ru/video/all

Слайд 11События
Список событий
Редактирование, удаление и создание событий
Просмотр информации о видеофайле
Неавторизованные
пользователи
Авторизованные
пользователи
http://sova.auditory.ru/event

Слайд 12Поиск
Отображает найденные по запросу файлы

Слайд 13Верстка
Для верстки была применена блочная верстка
Верстка делалась с учетом особенностей фреймворка Symfony

Слайд 15Руководство по верстке для Symfony
Содержит 5 глав:
1.Layout и Templates
2.Помощники
3.Фрагменты кода
4.Конфигурация представления
5.Формы

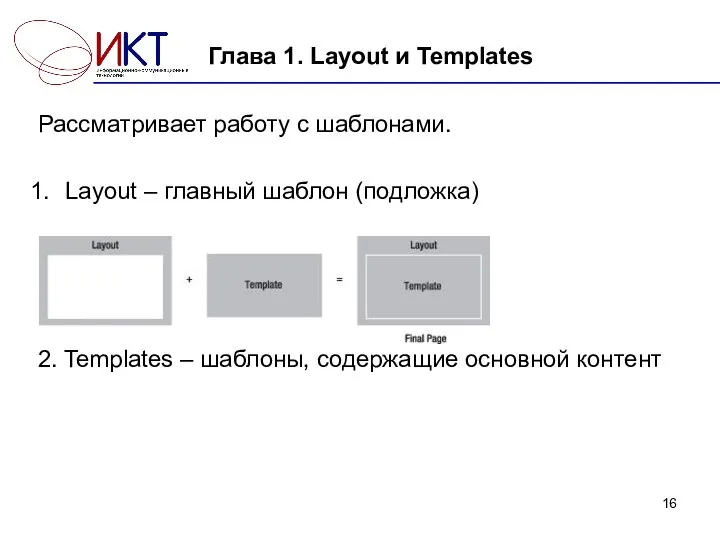
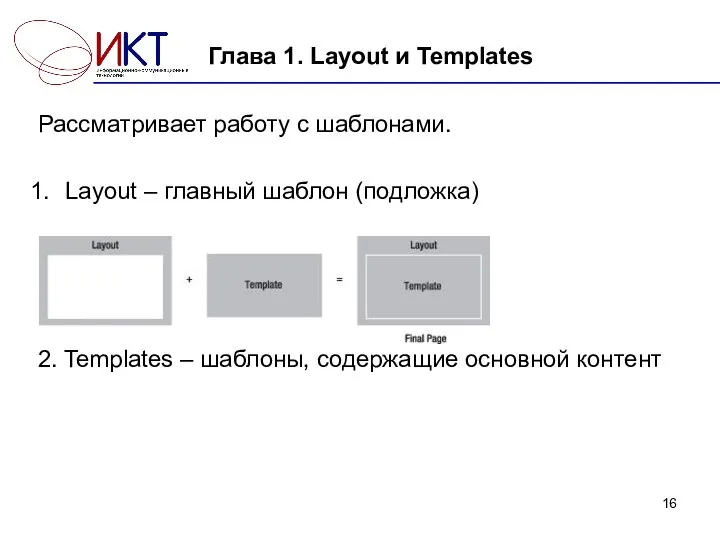
Слайд 16Глава 1. Layout и Templates
Рассматривает работу с шаблонами.
Layout – главный шаблон

(подложка)
2. Templates – шаблоны, содержащие основной контент
Слайд 17Глава 2. Помощники
Рассматривает работу с помощниками в Symfony
Помощники - это PHP-функции,

возвращающие HTML-код и использующиеся в шаблонах.
Слайд 18Глава 3. Фрагменты кода.
Для облегчения написания кода в Symfony существуют 3 вида

фрагментов:
1. Partials – обособленные фрагменты
2. Slots - слоты
3. Components - компоненты
Слайд 19Глава 4. Конфигурация представления
Под представлением понимается слой view в Symfony.
Благодаря гибким настройкам

мы можем подключать css, javaScript и мета-теги силами Symfony.
Слайд 20Глава 5. Формы
Symfony позволяет полностью изменять формы, работая с ними на уровне

представления через шаблоны.



















 Программы. Мосты
Программы. Мосты Операционные системы: виды, назначение. Антивирусное ПО: виды назначение
Операционные системы: виды, назначение. Антивирусное ПО: виды назначение Методология объектно-ориентированного программирования
Методология объектно-ориентированного программирования Глобальные и локальные компьютерные сети
Глобальные и локальные компьютерные сети Презентация Язык программирования Python Гильмуллин Рафаил 25 группа ОАиП
Презентация Язык программирования Python Гильмуллин Рафаил 25 группа ОАиП Табличная структура WEB-страницы
Табличная структура WEB-страницы Стандартизация и сертификация
Стандартизация и сертификация Служебные программы ОС Windows
Служебные программы ОС Windows Компьютерные сети. Информатика и ИКТ
Компьютерные сети. Информатика и ИКТ Безопасность в сети интернет
Безопасность в сети интернет Основы тестирования ПО. Виды и методы тестирования
Основы тестирования ПО. Виды и методы тестирования Поведенческая реклама, ретаргетинг
Поведенческая реклама, ретаргетинг Архитектура операционной системы
Архитектура операционной системы Развитие систем подвижной связи к 5G
Развитие систем подвижной связи к 5G В мире алгоритмов
В мире алгоритмов Поколение ЭВМ
Поколение ЭВМ Алгоритмизация и программирование С#. Операторы языка. (Лекция 5)
Алгоритмизация и программирование С#. Операторы языка. (Лекция 5) Лекция №1 по курсу Мобильное программирование
Лекция №1 по курсу Мобильное программирование Возможности электронных таблиц
Возможности электронных таблиц Память ЭВМ. Единицы измерения. (4 класс)
Память ЭВМ. Единицы измерения. (4 класс) Структуры хранения данных
Структуры хранения данных Летающий Автомобиль
Летающий Автомобиль Виды тестирования
Виды тестирования Тест по изученным темам
Тест по изученным темам Приложение Sneakers Monitor
Приложение Sneakers Monitor Title Slide. Adobe Systems Incorporated
Title Slide. Adobe Systems Incorporated Электронная почта
Электронная почта Загрузка документов в Систему дистанционного обучения
Загрузка документов в Систему дистанционного обучения