Содержание
- 2. Единицы измерения Пиксель px – это самая базовая, абсолютная и окончательная единица измерения. Существуют также «производные»
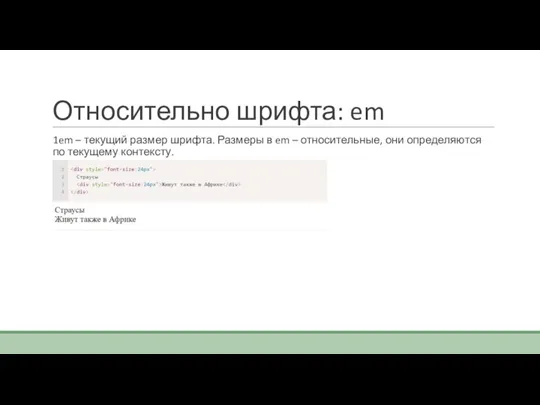
- 3. Относительно шрифта: em 1em – текущий размер шрифта. Размеры в em – относительные, они определяются по
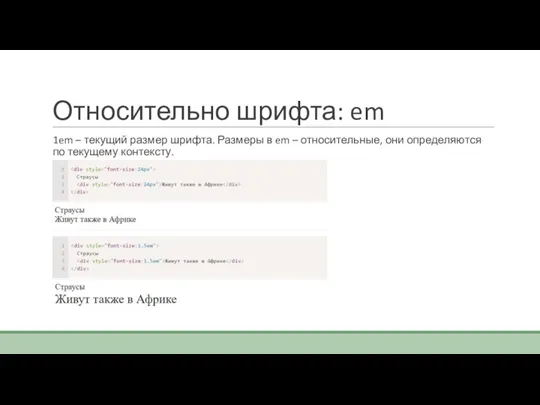
- 4. Относительно шрифта: em 1em – текущий размер шрифта. Размеры в em – относительные, они определяются по
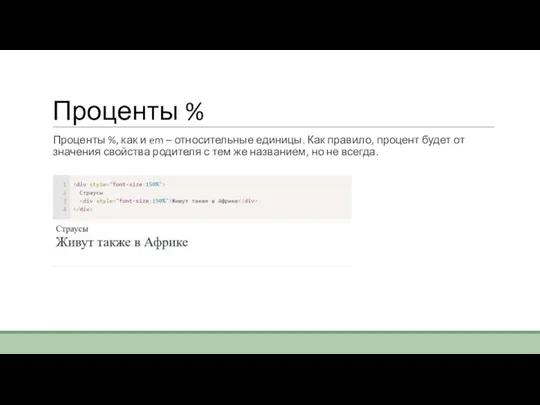
- 5. Проценты % Проценты %, как и em – относительные единицы. Как правило, процент будет от значения
- 6. Единица rem: смесь px и em Итак, мы рассмотрели: px – абсолютные, чёткие, понятные, не зависящие
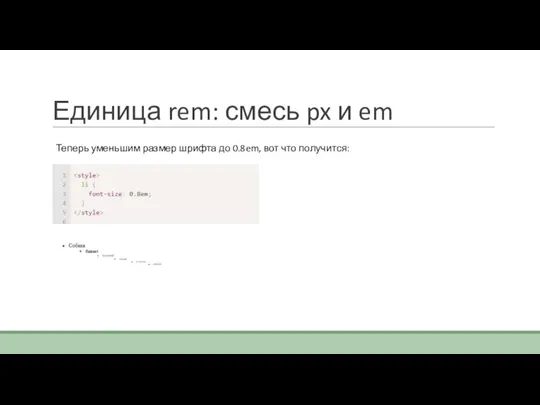
- 8. Единица rem: смесь px и em Теперь уменьшим размер шрифта до 0.8em, вот что получится:
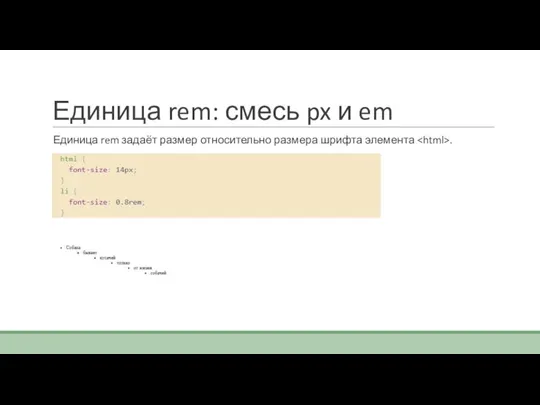
- 9. Единица rem: смесь px и em Единица rem задаёт размер относительно размера шрифта элемента .
