- Главная
- Информатика
- Практикум по основам языка разметки гипертекстов HTML

Содержание
- 2. Оглавление Занятие № 1. Создание первого HTML-документа Занятие № 2. Физическое форматирование (форматирование шрифта) Занятие №
- 3. Занятие № 1. Создание первого HTML-документа Знакомство со структурой HTML-документа. HTML-документ заключается в теги и .
- 4. Занятие № 1. Создание первого HTML-документа Логическое форматирование. а) Оформление заголовков: n - целое число от
- 5. Занятие № 2. Физическое форматирование (форматирование шрифта) а) ( ) полужирное начертание ( ) курсивное начертание
- 6. Занятие № 2. Физическое форматирование (форматирование шрифта) Задание: а) создать HTML-документ (на основе файла index.html), в
- 7. Занятие № 3. Использование списков при оформлении текстов Текст с перечислением – список. Выделяют два основных
- 8. Занятие № 3. Использование списков при оформлении текстов б) Оформление нумерованного списка: элемент списка элемент списка
- 9. Занятие № 3. Использование списков при оформлении текстов Задание: а) оформить HTML-документ (на основе файла index.html),
- 10. Дни недели: Понедельник Вторник Среда Четверг Пятница Суббота Воскресенье Времена года: Зима Весна Лето Осень Летние
- 11. Занятие № 4. Оформление таблиц в HTML-документе В практическом HTML-программировании таблицы совершенно незаменимы выравнивания элементов на
- 12. Занятие № 4. Оформление таблиц в HTML-документе Задание: а) создать HTML-документ (на основе файла index.html), содержащий
- 13. Занятие № 5. Графика в HTML- документе Браузеры «понимают» три графических формата – gif, jpg, png.
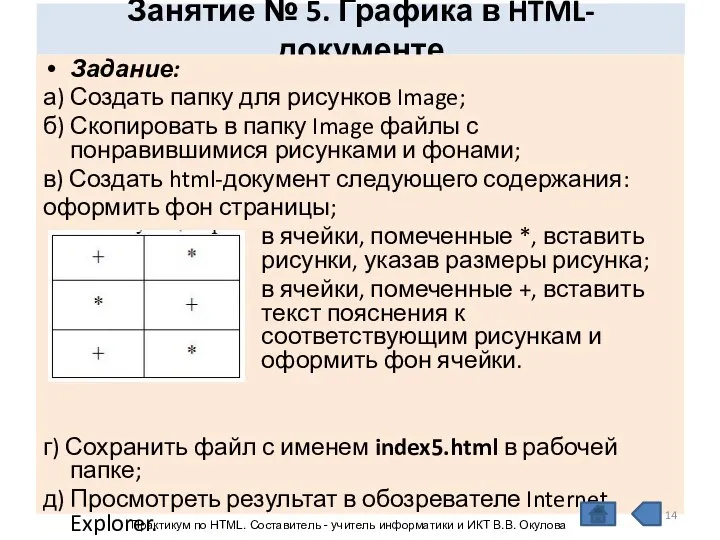
- 14. Занятие № 5. Графика в HTML- документе Задание: а) Создать папку для рисунков Image; б) Скопировать
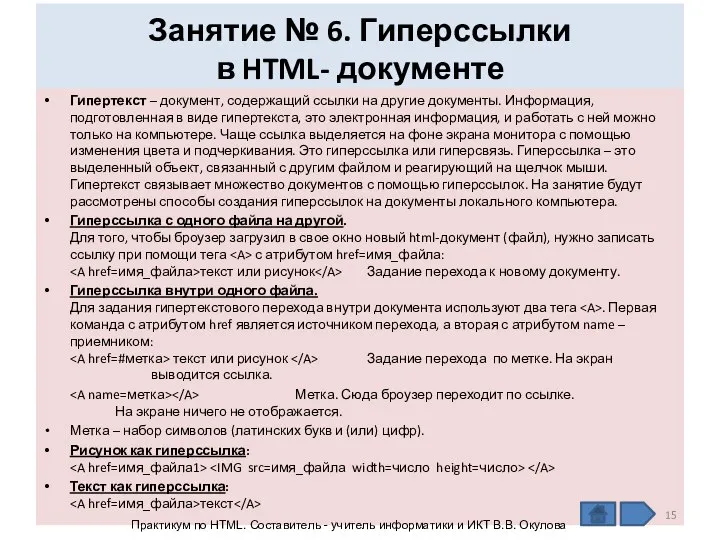
- 15. Занятие № 6. Гиперссылки в HTML- документе Гипертекст – документ, содержащий ссылки на другие документы. Информация,
- 16. Занятие № 6. Гиперссылки в HTML- документе Задание: Скопировать в рабочую папку html-файлы с текстами (avia.html,
- 18. Скачать презентацию
Слайд 2Оглавление
Занятие № 1. Создание первого HTML-документа
Занятие № 2. Физическое форматирование
(форматирование шрифта)
Занятие
Оглавление
Занятие № 1. Создание первого HTML-документа
Занятие № 2. Физическое форматирование
(форматирование шрифта)
Занятие

