Содержание
- 2. Цели создания семантичного кода Для разработчика - Упрощение работы по созданию и ведению ресурса. Для программ-обработчиков
- 3. Читаемый HTML-код составляет Семантически правильное использование элементов (согласно спецификации). Последовательное и логичное именование значений атрибутов. Наличие
- 4. Самодокументируемый код При именовании элементов в соответствии с их содержимым или назначением код начинает звучать –
- 5. Программы-обработчики Создатели адресных книг Поисковые роботы Программы для чтения RSS лент Голосовые браузеры Google Maps API
- 6. Уровни семантики Применение HTML-элементов в точном соответствии со спецификацией Именование элементов – классов, ID и др.
- 7. Смысловые связи Семантика в верстке — совокупность смысловых отношений, возникающих в документе Семантика совокупность смысловых отношений.
- 8. Первый уровень семантики POSH POSH (Plain Old Semantic HTML) — простой старый семантический HTML — использование
- 9. Использование языка в соответствии с его предназначением - POSH Концепция POSH основывается на использовании встроенных возможностей
- 10. Определения заголовков в HTML DTD
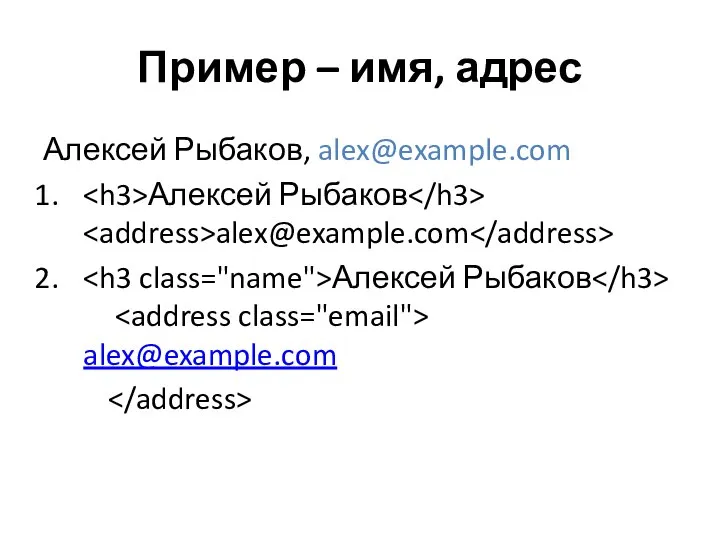
- 11. Пример – имя, адрес Алексей Рыбаков, [email protected] Алексей Рыбаков [email protected] Алексей Рыбаков [email protected]
