Слайд 2HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине.

Слайд 3Язык HTML был
разработан британским учёным
Тимом Бернерсом-Ли
приблизительно
в 1986—1991 годах

Слайд 4Сайт можно создать в специальных программах (Dreamweaver CS6, Alaborn iStyle, NVU )

или в стандартном блокноте.
Слайд 5 Создание сайта в блокноте:
Открываем блокнот
Пишем страницу на языке HTML
Сохраняем файл с

расширением «.HTML»
например: index.html
Открываем полученный файл с помощью браузера
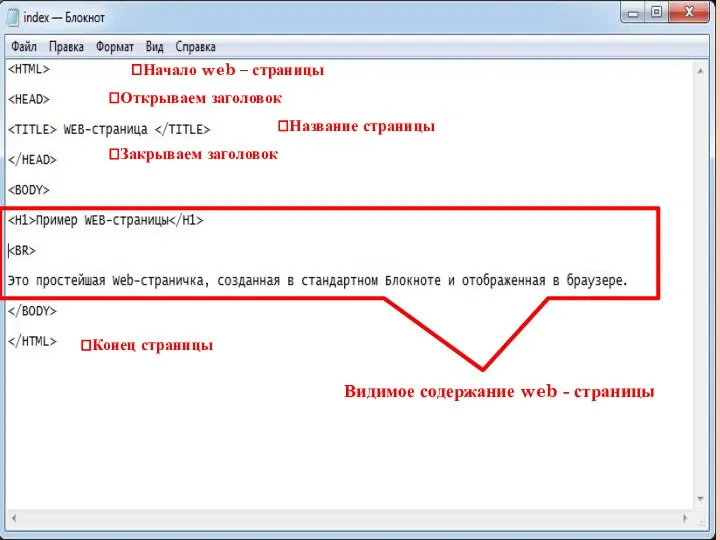
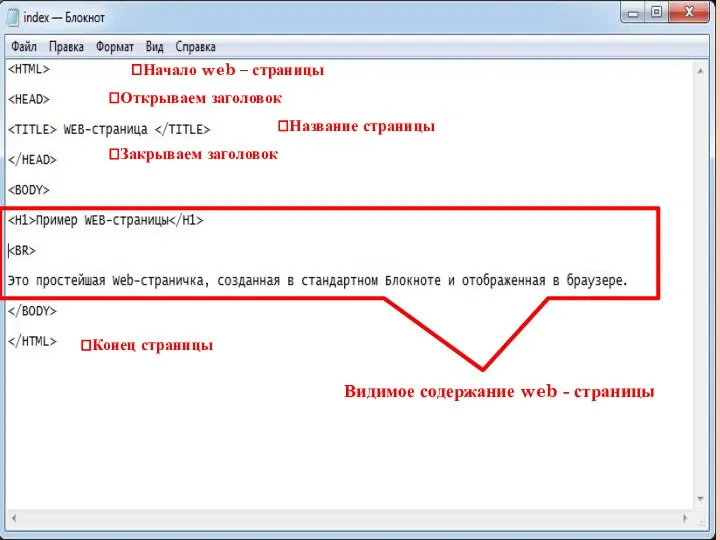
Слайд 6?Начало web – страницы
?Открываем заголовок
?Название страницы
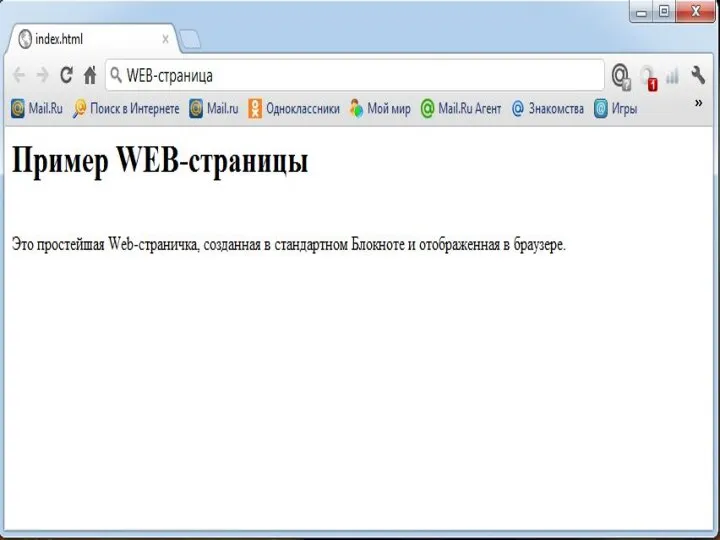
Видимое содержание web - страницы
?Закрываем заголовок
?Конец страницы