Занятие № 4. Оформление таблиц в HTML-документе.
Занятие № 5. Графика в HTML- документе.
Занятие № 6. Гиперссылки в HTML- документе.
Практикум по HTML.
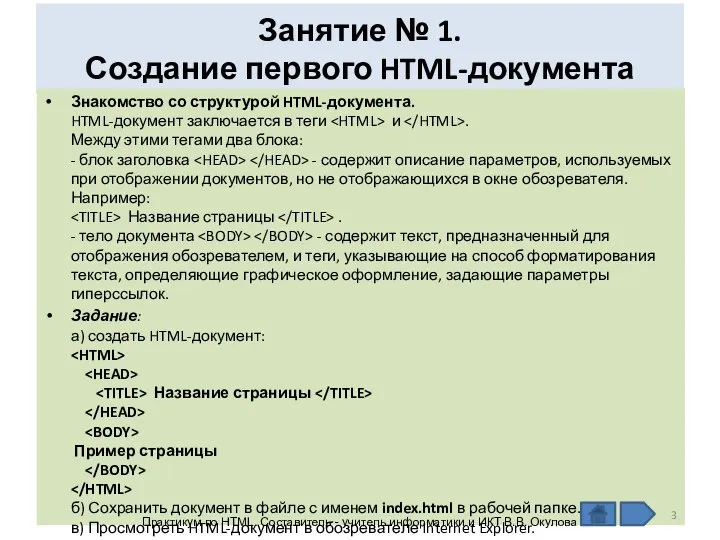
Слайд 3Занятие № 1.
Создание первого HTML-документа
Знакомство со структурой HTML-документа.
HTML-документ заключается в теги
Занятие № 1.
Создание первого HTML-документа
Знакомство со структурой HTML-документа. HTML-документ заключается в теги

Задание: а) создать HTML-документ:
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
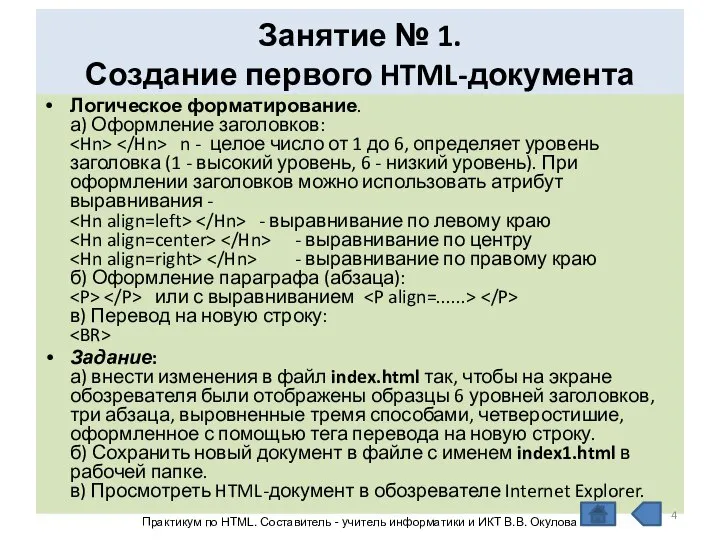
Слайд 4Занятие № 1.
Создание первого HTML-документа
Логическое форматирование.
а) Оформление заголовков:
n -
Занятие № 1.
Создание первого HTML-документа
Логическое форматирование.
а) Оформление заголовков:

или с выравниванием
в) Перевод на новую строку:
Задание: а) внести изменения в файл index.html так, чтобы на экране обозревателя были отображены образцы 6 уровней заголовков, три абзаца, выровненные тремя способами, четверостишие, оформленное с помощью тега перевода на новую строку. б) Сохранить новый документ в файле с именем index1.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
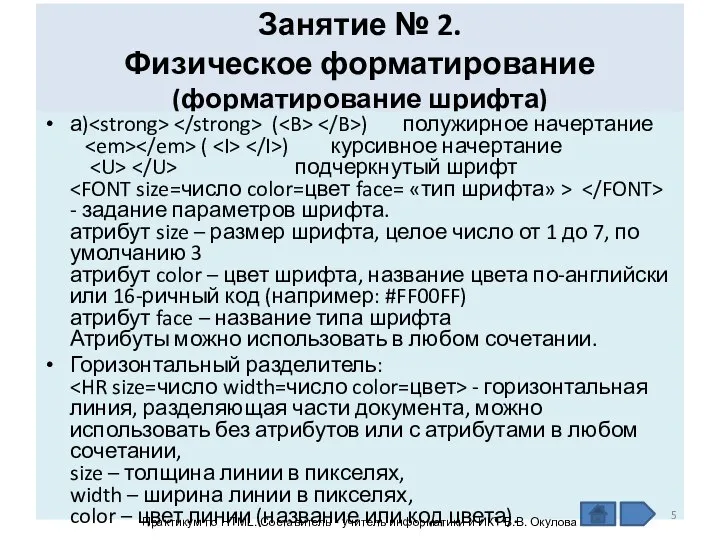
Слайд 5Занятие № 2.
Физическое форматирование (форматирование шрифта)
а) ( ) полужирное начертание
Занятие № 2.
Физическое форматирование (форматирование шрифта)
а) ( ) полужирное начертание

Горизонтальный разделитель:
- горизонтальная линия, разделяющая части документа, можно использовать без атрибутов или с атрибутами в любом сочетании, size – толщина линии в пикселях, width – ширина линии в пикселях, color – цвет линии (название или код цвета).
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 6Занятие № 2.
Физическое форматирование (форматирование шрифта)
Задание:
а) создать HTML-документ (на основе файла
Занятие № 2.
Физическое форматирование (форматирование шрифта)
Задание: а) создать HTML-документ (на основе файла

Пример текста:
Вокзал и Bell-vue
У пристани, на берегу моря, устроен с 1849 года красивый вокзал, где желающие могут иметь удобное помещение в особых комнатах. Отдельные комнаты можно иметь и в строении Bell-vue на берегу моря, вблизи вокзала. Вид на море с балконов Bell-vue вполне оправдывает это название.
В продолжение летнего сезона в вокзале и Bell-vue помещается кафе-ресторан. В обширной, светлой зале вокзала устраиваются петергофскими жителями летом балы, в саду вокзала играет оркестр.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 7Занятие № 3. Использование списков при оформлении текстов
Текст с перечислением – список.
Занятие № 3. Использование списков при оформлении текстов
Текст с перечислением – список.

- элемент списка
- элемент списка . . . . . . . . .
- элемент списка
атрибут type – вид маркера (вводится в теге
- )
type=circle - маркер в виде небольшой окружности ○
type=disc - маркер в виде закрашенной окружности ●
type=square - маркер в виде закрашенного квадратика ■
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 8Занятие № 3. Использование списков
при оформлении текстов
б) Оформление нумерованного списка:
Занятие № 3. Использование списков
при оформлении текстов
б) Оформление нумерованного списка:

атрибут type – вид нумерации (вводится в теге
- )
type=1 - арабская нумерация (1,2,3 …)
type=I - римская нумерация заглавными буквами (I, II, III, IV)
type=I - римская нумерация строчными буквами (i, ii, iii, iv )
type=A - нумерация латинскими заглавными буквами (A,B,C,D…)
type=a - нумерация латинскими строчными буквами (a,b,c,d…)
атрибут start=число в выбранной системе нумерации (стартовое число)
Атрибуты записываются в открывающиеся теги
- или
- .
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 9Занятие № 3. Использование списков
при оформлении текстов
Задание:
а) оформить
HTML-документ
(на основе
Занятие № 3. Использование списков
при оформлении текстов
Задание: а) оформить HTML-документ (на основе

