Слайд 2Оглавление
Титульный лист
Оглавление
Действия 1-3
Действие 4 (часть 1)
Действие 4 (часть 2)
Действие 5 (часть 1)
Действие

5 (часть 2)
Действие 6
Действия 7-8 и страница папы
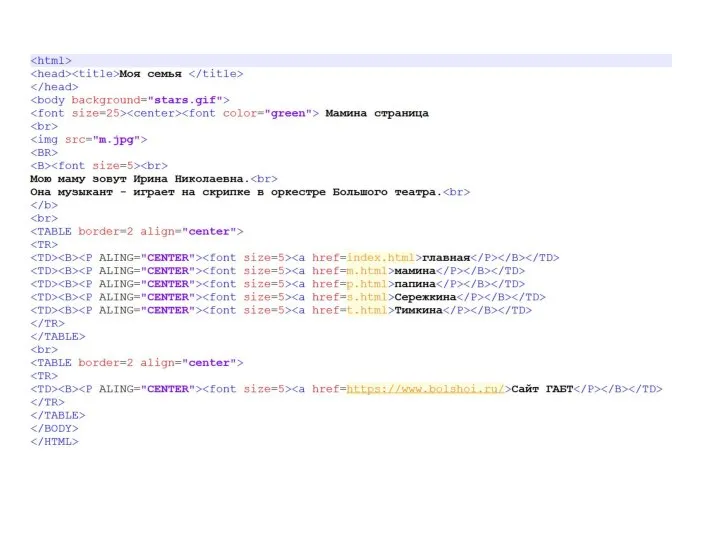
Страница мамы
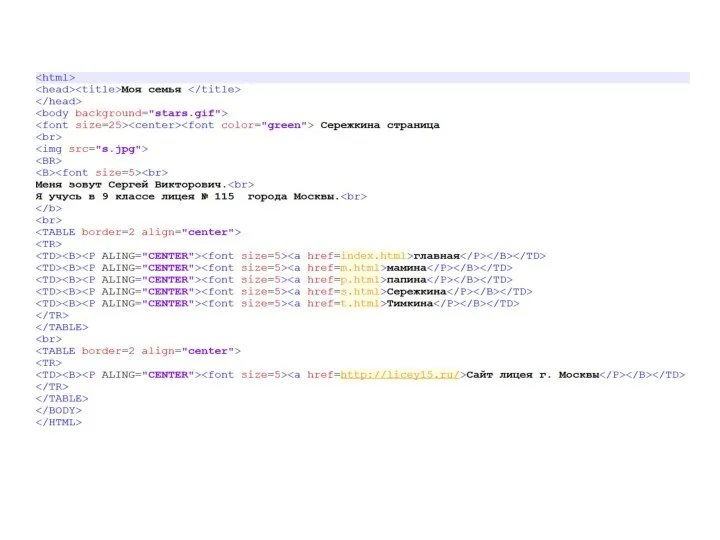
Страница Серёжи
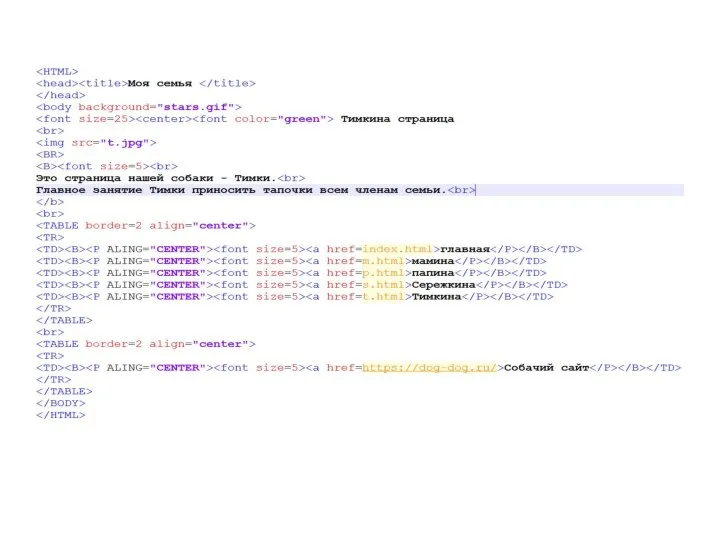
Страница Тимки
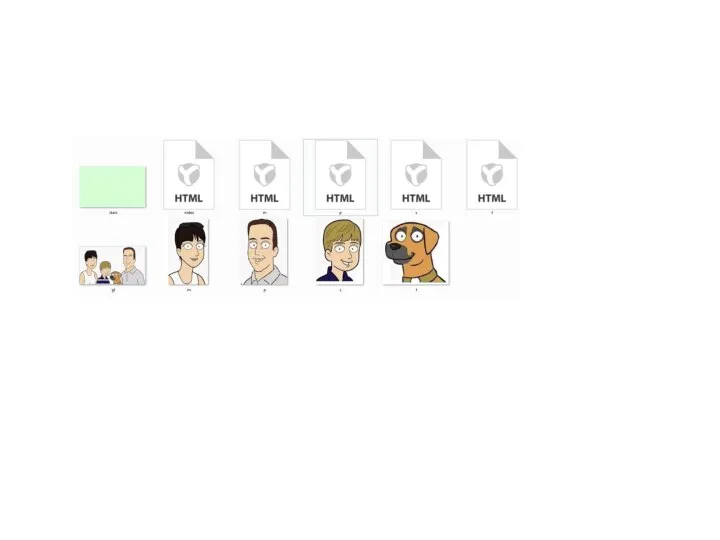
Папка с файлами веб-сайта
Ссылки на дополнительные материалы
Слайд 3 Создаем веб-сайт из пяти страниц (в программе Блокнот => Пуск –

Все программы-Стандартные)
1. На рабочем столе создаем папку (под именем FIO).
