Слайд 2Создание Web-сайта
Цель урока - закрепить навыки по созданию web-страниц, сайтов различными инструментами

(на языке HTML, MacroMedia Dreamweaver ) и дать сравнительный анализ этих способов.
Создание сайта – это сложный как с технической, так и с организационной стороны процесс.
Мы повторим методику создания страниц и способы автоматизации разработки web-сайтов, и выполним проекты по выбранным темам:
персональный сайт
школьный сайт
тематический сайт
Слайд 3Вопросы на повторение
Какие функции выполняют сервисные службы WWW?
Назначение языка HTML
Теги HTML
Функциональные разделы

документа
Форматирование HTML документа
Ссылки на другие документы и файлы
Списки
Инструментальные средства создания Web-страниц
Слайд 4Теперь вспомним как создается сайт с помощью HTML (прил. 2)

Слайд 5
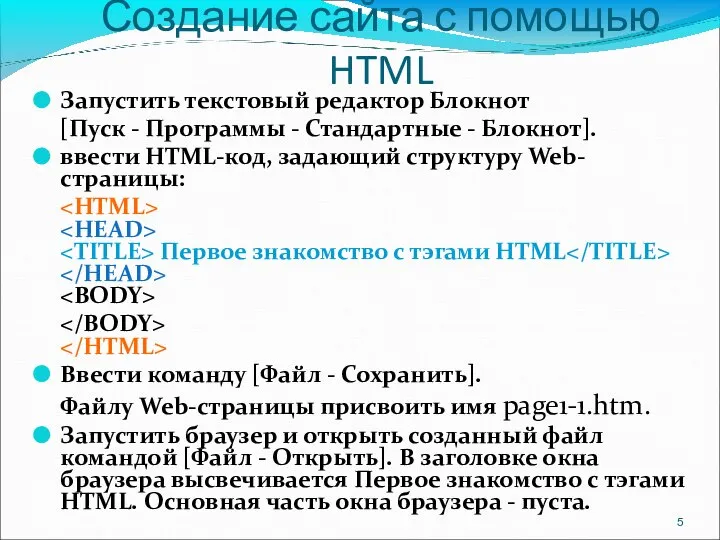
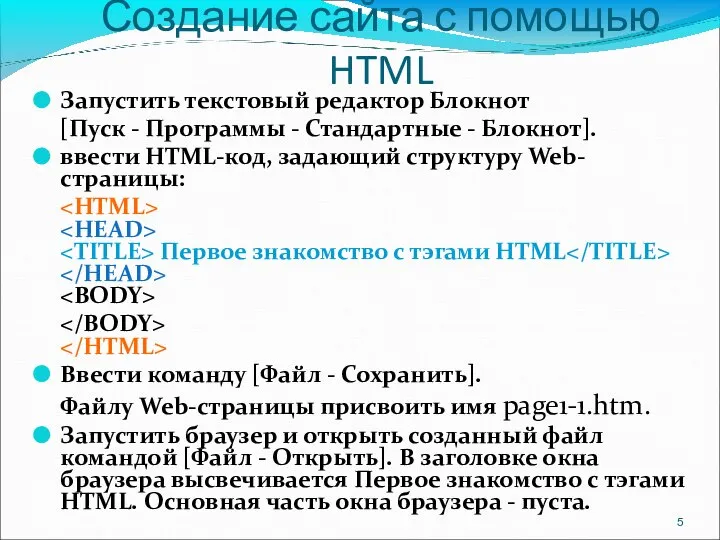
Создание сайта с помощью HTML
Запустить текстовый редактор Блокнот
[Пуск - Программы -

