Содержание
- 2. Introduction to Dynamic Web Content Charles Severance www.dj4e.com
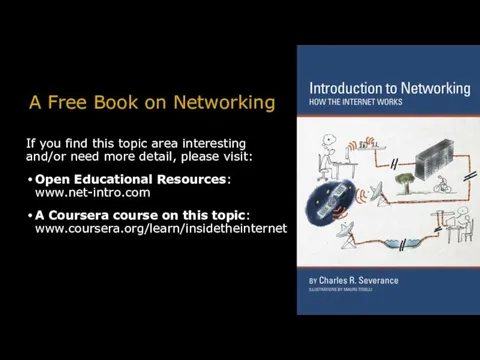
- 3. A Free Book on Networking If you find this topic area interesting and/or need more detail,
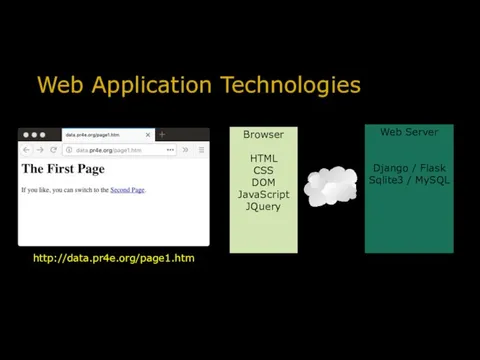
- 4. Web Application Technologies http://data.pr4e.org/page1.htm Browser HTML CSS DOM JavaScript JQuery Web Server Django / Flask Sqlite3
- 5. Getting Data from the Server Each time the user clicks on an anchor tag with an
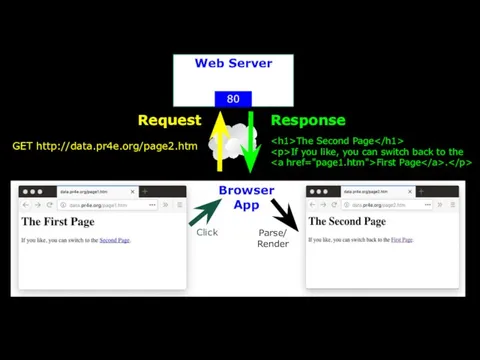
- 6. Click Browser App Request GET http://data.pr4e.org/page2.htm Web Server 80 Response The Second Page If you like,
- 7. Network Sockets Phone calls for pairs of applications
- 8. Image source: http://en.wikipedia.org/wiki/Tin_can_telephone http://www.flickr.com/photos/kitcowan/2103850699/
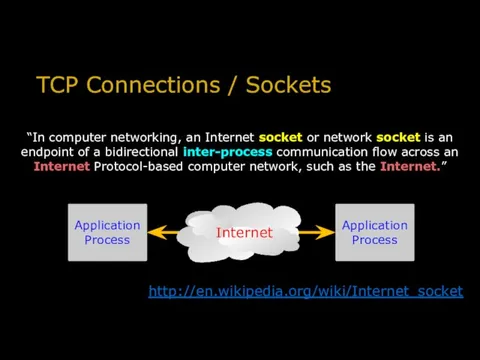
- 9. TCP Connections / Sockets “In computer networking, an Internet socket or network socket is an endpoint
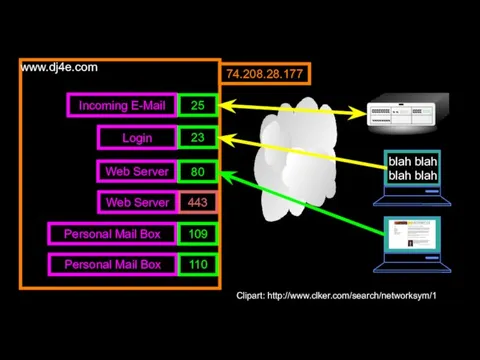
- 10. TCP Port Numbers A port is an application-specific or process-specific software communications endpoint It allows multiple
- 11. www.dj4e.com Incoming E-Mail Login Web Server 25 Personal Mail Box 23 80 443 109 110 74.208.28.177
- 12. HyperText Transfer Protocol Wandering through linked documents on the Internet
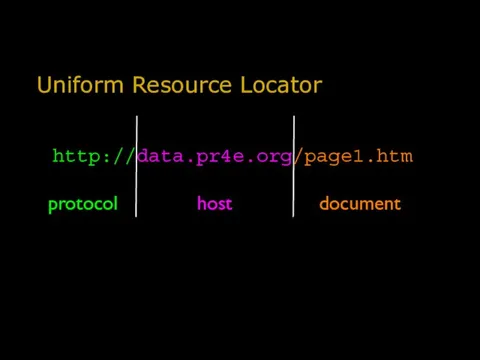
- 13. Uniform Resource Locator http://data.pr4e.org/page1.htm protocol host document
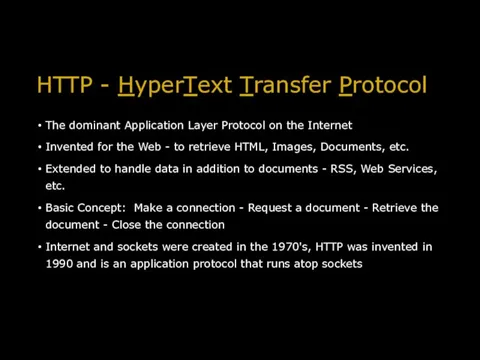
- 14. HTTP - HyperText Transfer Protocol The dominant Application Layer Protocol on the Internet Invented for the