2. Создаем фоновый для сайта рисунок под именем stars.gif (расширение .gif и имя stars). Имя файла должно совпадать в прописанном коде веб-страницы). Созданный файл переносим в папку FIO.
3. Создаем еще пять рисунков с именами gl.jpg (на главную страницу), p.jpg (на папину страницу), m.jpg (на мамину страницу), s.jpg (на Сережкину страницу), t.jpg (на страницу собаки). Так же имена и расширения файлов должны совпадать с именами и расширениями в коде сайта. Созданные файлы должны находиться в папке FIO.
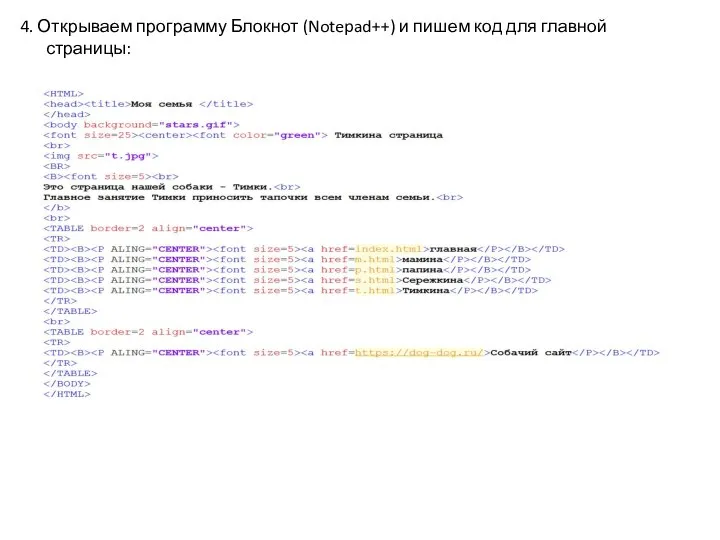
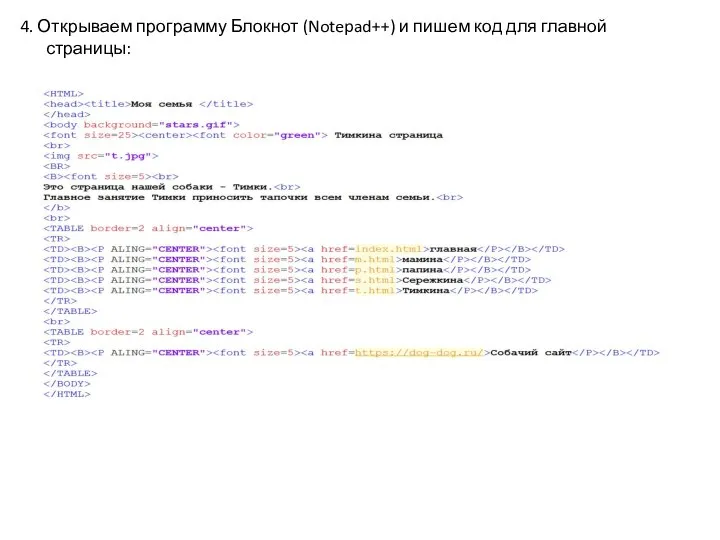
