Содержание
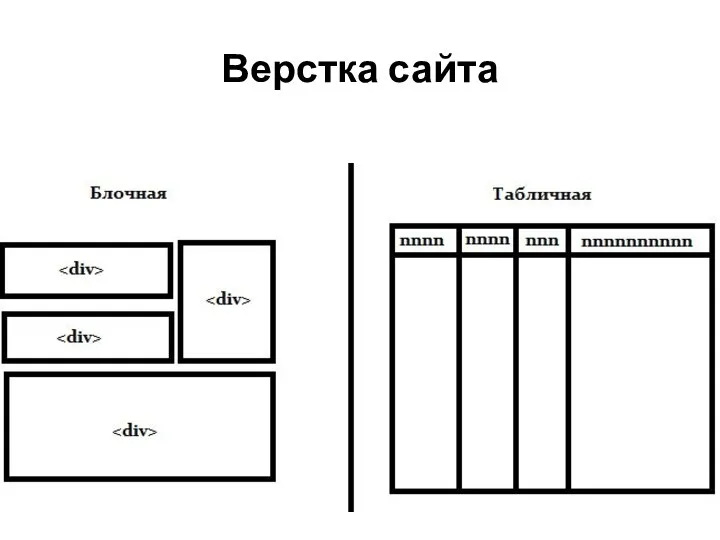
- 2. Верстка сайта
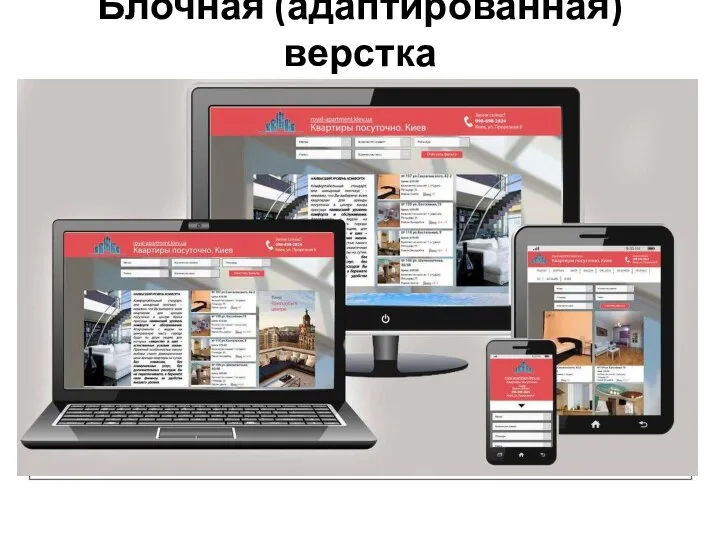
- 3. Блочная (адаптированная) верстка
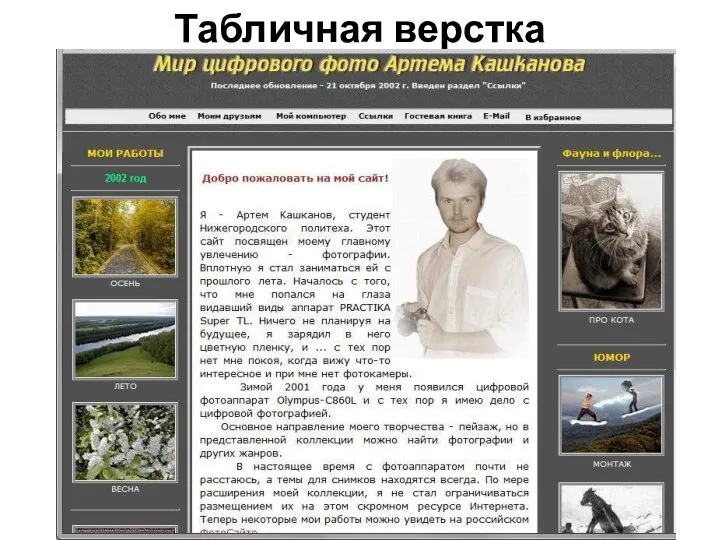
- 4. Табличная верстка
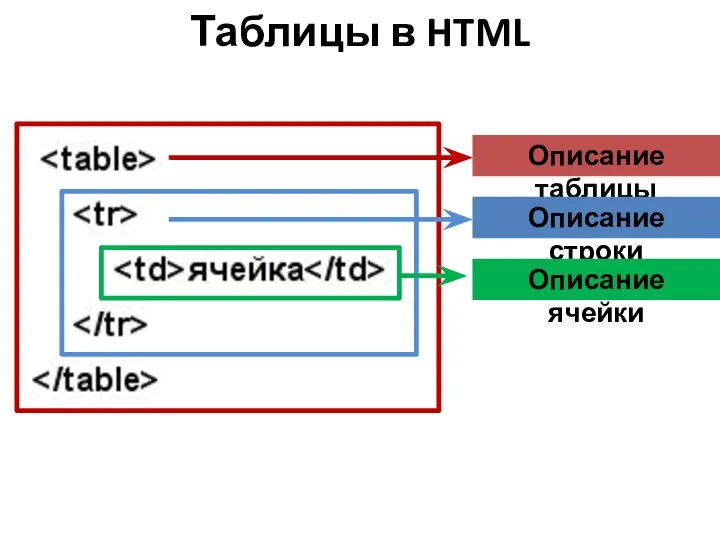
- 5. Описание таблицы Описание строки Описание ячейки Таблицы в HTML
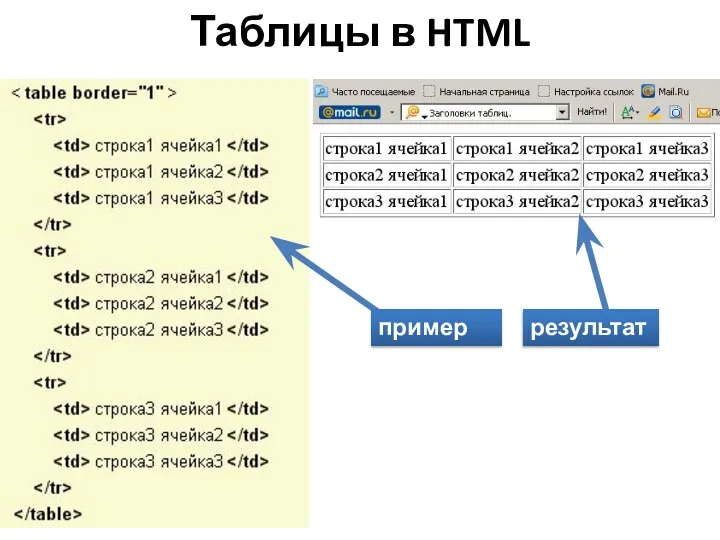
- 6. пример результат Таблицы в HTML
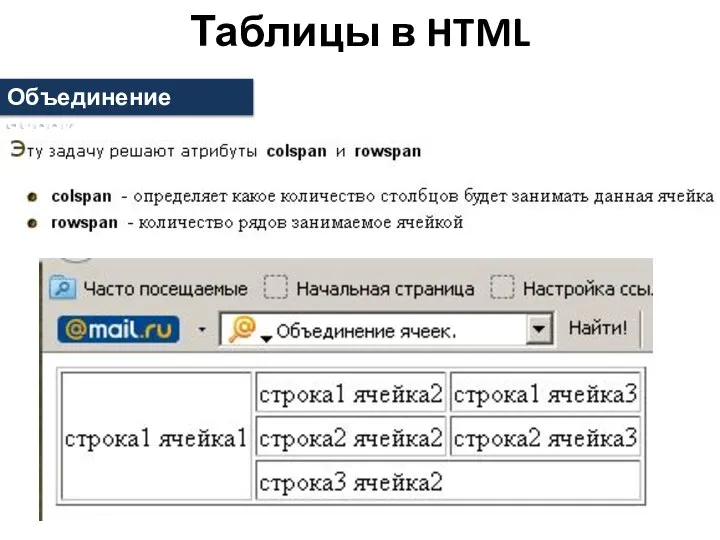
- 7. Объединение ячеек. Таблицы в HTML
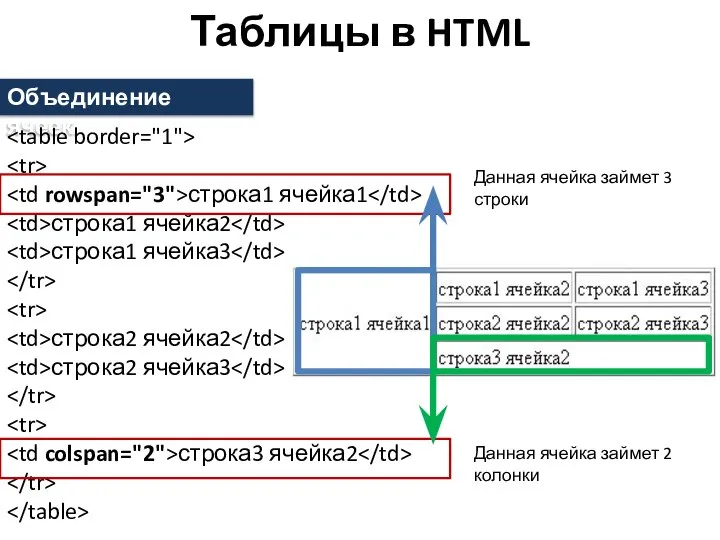
- 8. Объединение ячеек. строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка2 строка2 ячейка3 строка3 ячейка2 Данная ячейка
- 9. Практическая работа Урок 9
- 10. Практическая работа В папке 2_lesson на рабочем столе (названа своей фамилией) открываем через SublimeText файл photo.html:
- 11. Практическая работа Создать еще одну страницу table.html
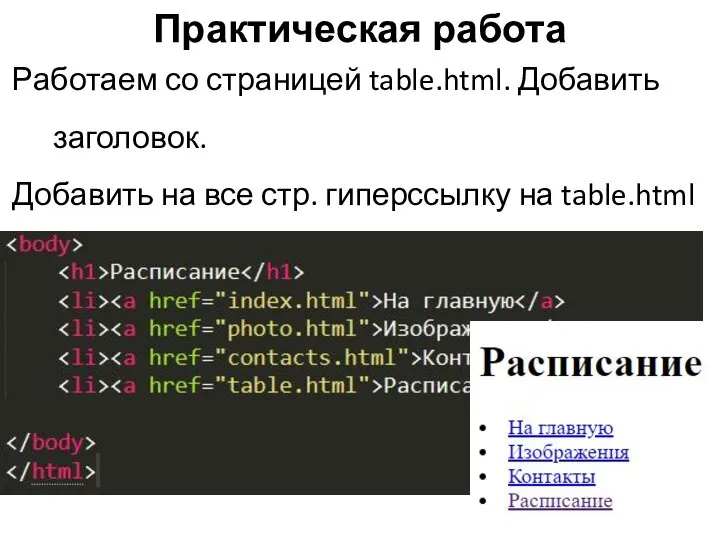
- 12. Практическая работа Работаем со страницей table.html. Добавить заголовок. Добавить на все стр. гиперссылку на table.html
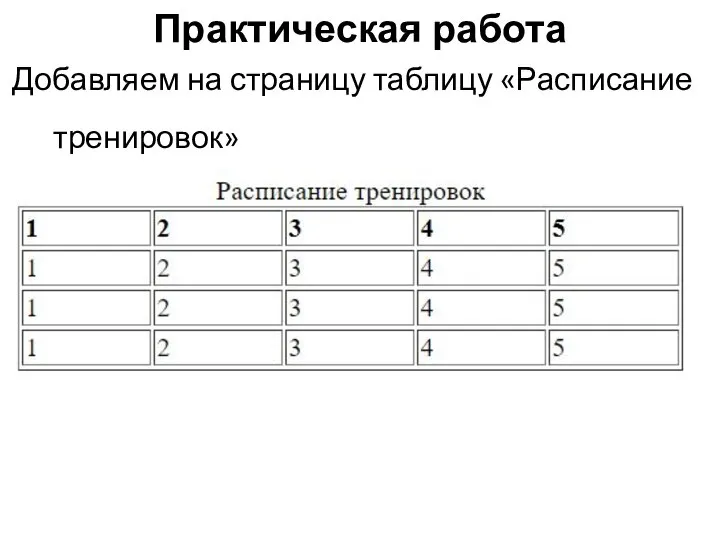
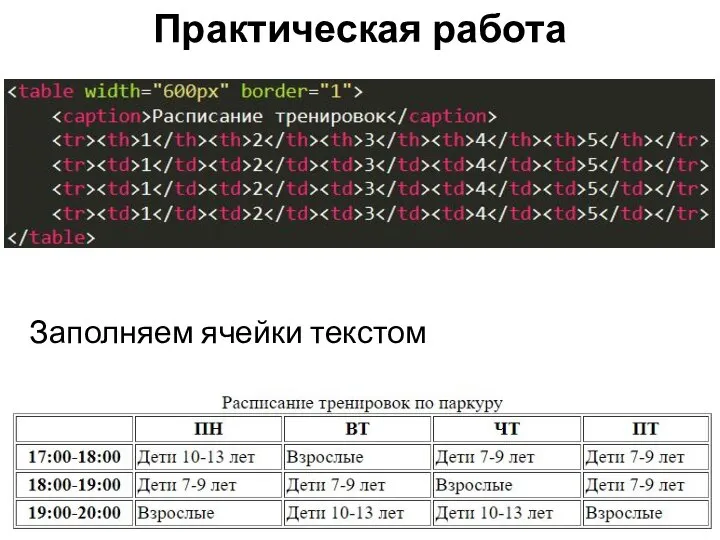
- 13. Практическая работа Добавляем на страницу таблицу «Расписание тренировок»
- 14. Практическая работа Заполняем ячейки текстом
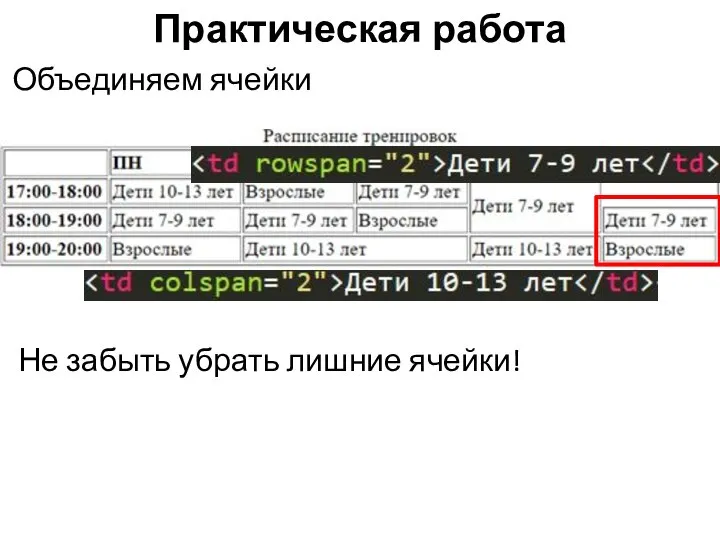
- 15. Практическая работа Объединяем ячейки Не забыть убрать лишние ячейки!
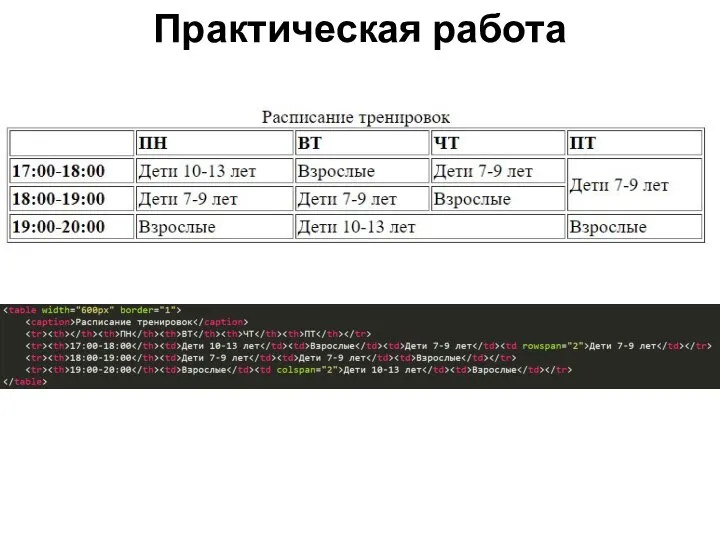
- 16. Практическая работа
- 18. Скачать презентацию















 ПО робоавтомобиля: алгоритмы распознавания и управления
