Содержание
- 2. Объектно – ориентированное программирование Создание интерфейса оконного приложения
- 3. На этом уроке: Мы научимся создавать и проверять условия, пользоваться компонентами Radio Button и Checkbox и
- 4. Объектно – ориентированное программирование на DELPHI - 4 1. Компоненты Delphi Radio Button и Checkbox
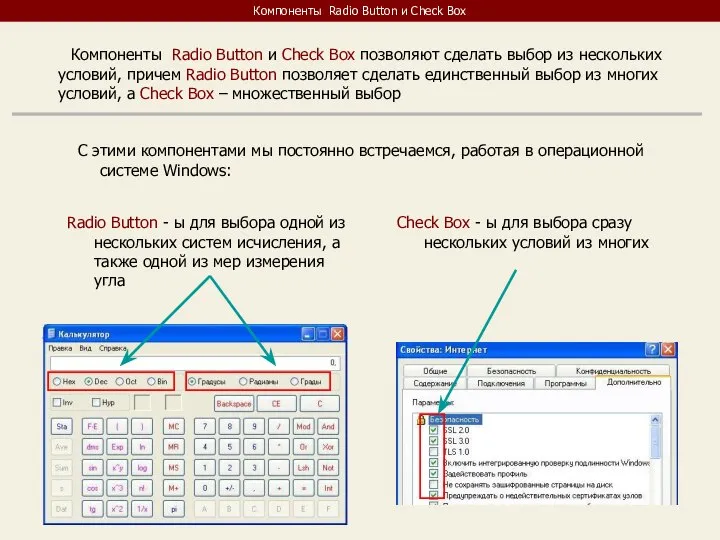
- 5. Компоненты Radio Button и Check Box Компоненты Radio Button и Check Box позволяют сделать выбор из
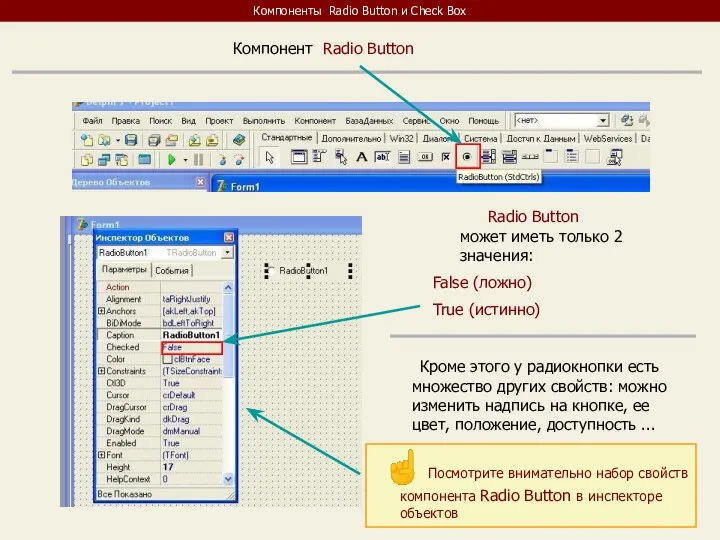
- 6. Компоненты Radio Button и Check Box Компонент Radio Button Radio Button может иметь только 2 значения:
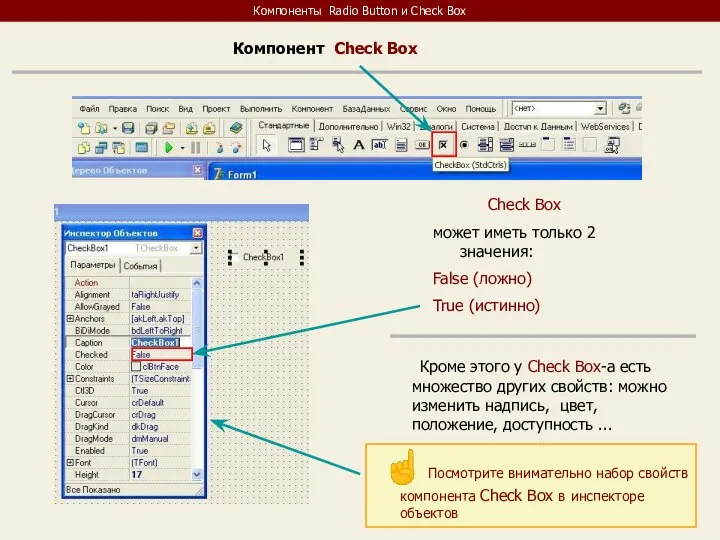