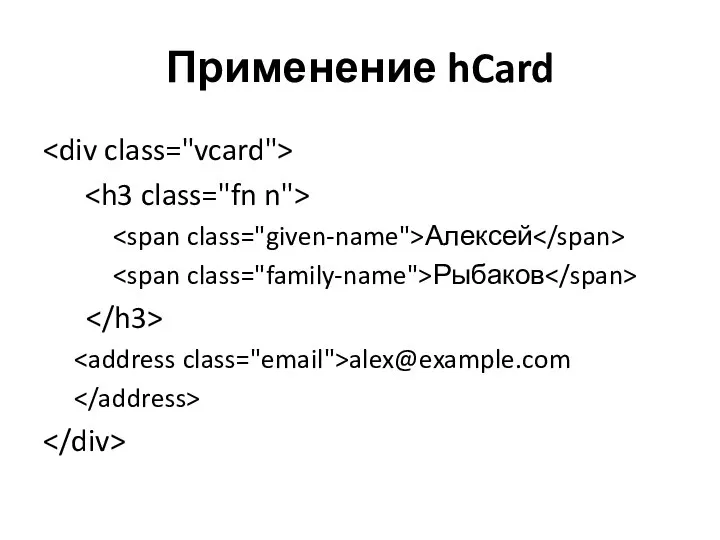
- 12. Применение hCard Алексей Рыбаков [email protected]
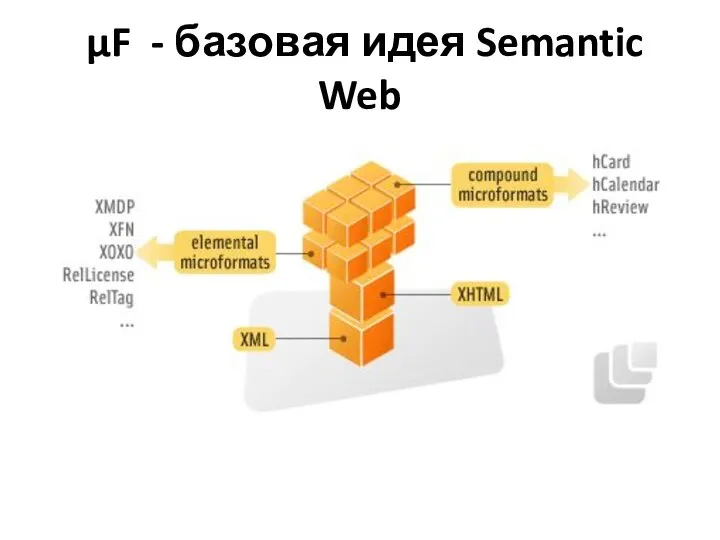
- 13. μF - базовая идея Semantic Web
- 14. Микроразметка Микроразметка — разметка данных на странице и на сайте, которая используется для того, чтобы программы-обработчики
- 15. Микроформат Микроформат (μF или uF) — способ семантической разметки сведений о сущностях (событиях, организациях, людях, товарах
- 16. Цели и преимущества μF Сделать контент более заметным и понятным для поисковых машин извлекать и интерпретировать
- 17. Актуальные синтаксисы Microdata RDFa JSON-LD
- 18. Microdata впервые появился в HTML-5; поисковые системы используют его для вывода контента сайта в результатах поиска;
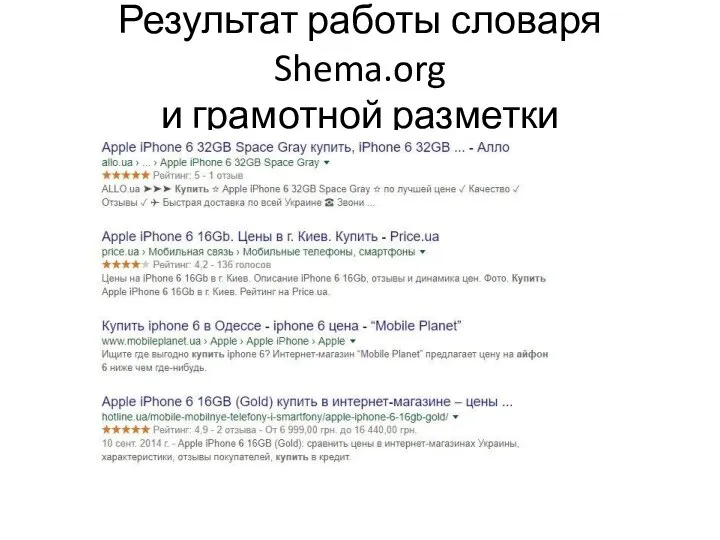
- 19. Результат работы словаря Shema.org и грамотной разметки
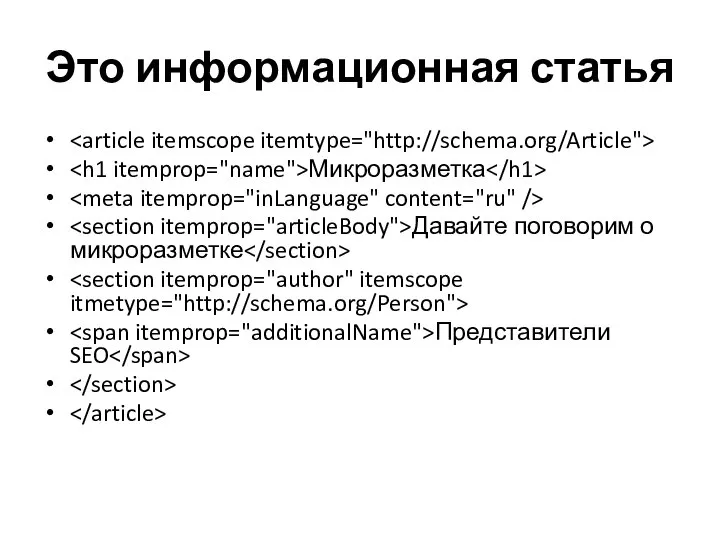
- 20. Это информационная статья Микроразметка Давайте поговорим о микроразметке Представители SEO
- 21. RDFa синтаксис разработали специалисты из W3C в 2004; реже используется из-за сложности реализации; чаще всего используется
- 22. Основные атрибуты словаря Open Graph «og:locale» — указывает на язык контента и локацию сайта «og:type» —
