Содержание
- 2. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ ПОНЯТИЕ И ПРИМЕНЕНИЕ
- 3. CSS (CASCADING STYLE SHEETS) Каскадные таблицы стилей - это свод стилевых описаний HTML-тегов, который может быть
- 4. ПРИМЕНЕНИЕ CSS При помощи CSS можно изменить: вид, размер и цвет текстовых элементов фоновые цвета и
- 5. ВНЕДРЕНИЕ CSS В HTML ДОКУМЕНТ Встроенные стили (стилевое описание непосредственно в самом элементе) Таблицы стилей (стилевое
- 6. ПОНЯТИЕ КАСКАДНОСТИ Назначенные стили применяются ко всем элементам. Отменить действие параметров форматирования нельзя, но можно их
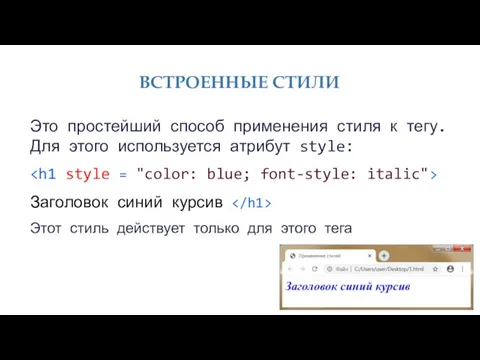
- 7. ВСТРОЕННЫЕ СТИЛИ Это простейший способ применения стиля к тегу. Для этого используется атрибут style: Заголовок синий
- 8. ТАБЛИЦЫ СТИЛЕЙ Задаются на уровне документа с помощью тега Этот тег должен находиться в заголовке документа:
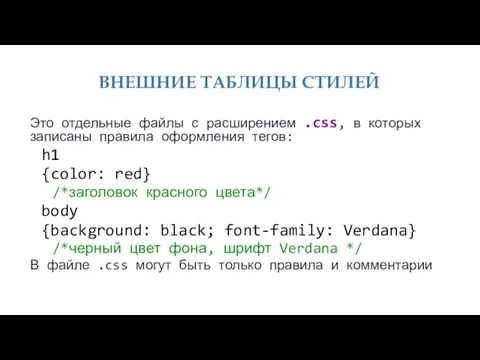
- 9. ВНЕШНИЕ ТАБЛИЦЫ СТИЛЕЙ Это отдельные файлы с расширением .css, в которых записаны правила оформления тегов: h1
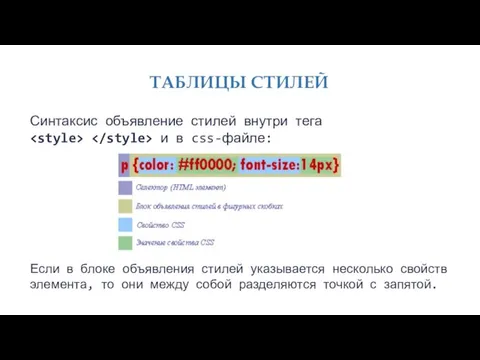
- 10. ТАБЛИЦЫ СТИЛЕЙ Синтаксис объявление стилей внутри тега и в css-файле: Если в блоке объявления стилей указывается
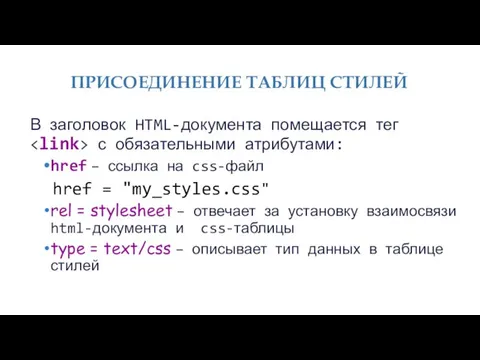
- 11. ПРИСОЕДИНЕНИЕ ТАБЛИЦ СТИЛЕЙ В заголовок HTML-документа помещается тег с обязательными атрибутами: href – ссылка на css-файл
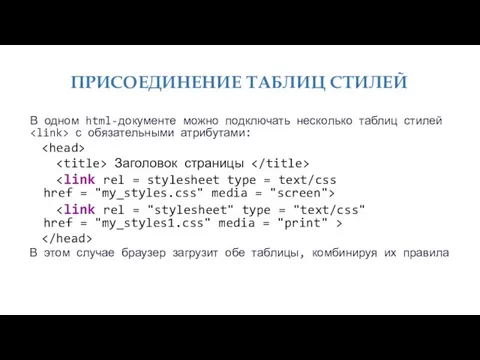
- 12. ПРИСОЕДИНЕНИЕ ТАБЛИЦ СТИЛЕЙ В одном html-документе можно подключать несколько таблиц стилей с обязательными атрибутами: Заголовок страницы
- 13. ПОЛЕЗНЫЕ СОВЕТЫ Используйте атрибут style для какого либо элемента если этот элемент с отличным от других
- 14. СВОЙСТВА В CSS СВОЙСТВА И ИХ ЗНАЧЕНИЯ
- 15. СВОЙСТВА ТЕКСТА Выравнивание текста – свойство text-align Значения: left - выровнять текст по левому краю элемента
- 16. СВОЙСТВА ТЕКСТА Оформление текста – свойство text-decoration Значения: blink - текст будет мигать line-through - делает