- 7. Компоненты Radio Button и Check Box Компонент Check Box Check Box может иметь только 2 значения:
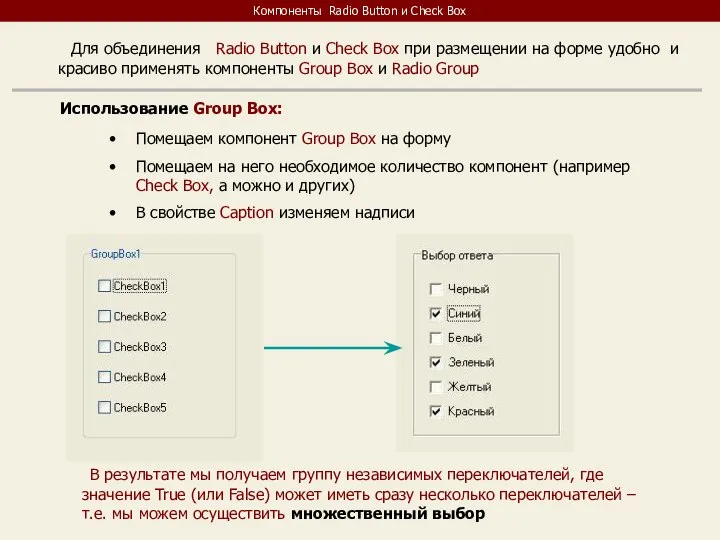
- 8. Компоненты Radio Button и Check Box Для объединения Radio Button и Check Box при размещении на
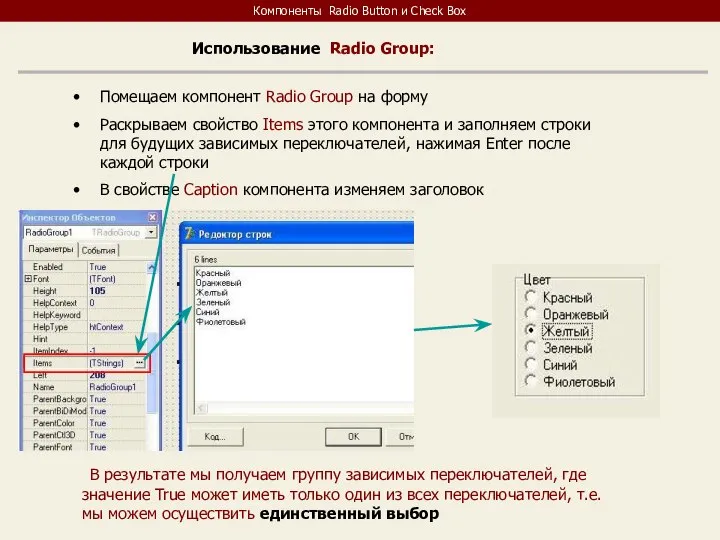
- 9. Компоненты Radio Button и Check Box Использование Radio Group: Помещаем компонент Radio Group на форму Раскрываем
- 10. Объектно – ориентированное программирование на DELPHI - 4 2. Создание простого теста
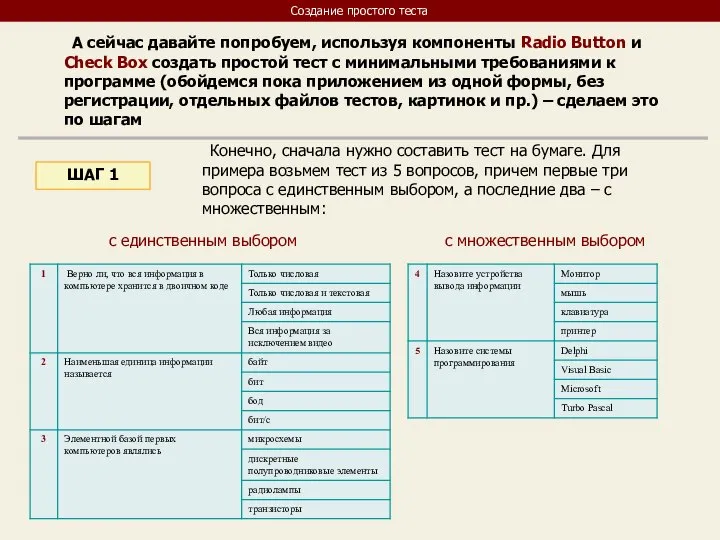
- 11. Создание простого теста А сейчас давайте попробуем, используя компоненты Radio Button и Check Box создать простой
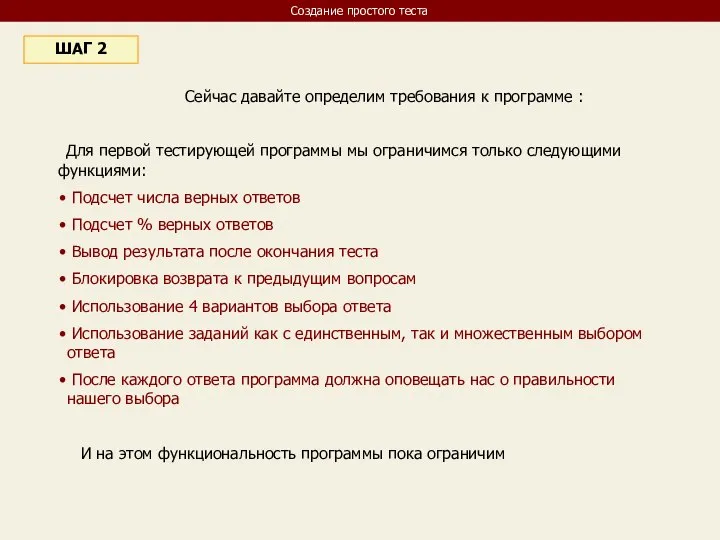