- 10. Шрифты Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор
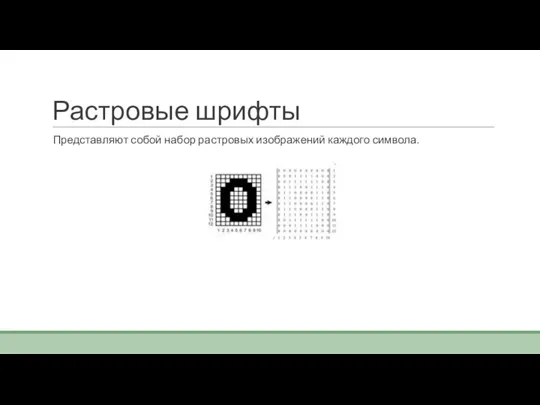
- 11. Растровые шрифты Представляют собой набор растровых изображений каждого символа.
- 12. Векторные шрифты Представляют собой набор описаний символов с помощью математических формул. Как и любое векторное изображение,
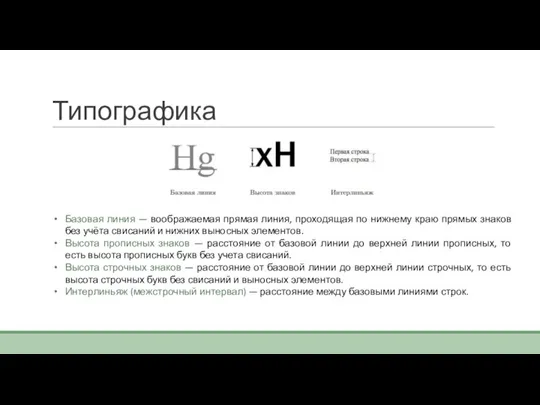
- 13. Типографика Базовая линия — воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний
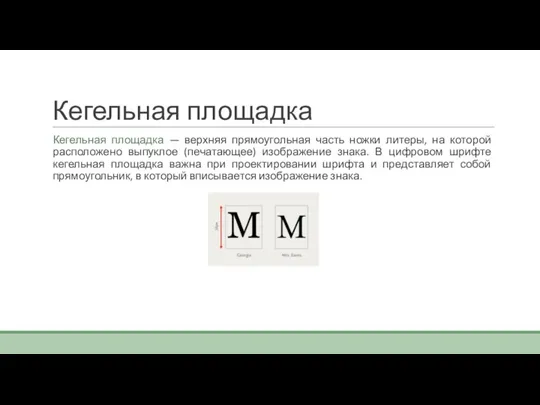
- 14. Кегельная площадка Кегельная площадка — верхняя прямоугольная часть ножки литеры, на которой расположено выпуклое (печатающее) изображение
- 15. Размер шрифта Размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки. Размер
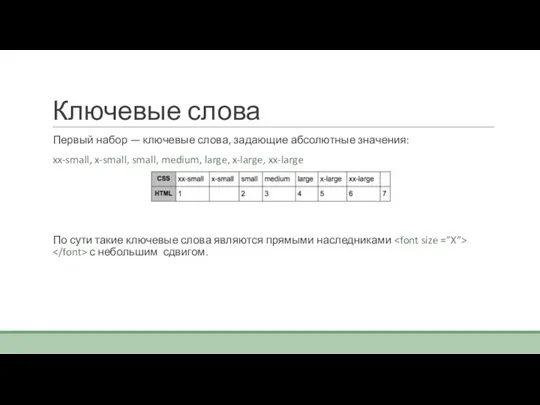
- 16. Ключевые слова Первый набор — ключевые слова, задающие абсолютные значения: xx-small, x-small, small, medium, large, x-large,
- 17. Ключевые слова Второй набор ключевых слов задают относительные значения: smaller и larger. Они изменяют размер шрифта
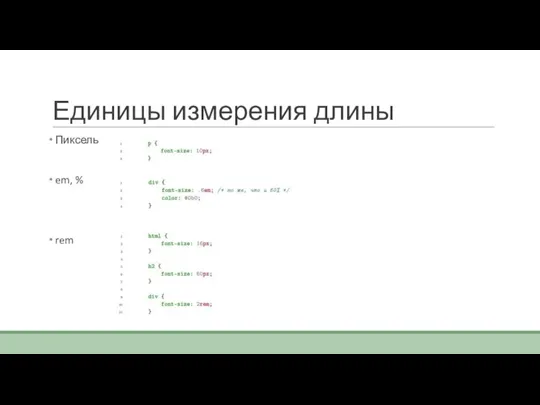
- 18. Единицы измерения длины Пиксель em, % rem
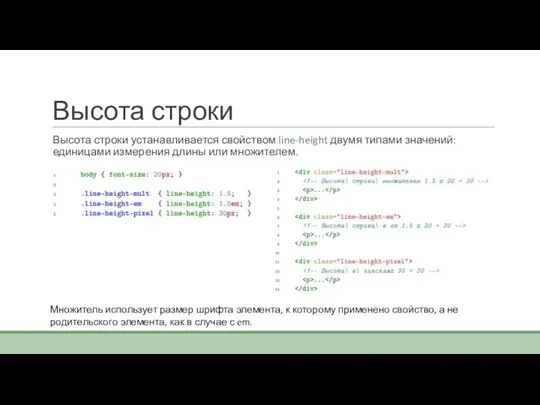