Стандартные - Блокнот].
ввести HTML-код, задающий структуру Web-страницы:
Первое знакомство с тэгами HTML
Ввести команду [Файл - Сохранить].
Файлу Web-страницы присвоить имя page1-1.htm.
Запустить браузер и открыть созданный файл командой [Файл - Открыть]. В заголовке окна браузера высвечивается Первое знакомство с тэгами HTML. Основная часть окна браузера - пуста.
Слайд 6
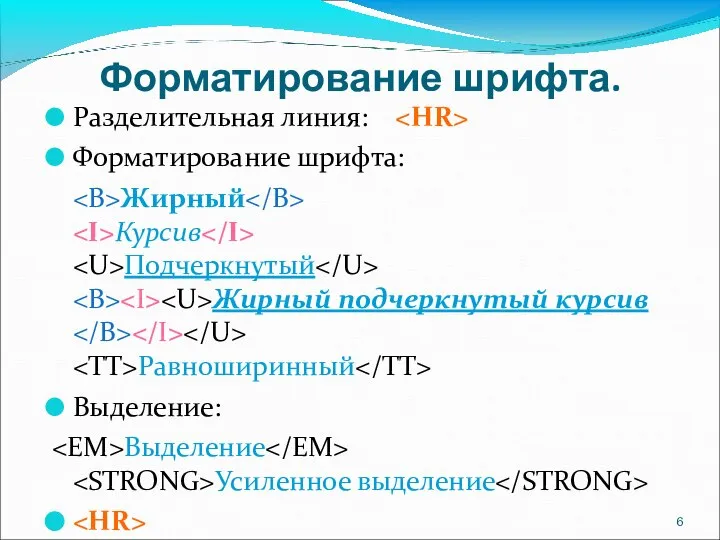
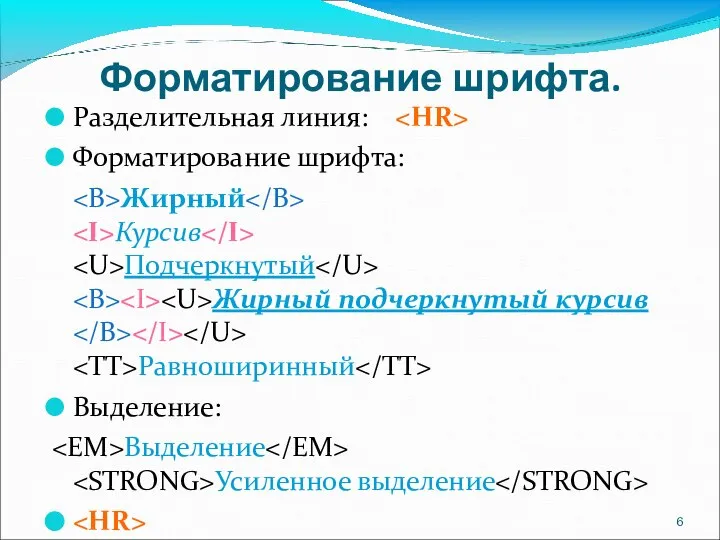
Форматирование шрифта.
Разделительная линия:
Форматирование шрифта:
Жирный
Курсив
Подчеркнутый
Жирный подчеркнутый курсив
РавноширинныйВыделение:
Выделение
Усиленное выделение