- 12. Создание простого теста Сейчас давайте определим требования к программе : ШАГ 2 Для первой тестирующей программы
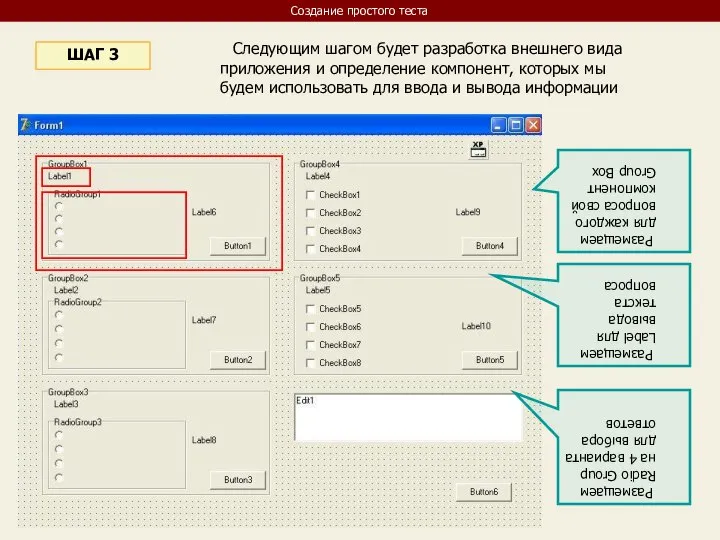
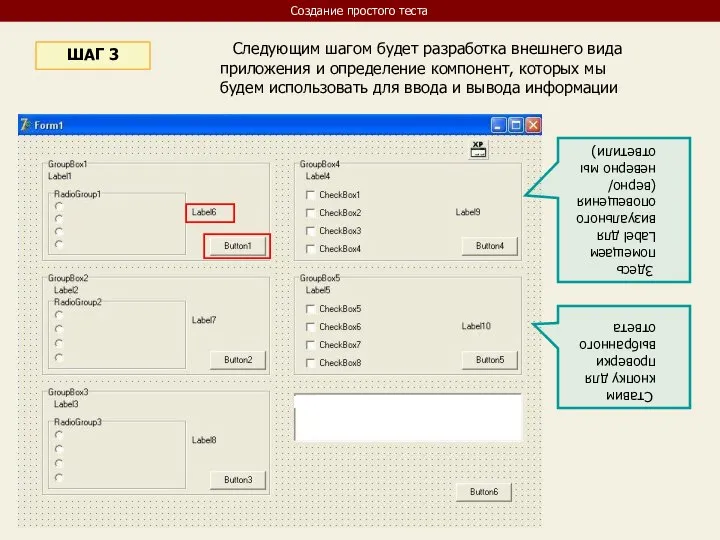
- 13. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
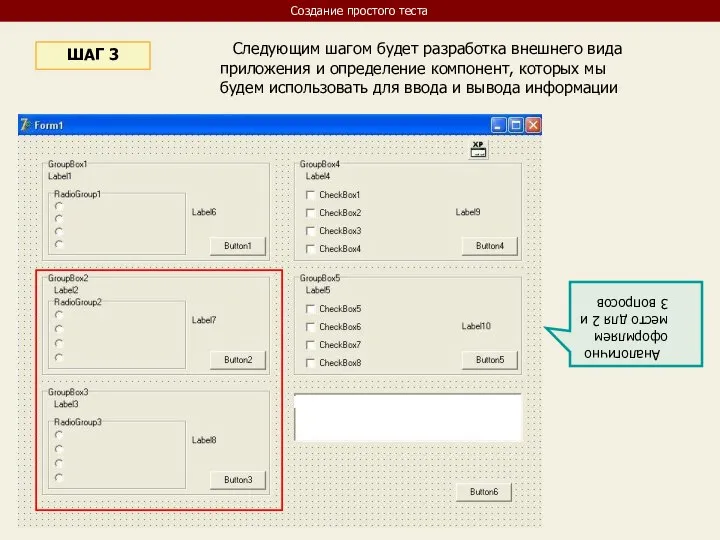
- 14. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
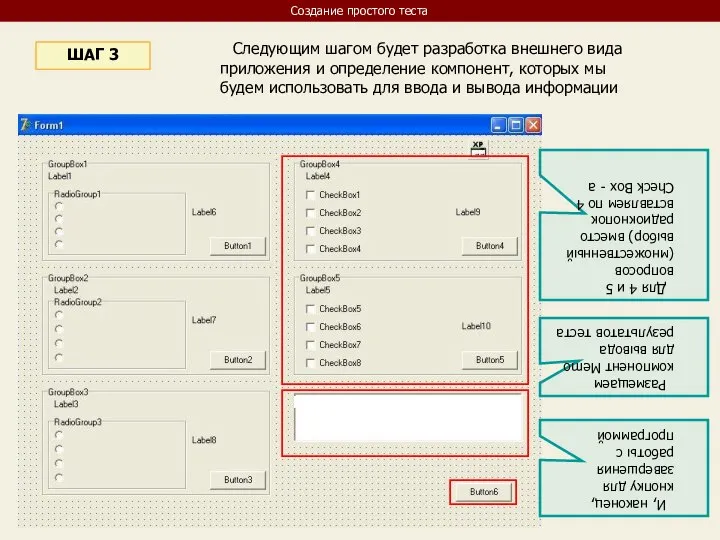
- 15. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
- 16. Следующим шагом будет разработка внешнего вида приложения и определение компонент, которых мы будем использовать для ввода
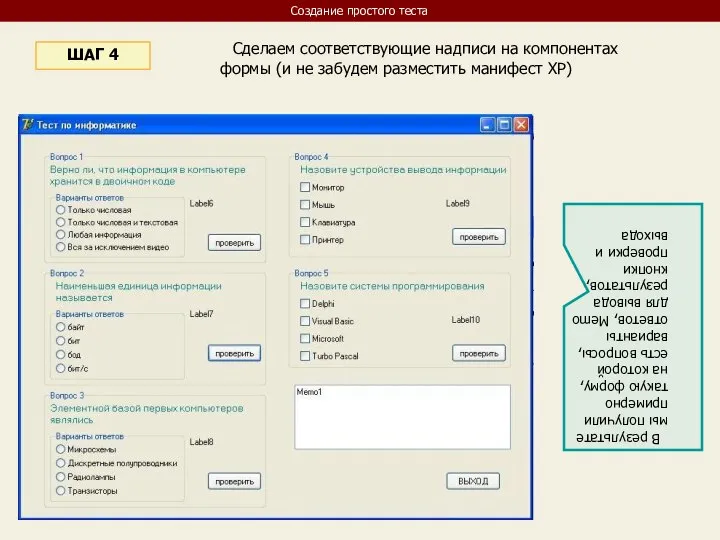
- 17. Сделаем соответствующие надписи на компонентах формы (и не забудем разместить манифест XP) ШАГ 4 В результате
