Слайд 2“Современный дизайн. Место современного дизайна в мире. Тренды в веб Дизайне 2021.”

Слайд 3СОВРЕМЕННЫЙ ДИЗАЙН – ЭТО ДЕЯТЕЛЬНОСТЬ, НАПРАВЛЕННАЯ НА СОЗДАНИЕ ГАРМОНИЧНОЙ, УДОБНОЙ И КРАСИВОЙ

ВИЗУАЛЬНОЙ СРЕДЫ.
Слайд 4После того как компания Apple на всех бизнес-конференциях рассказала о важности Правильного

ШРИФТА, Nike переопределила себя как дизайн-бюро, а успешная и прибыльная Prada сменила свой логотип четвертый раз за 4 года, уже мало кто ставит под сомнение значимость дизайна для современной экономики. И теперь трудно назвать бизнес-школу, в которой не учат дизайн-мышлению.
Слайд 5Сейчас мы находимся в центре перехода от этапа, когда дизайн был чем-то

прикладным и необязательным, в мир, в котором дизайн и экономика сливаются в нечто общее, новое, междисциплинарное. В ситуацию, когда управленческие решения должны не только ориентироваться на абстрактное понятие эффективности, но и иметь наглядное визуальное воплощение и эргономичное решение в глазах пользователей. Для этого требуется качественно новый способ мышления и выражения. Его еще предстоит найти, а пока можно только сказать, что это эволюционное развитие, которое оставит за бортом тех, кто не успеет его осознать.
Слайд 6Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в

задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Слайд 7Каждый год постоянно обновляющиеся тренды веб-дизайна обещают направить в фантастическое будущее, о

котором мы мечтаем, ведь эти тенденции напрямую связаны с технологиями. Но прогнозы сообщества веб-дизайнеров говорят об обратном.
Слайд 8Новые тренды объединяет общая тема: веб-дизайнеры исследуют новые грани реализма. Они смешивают

цифровое и повседневное, и это отражает то, насколько сайты стали частью реальной жизни. Таким образом, тренды в веб-дизайне на 2021 год, о которых пойдет речь, буквально вдыхают новую жизнь в мир информационных технологий.
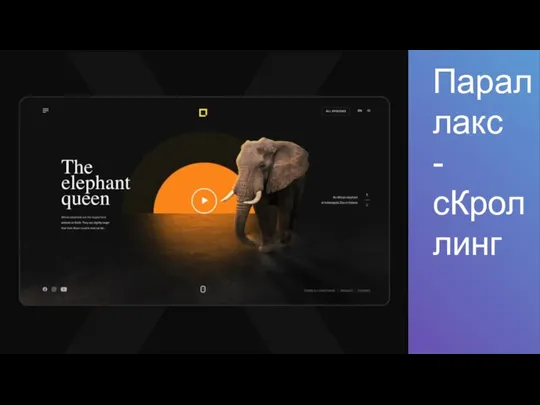
Слайд 9Параллакс-сКролинг
От минимального взаимодействия до распадающегося на частицы бэкграунда – каждый год мы

видим, как растёт популярность веб-анимации. В 2021 году она становится более сложной: разделяются блоки страницы на передний и задний планы, создавая тот самый параллакс-эффект.
Параллакс – это оптическая иллюзия, которая возникает, когда кажется, что объекты рядом со зрителем движутся быстрее, чем объекты дальше. Мы наблюдаем это в повседневной жизни, например, когда едем на машине и видим за окном пейзаж. Эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Глубина, которая создаётся за счёт использования переднего и заднего планов, также даёт дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, их магическим образом увлекает это взаимодействие. Но, в конце концов, разве интернет – не волшебство?
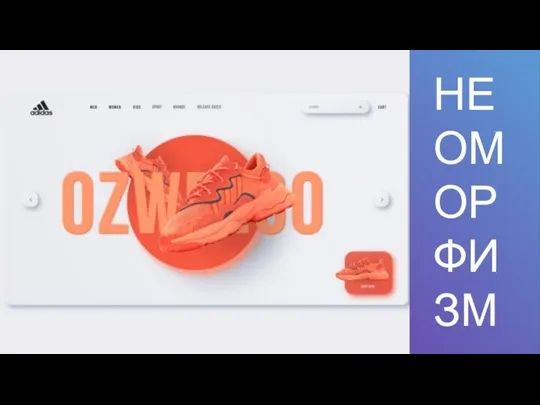
Слайд 11Неоморфизм
В прошлом году неоморфизм набирал невероятную популярность, а в 2021 году обещает