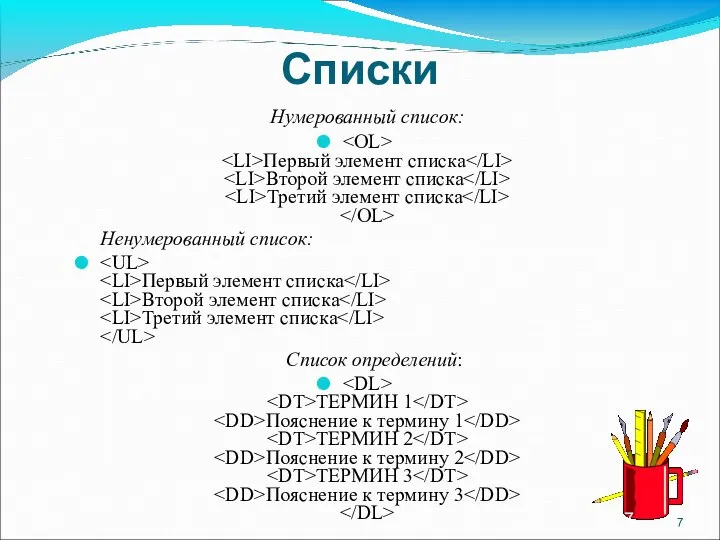
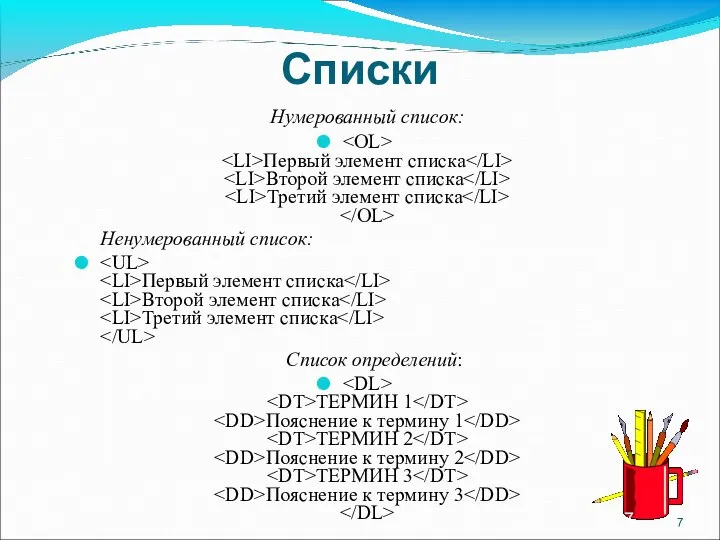
Слайд 7Списки
Нумерованный список:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Ненумерованный список:

списка
Второй элемент списка
Третий элемент списка
Список определений:
- ТЕРМИН 1
- Пояснение к термину 1
- ТЕРМИН 2
- Пояснение к термину 2
- ТЕРМИН 3
- Пояснение к термину 3
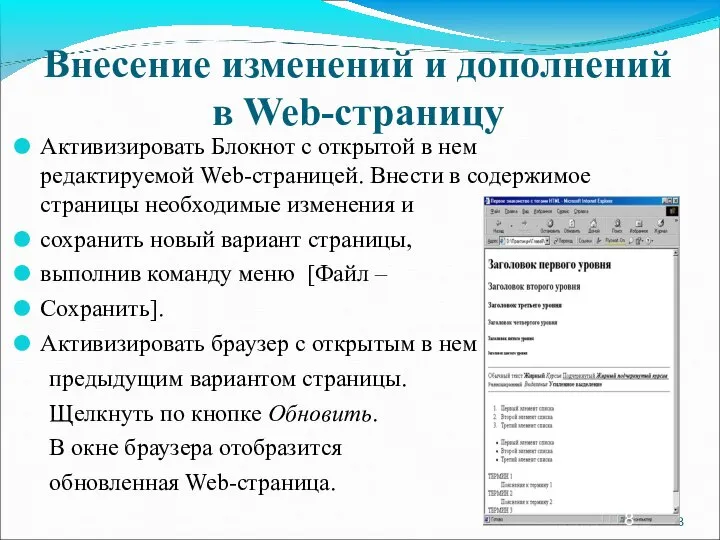
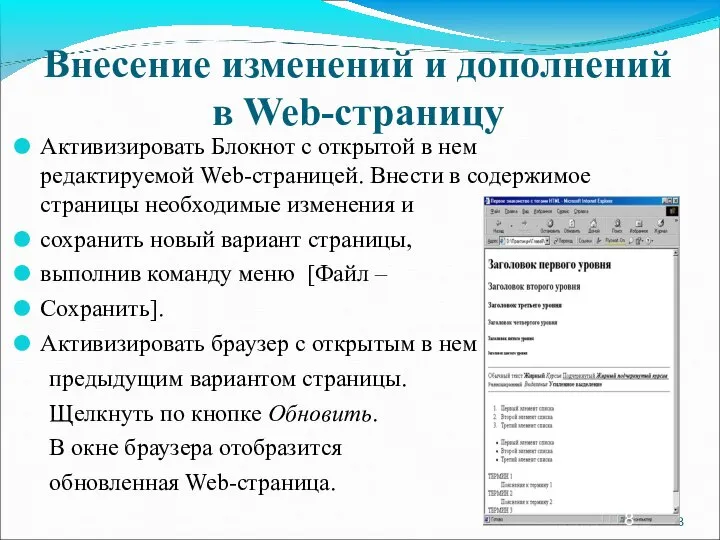
Слайд 8Внесение изменений и дополнений в Web-страницу
Активизировать Блокнот с открытой в нем редактируемой