Слайд 44. Открываем программу Блокнот (Notepad++) и пишем код для главной страницы:

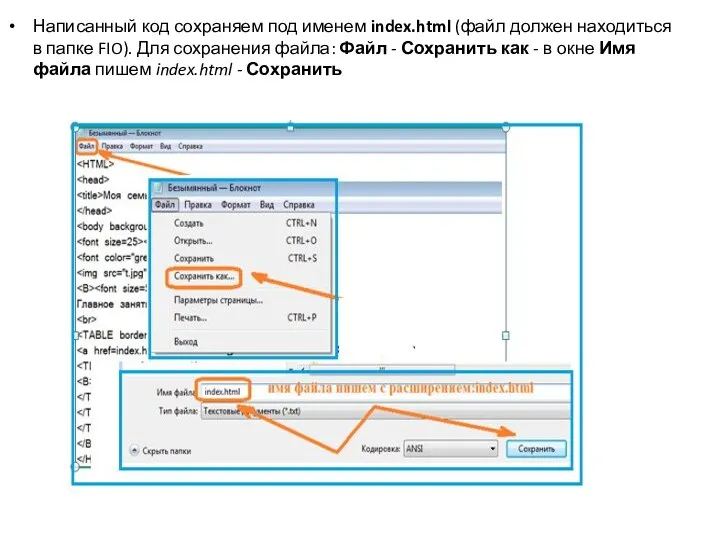
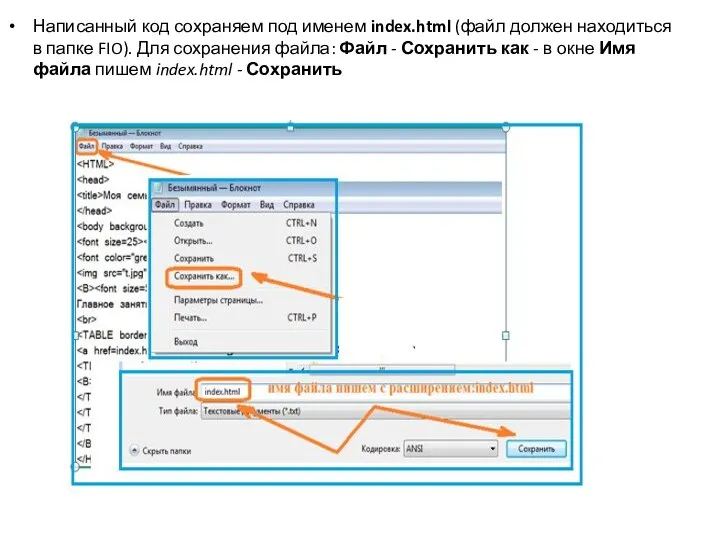
Слайд 5Написанный код сохраняем под именем index.html (файл должен находиться в папке FIO).

Для сохранения файла: Файл - Сохранить как - в окне Имя файла пишем index.html - Сохранить
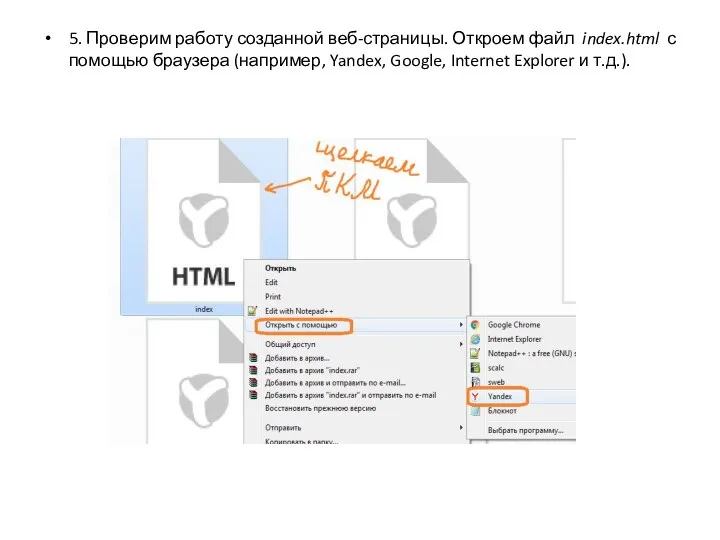
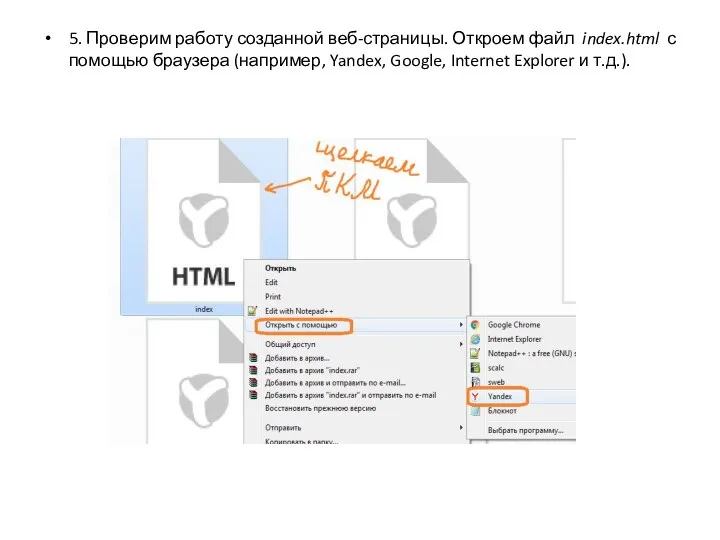
Слайд 65. Проверим работу созданной веб-страницы. Откроем файл index.html с помощью браузера (например,

Yandex, Google, Internet Explorer и т.д.).
