Слайд 2Растровая графика
Введение
Слайд 3
Слайд 10
Слайд 12
Слайд 14

Слайд 3Введение
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас

считается неотъемлемой частью мировой технологии.
Компьютерная графика - это область деятельности, в которой компьютеры используются как для синтеза изображений, так и для обработки визуальной информации, полученной из реального мира.
Различают четыре вида компьютерной графики: растровая графика, векторная графика, трёхмерная и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В данной презентации речь пойдет о растровой графике.
Слайд 4Немного из истории…
Первоначально практически все ЭВМ работали с числовыми и символьными

данными. В качестве устройств ввода и вывода использовались специальные пульты, перфокарты и телетайпы - печатающие машины.
В декабре 1951 года инженер Массачусетсского технологического института Джей У. Форрестер продемонстрировал новый компьютер «Вихрь», принципиальным отличием которого было устройство вывода, формировавшее изображение на экране электронно-лучевой трубки. Изображение формировалось из отдельных светящихся точек. Позднее для оперативного управления компьютером во время управления комплексами ПВО было разработано первое интерактивное устройство ввода - световой пистолет.
Таким образом было положено начало одному из самых применяемых направлений информационных технологий - компьютерной графике.
Основной принцип формирования изображения, примененный в этом компьютере, - формирование изображения на экране из отдельных точек, расположенных в узлах прямоугольной сетки (растра), получил название растровой графики.
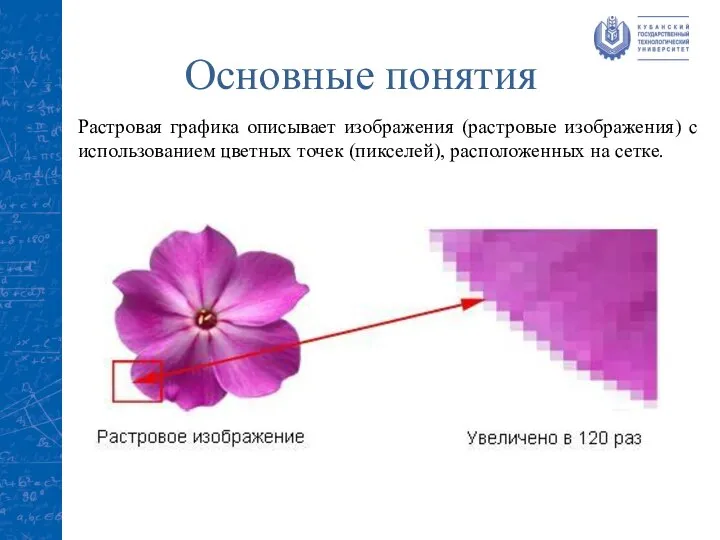
Слайд 5Основные понятия
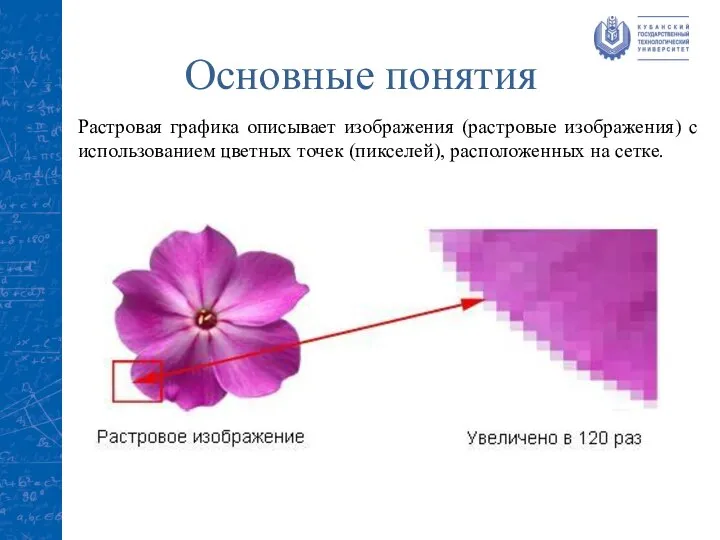
Растровая графика описывает изображения (растровые изображения) с использованием цветных точек

(пикселей), расположенных на сетке.
Слайд 6Характеристики растрового изображения
Размер изображения в пикселях;
Глубина цвета;
Цветовое пространство (цветовая модель);
Разрешение изображения.

Слайд 71.Размер изображения в пикселях
Пиксель – это наименьший логический элемент двумерного цифрового

изображения в растровой графике. Он представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом.
Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Существуют следующие коэффициенты прямоугольности для экранов: 320х200, 320х240, 600х400, 640х480, 800х600 и др. Этот коэффициент часто называют размером изображения. Произведение этих двух чисел дает общее количество пикселей изображения.
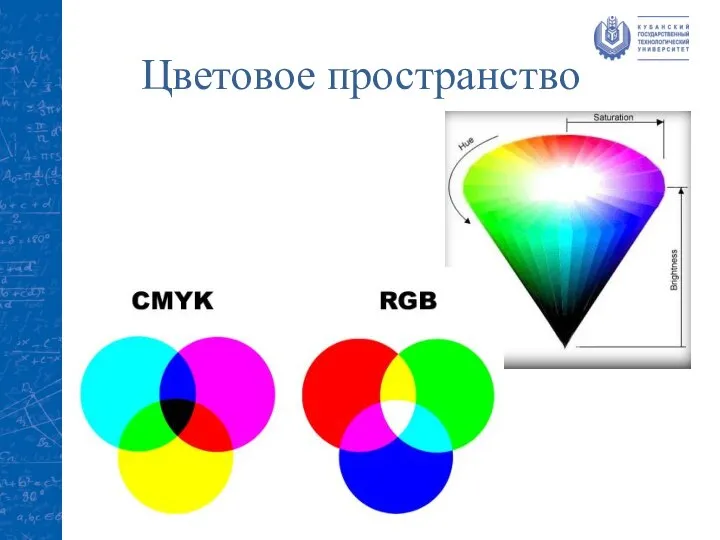
Слайд 93.Цветовое пространство
Цветовое пространство - модель представления цвета, основанная на использовании цветовых