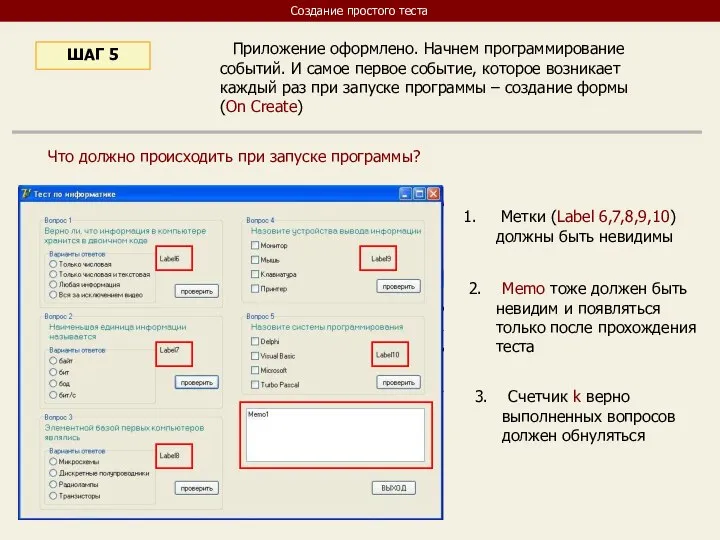
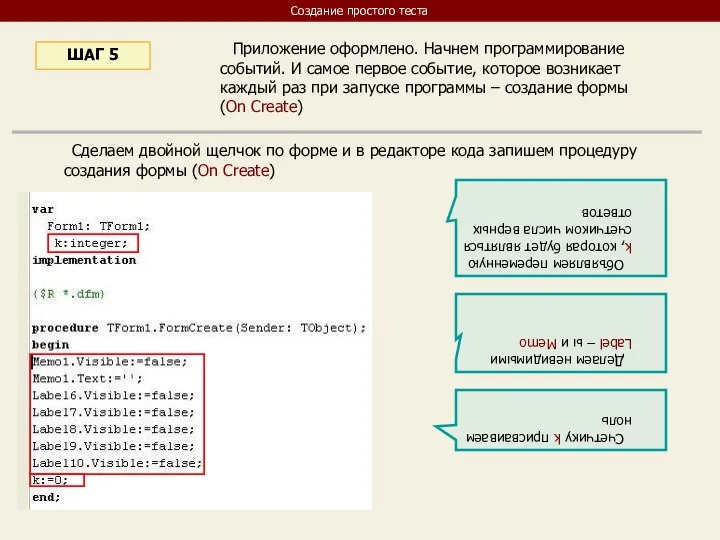
- 18. Приложение оформлено. Начнем программирование событий. И самое первое событие, которое возникает каждый раз при запуске программы
- 19. Приложение оформлено. Начнем программирование событий. И самое первое событие, которое возникает каждый раз при запуске программы
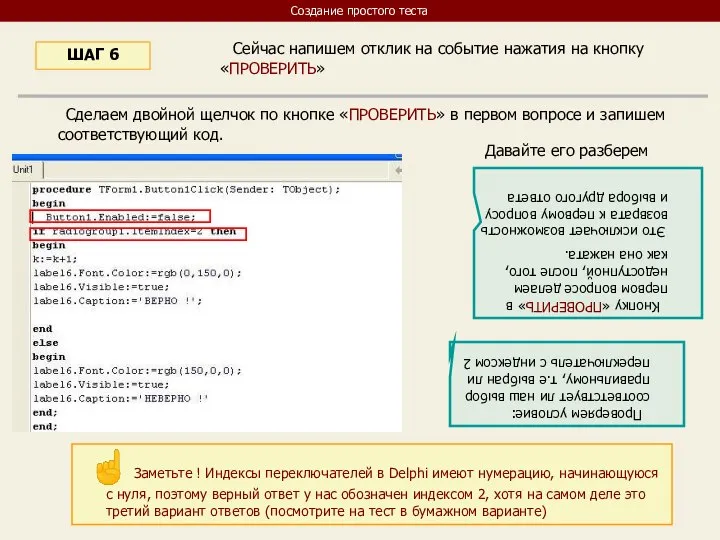
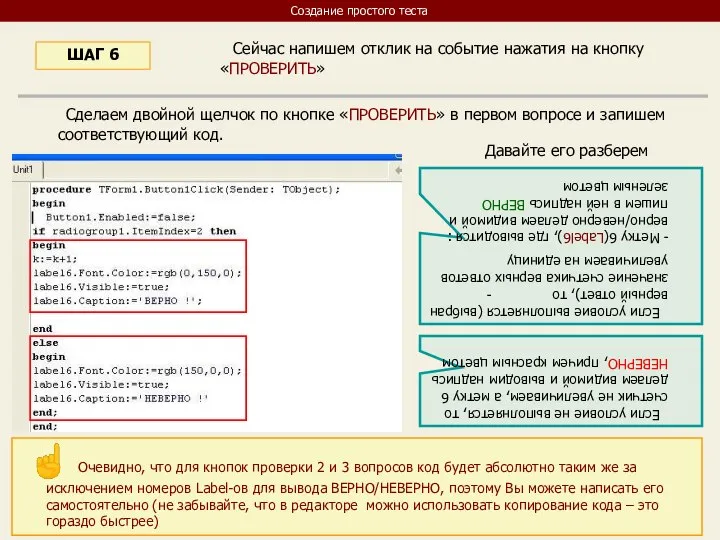
- 20. Сейчас напишем отклик на событие нажатия на кнопку «ПРОВЕРИТЬ» ШАГ 6 Сделаем двойной щелчок по кнопке
- 21. Сейчас напишем отклик на событие нажатия на кнопку «ПРОВЕРИТЬ» ШАГ 6 Сделаем двойной щелчок по кнопке