б) Сохранить документ в файле с именем index3.html в рабочей папке.
в) Просмотреть HTML-документ в обозревателе Internet Explorer.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 10Дни недели:
Понедельник
Вторник
Среда
Четверг
Пятница
Суббота
Воскресенье
Времена года:
Зима
Весна
Лето
Осень
Летние месяцы:
Июнь
Июль
Август
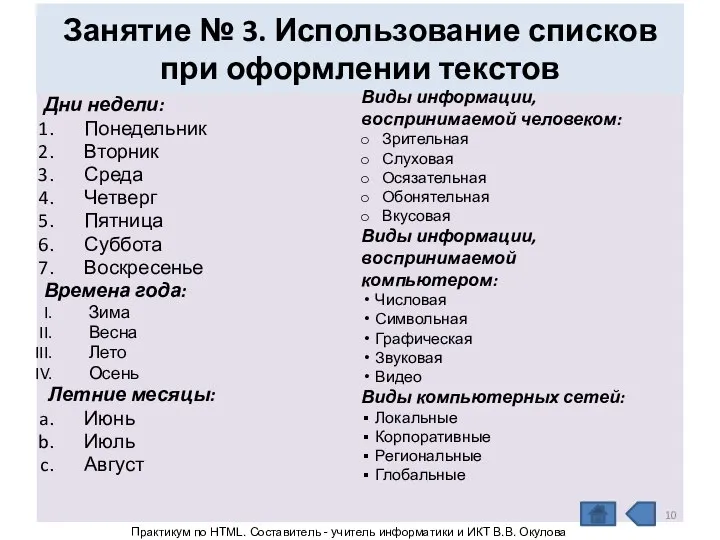
Занятие № 3. Использование списков
при оформлении текстов
Виды информации,
воспринимаемой
Дни недели:
Понедельник
Вторник
Среда
Четверг
Пятница
Суббота
Воскресенье
Времена года:
Зима
Весна
Лето
Осень
Летние месяцы:
Июнь
Июль
Август
Занятие № 3. Использование списков
при оформлении текстов
Виды информации,
воспринимаемой

Зрительная
Слуховая
Осязательная
Обонятельная
Вкусовая
Виды информации,
воспринимаемой компьютером:
Числовая
Символьная
Графическая
Звуковая
Видео
Виды компьютерных сетей:
Локальные
Корпоративные
Региональные
Глобальные
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 11Занятие № 4. Оформление таблиц
в HTML-документе
В практическом HTML-программировании таблицы совершенно незаменимы
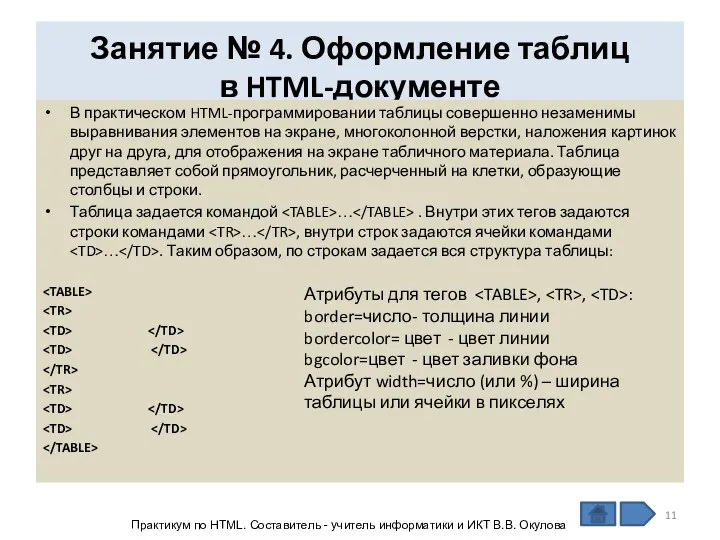
Занятие № 4. Оформление таблиц
в HTML-документе
В практическом HTML-программировании таблицы совершенно незаменимы

