Слайд 2ТЗ (Общее)
Большая часть комментариев по reutovdesing – технические.
Сайт reutovdesing сделан на

Битриксе
Необходимо откорректировать текущую версию сайта reutovdesing.
После того, как текущая версия сайта reutovdesing будет откорректирована, нужно будет сделать техническую копию сайта, но с заменой визуального контента и словесного.
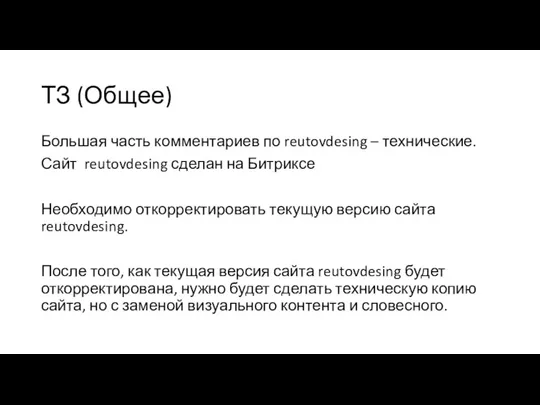
Слайд 3ТЗ (reutovdesing)
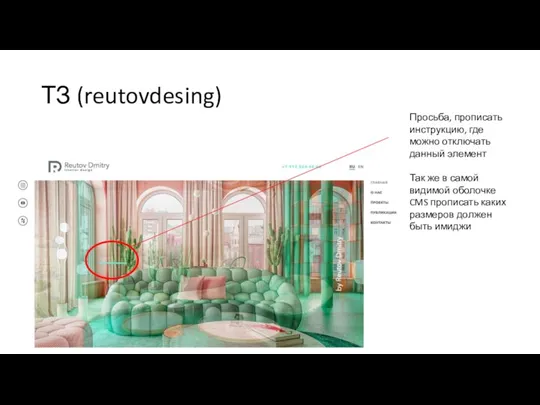
Просьба, прописать инструкцию, где можно отключать данный элемент
Так же в самой

видимой оболочке CMS прописать каких размеров должен быть имиджи
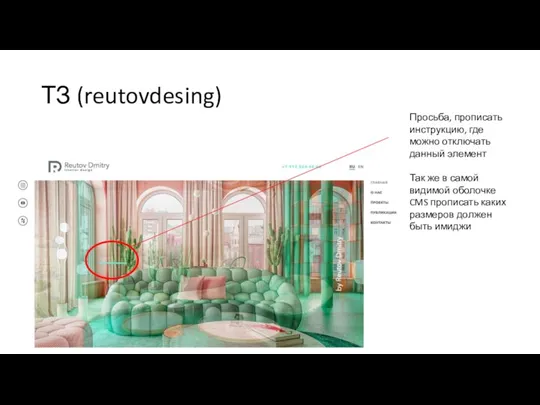
Слайд 4ТЗ (reutovdesing)
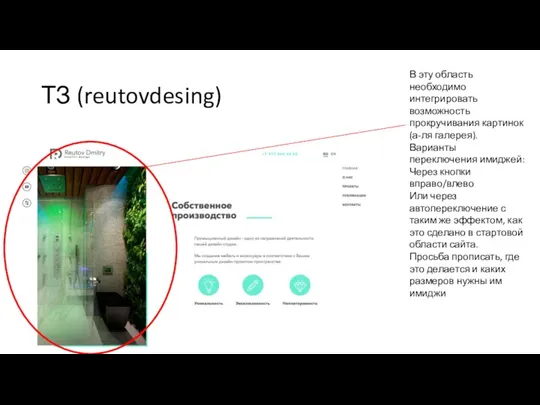
В эту область необходимо интегрировать возможность прокручивания картинок (а-ля галерея).
Варианты