ввести нас в парадоксальную эпоху минималистичного реализма. Этот стиль является преемником скевоморфизма – подхода, при котором визуализируются знакомые пользователю, но устаревшие элементы из реальной жизни. Расцвет скевоморфизма в значках приложений пришёлся на начало 2010-х годов. Эту тенденцию значительно потеснил flat-дизайн, который упростил значки и цвета, сделал их менее реалистичными, но более единообразными и узнаваемыми.
Неоморфизм представляет собой слияние обеих тенденций, в этом случае имитируется объём предмета за счёт выборочно падающих теней, при этом используются полуплоские цвета. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Такой подход позволяет дизайнерам восстановить тактильные ощущения, которые были утеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с объектом. Вероятно, в 2021 году мы увидим этот стилизованный реализм в кнопках, формах поиска и текстовых формах.
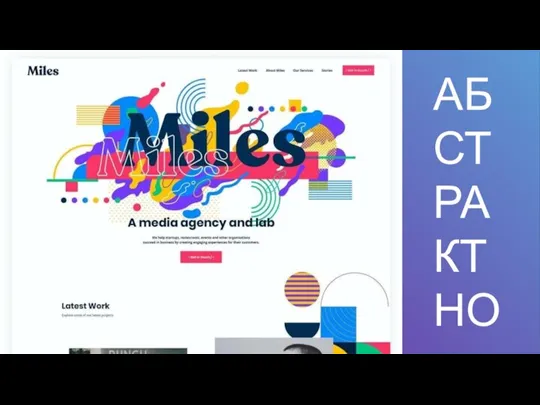
Слайд 13АБСТРАКЦИЯ
Абстракции, особенно состоящие из простейших геометрических форм, таких как квадраты и круги,

могут казаться чересчур минималистичными и ограниченными. Однако в 2021 году веб-дизайнеры объединяют их в сложные, обширные композиции, изучающие свободу.
В большинстве случаев абстрактное искусство заменяет стоковые фотографии и иллюстрации. Такие композиции хотя и могут включать изображения людей, но эмоции у пользователя получается вызывать и без них. Взрывные абстракции в стиле Джексона Поллока энергичны и, благодаря многочисленным ярким цветам, заразительно тёплые. В результате веб-страницы кажутся выразительными и живыми даже без лиц.
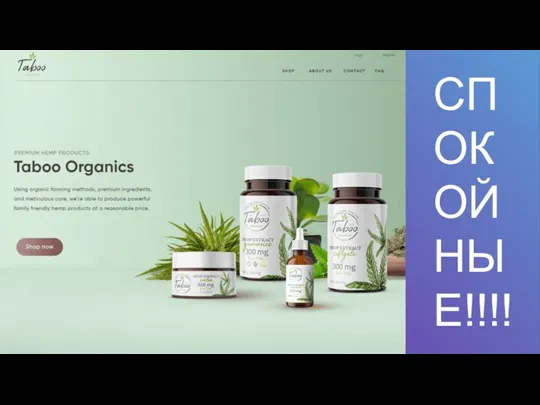
Слайд 15СПОКОЙНЫЕ ЦВЕТА
Учитывая, что рынок труда в наши дни попал под влияние цифровизации,

большинство людей проводят значительную часть времени за компьютерами. Из-за этого пользователи нередко чувствуют напряжение глаз. Веб-дизайнеры учитывают это и создают цветовые схемы, которые упрощают восприятие.
Это отчасти объясняет популярность тенденции прошлого года – тёмные цветовые схемы, противопоставленные чересчур яркому белому, который преобладает на дисплеях.
В 2021 веб-дизайнеры будут мыслить вне двух крайностей: только тёмного или только светлого. Они нашли золотую середину в мягких цветовых палитрах: природные зелёные, пастельные голубые оттенки, тёплые коричные или светло-розовые тона. Это не только делает цветовую гамму сайтов менее резкой, но ещё вызывает умиротворение и расслабляет пользователя.
Этот тренд – признак того, что в будущем веб-дизайнеры будут больше придавать значение доступности и комфорту, чем радикальным инновациям.
Слайд 17ПРЕЦЕНДЕНТНЫЙ ДИЗАЙН
Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути, стал убежищем.