- 19. Высота строки Высота строки устанавливается свойством line-height двумя типами значений: единицами измерения длины или множителем. Множитель
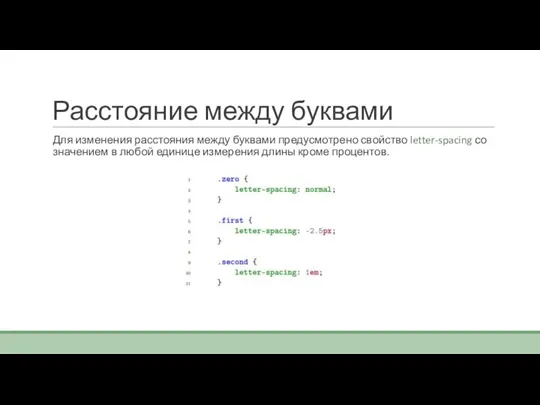
- 20. Расстояние между буквами Для изменения расстояния между буквами предусмотрено свойство letter-spacing со значением в любой единице
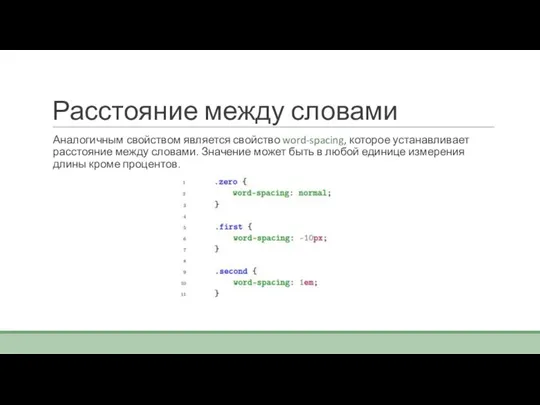
- 21. Расстояние между словами Аналогичным свойством является свойство word-spacing, которое устанавливает расстояние между словами. Значение может быть
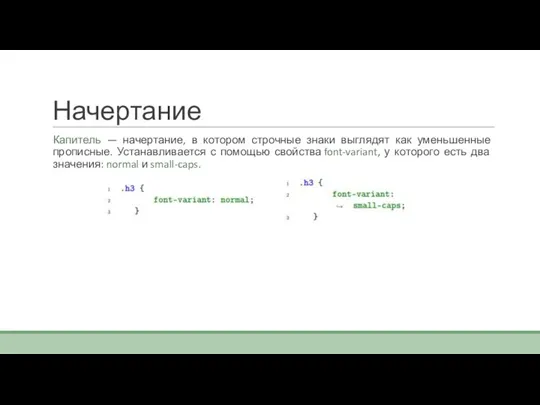
- 22. Начертание Капитель — начертание, в котором строчные знаки выглядят как уменьшенные прописные. Устанавливается с помощью свойства
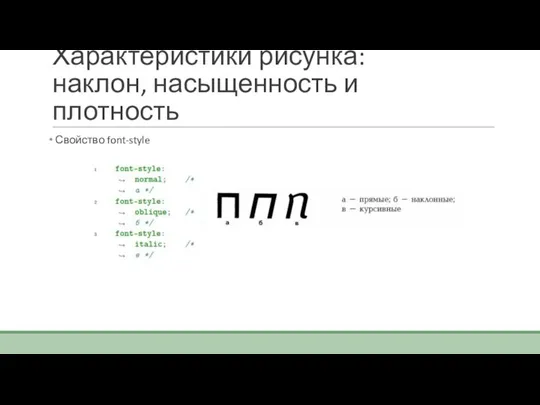
- 23. Характеристики рисунка: наклон, насыщенность и плотность Свойство font-style
- 24. Характеристики рисунка: наклон, насыщенность и плотность Свойство font-weight
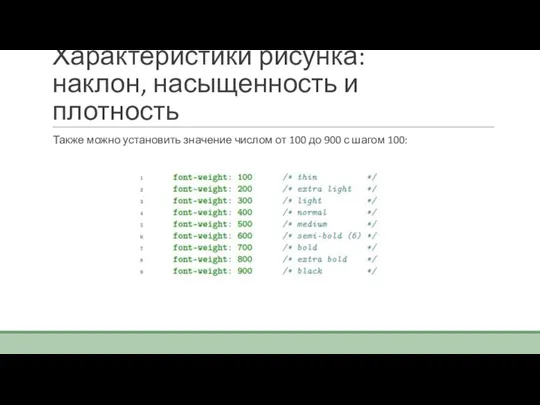
- 25. Характеристики рисунка: наклон, насыщенность и плотность Также можно установить значение числом от 100 до 900 с
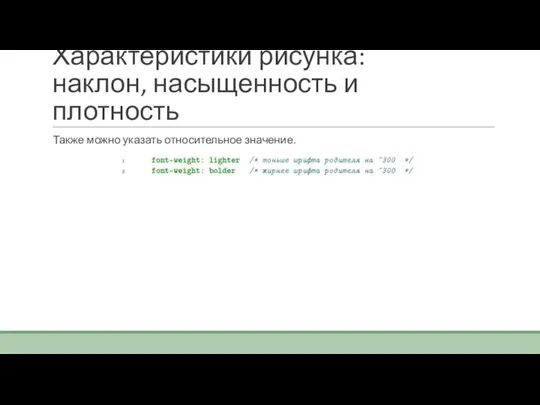
- 26. Характеристики рисунка: наклон, насыщенность и плотность Также можно указать относительное значение.