Web-страницей. Внести в содержимое страницы необходимые изменения и
сохранить новый вариант страницы,
выполнив команду меню [Файл –
Сохранить].
Активизировать браузер с открытым в нем
предыдущим вариантом страницы.
Щелкнуть по кнопке Обновить.
В окне браузера отобразится
обновленная Web-страница.
Слайд 9Инструментальные средства разработки
Web-страниц и Web-сайтов
В настоящее время имеется большое количество различных

инструментальных средств разработки Web-страниц и Web-сайтов, от простейших HTML-редакторов до систем с использованием технологии WYSIWYG ("What You See Is What You Get" - "Что видишь, то и получишь").
программа Macromedia Dreamweawer
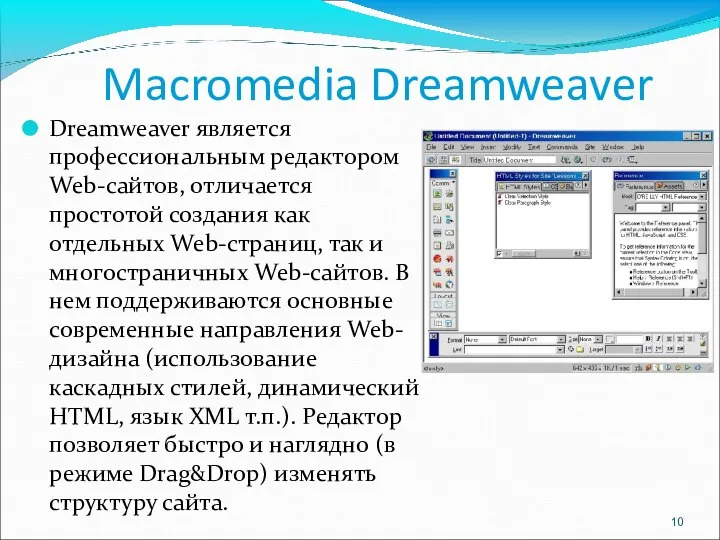
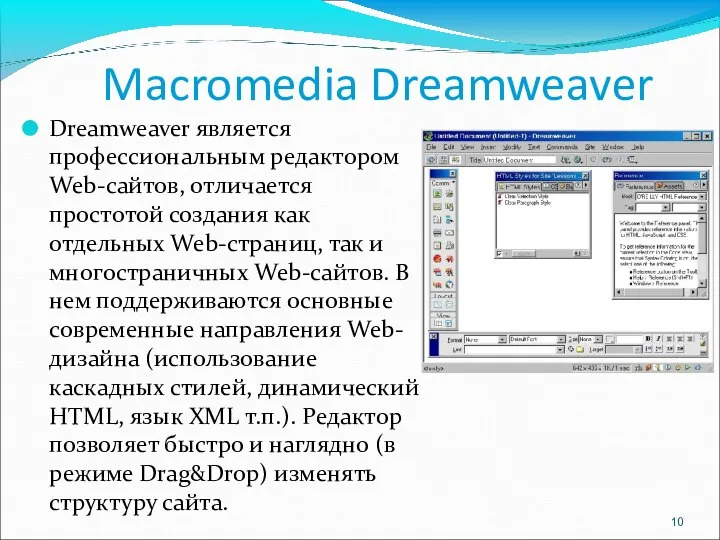
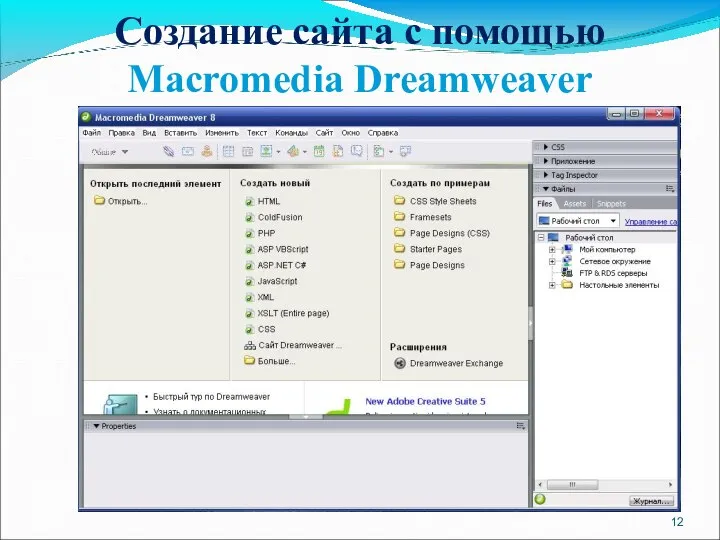
Слайд 10Macromedia Dreamweaver
Dreamweaver является профессиональным редактором Web-сайтов, отличается простотой создания как отдельных Web-страниц,