- 23. Ссылка в социальной сети Выполнена средствами словаря OpenGraph
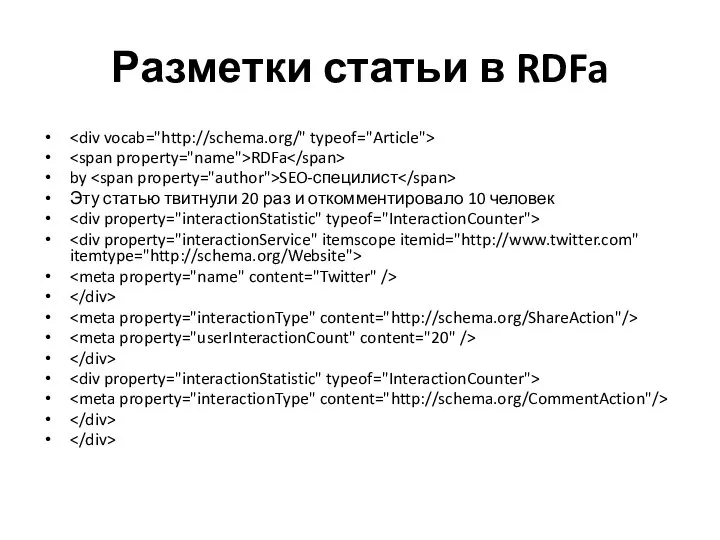
- 24. Разметки статьи в RDFa RDFa by SEO-специлист Эту статью твитнули 20 раз и откомментировало 10 человек
- 25. JSON-LD самый молодой и актуальный формат; внедряется не в код страницы, а в тег ; представляет
- 26. Статья размещена в JSON-LD { "@context": "http://schema.org", "@type": "Article", "author": "SEO-специалист", "interactionStatistic": [ { "@type": "InteractionCounter",
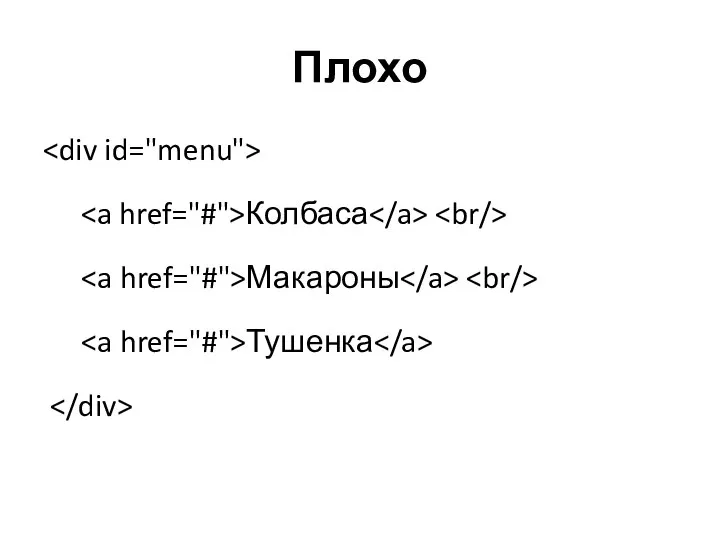
- 27. Плохо Колбаса Макароны Тушенка
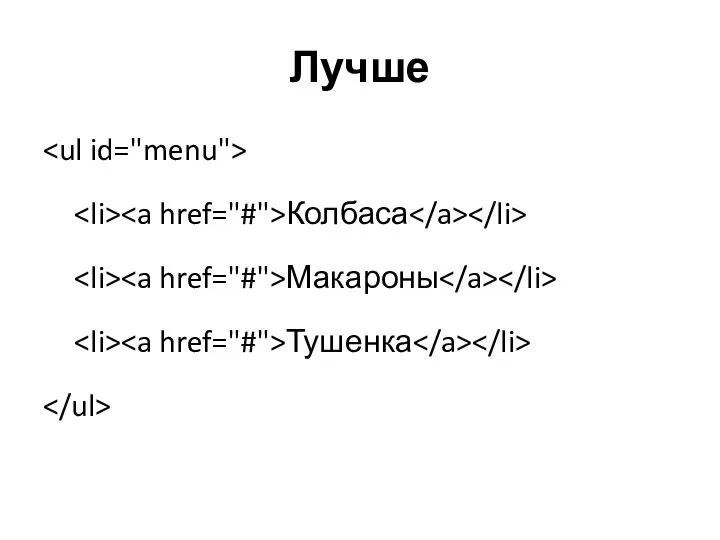
- 28. Лучше Колбаса Макароны Тушенка
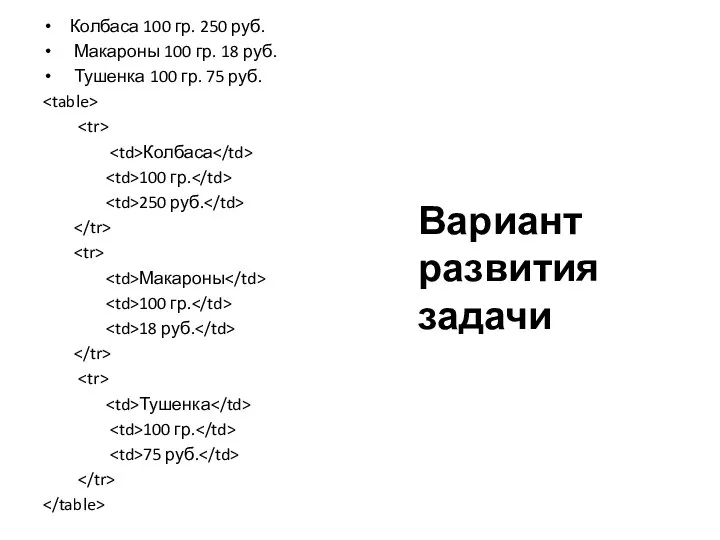
- 29. Вариант развития задачи Колбаса 100 гр. 250 руб. Макароны 100 гр. 18 руб. Тушенка 100 гр.
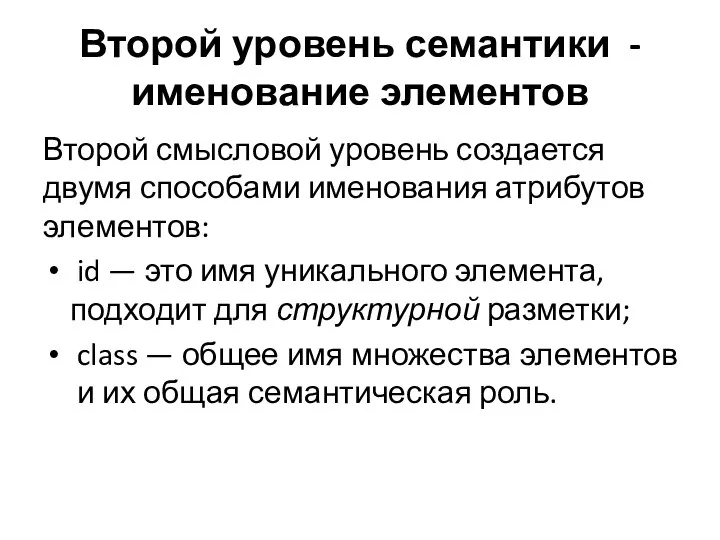
- 30. Второй уровень семантики - именование элементов Второй смысловой уровень создается двумя способами именования атрибутов элементов: id
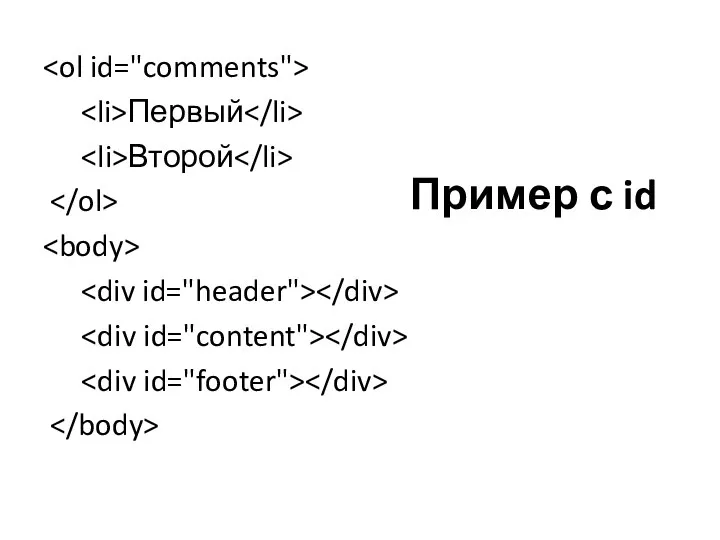
- 31. Пример с id Первый Второй
- 32. Пример с for вместо id Полное имя id применяется для создания связи ярлык-поле при помощи атрибута
- 33. Примеры с class class — это общее имя множества элементов и их общая семантическая роль. Множественные
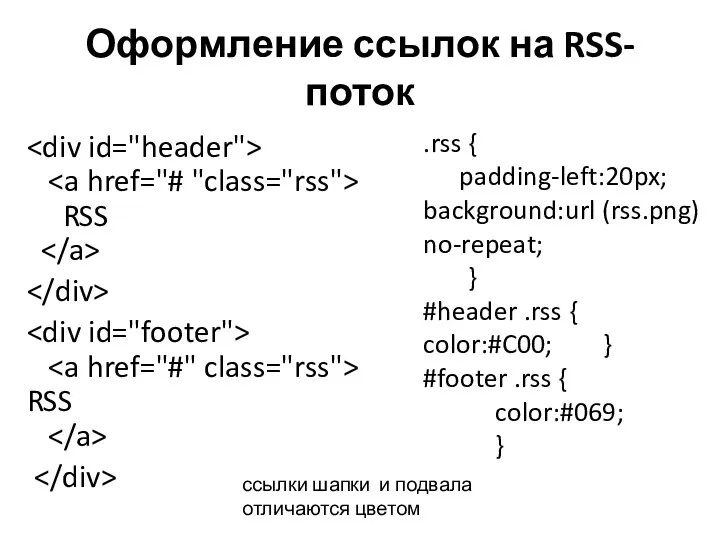