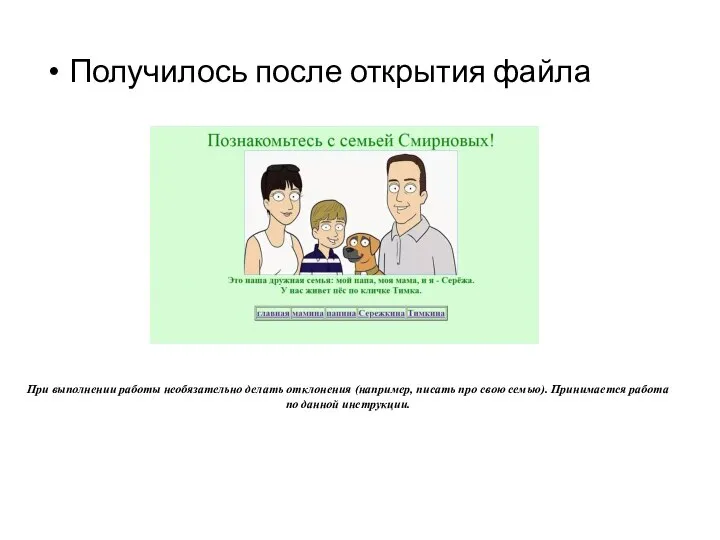
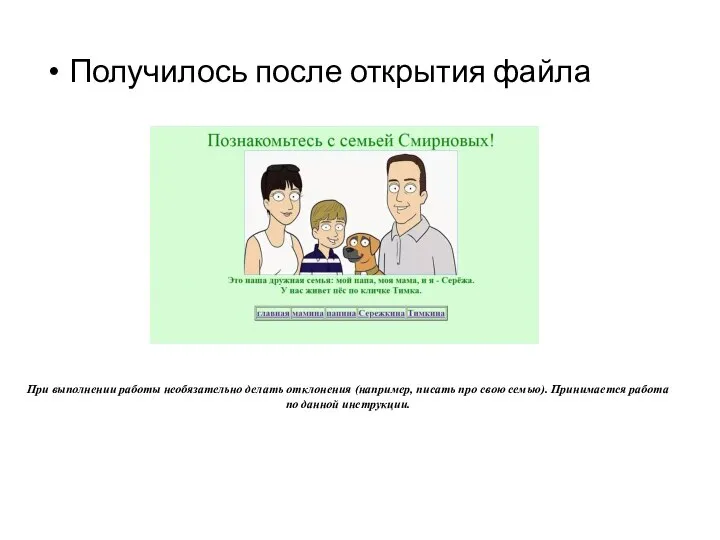
Слайд 7Получилось после открытия файла
При выполнении работы необязательно делать отклонения (например, писать про

свою семью). Принимается работа по данной инструкции.