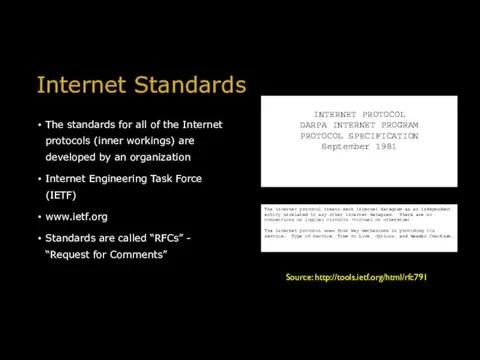
- 15. Internet Standards The standards for all of the Internet protocols (inner workings) are developed by an
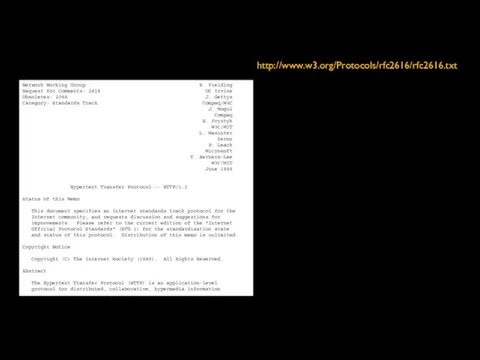
- 16. http://www.w3.org/Protocols/rfc2616/rfc2616.txt Network Working Group R. Fielding Request for Comments: 2616 UC Irvine Obsoletes: 2068 J. Gettys
- 17. 5 Request A request message from a client to a server includes, within the first line
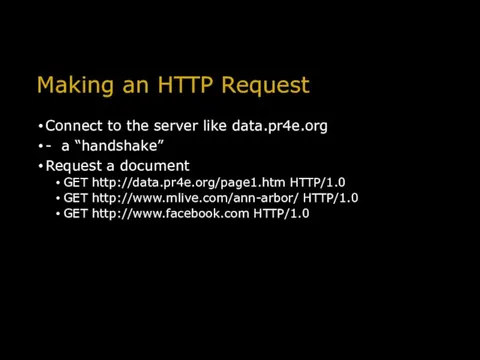
- 18. Making an HTTP Request Connect to the server like data.pr4e.org - a “handshake” Request a document
- 19. $ telnet data.pr4e.org 80 Trying 74.208.28.177... Connected to data.pr4e.org character is '^]'. GET http://data.pr4e.org/page1.htm HTTP/1.0 HTTP/1.1
- 20. Accurate Hacking in the Movies Matrix Reloaded Bourne Ultimatum Die Hard 4 ... http://nmap.org/movies.html
- 21. Simple "Browser" in Python
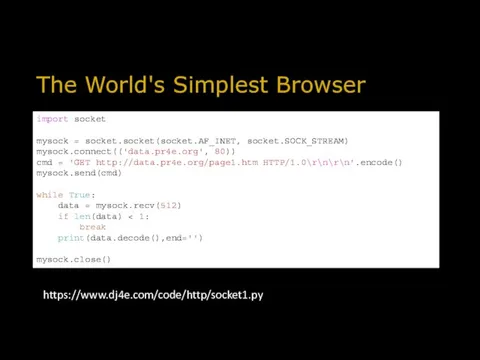
- 22. The World's Simplest Browser import socket mysock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) mysock.connect(('data.pr4e.org', 80)) cmd = 'GET http://data.pr4e.org/page1.htm
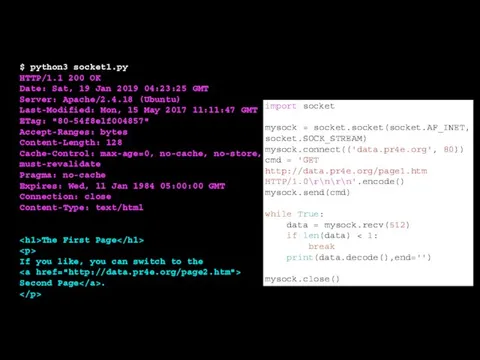
- 23. $ python3 socket1.py HTTP/1.1 200 OK Date: Sat, 19 Jan 2019 04:23:25 GMT Server: Apache/2.4.18 (Ubuntu)
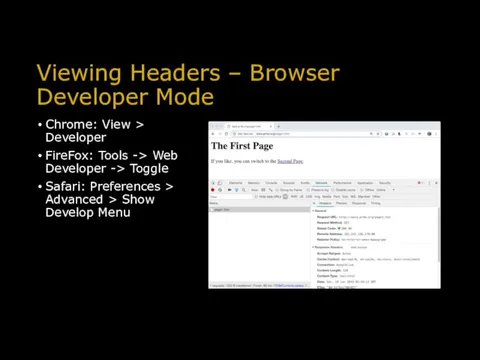
- 24. Viewing Headers – Browser Developer Mode Chrome: View > Developer FireFox: Tools -> Web Developer ->
- 25. In the server … the mighty server
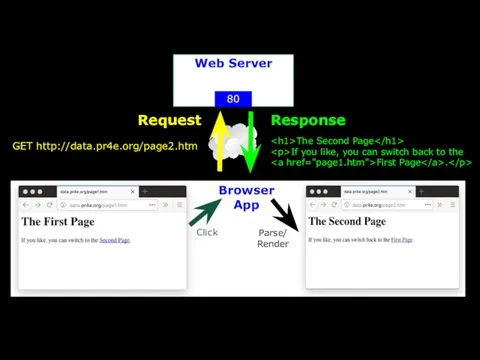
- 26. Click Browser App Request GET http://data.pr4e.org/page2.htm Web Server 80 Response The Second Page If you like,