- 34. Оформление ссылок на RSS-поток RSS RSS .rss { padding-left:20px; background:url (rss.png) no-repeat; } #header .rss {
- 35. Третий уровень семантики Третий уровень семантики составляет -создание смысловых связей между семантическими единицами. Единственным примером этого
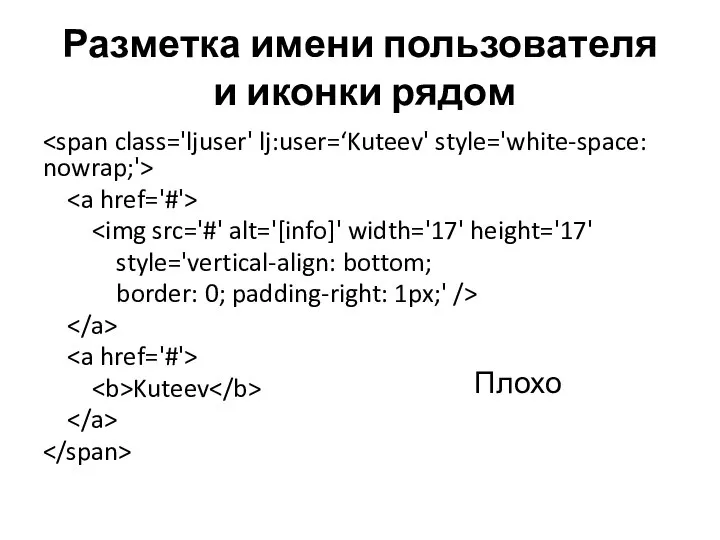
- 36. Разметка имени пользователя и иконки рядом style='vertical-align: bottom; border: 0; padding-right: 1px;' /> Kuteev Плохо
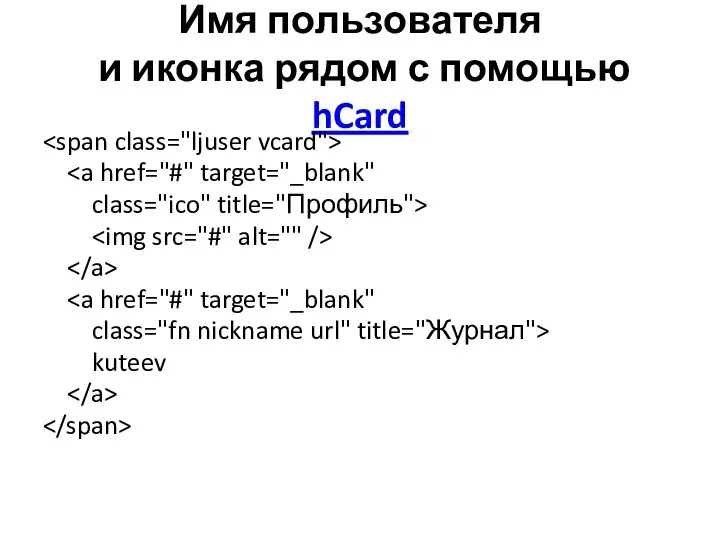
- 37. Имя пользователя и иконка рядом с помощью hCard class="ico" title="Профиль"> class="fn nickname url" title="Журнал"> kuteev
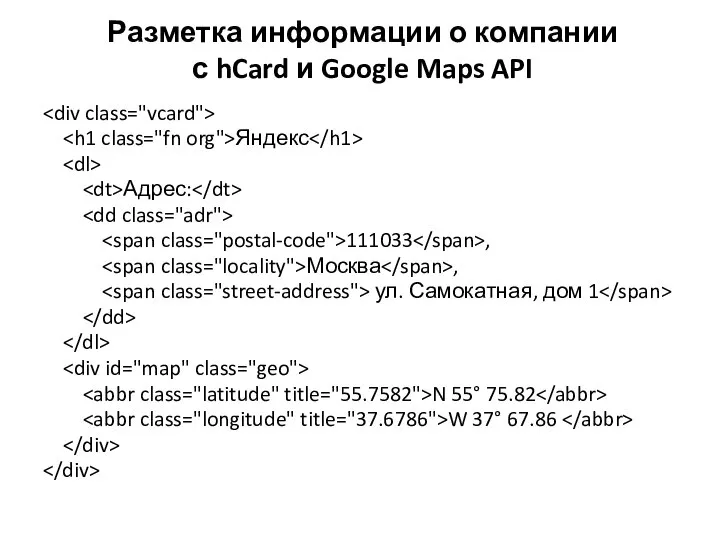
- 38. Разметка информации о компании с hCard и Google Maps API Яндекс Адрес: 111033 , Москва ,
- 39. Преимущества семантической верстки Для разработчика и для конечного пользователя - повышение доступности сайта для альтернативных устройств
- 40. Для мобильных браузеров Код, не переполненный презентационной разметкой, компактнее: Меньше кода —> легче страницы —> быстрей
- 41. Для голосовых браузеров важны теги и их атрибуты, чтобы произнести правильно и с нужной интонацией содержимое,
- 42. Для печатающего устройства даже без дополнительного CSS напечатают информацию качественней (ближе к дизайну), создание версии для
