Слайд 2Цели и задачи
Цель: разработать музыкальный сайт
Задачи
Изучить основы веб-дизайна
Изучить и проанализировать инструменты веб-дизайна
Разработать

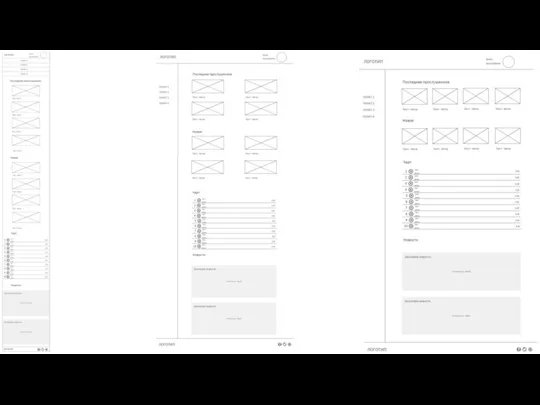
варфрейм и мокап сайта
Слайд 3Проанализированные программы
для создания варфрейма
Cacoo.com
Pencil
mockflow

Слайд 4Проанализированные программы
для создания мокапа
Photoshop
Gimp

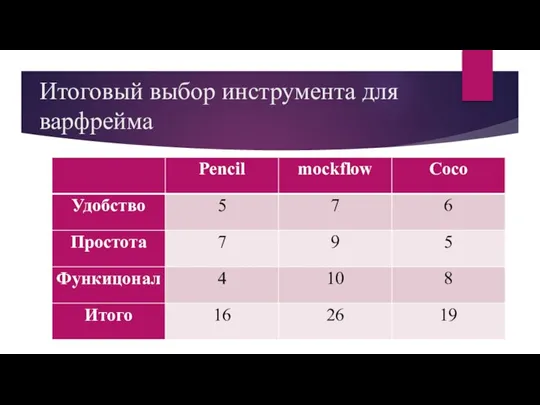
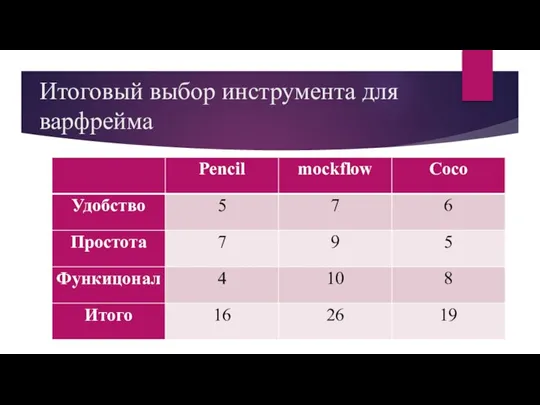
Слайд 5Итоговый выбор инструмента для
варфрейма

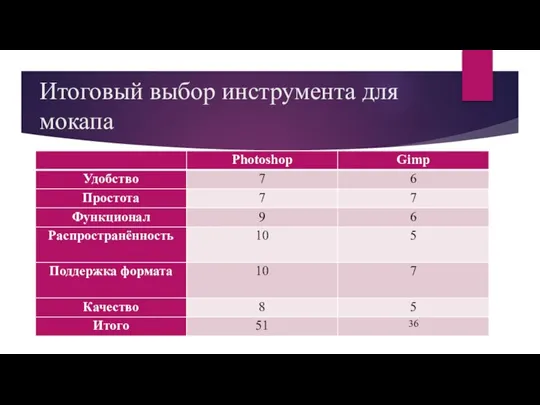
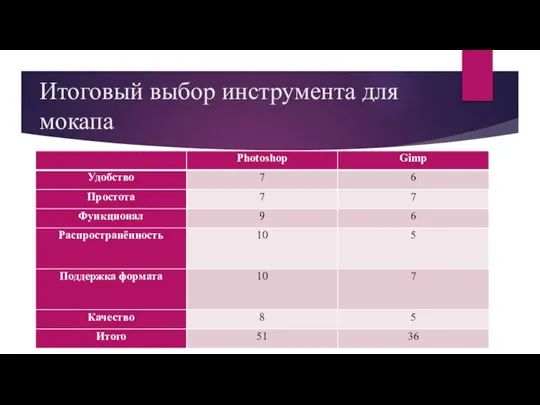
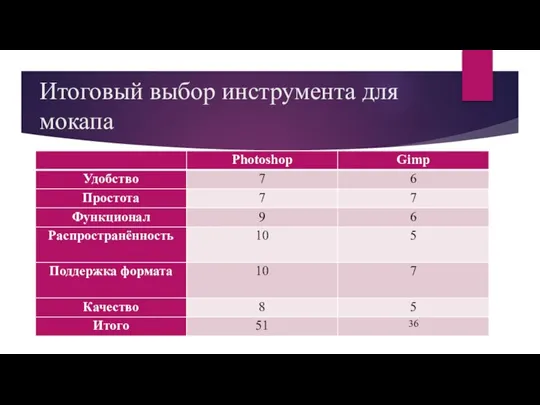
Слайд 6Итоговый выбор инструмента для
мокапа

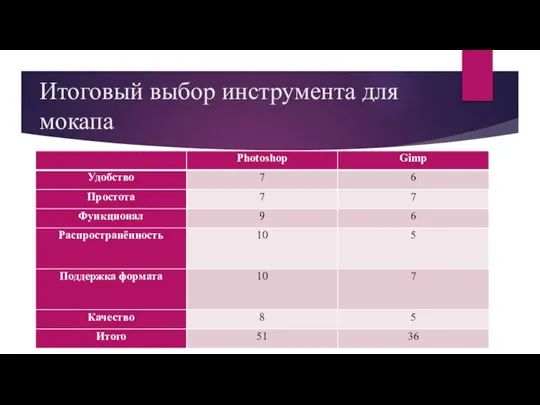
Слайд 7Итоговый выбор инструмента для
мокапа