- 27. Web Server The Second Page If you like, you can switch back to the First Page
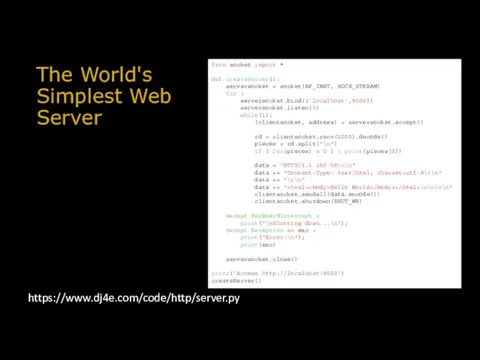
- 28. The World's Simplest Web Server from socket import * def createServer(): serversocket = socket(AF_INET, SOCK_STREAM) try
- 29. Browser / Server Communication $ pwd dj4e/code/http $ python3 server.py Access http://localhost:9000 GET / HTTP/1.1 GET
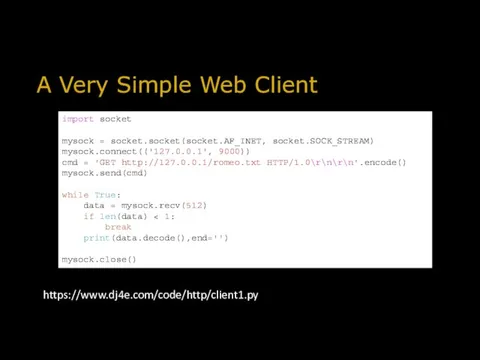
- 30. A Very Simple Web Client import socket mysock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) mysock.connect(('127.0.0.1', 9000)) cmd = 'GET
- 31. Client / Server Communication $ pwd dj4e/code/http $ python3 server.py Access http://localhost:9000 GET http://127.0.0.1/romeo.txt HTTP/1.0 $
- 32. An Even Simpler Web Client import urllib.request fhand = urllib.request.urlopen('http://127.0.0.1:9000/romeo.txt') for line in fhand: print(line.decode().strip()) https://www.dj4e.com/code/http/client2.py
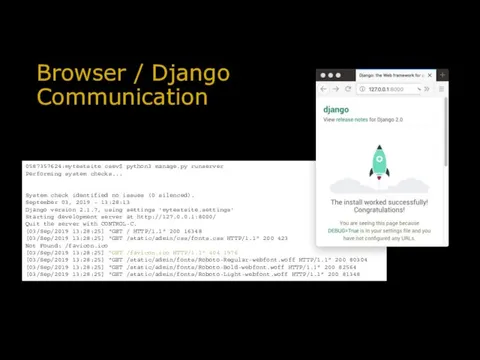
- 33. Browser / Django Communication 0587357624:mytestsite csev$ python3 manage.py runserver Performing system checks... System check identified no
- 35. Скачать презентацию

















![$ telnet data.pr4e.org 80 Trying 74.208.28.177... Connected to data.pr4e.org character is '^]'.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/874215/slide-18.jpg)














 Статистическая обработка данных
Статистическая обработка данных Программирование циклов. Оператор for
Программирование циклов. Оператор for Макет версии №1
Макет версии №1 Поиск информации в интернете. 11 класс
Поиск информации в интернете. 11 класс Носители информации 3 класс