ПО робоавтомобиля: алгоритмы распознавания и управления Информационные системы в бизнес проектировании
Информационные системы в бизнес проектировании Маршрутизация. Контроллеры. Представления. Хелперы
Маршрутизация. Контроллеры. Представления. Хелперы Управление деятельностью и координация работы телеканалов
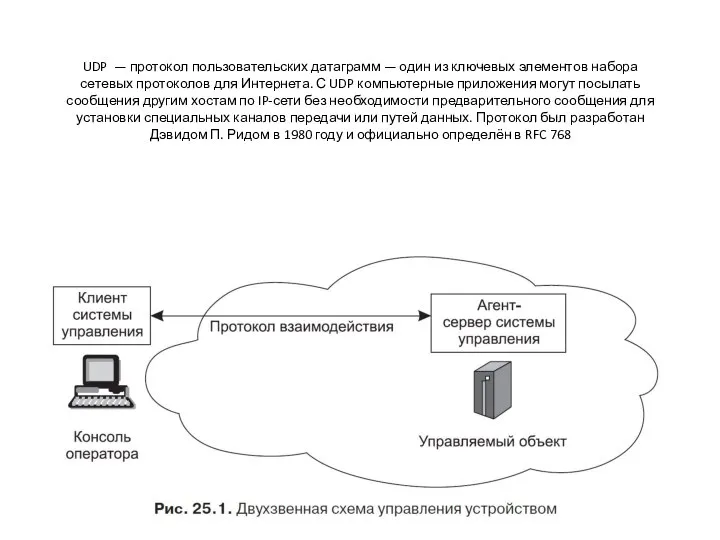
Управление деятельностью и координация работы телеканалов UDP — протокол пользовательских датаграмм
UDP — протокол пользовательских датаграмм Электронные таблицы: общие сведения
Электронные таблицы: общие сведения Инструменты графического редактора Paint
Инструменты графического редактора Paint Создание Telegram бота для решения квадратных уравнений
Создание Telegram бота для решения квадратных уравнений Презентация на тему Действия с информацией (4 класс)