переключения имиджей:
Через кнопки вправо/влево
Или через автопереключение с таким же эффектом, как это сделано в стартовой области сайта.
Просьба прописать, где это делается и каких размеров нужны им имиджи
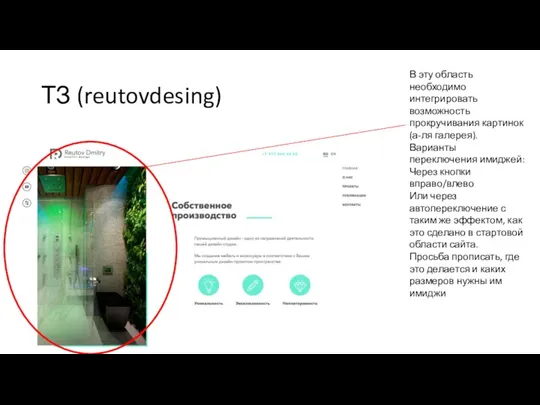
Слайд 5ТЗ (reutovdesing)
Где меняется подложка (картинка и коричневая зона).
Просьба прописать, где это делается

и каких размеров нужны им имиджи)
Слайд 6ТЗ (reutovdesing)
В СMS необходимо прописать какие размеры необходимы для имиджей – должно

быть приписано прям около областей загрузки в CMS
Слайд 7ТЗ (reutovdesing)
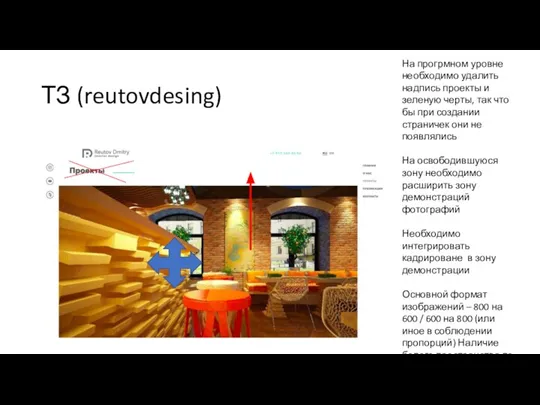
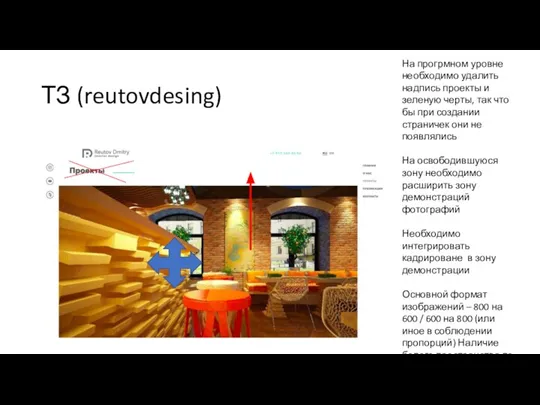
На прогрмном уровне необходимо удалить надпись проекты и зеленую черты, так

что бы при создании страничек они не появлялись
На освободившуюся зону необходимо расширить зону демонстраций фотографий
Необходимо интегрировать кадрироване в зону демонстрации
Основной формат изображений – 800 на 600 / 600 на 800 (или иное в соблюдении пропорций) Наличие белого пространства по сторонам при критично.
Слайд 8ТЗ (reutovdesing)
Заменить или создать дополнительную область с наградами
Область должна быть с мини

галереей из наград
Систем прокрутки такая же как и в шапке сайта с возможностью zoom
Слайд 9ТЗ (reutovdesing)
Разрешение 2х – сейчас вроде оно у нас интегрировано – по

нему дошлю комментарии позже
Слайд 10ТЗ (reutovdesing)
После того, как комментарии будут интегрированы нужно будет приступить к созданию

