Содержание
- 2. Введение Большинство крупных веб-сайтов используют программирование серверной части, чтобы динамично отображать различные данные при необходимости, в
- 3. Клиент-сервер Веб-браузеры взаимодействуют с веб-серверами при помощи гипертекстового транспортного протокола (HTTP). Когда вы как-либо взаимодействуете с
- 4. Возможности серверной части Программирование серверной части очень полезно поскольку позволяет эффективно доставлять информацию, составленную для индивидуальных
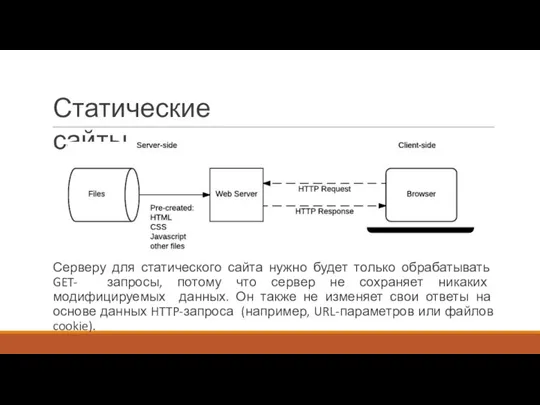
- 5. Статические сайты Статический сайт — это тот, который возвращает тот же жёсткий кодированный контент с сервера
- 6. Статические сайты Серверу для статического сайта нужно будет только обрабатывать GET- запросы, потому что сервер не
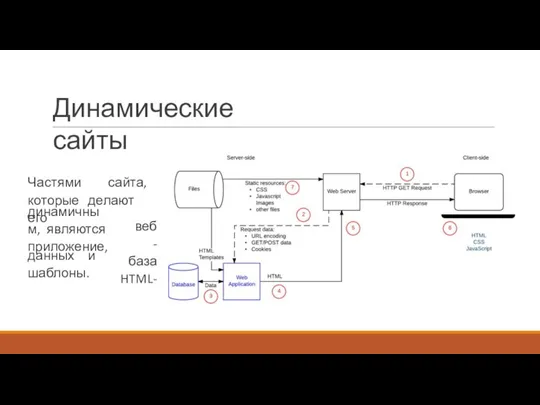
- 7. Динамические сайты Динамический сайт — это тот, который может генерировать и возвращать контент на основе конкретного
- 8. Динамические сайты Частями сайта, которые делают его динамичным, являются приложение, веб- база HTML- данных и шаблоны.
- 9. Серверные веб-фреймворки Серверные веб-фреймворки (или «фреймворки веб-приложений») — это программные среды, которые упрощают создание, масштабирование веб-приложений.
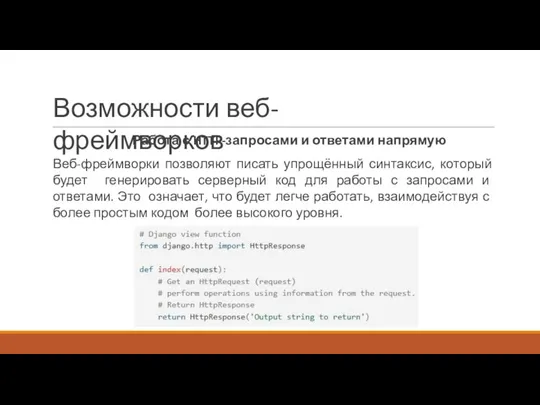
- 10. Возможности веб-фреймворков Работа с HTTP-запросами и ответами напрямую Веб-фреймворки позволяют писать упрощённый синтаксис, который будет генерировать
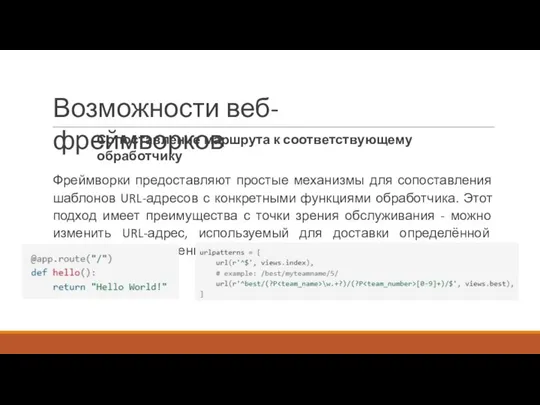
- 11. Возможности веб-фреймворков Сопоставление маршрута к соответствующему обработчику Фреймворки предоставляют простые механизмы для сопоставления шаблонов URL-адресов с
- 12. Возможности веб-фреймворков Упрощенный доступ к данным в запросе Данные могут быть закодированы в HTTP-запросе разными способами.