так и многостраничных Web-сайтов. В нем поддерживаются основные современные направления Web-дизайна (использование каскадных стилей, динамический HTML, язык XML т.п.). Редактор позволяет быстро и наглядно (в режиме Drag&Drop) изменять структуру сайта.
Слайд 11Интерфейс программы Macromedia Dreamweawer (прилож. 3)

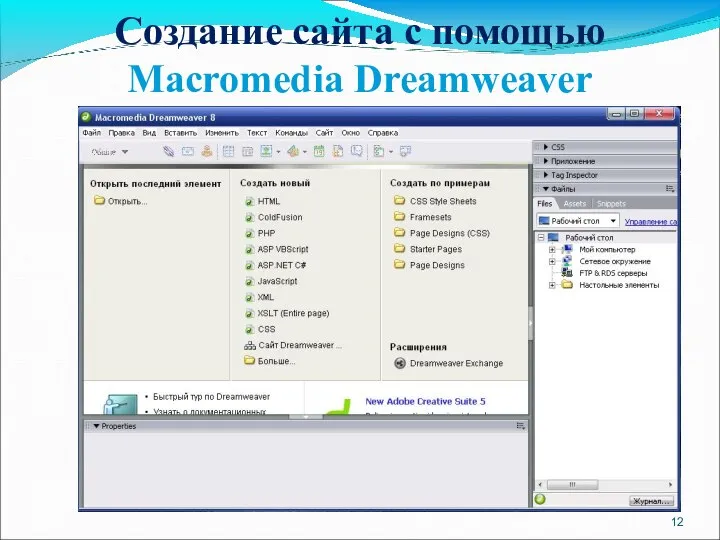
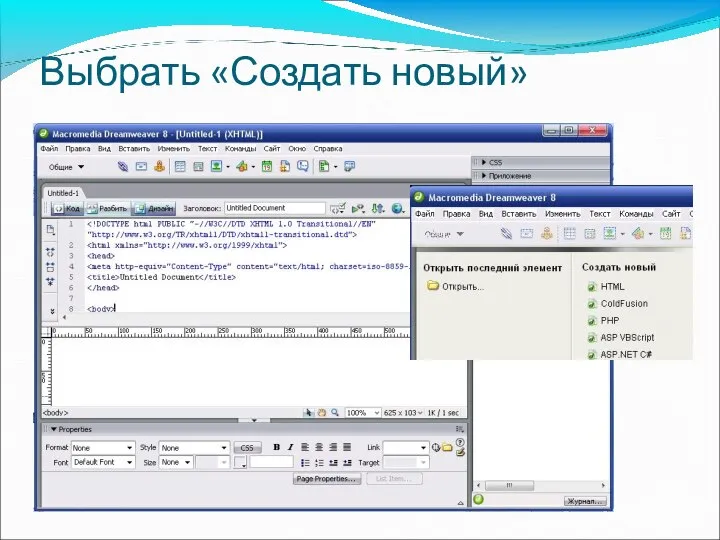
Слайд 12Создание сайта с помощью Macromedia Dreamweaver