Онлайн-конференции проводят не только, чтобы пообщаться или развлечься, многие консервативные бренды обратились к сайтам, чтобы поддержать бизнес на плаву. И веб-дизайнеры справились с этой задачей, создав осмысленный и эффектный дизайн.
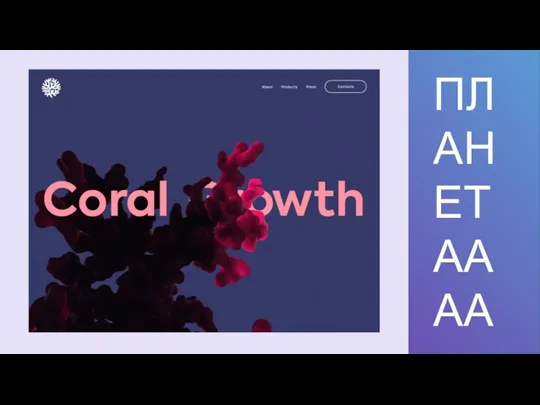
Бренды сейчас сфокусированы на создании дизайна вокруг своих моральных ценностей и достоинств, например, вокруг тех усилий, которые они направляют на поддержание устойчивости (sustainability), от есть мер по восстановлению баланса на планете, или на вовлечение общества в эти проблемы. Это означает, что бренды готовы использовать фото, которые отражают реальных, разных потребителей. Это также означает рост цифровых пространств, где будут рассказывать о социальных проблемах с помощью интерактивных средств, таких как визуализация и симуляция. А это, в свою очередь, приведёт к тому, что увеличится количество ресурсов, где любой пользователь сможет создать дизайн сайта.
Слайд 19Трансформация скроллинга
Когда пользователи прокручивают страницу, они не просто перемещаются по ней, они

взаимодействуют. Физические действия, которые они выполняют в реальной жизни – щелчки пальцами по мышке, вызывают реакцию на экране. Взаимодействие – это форма участия, и, когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы.
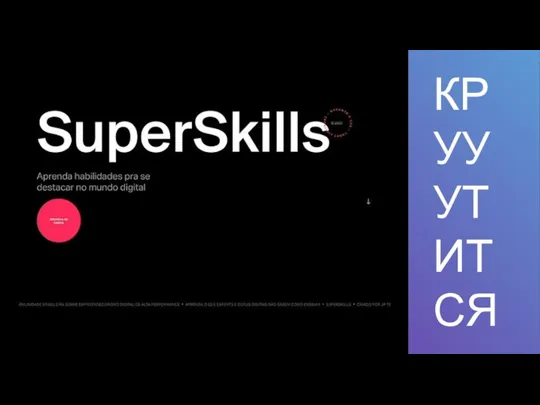
Скроллинг – одна из самых тонких форм взаимодействия, поэтому веб-дизайнеры 2021 года делают ставку на визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы, а также другие серьёзные изменения на странице. Веб-дизайнеры могут сделать таким образом, чтобы каждый скролл ощущался как новая страница, а иногда даже новый сайт.
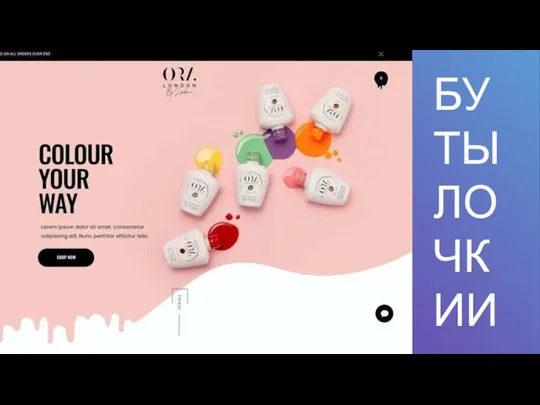
Слайд 21РЕАЛЬНЫЕ ПРОДУКТЫ
Реальные продукты часто лежат в основе любого сайта, и у веб-страниц