Слайд 8Домашнее задание
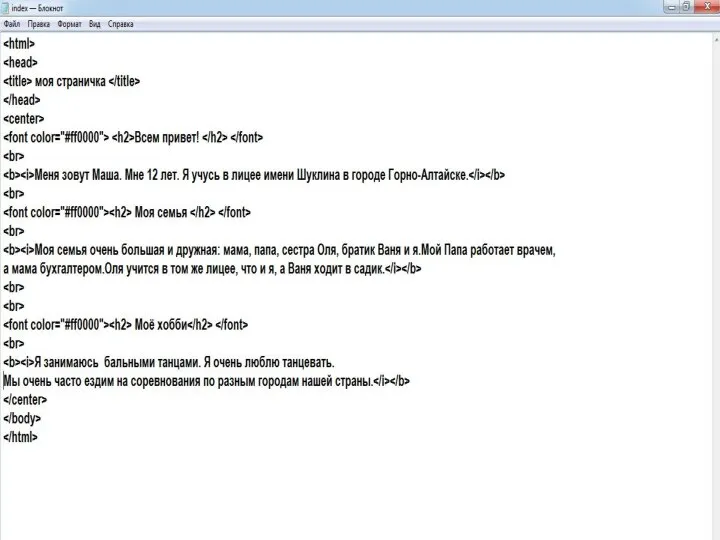
Создать страничку со своей анкетой.
Обязательно сделать 3 заголовка (моя биография, моя

семья, моё хобби). В каждом разделе 3-4 предложения. Полученный текст отредактировать. Обязательно применить тег цвета.








 Алгоритм. Способы записи алгоритма
Алгоритм. Способы записи алгоритма Среда программирования programming environment
Среда программирования programming environment Электронные ресурсы научной библиотеки СПбГУ по географии
Электронные ресурсы научной библиотеки СПбГУ по географии Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах С кого изобретатели списали компьютер. Архитектура ЭВМ
С кого изобретатели списали компьютер. Архитектура ЭВМ Операторы циклов пересчет
Операторы циклов пересчет Представление информации. Знаки и их виды (Информатика 7 Урок 4)
Представление информации. Знаки и их виды (Информатика 7 Урок 4) +16 Архитектура ПК
+16 Архитектура ПК Основы программирования - Java ФИСТ 1 курс
Основы программирования - Java ФИСТ 1 курс Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право
Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право Алгоритмическая конструкция повторение. Основные алгоритмические конструкции
Алгоритмическая конструкция повторение. Основные алгоритмические конструкции Текстовые редакторы
Текстовые редакторы Презентация на тему Архитектура ЭВМ и вычислительных систем
Презентация на тему Архитектура ЭВМ и вычислительных систем  Проект RJ company
Проект RJ company ООП Java. Продолжение
ООП Java. Продолжение ВКР: Оценка защиты web-ресурсов от кибератак
ВКР: Оценка защиты web-ресурсов от кибератак Лекция 4
Лекция 4 Аудиовизуальные СМИ Великобритании в период с 1940-ых по 1990-ые гг
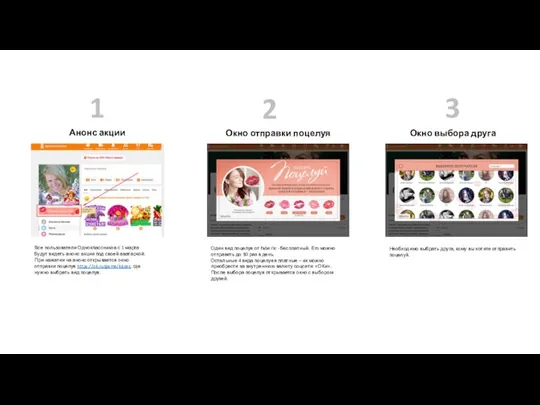
Аудиовизуальные СМИ Великобритании в период с 1940-ых по 1990-ые гг Инструкция к поцелуям - анонс акции Faberlic
Инструкция к поцелуям - анонс акции Faberlic Проект. Григорианский пролептический календарь
Проект. Григорианский пролептический календарь TDL – Tests Definition Language
TDL – Tests Definition Language Состав и работа ПК
Состав и работа ПК Программный принцип работы компьютера
Программный принцип работы компьютера Инструкция для входа в вэбинарную комнату WebEx
Инструкция для входа в вэбинарную комнату WebEx Выбор провайдера, технологии подключения и тарифного плана в г. Волгодонске
Выбор провайдера, технологии подключения и тарифного плана в г. Волгодонске Использование компьютерных программ в графическом дизайне
Использование компьютерных программ в графическом дизайне Гибридные интеллектуальные системы (ГиИС)
Гибридные интеллектуальные системы (ГиИС) Поиск в интернете
Поиск в интернете