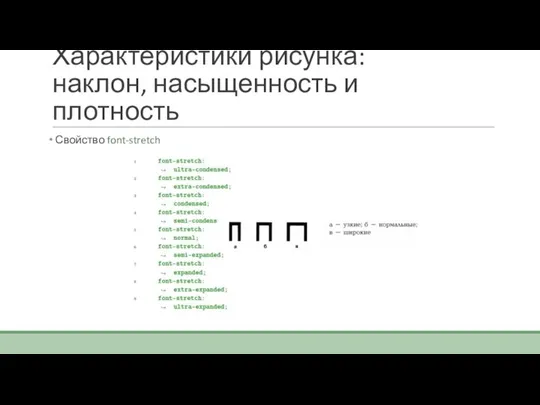
- 27. Характеристики рисунка: наклон, насыщенность и плотность Свойство font-stretch
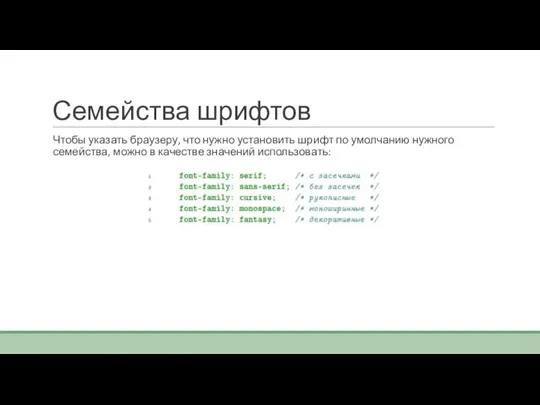
- 28. Семейства шрифтов serif — шрифты с засечками (антиква) sans-serif — шрифты без засечек (гротески) cursive —
- 29. Семейства шрифтов Существует ряд шрифтов, которые есть практически в каждой ОС, таким образом их использование считается
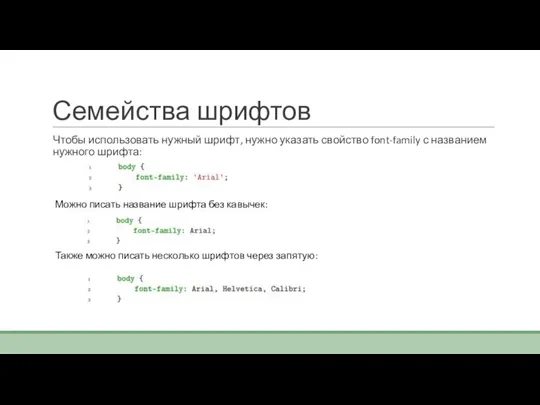
- 30. Семейства шрифтов Чтобы использовать нужный шрифт, нужно указать свойство font-family с названием нужного шрифта: Можно писать
- 31. Семейства шрифтов Чтобы указать браузеру, что нужно установить шрифт по умолчанию нужного семейства, можно в качестве
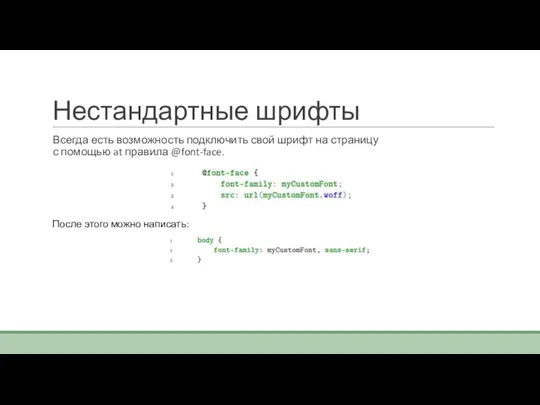
- 32. Нестандартные шрифты Всегда есть возможность подключить свой шрифт на страницу с помощью at правила @font-face. После