- 43. Для специальных устройств и плагинов Существуют встроенные функции, расширения и плагины, которые позволяют быстро перемещаться по
- 44. Для поисковых машин код поддается гораздо лучшему анализу —чище, логичнее (четко видно где заголовки, где навигация,
- 45. Недостатки Код не проходит валидацию, поскольку микроформаты не включены в спецификацию или другие нормативные документы консорциума
- 46. Семантическая паутина Семантическая паутина ( semantic web) — это общедоступная глобальная семантическая сеть, формируемая на базе
- 47. Полезные Ссылки http://www.xiper.net/learn/tegofenshuj/about-semantic.html - Евгений Рыжков. Семантический HTML — рекомендация с большими выгодами http://microformats.org/wiki/Main_Page - Microformats
- 48. Еще статьи на тему https://odesseo.com.ua/chto-takoe-mikrorazmetka/ - Что такое микроразметка? https://medium.com/@stasonmars/%D1%81%D0%B5%D0%BA%D1%80%D0%B5%D1%82%D1%8B-%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F-%D1%81%D0%B5%D0%BC%D0%B0%D0%BD%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%BE%D0%B8%CC%86-%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8-%D0%B2-html5-c7cd5e6f1ebb - Что такое семантический HTML5? https://habrahabr.ru/hub/microformats/