Презентация на тему Действия с информацией (4 класс)  Исправление ошибок в простой программе с условными операторами. ЕГЭ 24
Исправление ошибок в простой программе с условными операторами. ЕГЭ 24 Test. Thunkable
Test. Thunkable IT-технологии. Роботехника в Политехе
IT-технологии. Роботехника в Политехе Индивидуальная домашняя самостоятельная работа
Индивидуальная домашняя самостоятельная работа Табличный процессор Excel
Табличный процессор Excel Правила ввода и решения задач с одномерными массивами. Часть 1
Правила ввода и решения задач с одномерными массивами. Часть 1 Гиперпространство
Гиперпространство Результаты поиска литературы в электронных каталогах библиотек
Результаты поиска литературы в электронных каталогах библиотек Ma‘lumotlar bazasini boshqarish tizimlari
Ma‘lumotlar bazasini boshqarish tizimlari 3D моделирование. Викторина
3D моделирование. Викторина Панель рисования в MS Word
Панель рисования в MS Word Смайлики в електроних листах
Смайлики в електроних листах lesson11
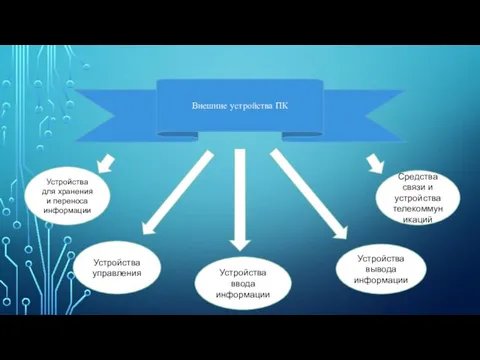
lesson11 Внешние устройства ПК
Внешние устройства ПК Разработка информационной многопользовательской клиент-серверной системы по навигационным измерительным устройствам
Разработка информационной многопользовательской клиент-серверной системы по навигационным измерительным устройствам Комментарии в стиле С++
Комментарии в стиле С++ Магнитная память
Магнитная память _Р221+Тестировщик+ПО (1)
_Р221+Тестировщик+ПО (1) Установка кистей
Установка кистей