 Реестр школьных музеев
Реестр школьных музеев HTML
HTML Электронные таблицы обработка числовой информации в электронных таблицах
Электронные таблицы обработка числовой информации в электронных таблицах Компьютерные сети. Основные понятия
Компьютерные сети. Основные понятия Персональный компьютер
Персональный компьютер Соединения в ЭВМ
Соединения в ЭВМ Основы Си
Основы Си Введение в базовый синтаксис
Введение в базовый синтаксис Геймдизайн. Превратим хобби вашего ребенка в престижную будущую профессию!
Геймдизайн. Превратим хобби вашего ребенка в престижную будущую профессию! Подтверждение основного вида экономической деятельности в электронной форме. (ПОВЭД)
Подтверждение основного вида экономической деятельности в электронной форме. (ПОВЭД) Майнкрафт
Майнкрафт Основные понятия информатики
Основные понятия информатики 2_5260226655649015317
2_5260226655649015317 Игрофикация
Игрофикация Интернет-источники по географии
Интернет-источники по географии На штурм алгоритмов
На штурм алгоритмов УИС Моё дело
УИС Моё дело 2_Состав языка C_new
2_Состав языка C_new Проектирование в AutoCAD. Натсройка интерфейса
Проектирование в AutoCAD. Натсройка интерфейса Азбука библиотечная для детей
Азбука библиотечная для детей Проектная деятельность Графический редактор Paint
Проектная деятельность Графический редактор Paint Системы отображения информации пилотируемых космических аппаратов
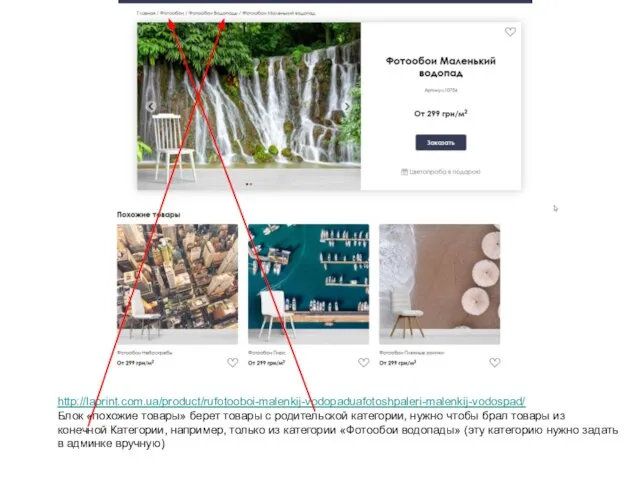
Системы отображения информации пилотируемых космических аппаратов Фотообои. Правки сайта
Фотообои. Правки сайта Web-страница. Структура Web-страницы. 8 класс
Web-страница. Структура Web-страницы. 8 класс Что изучает информатика
Что изучает информатика Управление изменениями
Управление изменениями Новая субкультура троллинг
Новая субкультура троллинг Табличные информационные модели
Табличные информационные модели