- 49. RDF - среда описания ресурса Resource Description Framework — это разработанная консорциумом Всемирной паутины модель для
- 50. Что есть ресурс в RDF? Ресурсом в RDF может быть любая сущность — как информационная (например,
- 51. Еще об RDF Утверждение, высказываемое о ресурсе, имеет вид «субъект — предикат — объект» и называется
- 53. Скачать презентацию
















































 Эффективность адаптивной системы и факторы, которые на неё влияют (лекция 5)
Эффективность адаптивной системы и факторы, которые на неё влияют (лекция 5) Некоторые понятия, связанные с ЭС и ИИ
Некоторые понятия, связанные с ЭС и ИИ Объекты операционной системы
Объекты операционной системы Создание квест игры средствами Microsoft Office PowerPoint
Создание квест игры средствами Microsoft Office PowerPoint Введение в информационные технологии
Введение в информационные технологии Елена в Инстаграм
Елена в Инстаграм Формула успеха в интернете
Формула успеха в интернете Безопасный интернет
Безопасный интернет Свободно распространяемое программное обеспечение как механизм повышения эффективности информатизации профобразования
Свободно распространяемое программное обеспечение как механизм повышения эффективности информатизации профобразования Контурные эффекты. Вращение копий
Контурные эффекты. Вращение копий Модель взаимодейсвтия: Клиника – МойМедПортал
Модель взаимодейсвтия: Клиника – МойМедПортал Безопасность в сети Интернет
Безопасность в сети Интернет Семинар How-to Excel
Семинар How-to Excel Работа с изображениями. Создаем аватарку для Вконтакте
Работа с изображениями. Создаем аватарку для Вконтакте Географические информационные системы
Географические информационные системы Dota 2
Dota 2 Новое поступление книг для факультета СПО в ЭБС
Новое поступление книг для факультета СПО в ЭБС Что такое киберспорт?
Что такое киберспорт? Visa application
Visa application Хранение информационных объектов различных видов на различных цифровых носителях
Хранение информационных объектов различных видов на различных цифровых носителях Архитектура клиентских приложений на JS
Архитектура клиентских приложений на JS Информатика. Поиск документа
Информатика. Поиск документа Безопасность в сети Интернет
Безопасность в сети Интернет Атаки на алгоритмы шифрования
Атаки на алгоритмы шифрования Основы алгоритмизации и программирования. Итоги тестовой работы №4
Основы алгоритмизации и программирования. Итоги тестовой работы №4 Объекты мультимедиа
Объекты мультимедиа Умный город
Умный город Справочно-библиографический аппарат библиотеки
Справочно-библиографический аппарат библиотеки