Содержание
- 2. Добавление строк Самая простая таблица в HTML создаётся при помощи трёх тегов: Тег - обозначение таблицы
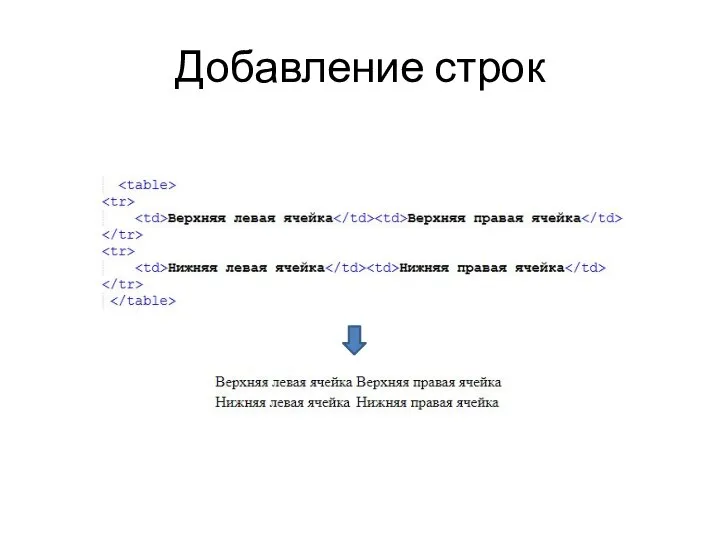
- 3. Добавление строк
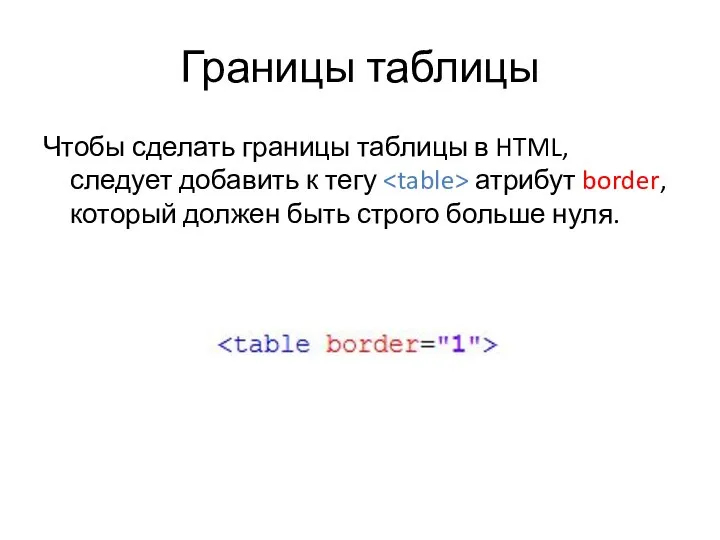
- 4. Границы таблицы Чтобы сделать границы таблицы в HTML, следует добавить к тегу атрибут border, который должен
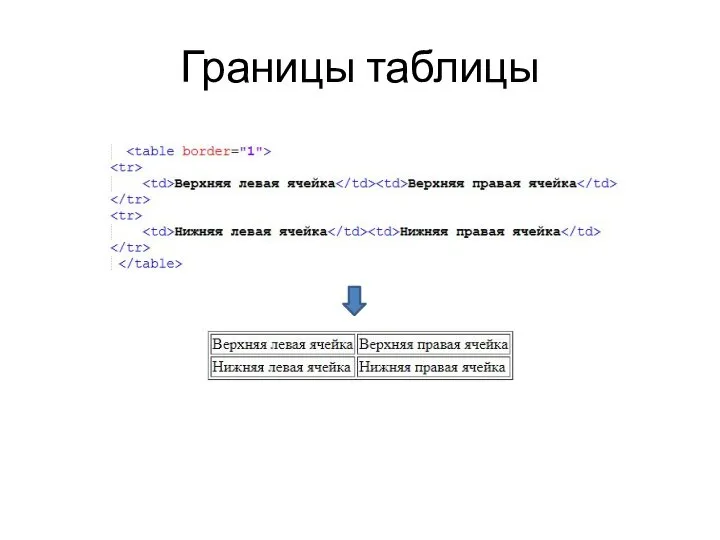
- 5. Границы таблицы
- 6. Границы таблицы Атрибут border позволяет создавать, но не управлять границами. Он позволяет изменять их толщину. Но,
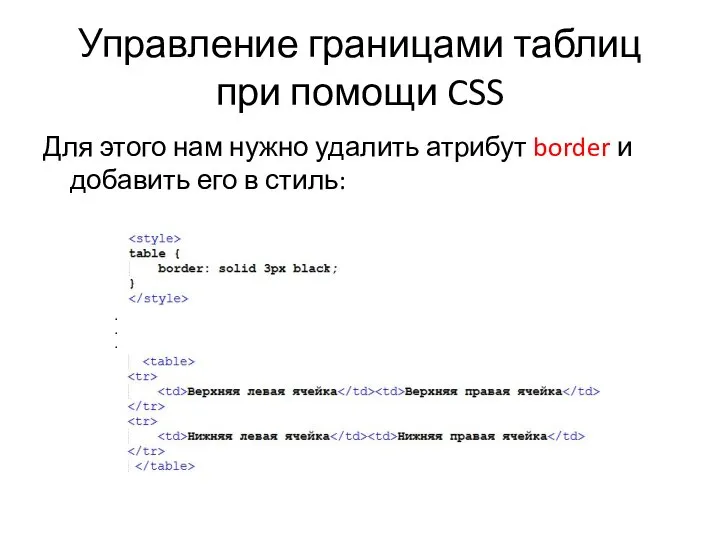
- 7. Управление границами таблиц при помощи CSS Для этого нам нужно удалить атрибут border и добавить его
- 8. Управление границами таблиц при помощи CSS border: [border-widht || border-style || border-color] border-widht – определяет толщину
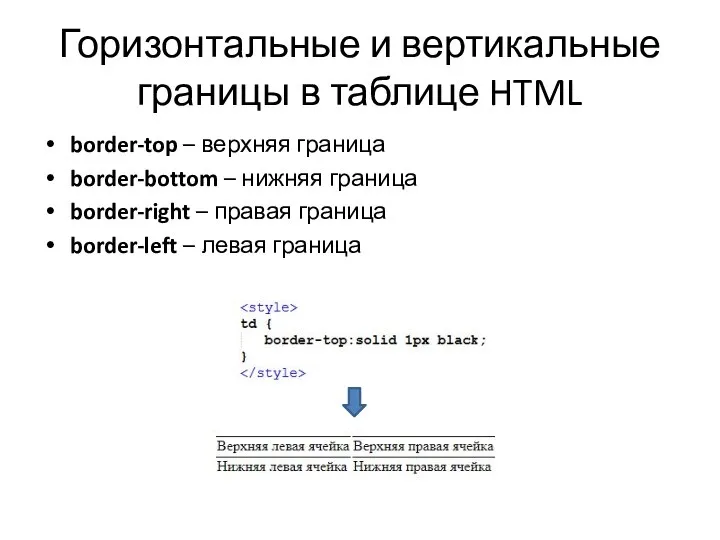
- 9. Горизонтальные и вертикальные границы в таблице HTML border-top – верхняя граница border-bottom – нижняя граница border-right
- 10. Отступы в таблицах Отступы задаются с помощью свойства padding: padding-top – отступ сверху padding-bottom – отступ
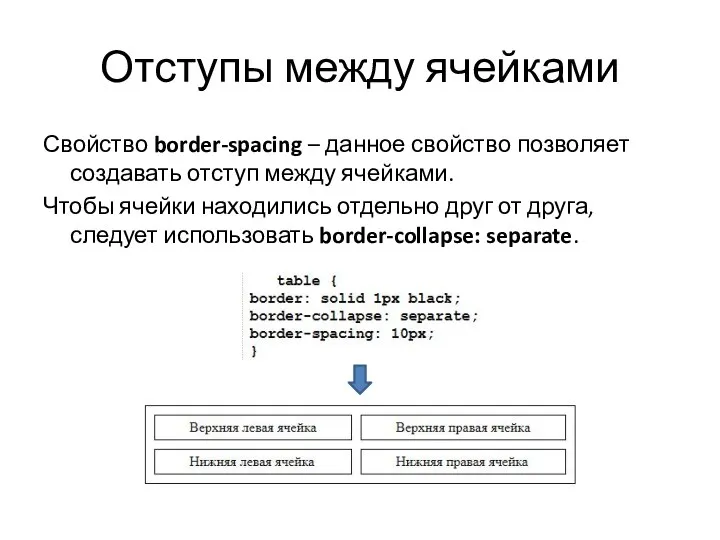
- 11. Отступы между ячейками Свойство border-spacing – данное свойство позволяет создавать отступ между ячейками. Чтобы ячейки находились
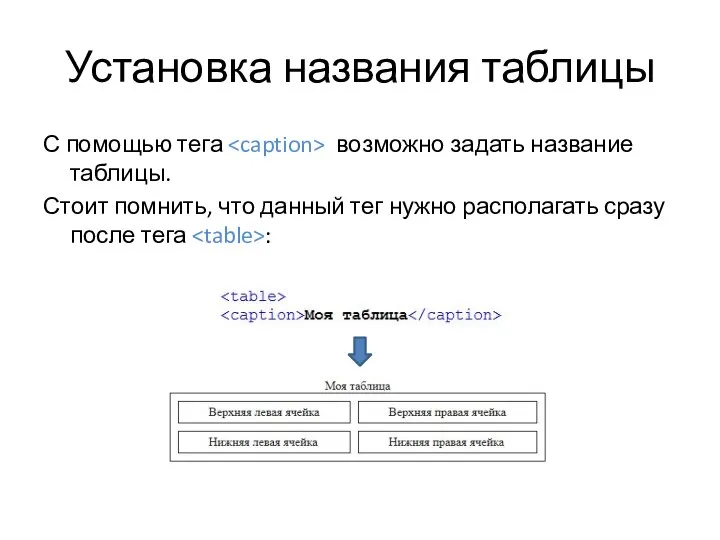