дубля сайта reutovdesing с тематикой ремонта









 Приложения для анализа состояния кожи
Приложения для анализа состояния кожи Модели знаний на графах
Модели знаний на графах ИС Системы счисления
ИС Системы счисления Минимальное остовное дерево. Система непересекающихся множеств. Олимпиадное программирование
Минимальное остовное дерево. Система непересекающихся множеств. Олимпиадное программирование Thinking functionally with haskell
Thinking functionally with haskell Тайны шифрования
Тайны шифрования Электронные библиотечные системы. Поиск в Электронной библиотеке Красноярского ГАУ
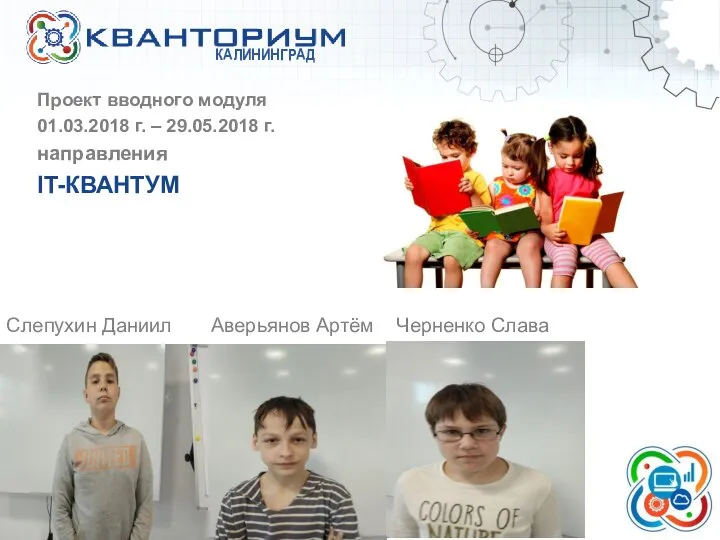
Электронные библиотечные системы. Поиск в Электронной библиотеке Красноярского ГАУ Проект вводного модуля 01.03.2018 - 29.05.2018 направления IT-КВАНТУМ
Проект вводного модуля 01.03.2018 - 29.05.2018 направления IT-КВАНТУМ ИнтерYes. Направления деятельности
ИнтерYes. Направления деятельности Система управления данными
Система управления данными Программирование игр на Python
Программирование игр на Python Работа с моделью. Запуск. Получение данных. Изменение параметров
Работа с моделью. Запуск. Получение данных. Изменение параметров Детская библиотека №4 планового поселка Тракторозаводского района
Детская библиотека №4 планового поселка Тракторозаводского района Архитектура компьютера, системы счисления, биты и байты, Фоннеймановская архитектура
Архитектура компьютера, системы счисления, биты и байты, Фоннеймановская архитектура Подразделение в документах движения ДС
Подразделение в документах движения ДС Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов
Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов Представление цифровой информации в компьютере
Представление цифровой информации в компьютере Системы счисления
Системы счисления Продукционная модель
Продукционная модель Презентация на тему Пословицы и поговорки на алгоритмическом языке
Презентация на тему Пословицы и поговорки на алгоритмическом языке  Базы данных. Системы управления базами данных (СУБД) MS Access
Базы данных. Системы управления базами данных (СУБД) MS Access Задачи поиска последовательностей
Задачи поиска последовательностей Веб-страница. Домашнее задание
Веб-страница. Домашнее задание Образовательные материалы МЭШ на уроках информатики
Образовательные материалы МЭШ на уроках информатики Одобрение Онлайн по объектам на Витрине ДомКлик
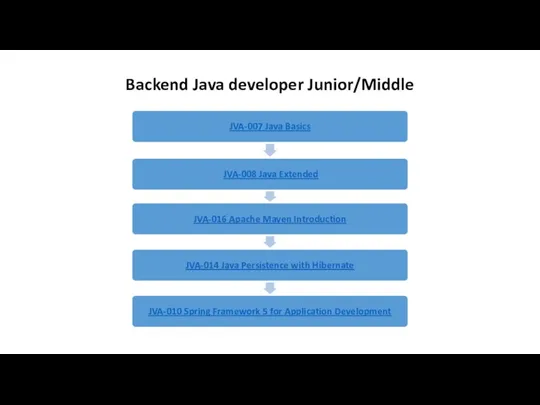
Одобрение Онлайн по объектам на Витрине ДомКлик Java training courses roadmap, final
Java training courses roadmap, final 9-1_Компьютерные сети
9-1_Компьютерные сети Проектирование и разработка автоматизированной информационной системы для учета в компьютерном магазине
Проектирование и разработка автоматизированной информационной системы для учета в компьютерном магазине