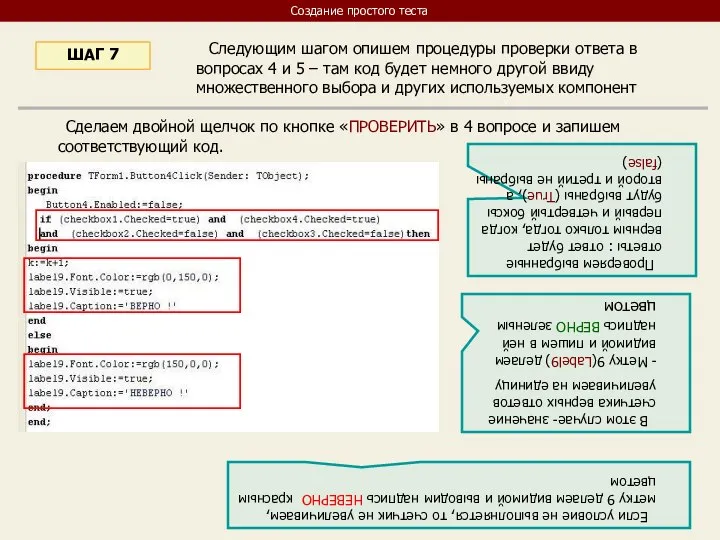
- 22. Следующим шагом опишем процедуры проверки ответа в вопросах 4 и 5 – там код будет немного
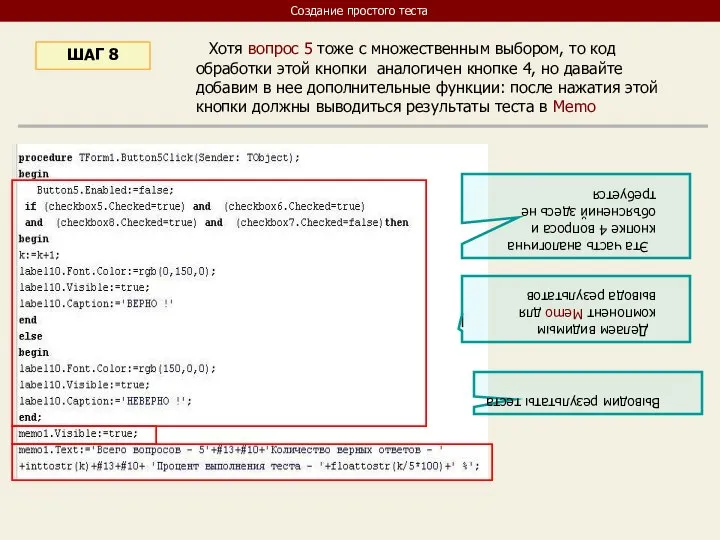
- 23. Хотя вопрос 5 тоже с множественным выбором, то код обработки этой кнопки аналогичен кнопке 4, но
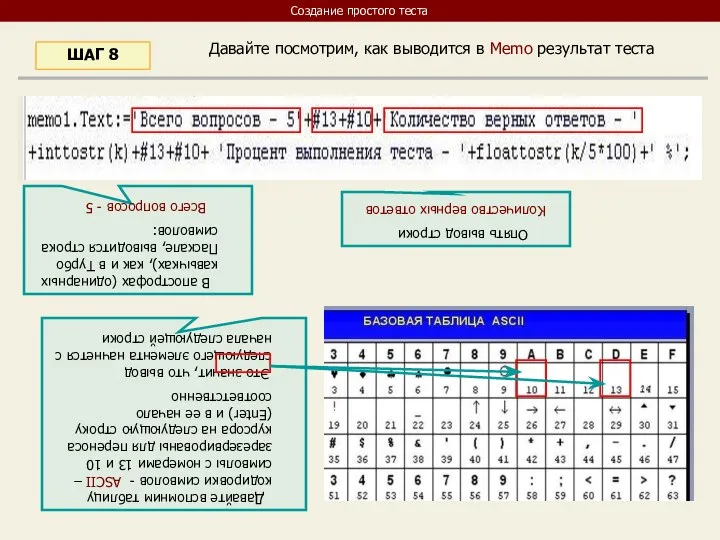
- 24. Давайте посмотрим, как выводится в Memo результат теста ШАГ 8 В апострофах (одинарных кавычках), как и
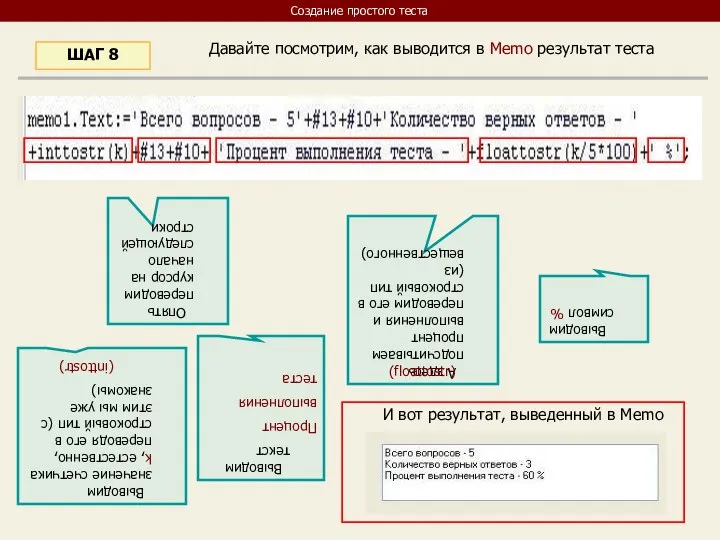
- 25. Давайте посмотрим, как выводится в Memo результат теста ШАГ 8 Выводим значение счетчика k, естественно, переводя
- 27. Скачать презентацию
























 Электронные таблицы