- 12. Установка названия таблицы С помощью тега возможно задать название таблицы. Стоит помнить, что данный тег нужно
- 14. Скачать презентацию






![Управление границами таблиц при помощи CSS border: [border-widht || border-style || border-color]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1001509/slide-7.jpg)




 Поместите здесь ваш текст. Шаблон
Поместите здесь ваш текст. Шаблон Классификации ПО. Общие сведения
Классификации ПО. Общие сведения 1-7 - Функции - Классы памяти - 2022
1-7 - Функции - Классы памяти - 2022 Адаптация известных форм квестов для еврейского образования
Адаптация известных форм квестов для еврейского образования Компьютерные сети. Тема 4
Компьютерные сети. Тема 4 Jednořádkové funkce
Jednořádkové funkce Язык программирования Python
Язык программирования Python Таргетированная реклама
Таргетированная реклама Чемодан без ручки. Переезд на другой фреймворк без остановки разработки
Чемодан без ручки. Переезд на другой фреймворк без остановки разработки Работа с деформированным текстом
Работа с деформированным текстом Полиграммные шифры подстановки
Полиграммные шифры подстановки Презентация на тему Языки программирования
Презентация на тему Языки программирования  Функции (продолжение). Лекция 8 (дополнение)
Функции (продолжение). Лекция 8 (дополнение) Языки программирования