- 17. СВОЙСТВА ТЕКСТА Отступ первой строки – свойство text-indent Например (описание в заголовке html-документа): p {text-align: justify;
- 18. СВОЙСТВА ТЕКСТА Трансформация текста – свойство text-transform Значения: none - текст отображается без каких-либо изменений (по
- 19. СВОЙСТВА ТЕКСТА Трансформация текста – свойство text-transform Например: союз советских социалистических республик
- 20. СВОЙСТВА ШРИФТА Стиль шрифта – свойство font-style Значения: normal - обычный (по умолчанию) italic - курсив
- 21. СВОЙСТВА ШРИФТА Размер шрифта – свойство font-size Размер шрифта может быть задан в процентах или пикселях
- 22. СВОЙСТВА ШРИФТА Жирность шрифта – свойство font-weight Значения: normal - обычный (по умолчанию) bold - полужирный
- 23. ПАРАМЕТРЫ ШРИФТА font - (шрифт), являясь базовым атрибутом, может определять одновременно сразу несколько параметров шрифта принимая
- 24. ЦВЕТ ФОНА Цвет фона – свойство background-color Значения: #ff0000 - шестнадцатеричное значение цвета RGB red -
- 25. ФОНОВОЕ ИЗОБРАЖЕНИЕ Фоновое изображение – свойство background-image Например: body{ background-image: url(fon.jpg); } div{ background-image: url(fon1.jpg); border:
- 26. БЛОЧНАЯ МОДЕЛЬ ОСНОВЫ ВЕРСТКИ
- 27. БЛОЧНЫЕ И СТРОЧНЫЕ ЭЛЕМЕНТЫ Выделяют две основные категории HTML-элементов, которые соответствуют типам их содержимого и поведению
- 28. БЛОЧНЫЕ ЭЛЕМЕНТЫ Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга.
- 29. БЛОЧНЫЕ ЭЛЕМЕНТЫ
- 30. ПОЛЯ И ГРАНИЦЫ БЛОЧНЫХ ЭЛЕМЕНТОВ HTML: Они шли, чтобы покорить нас, чтобы пытать нас и сжигать
- 31. ОТСТУПЫ БЛОЧНЫХ ЭЛЕМЕНТОВ Отступ – пустое пространство от внешнего края границы, полей или содержимого блока. Особенности:
- 32. ОТСУПЫ БЛОЧНЫХ ЭЛЕМЕНТОВ HTML: Лев ревет только в том случае, когда сообщает, что территория принадлежит ему
- 33. СВОЙСТВА БЛОКОВ (DIV)
- 35. Скачать презентацию