2021 года будет максимальное приближение к ним. В частности, продукты будут буквально становиться базой для элементов дизайна за счёт творческой цифровой интерпретации физических носителей.
Это может быть цвет, размазанный по странице, например, как лак для ногтей, или изображения, обрезанные в скруглённые прямоугольники, как на смартфонах. Такой подход не только создаёт визуальную синергию между продуктом и его сайтом, но и делает веб-страницы более органичными и впечатляющими.
Поскольку сайты становятся всё более значимой частью повседневной жизни, эта тенденция смешивания реального и цифрового миров кажется идеальной для нашего времени.
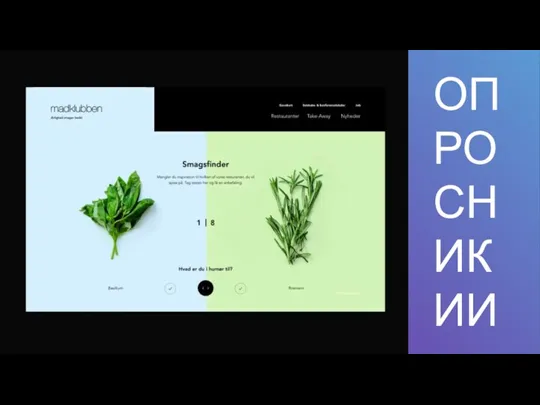
Слайд 23ОПРОСНИКИ
Процесс знакомства и адаптации – промежуток времени, в течение которого пользователь посещает

целевую страницу, возможно, самый важный момент на пути пользователя. Он стоит на границе между интересом и апатией, и качество дизайна должно перевесить в сторону интереса.
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, всё больше и больше брендов используют анкеты для создания интерактивного опыта и геймификации. Чтобы тонко продвигать собственные продукты, в викторинах задают вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям.
С точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их более интерактивными, чем поля опросов, которые обычно включают в заголовки целевых страниц.
в 2021 году подобные анкеты-квизы станут стандартной функцией веб-дизайна.
Слайд 25ТРЕХМЕРНЫЕ ЦВЕТА
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию к градиенту,

и тренд этого года кажется следующей эволюцией, когда цветовые переходы становятся более реалистичными, чем когда-либо. Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трёхмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
Эта тенденция достигается за счёт затемнения, которое придаёт округлость плоским иконкам прошлых лет. Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут внезапно слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция предполагает, что цвета веб-дизайна 2021 года стремятся к более высоким уровням реализма.
В 2021 году мы увидим множество дизайнов, таких как Big Sur от Apple: сочная графика, градиенты, множество теней.
Слайд 27основные тенденции 2021 года выглядят не столько как дизайн из научно-фантастического фильма,

сколько как реальный, с которым мы можем столкнуться в повседневной жизни. Это показывает, насколько всё более простые сайты становятся частью нашей жизни, и дизайнеры 2021 года воплощают их в жизнь.


























 Розробка Web-Сайту Ресторану
Розробка Web-Сайту Ресторану Летний практикум. Онлайн медиа-волонтёр-2020
Летний практикум. Онлайн медиа-волонтёр-2020 Алгоритм шифрования DES
Алгоритм шифрования DES Закрепление материала о Microsoft Word
Закрепление материала о Microsoft Word Обгрунтування проектних рішень
Обгрунтування проектних рішень Упорядочение выходных полей Order By
Упорядочение выходных полей Order By Система управления базами данных (СУБД). Лекция №2
Система управления базами данных (СУБД). Лекция №2 Возможности Интрасайта
Возможности Интрасайта АРМ геолога: ПО применяемое в геологии
АРМ геолога: ПО применяемое в геологии Компьютерные презентации
Компьютерные презентации Знаковые модели моделирование и формализация
Знаковые модели моделирование и формализация Counter Strike
Counter Strike Мероприятия. ТГУ
Мероприятия. ТГУ Лазерный гравер на микроконтроллере Atmega 328
Лазерный гравер на микроконтроллере Atmega 328 Носители информации
Носители информации Классификация персональных компьютеров (какие бывают компьютеры)
Классификация персональных компьютеров (какие бывают компьютеры) Мобильное приложенеие Simplification of studies
Мобильное приложенеие Simplification of studies Программный комплекс SPSS (Statistical Package for the Social Science)
Программный комплекс SPSS (Statistical Package for the Social Science) Презентация на тему Основные понятия программы PowerPoint
Презентация на тему Основные понятия программы PowerPoint  Relative Strength Index
Relative Strength Index История развития вычислительной техники
История развития вычислительной техники Data Quality DWBI Test Plan and Test Strategy
Data Quality DWBI Test Plan and Test Strategy Цвета. Урок 10
Цвета. Урок 10 Обзор специальности Компьютерные сети, Или немного о том, чем занимаются системные администраторы
Обзор специальности Компьютерные сети, Или немного о том, чем занимаются системные администраторы Алфавитный подход к измерению информации
Алфавитный подход к измерению информации Инструкция для обучающихся КазНМУ по тестированию с прокторингом
Инструкция для обучающихся КазНМУ по тестированию с прокторингом QHSE
QHSE Application Stepsfor Students
Application Stepsfor Students