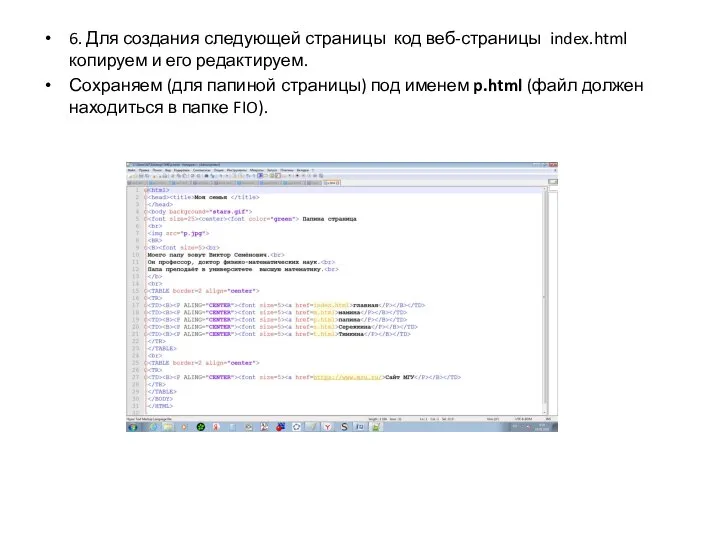
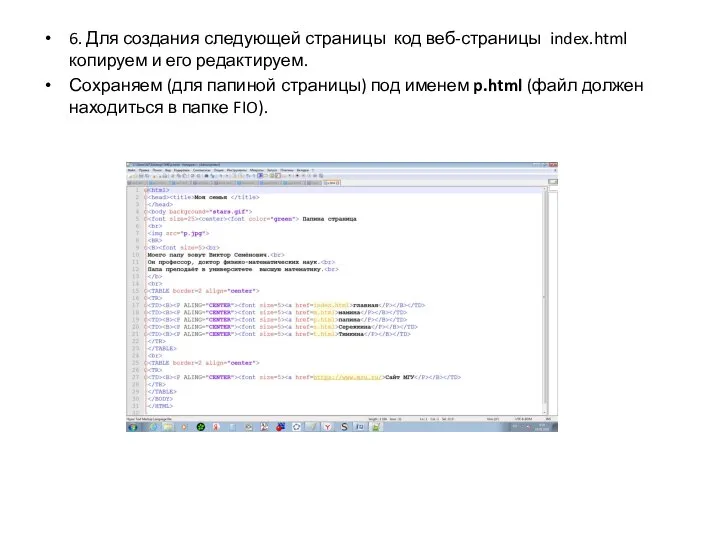
Слайд 86. Для создания следующей страницы код веб-страницы index.html копируем и его редактируем.
Сохраняем

(для папиной страницы) под именем p.html (файл должен находиться в папке FIO).
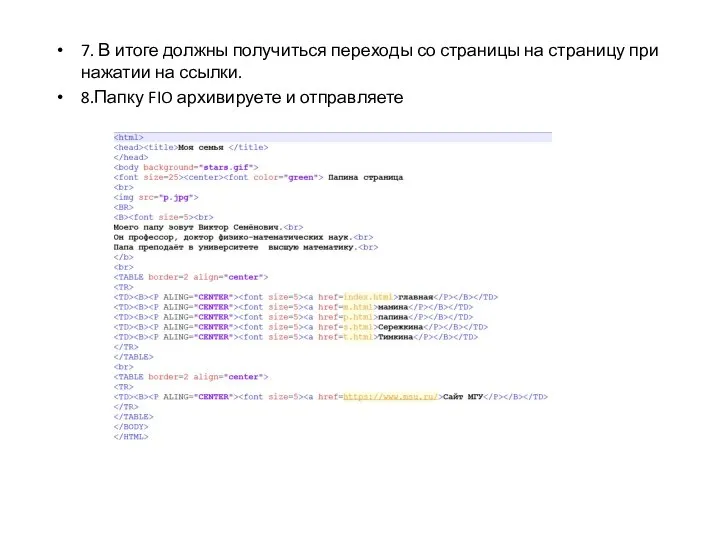
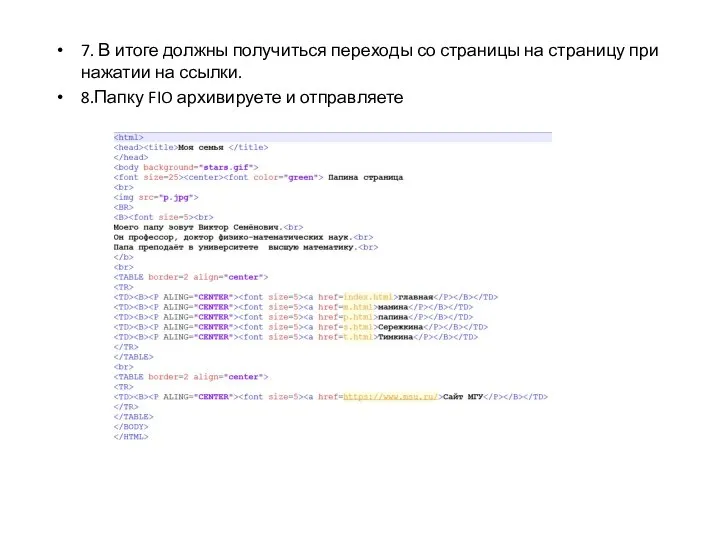
Слайд 97. В итоге должны получиться переходы со страницы на страницу при нажатии

на ссылки.