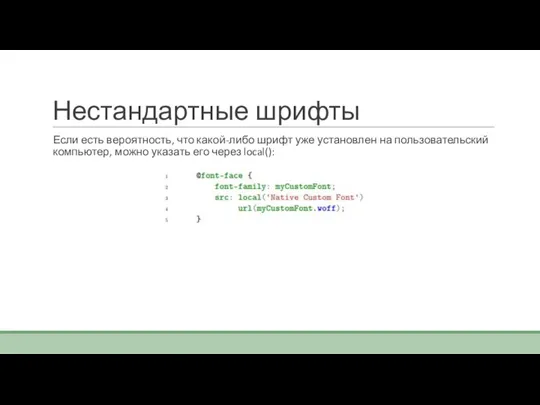
- 33. Нестандартные шрифты Если есть вероятность, что какой-либо шрифт уже установлен на пользовательский компьютер, можно указать его
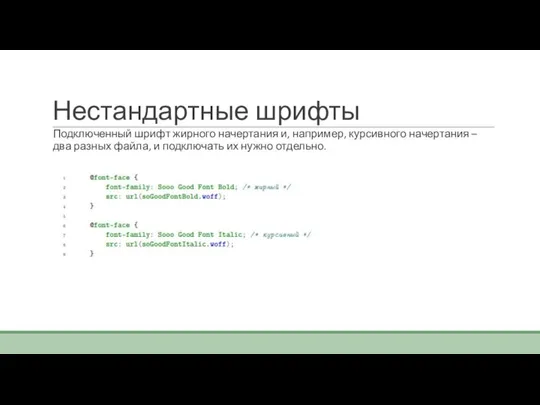
- 34. Нестандартные шрифты Подключенный шрифт жирного начертания и, например, курсивного начертания – два разных файла, и подключать
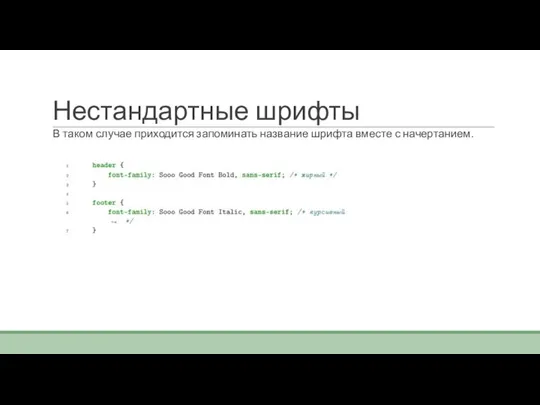
- 35. Нестандартные шрифты В таком случае приходится запоминать название шрифта вместе с начертанием.
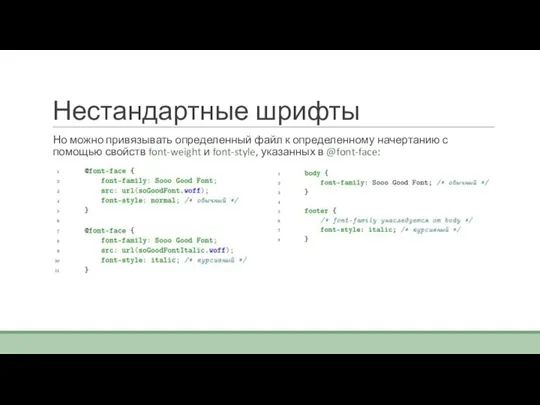
- 36. Нестандартные шрифты Но можно привязывать определенный файл к определенному начертанию с помощью свойств font-weight и font-style,
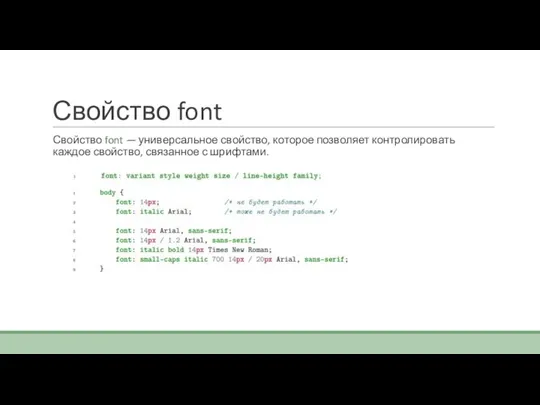
- 37. Свойство font Свойство font — универсальное свойство, которое позволяет контролировать каждое свойство, связанное с шрифтами.