Электронные таблицы 3D модели
3D модели Знакомство с компьютером
Знакомство с компьютером Презентация на тему Время и числовая информация (2 класс)
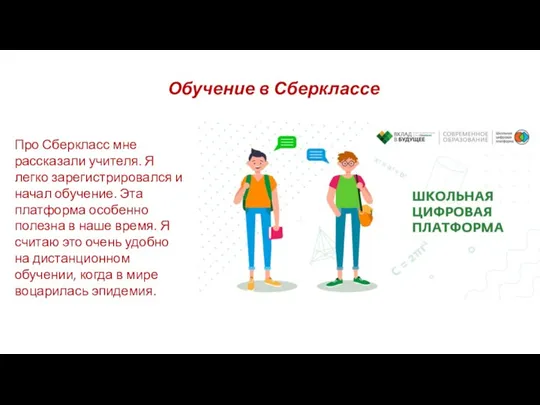
Презентация на тему Время и числовая информация (2 класс)  Сберкласс
Сберкласс Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения
Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения Карты Проход питания. Порядок использования электронной карты в детском саду
Карты Проход питания. Порядок использования электронной карты в детском саду Базы данных
Базы данных Проверка в системе антиплагиат
Проверка в системе антиплагиат Введение в язык С
Введение в язык С Функциональные зависимости