координат. Цветовое пространство строится таким образом, чтобы любой цвет был представлен точкой, имеющей определённые координаты.
По принципу действия перечисленные цветовые модели можно условно разить на три класса:
аддитивные (RGB – Red, Green, Blue), основанные на сложении цветов;
субтрактивные (CMYK – Cyan(голубой), Magenta(пурпурный), Yellow(желтый), Key(черный)), основу которых составляет операция вычитания цветов (субтрактивный синтез);
перцепционные (HSB – Hue(тон), Saturation(насыщенность), Brightness(яркость)), базирующиеся на восприятии.
Слайд 114.Разрешение изображения
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на

единицу площади (или единицу длины).
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пиксели изображения выводятся пикселями устройства вывода один к одному, размер будет определяться только разрешением устройства вывода.
Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Слайд 12Разрешение изображения
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать,

растеризация и т. п.) используют следующие термины:
dpi (англ. dots per inch) — количество точек на дюйм.
ppi (англ. pixels per inch) — количество пикселей на дюйм.
lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
spi (англ. samples per inch) — количество семплов на дюйм; плотность дискретизации, в том числе разрешение сканеров изображений.
Слайд 13Преимущества растровой графики
Растровая графика позволяет создать практически любой рисунок, вне зависимости от

сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
Высокая скорость обработки сложных изображений, если не нужно масштабирование;
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны;
Наличие множества программ для отображения и редактирования растровой графики.
Слайд 15Недостатки
Большой размер файлов у простых изображений;
Невозможность идеального масштабирования.

Слайд 16Программы растровой графики
Paint
Adobe PhotoShop
Microsoft PhotoDraw
Adobe PhotoDeluxe
Corel Painter и др.

Слайд 17Применение растровой графики
Растровая графика применяется:
для хранения и обработки полутоновых изображений (сканированные

или изначально созданные на компьютере картины, фотографии);
в веб-дизайне;
при создании самых различных художественных эффектов, которые возможны только благодаря специальным программным фильтрам.
Слайд 18Заключение
Растровая графика – это наиболее простой способ представления изображения, потому что

именно таким образом видит его наш глаз.
Процесс формирования растрового изображения можно сравнить с мозаичным панно, где с помощью одинаковых по форме, но различных по цвету элементов создаются различные образы.
И именно растровая графика дает возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне.
Слайд 19Список используемой литературы:
https://ru.wikipedia.org/wiki/Растровая_графика
http://esate.ru/article/cg/rastrovaya_grafika/
http://www.studfiles.ru/preview/4392103/



















 Постоянно запоминающие устройства
Постоянно запоминающие устройства Информационные системы
Информационные системы Технология обработки числовой информации. Электронные таблицы MS Excel. Основные приёмы работы
Технология обработки числовой информации. Электронные таблицы MS Excel. Основные приёмы работы Конструирование алгоритмов. Алгоритмизация и программирование
Конструирование алгоритмов. Алгоритмизация и программирование 7 кл в бескрайнем мире книг и журналов
7 кл в бескрайнем мире книг и журналов Програмні засоби захисту інформації
Програмні засоби захисту інформації 10 главных тенденций разработки программного обеспечения в 2021 году
10 главных тенденций разработки программного обеспечения в 2021 году Типовая структура интерфейса текстовых редакторов
Типовая структура интерфейса текстовых редакторов Особенности защиты информации в компьютерных сетях
Особенности защиты информации в компьютерных сетях Имитационное моделирование работы системы защиты информации касс железнодорожного вокзала средствами GPSS
Имитационное моделирование работы системы защиты информации касс железнодорожного вокзала средствами GPSS Факторы, влияющие на защиту информации
Факторы, влияющие на защиту информации Межпроцессное взаимодействие
Межпроцессное взаимодействие В контакте с молодежью. Информация XXI века
В контакте с молодежью. Информация XXI века Символьный тип данных. Строки символов
Символьный тип данных. Строки символов История развития вычислительной техники, информационных технологий
История развития вычислительной техники, информационных технологий Аудит Рекламной Кампании
Аудит Рекламной Кампании Распространение информации. Культура РФ
Распространение информации. Культура РФ Online cource
Online cource Интернет в жизни студента
Интернет в жизни студента Классы игрового процесса UE4. Лекция 4
Классы игрового процесса UE4. Лекция 4 Роль знаний в информационном обществе
Роль знаний в информационном обществе Табличные информационные модели. Моделирование и формализация
Табличные информационные модели. Моделирование и формализация Разработка информационной системы по диагностике программного и аппаратного обеспечения ЭВМ
Разработка информационной системы по диагностике программного и аппаратного обеспечения ЭВМ Раcтровая и векторная графикa
Раcтровая и векторная графикa Портативное устройство для трансляции изображения с удалённых серверов
Портативное устройство для трансляции изображения с удалённых серверов Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах Продвижение библиотеки в социальных сетях
Продвижение библиотеки в социальных сетях Однотонная заливка светлым цветом
Однотонная заливка светлым цветом