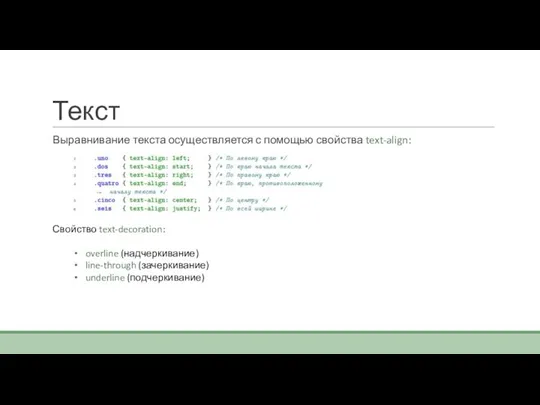
- 38. Текст Выравнивание текста осуществляется с помощью свойства text-align: Свойство text-decoration: overline (надчеркивание) line-through (зачеркивание) underline (подчеркивание)
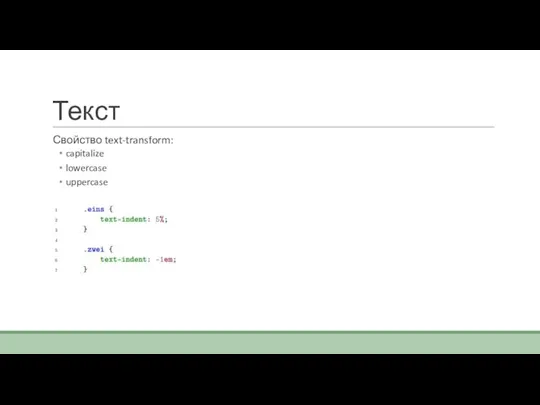
- 39. Текст Свойство text-transform: capitalize lowercase uppercase
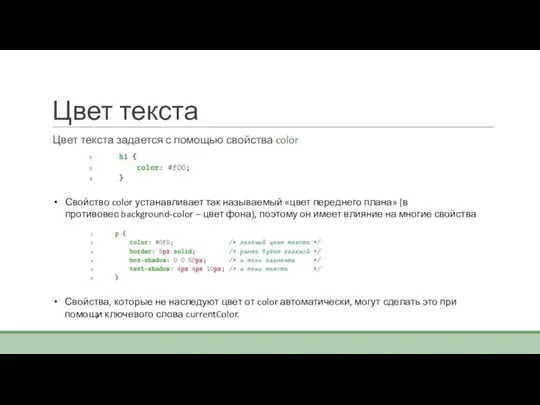
- 40. Цвет текста Цвет текста задается с помощью свойства color Свойство color устанавливает так называемый «цвет переднего
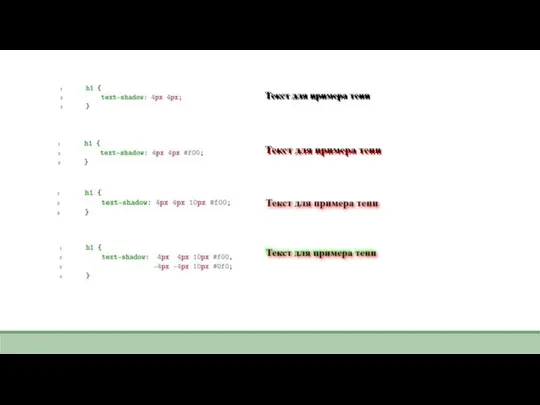
- 41. Цвет текста Cвойство text-shadow:
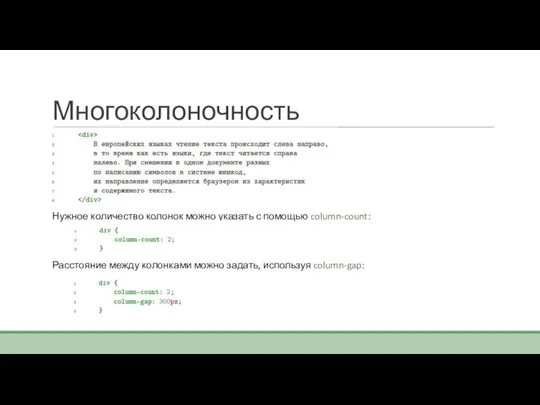
- 43. Многоколоночность Нужное количество колонок можно указать с помощью column-count: Расстояние между колонками можно задать, используя column-gap:
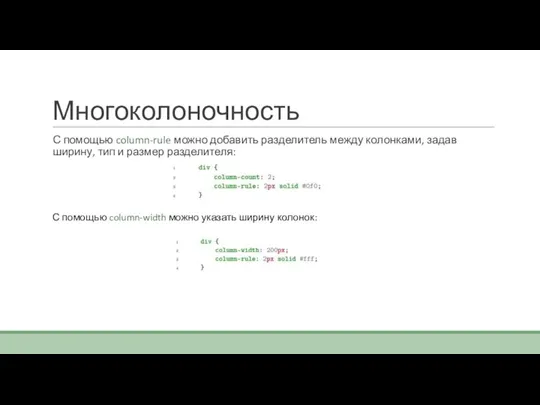
- 44. Многоколоночность С помощью column-rule можно добавить разделитель между колонками, задав ширину, тип и размер разделителя: С
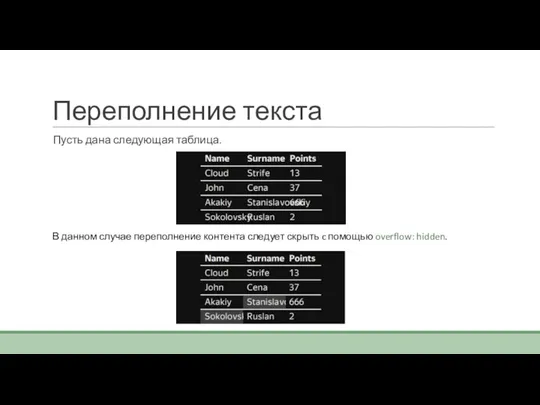
- 45. Переполнение текста Пусть дана следующая таблица. В данном случае переполнение контента следует скрыть c помощью overflow:
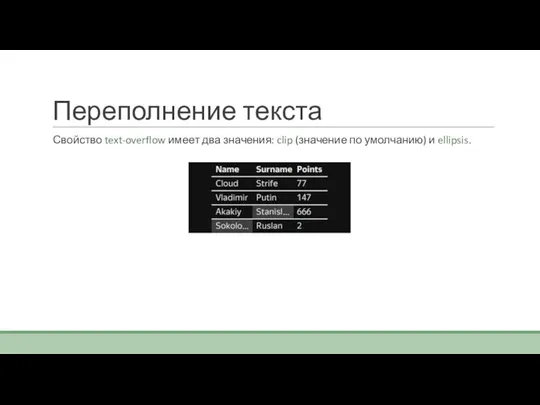
- 46. Переполнение текста Свойство text-overflow имеет два значения: clip (значение по умолчанию) и ellipsis.