Функциональные зависимости Kofax. Настраиваемые (обучаемые) локаторы для счет-фактуры. Извлечение по форматам и ключевым словам
Kofax. Настраиваемые (обучаемые) локаторы для счет-фактуры. Извлечение по форматам и ключевым словам Nachalo_raboty_s_C
Nachalo_raboty_s_C Интернет-матазины
Интернет-матазины Анализ группы Путинский рай
Анализ группы Путинский рай Алгоритм шифрования DES
Алгоритм шифрования DES DigiTAR. Опросы
DigiTAR. Опросы Шаблоны, экранные формы, слияние в MS Word
Шаблоны, экранные формы, слияние в MS Word Массивы и структуры
Массивы и структуры Автоматизация учета расчетов с персоналом по оплате труда
Автоматизация учета расчетов с персоналом по оплате труда Распознавание образов в программировании
Распознавание образов в программировании Правила безопасного поведения в Интернете
Правила безопасного поведения в Интернете Самозанятые. Порядок оформления
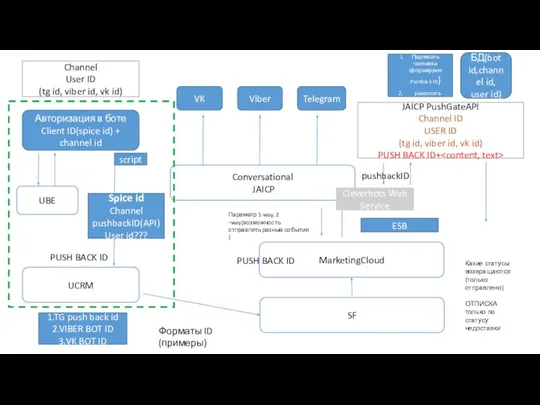
Самозанятые. Порядок оформления JAICP PushGateAPI
JAICP PushGateAPI Этапы и стадии разработки информационных систем
Этапы и стадии разработки информационных систем Презентация на тему Компьютерные вирусы и антивирусные программы
Презентация на тему Компьютерные вирусы и антивирусные программы  Инструменты графического редактора Paint
Инструменты графического редактора Paint Информационный лабиринт. Игра
Информационный лабиринт. Игра