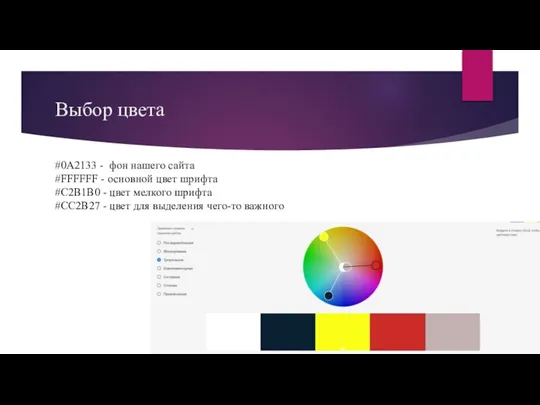
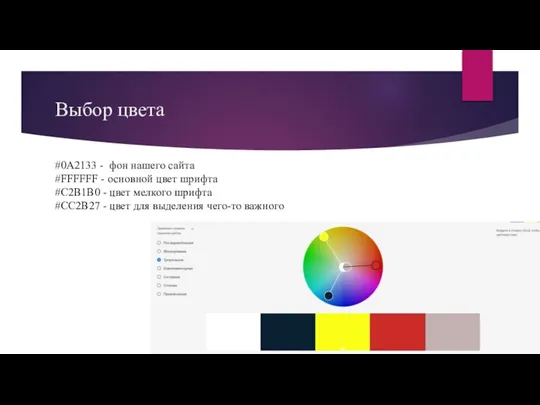
Слайд 8Выбор цвета
#0A2133 - фон нашего сайта
#FFFFFF - основной цвет шрифта
#C2B1B0 -

цвет мелкого шрифта
#CC2B27 - цвет для выделения чего-то важного
Слайд 11План на будущее
Пересмотреть декор. элементы
Создать блок-плеер
Взглянуть на сделанное через месяц

Слайд 12Заключение
В процессе выполнения были изучены основы дизайна: шрифт, цвет, UI/UX
Были изучены инструменты

веб-дизайна
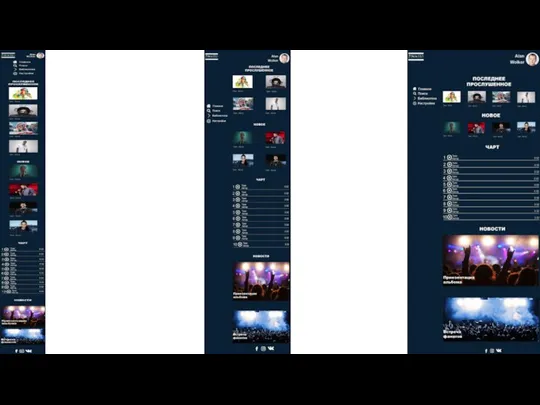
На основе всего этого был создан мокап сайта и варфрейм
И по итогу получился музыкальный сайт с интуитивно понятным интерфейсом











 Презентация на тему Разбор решений задач части В заданий ГИА по информатике
Презентация на тему Разбор решений задач части В заданий ГИА по информатике  Тестирование методом черного ящика
Тестирование методом черного ящика Моделирование. Задачи на оптимизацию
Моделирование. Задачи на оптимизацию Элементы системы управления базами данных Access
Элементы системы управления базами данных Access Экспертные системы
Экспертные системы Сортировка и поиск данных
Сортировка и поиск данных Векторное программирование
Векторное программирование Программирование циклических алгоритмов (Python)
Программирование циклических алгоритмов (Python) Обзор и архитектура вычислительных сетей (лекция №1)
Обзор и архитектура вычислительных сетей (лекция №1) Компьютерные технологии в подготовке спортсменов
Компьютерные технологии в подготовке спортсменов Мастер Конфуций
Мастер Конфуций Расчет ректификационных колон разделяющих широкие фракции углеводородного сырья
Расчет ректификационных колон разделяющих широкие фракции углеводородного сырья Первая онлайн биржа для общежитий. Быстрый поиск свободных мест по оптимальной цене
Первая онлайн биржа для общежитий. Быстрый поиск свободных мест по оптимальной цене Диофантовые уравнения
Диофантовые уравнения ООП на Delphi
ООП на Delphi Информационные технологии
Информационные технологии Операторы и циклы. Язык Си
Операторы и циклы. Язык Си Презентация на тему Игромания. Зависимость от игр
Презентация на тему Игромания. Зависимость от игр  Видеомэйкинг. От нуба – тянущимся к знаниям
Видеомэйкинг. От нуба – тянущимся к знаниям Архитектура и ПО сетевых устройств. Основы сетевых технологий
Архитектура и ПО сетевых устройств. Основы сетевых технологий Поиск информации в сети Интернет
Поиск информации в сети Интернет 1с: бухгалтерия
1с: бухгалтерия Домашнее задание №4: Интернет ресурс Традиции кадетских корпусов
Домашнее задание №4: Интернет ресурс Традиции кадетских корпусов Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Работа с CIS. Таблица в формате Excel для экспорта критериев в CIS
Работа с CIS. Таблица в формате Excel для экспорта критериев в CIS Сервисы и добавленная ценность. (Занятие 18)
Сервисы и добавленная ценность. (Занятие 18) Пример разработки программы
Пример разработки программы Система управления базами данных. 9 класс
Система управления базами данных. 9 класс