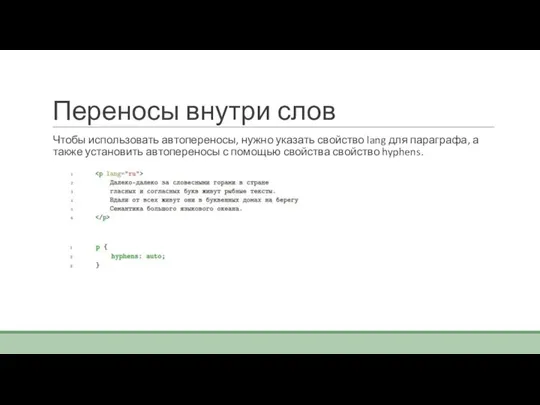
- 47. Переносы внутри слов Чтобы использовать автопереносы, нужно указать свойство lang для параграфа, а также установить автопереносы
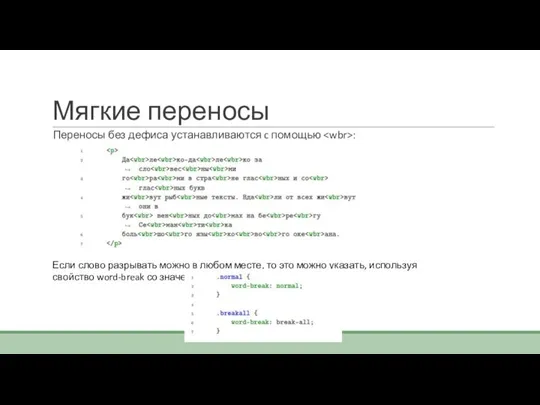
- 48. Мягкие переносы Переносы без дефиса устанавливаются c помощью : Если слово разрывать можно в любом месте,
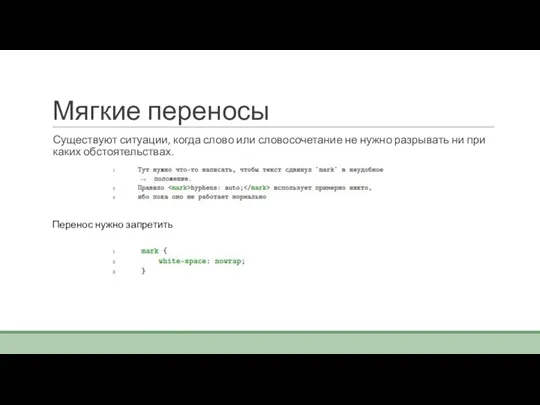
- 49. Мягкие переносы Существуют ситуации, когда слово или словосочетание не нужно разрывать ни при каких обстоятельствах. Перенос
- 51. Если же указать
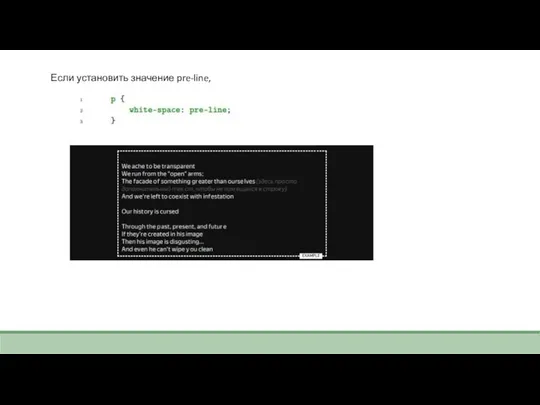
- 52. Если установить значение pre-line,
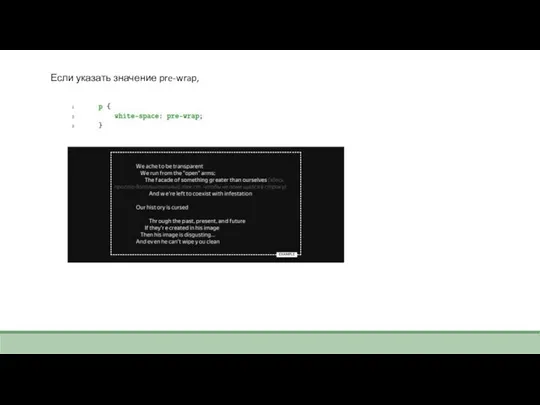
- 53. Если указать значение pre-wrap,
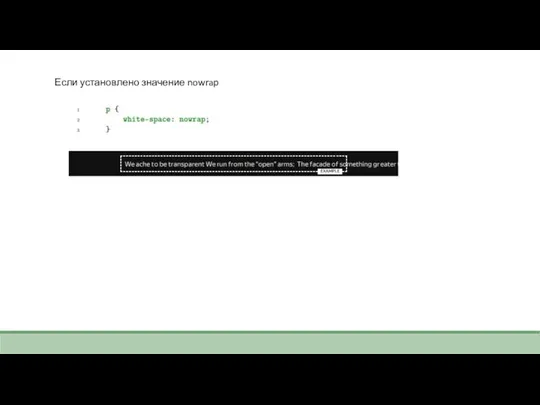
- 54. Если установлено значение nowrap
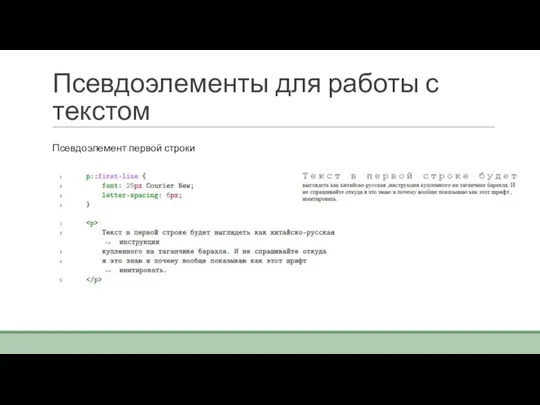
- 55. Псевдоэлементы для работы с текстом Псевдоэлемент первой строки
- 57. Скачать презентацию






















































 Памятка по использованию телемедицинской платформы
Памятка по использованию телемедицинской платформы Доказательное программирование
Доказательное программирование Презентация на тему Применение телекоммуникаций в современной жизни
Презентация на тему Применение телекоммуникаций в современной жизни  Комплексная Автоматизация TurboFly ERP
Комплексная Автоматизация TurboFly ERP Video Compression
Video Compression Abordări probabiliste Machin Learn
Abordări probabiliste Machin Learn Компьютер как универсальное устройство обработки информации
Компьютер как универсальное устройство обработки информации Взаимосвязь параметров двухзвенной схемы