Языки программирования Алгоритмы и анализ сложности. Простые алгоритмы поиска и сортировки
Алгоритмы и анализ сложности. Простые алгоритмы поиска и сортировки Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp
Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp SOAP - протокол обмена структурированными сообщениями
SOAP - протокол обмена структурированными сообщениями Алгоритм установления соединения в сети IP-телефонии по протоколу SIP
Алгоритм установления соединения в сети IP-телефонии по протоколу SIP Периферийные устройства вычислительной техники. Нестандартные периферийные устройства
Периферийные устройства вычислительной техники. Нестандартные периферийные устройства Презентация на тему Экстремизм в Интернете
Презентация на тему Экстремизм в Интернете  Лекции №1-2.Алгоритмизация
Лекции №1-2.Алгоритмизация Оформление библиографического описания
Оформление библиографического описания Средства мультимедиа
Средства мультимедиа Человек и Информация
Человек и Информация Резервное копирование информации. Архиваторы
Резервное копирование информации. Архиваторы Чатбот, распознающий эмоции в речи “Fonochat”
Чатбот, распознающий эмоции в речи “Fonochat” Программирование автоматики
Программирование автоматики Система доступа и бизнеспроцессы. Цифровое хранилище данных
Система доступа и бизнеспроцессы. Цифровое хранилище данных