8.Папку FIO архивируете и отправляете












 Виртуальная экскурсия по Ставропольской краевой универсальной научной библиотеке им. М. Ю. Лермонтова
Виртуальная экскурсия по Ставропольской краевой универсальной научной библиотеке им. М. Ю. Лермонтова Информационная безопасность в интернете
Информационная безопасность в интернете Правила пользования интернетом
Правила пользования интернетом Інформаційні сиситеми і технології та їх роль в управлінні економіки
Інформаційні сиситеми і технології та їх роль в управлінні економіки Английские сокращения в Интернет-переписке
Английские сокращения в Интернет-переписке Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Informational Overdose
Informational Overdose Презентация на тему Основные понятия системологии
Презентация на тему Основные понятия системологии  Программные кассы
Программные кассы Алгоритмическая конструкция повторение основные алгоритмические конструкции
Алгоритмическая конструкция повторение основные алгоритмические конструкции Этикет в социальных сетях
Этикет в социальных сетях Первый полёт
Первый полёт Позиционные системы счисления
Позиционные системы счисления Модель потоков в Java. Многопоточное программирование. (Лекция 4)
Модель потоков в Java. Многопоточное программирование. (Лекция 4) Шпаргалка. Как учителю создать главную папку и папки для каждого урока?
Шпаргалка. Как учителю создать главную папку и папки для каждого урока? ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера
ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера Система управления базами данных
Система управления базами данных Использование веб-сервисов
Использование веб-сервисов Проектирование баз данных
Проектирование баз данных _Р 2.Т 2.4 Передача ИНФ
_Р 2.Т 2.4 Передача ИНФ Теория распознавания образов
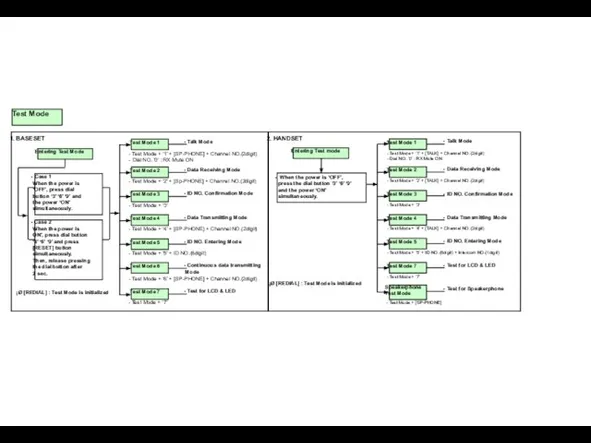
Теория распознавания образов Test mode
Test mode Конвалярия после 3D деконволюции
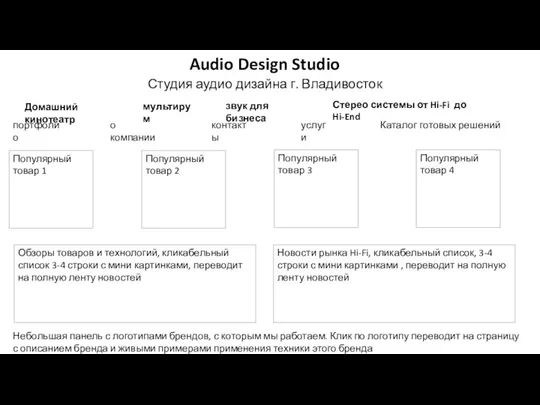
Конвалярия после 3D деконволюции Audio Design Studio
Audio Design Studio Misrosoft Excel. Основы работы с программой. Часть 2
Misrosoft Excel. Основы работы с программой. Часть 2 Как настраивать рекламу в Facebook
Как настраивать рекламу в Facebook Существующие системы защиты от подделок
Существующие системы защиты от подделок Измерение информации
Измерение информации