Взаимосвязь параметров двухзвенной схемы Программирование автоматики
Программирование автоматики ИК Базы данных. Урок 1
ИК Базы данных. Урок 1 Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1
Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1 Измерение информации
Измерение информации Маркировка возрастных ограничений в каталогах и фондах библиотек
Маркировка возрастных ограничений в каталогах и фондах библиотек 10 лайфхаков, которые немного упростят жизнь во время работы в ворде
10 лайфхаков, которые немного упростят жизнь во время работы в ворде Ориентированный граф
Ориентированный граф Ромашки. Электронная физминутка для глаз
Ромашки. Электронная физминутка для глаз Язык С.С/С++ (лекция 1)
Язык С.С/С++ (лекция 1) Линейные списки
Линейные списки Схема работы алгоритма DES
Схема работы алгоритма DES Изучение технологии асимметричного шифрования информации и применения электронно-цифровой подписи
Изучение технологии асимметричного шифрования информации и применения электронно-цифровой подписи Информационные носители
Информационные носители Планерка. Семейство IG
Планерка. Семейство IG Мобильное приложение Crazy Color. Проект
Мобильное приложение Crazy Color. Проект StarCraft. Серия научно-фантастических игр в жанре RTS
StarCraft. Серия научно-фантастических игр в жанре RTS Инструкция по работе с Гугл Классом
Инструкция по работе с Гугл Классом Использование цифровых технологий в спорте
Использование цифровых технологий в спорте Оператор множественного выбора САSE
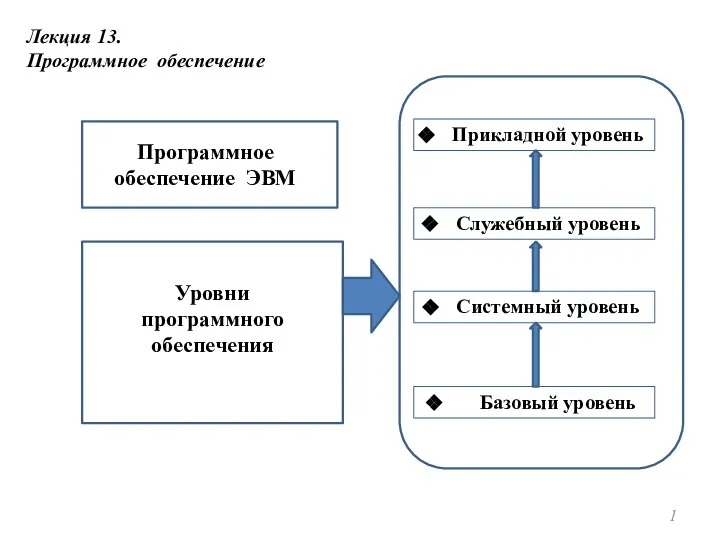
Оператор множественного выбора САSE Программное обеспечение
Программное обеспечение