Носители информации 3 класс Проект Фабрика согласия (пропаганда и цензура)
Проект Фабрика согласия (пропаганда и цензура) Project information
Project information Понятие как форма мышления. Урок 12
Понятие как форма мышления. Урок 12 Программирование на языке C++
Программирование на языке C++ Стриминг через ключ трансляции
Стриминг через ключ трансляции Введение в программирование
Введение в программирование Занятие №4
Занятие №4 2_Osnovy_nauchnykh_issledovanii_774_ZFO
2_Osnovy_nauchnykh_issledovanii_774_ZFO Компьютерная графика. 7 класс
Компьютерная графика. 7 класс Кодирование информации. Ключевые слова
Кодирование информации. Ключевые слова Cirras & Drawing conversion project
Cirras & Drawing conversion project Программная работа лр 130305 01 сд.уп.04 09 12
Программная работа лр 130305 01 сд.уп.04 09 12 Работа с изображениями
Работа с изображениями Текстовый редактор. Программа с помощью которой можно подготовить и распечатать текстовые данные
Текстовый редактор. Программа с помощью которой можно подготовить и распечатать текстовые данные Презентация11
Презентация11 Структурный подход к моделированию систем. Методология функционального моделирования IDEF0
Структурный подход к моделированию систем. Методология функционального моделирования IDEF0 Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах)
Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах) Аниме. Игра
Аниме. Игра Оператор присваивания. Лекция №3
Оператор присваивания. Лекция №3 Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Внутренняя память компьютера
Внутренняя память компьютера Компьютерная графика
Компьютерная графика +16 Архитектура ПК
+16 Архитектура ПК