Таблица задается командой
Атрибуты для тегов
| :
border=число - толщина линии
bordercolor= цвет - цвет линии
bgcolor=цвет - цвет заливки фона
Атрибут width=число (или %) – ширина таблицы или ячейки в пикселях Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова Слайд 12Занятие № 4. Оформление таблиц
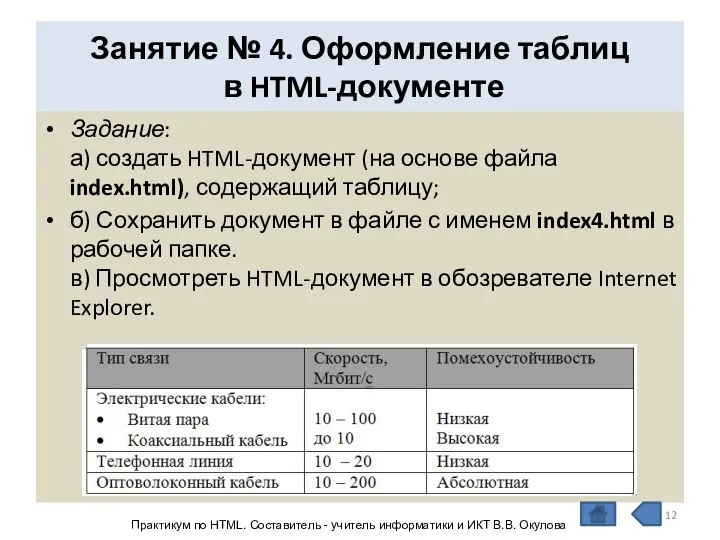
в HTML-документе Задание: а) создать HTML-документ (на основе  файла index.html), содержащий таблицу; б) Сохранить документ в файле с именем index4.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer. Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова Слайд 13Занятие № 5. Графика в HTML- документе Браузеры «понимают» три графических формата –  gif, jpg, png. Формат gif. Картинки в этом формате поддерживают 256 цветов. Этот формат имеет дополнительные возможности: мультипликация. Используя анимационный GIF-редактор, легко собрать простой мультик (нарисовать отдельные кадры, настроить время задержки и последовательность показа, «зациклить» кино или показывать кадры только один раз). Когда анимация готова, она записывается на диск как обычный gif-файл. В HTML нет различия в выводе на экран простого gif-файла или анимационного. Прозрачная графика. GIF-формат позволяет один или несколько цветов в картинке объявить прозрачными. Это помогает избавиться от строго прямоугольных иллюстраций и вписывать рисунок в документ более привлекательно. Прозрачный цвет задается в редакторе (GIF-редактор или FOTOSHOP) при записи файла на диск. Формат jpg. Этот формат был разработан специально для передачи фотографий. Он поддерживает миллионы цветов и позволяет получать изображения очень высокого качества. Но это отражается на увеличении объема файлов. Графические файлы желательно хранить в отдельной папке. Оформление фона: атрибут background=”имя файла” – для тегов ,
|



 ПРОФИ Первичка v. 5.9. x
ПРОФИ Первичка v. 5.9. x Плюсы интернета. Ермакович Елена,Зибницкая Александра,Безусов Виталий,Каплун Нина,Иванин Евгений,Кириченко Владислав,Казимирова
Плюсы интернета. Ермакович Елена,Зибницкая Александра,Безусов Виталий,Каплун Нина,Иванин Евгений,Кириченко Владислав,Казимирова  Технология разработки баз данных
Технология разработки баз данных DZ Python
DZ Python Формирование комплекса целей в информационном менеджменте. (Тема 2)
Формирование комплекса целей в информационном менеджменте. (Тема 2) УЦ УГМК-Холдинг
УЦ УГМК-Холдинг Формализация функциональных требований к системе с помощью диаграммы вариантов использования
Формализация функциональных требований к системе с помощью диаграммы вариантов использования Работа с запросами: создание отчетов, получение и обработка массивов данных
Работа с запросами: создание отчетов, получение и обработка массивов данных Устройство компьютера
Устройство компьютера Массивы. Понятие массива
Массивы. Понятие массива Сортировка в массивах
Сортировка в массивах Асинхронный JavaScript
Асинхронный JavaScript История развития вычислительной техники
История развития вычислительной техники Информационные технологии в туризме
Информационные технологии в туризме Одномерные массивы. Операции над элементами массива: вставка и удаление
Одномерные массивы. Операции над элементами массива: вставка и удаление ПР6 Алгоритмические конструкции (3)
ПР6 Алгоритмические конструкции (3) Операционные системы
Операционные системы Табличные и графические модели в Excel
Табличные и графические модели в Excel Space Race
Space Race OpenGL
OpenGL Start занятие 4. Проверка знаний
Start занятие 4. Проверка знаний CSS Каскажные таблицы стилей
CSS Каскажные таблицы стилей Влияние качества контента на продвижение аккаунта. Компания МЕТЕМ - от проектирования до монтажа
Влияние качества контента на продвижение аккаунта. Компания МЕТЕМ - от проектирования до монтажа Стековые команды. Процедуры. (Лекция 14)
Стековые команды. Процедуры. (Лекция 14) Использование голосового помощника на уроках информатики
Использование голосового помощника на уроках информатики Процедурное программирование на языке C++
Процедурное программирование на языке C++ Управление производственной программой дорожной организации с применением информационных технологий
Управление производственной программой дорожной организации с применением информационных технологий Каким он должен быть?
Каким он должен быть?