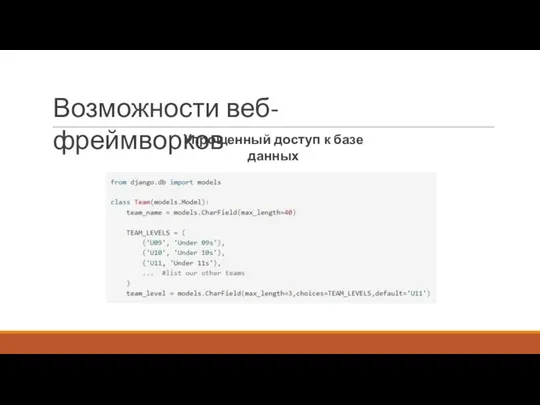
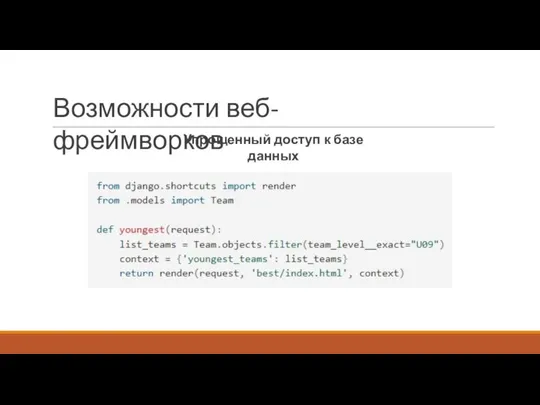
- 13. Возможности веб-фреймворков Упрощенный доступ к базе данных Веб-фреймворки часто предоставляют слой базы данных, который абстрагирует операции
- 14. Возможности веб-фреймворков Упрощенный доступ к базе данных Определение модели
- 15. Возможности веб-фреймворков Упрощенный доступ к базе данных Выполнение операций с моделью
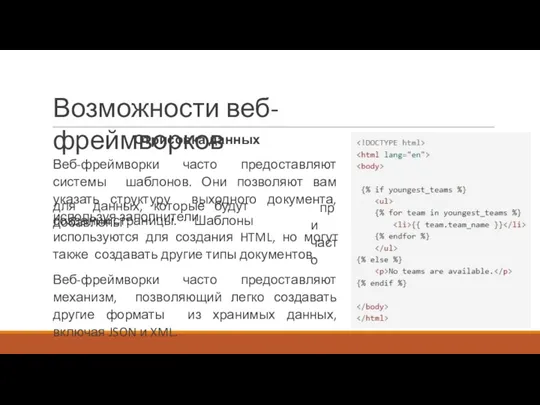
- 16. Возможности веб-фреймворков Отрисовка данных Веб-фреймворки часто предоставляют системы шаблонов. Они позволяют вам указать структуру выходного документа,
- 17. Выбор веб-фреймворка программирования. При таком большом количестве вариантов Существует множество веб-фреймворков для различных языков может оказаться
- 19. Скачать презентацию
















 Поместите здесь ваш текст. Шаблон
Поместите здесь ваш текст. Шаблон Доменная структура сети
Доменная структура сети Алгоритмы и анализ сложности. Простые алгоритмы поиска и сортировки
Алгоритмы и анализ сложности. Простые алгоритмы поиска и сортировки Microsoft Excel. Условное форматирование
Microsoft Excel. Условное форматирование Системы обнаружения атак на основе искусственных иммунных систем. Лекция 7
Системы обнаружения атак на основе искусственных иммунных систем. Лекция 7 Программный интерфейс для парсинга и обработки данных из социальной сети Вконтакте
Программный интерфейс для парсинга и обработки данных из социальной сети Вконтакте Augmented reality. Виртуальная реальность. Примерка вещей с помощью своего смартфона. Новая технология сIOS 11 от Apple
Augmented reality. Виртуальная реальность. Примерка вещей с помощью своего смартфона. Новая технология сIOS 11 от Apple Локальные и глобальные компьютерные сети
Локальные и глобальные компьютерные сети Электронная регистратура. Маршрутизация пациентов
Электронная регистратура. Маршрутизация пациентов Изучение лексики английского языка с помощью современных образовательных платформ
Изучение лексики английского языка с помощью современных образовательных платформ The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных
The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных Вставка и удаление элементов одномерного массива
Вставка и удаление элементов одномерного массива Памятка по работе сотрудников Куйбышевского филиала АО ФПК в дистанционном режиме
Памятка по работе сотрудников Куйбышевского филиала АО ФПК в дистанционном режиме Улучшаем монетизацию c РСЯ
Улучшаем монетизацию c РСЯ Система управления НТД и требованиями. Техэксперт
Система управления НТД и требованиями. Техэксперт Автопитер
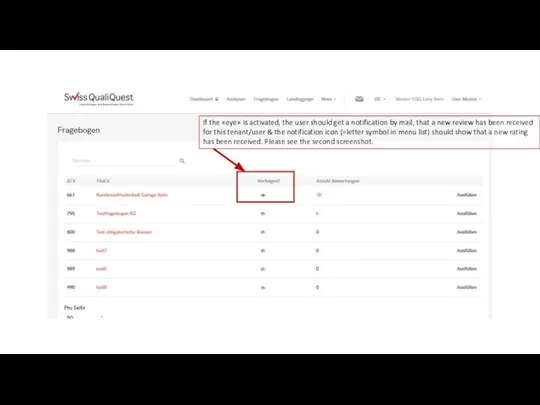
Автопитер Bug notifications
Bug notifications Правило @media screen
Правило @media screen Работа с формулами
Работа с формулами Test s makrosom
Test s makrosom Встроенные функции Excel
Встроенные функции Excel ПМ 06 Название модуля
ПМ 06 Название модуля Понятие об электронной таблице
Понятие об электронной таблице Основные значения понятий культура и информация
Основные значения понятий культура и информация Техническое задание на разработку мобильного приложения
Техническое задание на разработку мобильного приложения Раскрашивание контурного изображения в программе Photoshop
Раскрашивание контурного изображения в программе Photoshop Теория информационных процессов и систем
Теория информационных процессов и систем Понятие системы. ИСУ Раздел 1
Понятие системы. ИСУ Раздел 1