Содержание
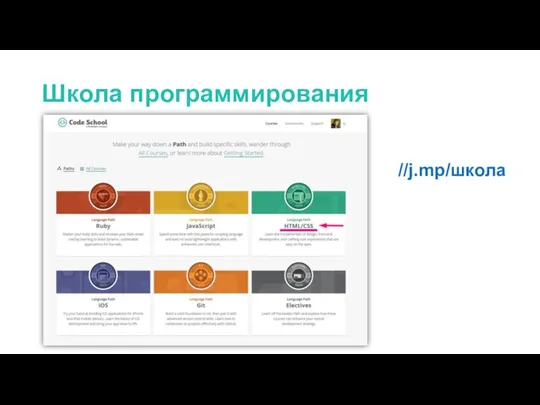
- 2. Школа программирования //j.mp/школа
- 3. Школа программирования //j.mp/школа
- 4. Школа программирования //j.mp/школа
- 5. Школа программирования //j.mp/школа
- 6. Школа программирования //j.mp/школа
- 7. Школа программирования //j.mp/школа
- 8. Школа программирования //j.mp/школа
- 9. Школа программирования //j.mp/школа
- 10. Школа программирования //j.mp/школа
- 11. Школа программирования //j.mp/школа
- 12. Школа программирования //j.mp/школа
- 13. Школа программирования //j.mp/школа
- 14. Школа программирования //j.mp/школа
- 15. Школа программирования //j.mp/школа
- 16. HTML
- 17. HTML
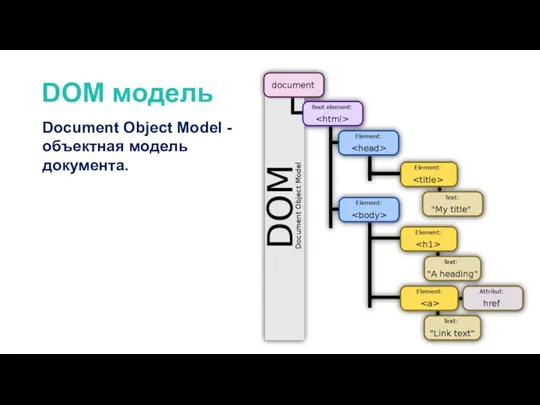
- 18. DOM модель Document Object Model -объектная модель документа.
- 19. DOM модель
- 20. DOM модель
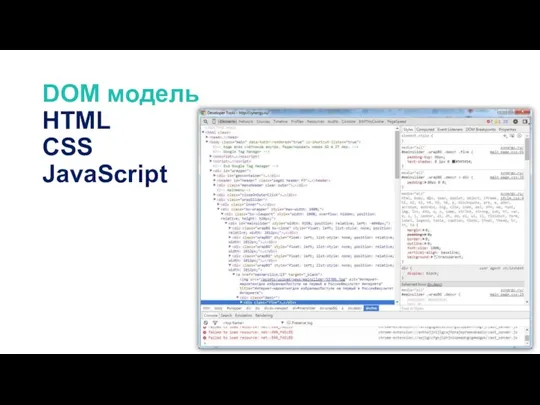
- 21. DOM модель HTML CSS JavaScript
- 22. DOM модель
- 23. DOM модель
- 24. DOM модель
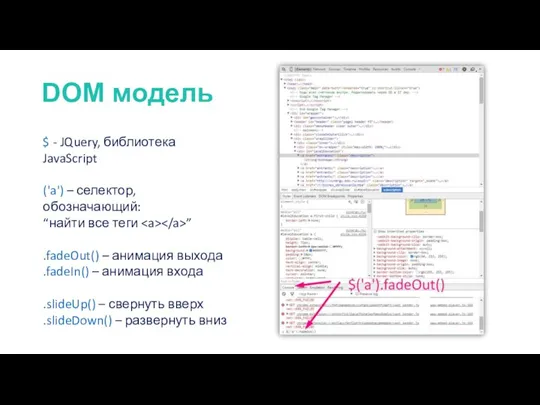
- 25. $ - JQuery, библиотека JavaScript ('a') – селектор, обозначающий: “найти все теги ” .fadeOut() – анимация
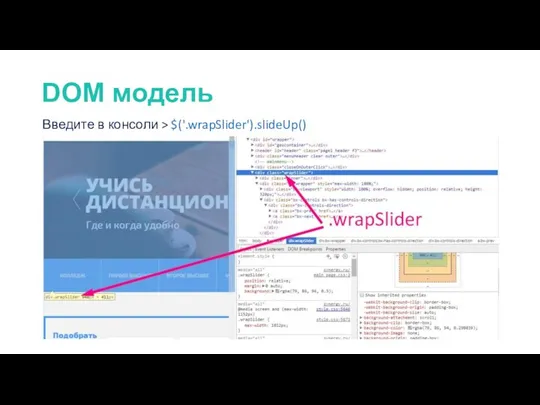
- 26. Введите в консоли > $('.wrapSlider').slideUp() DOM модель
- 27. Илья Ершов Веб-разработчик, руководитель интернет-проектов [email protected] Skype: ershov.ilya www.ershov.pw
- 29. Скачать презентацию


























 Microsoft Office. Краткая характеристика программ офисного пакета
Microsoft Office. Краткая характеристика программ офисного пакета Виды компьютерных сетей
Виды компьютерных сетей Аналитика BLS
Аналитика BLS Система AutoFix13
Система AutoFix13 Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры
Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры Ур. 2 Информация и ее свойства
Ур. 2 Информация и ее свойства Программное обеспечение (ПО) компьютера
Программное обеспечение (ПО) компьютера Неиерархические сети
Неиерархические сети Форум абитуриентов ДонНУЭТ-2021 г
Форум абитуриентов ДонНУЭТ-2021 г ВКР: Разработка проекта по использованию туннелей для сети предприятия с целью защиты информации для ООО “Бут Групп”
ВКР: Разработка проекта по использованию туннелей для сети предприятия с целью защиты информации для ООО “Бут Групп” Clover Platform. Назначение и основные функции платформы
Clover Platform. Назначение и основные функции платформы Аналоговое и цифровое представление величин
Аналоговое и цифровое представление величин Проект онлайн турнира по CS:GO “Cyber stalker”
Проект онлайн турнира по CS:GO “Cyber stalker” Cацыяльныя сеткi “за”
Cацыяльныя сеткi “за” Текстовый процессор Writer
Текстовый процессор Writer Тексты в компьютерной памяти
Тексты в компьютерной памяти Обеспечение информационной безопасности детства
Обеспечение информационной безопасности детства Устройство компьютера
Устройство компьютера Работа с файлами
Работа с файлами Творческая работа на уроке информатики
Творческая работа на уроке информатики Информация о переподключении к веб-сервису Росреестра
Информация о переподключении к веб-сервису Росреестра Интерактивная система помощи иностранным студентам
Интерактивная система помощи иностранным студентам Защищенные операционные системы
Защищенные операционные системы The Information-Action Value Chain
The Information-Action Value Chain Обучение ООП с помощью видеоигры
Обучение ООП с помощью видеоигры Трояны. Программы-шпионы
Трояны. Программы-шпионы Информационная безопасность
Информационная безопасность Мобильный медиаплеер
Мобильный медиаплеер