Содержание
- 2. Маршрутизация За сопоставление запросов с конкретными адресами внутри приложения в ASP.NET Core отвечает система маршрутизации. Маршрутизация
- 3. Если это middleware не включено в конвейер обработки запроса или запрашиваемого файла не существует, то при
- 4. Чтобы задействовать систему маршрутизации на основе конечных точек в приложении MVC, надо: добавить в классе Startup
- 5. app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); Добавляет в конвейер обработки запроса
- 6. Метод app.UseEndpoints в качестве параметра принимает делегат Action с параметром IEndpointRouteBuilder, который добавляет конечные точки. app.UseEndpoints(endpoints
- 7. Чтобы соответствовать шаблону, URL должен содержать маркеры контроллера и действия, так как это ключевая информация, которую
- 8. public/Home Неполное соответствие. У третьего сегмента шаблона есть значение по умолчанию – Index. public У второго
- 9. MapDefaultControllerRoute() определяет стандартный маршрут, эквивалентен вызову endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); MapAreaControllerRoute(string name, string areaName, string
- 10. MapGet() добавляет конечную точку для определенного маршрута по запросу типа GET и ее обработчик. app.UseEndpoints(endpoints =>
- 11. Маршрутизация с помощью RouterMiddleware Это старая форма маршрутизации. Была в Core 2. Необходимо при подключении сервисов
- 12. app.UseMvc(routes => { routes.MapRoute("api", "api/get", new { controller = "Home", action = "About" }); routes.MapRoute( name:
- 13. Маршрутизация на основе атрибутов Маршруты, определенные с помощью атрибутов, имеют приоритет по сравнению с маршрутами, определенными
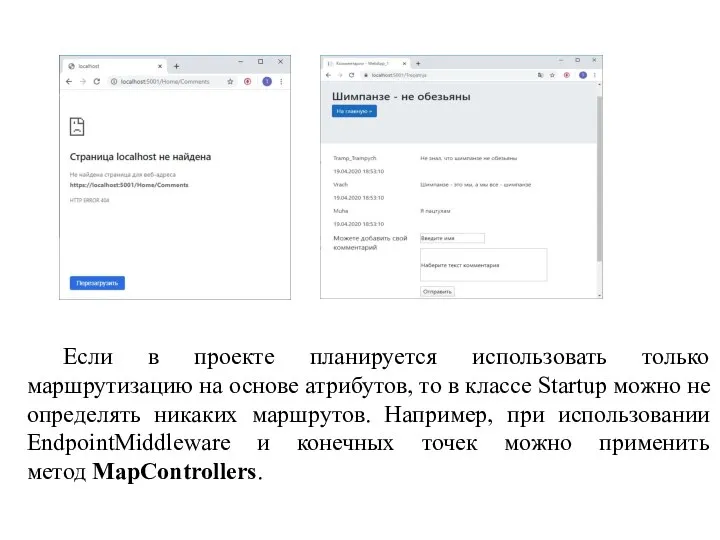
- 14. Если в проекте планируется использовать только маршрутизацию на основе атрибутов, то в классе Startup можно не
- 15. Контроллеры Контроллер представляет обычный класс, который наследуется от базового класса Microsoft.AspNetCore.Mvc.Controller. В свою очередь класс Controller
- 16. Так как запросы бывают разных типов, например, GET и POST, ASP.NET MVC позволяет определить тип обрабатываемого
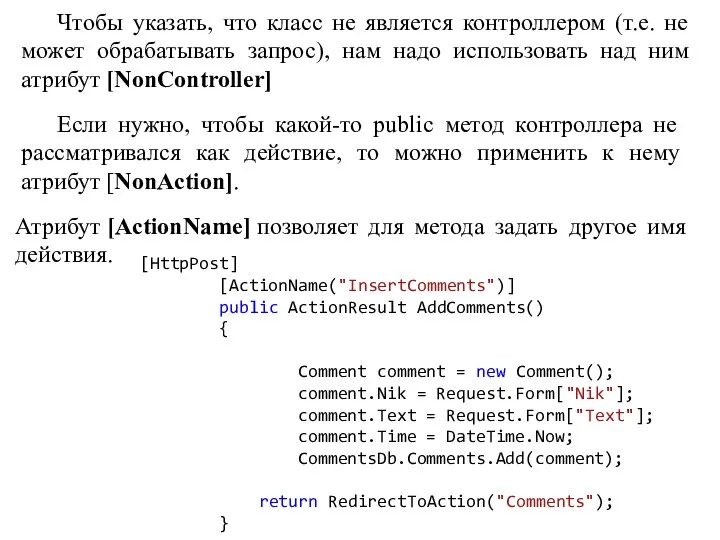
- 17. Чтобы указать, что класс не является контроллером (т.е. не может обрабатывать запрос), нам надо использовать над
- 18. Результаты действий https://metanit.com/sharp/aspnet5/5.3.php Метод контроллера формирует некоторый ответ в виде результата действия, как правило, это объект
- 19. Для создания своего класса результата действий нужно либо унаследовать его от ActionResult, либо реализовать интерфейс IActionResult.
- 20. Метод действия в контроллере: Стандартные результаты действий: ContentResult: пишет указанный контент напрямую в ответ в виде
- 21. Например, ViewResult: производит рендеринг представления и отправляет результаты рендеринга в виде html-страницы клиенту Чтобы возвратить объект
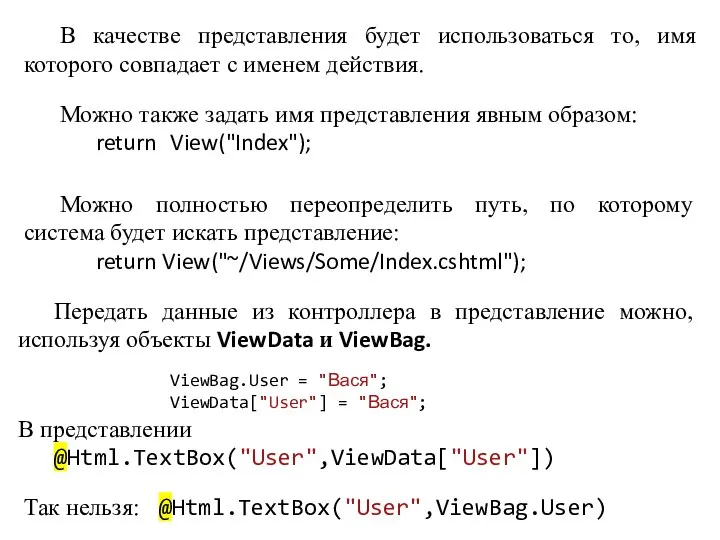
- 22. В качестве представления будет использоваться то, имя которого совпадает с именем действия. Можно также задать имя
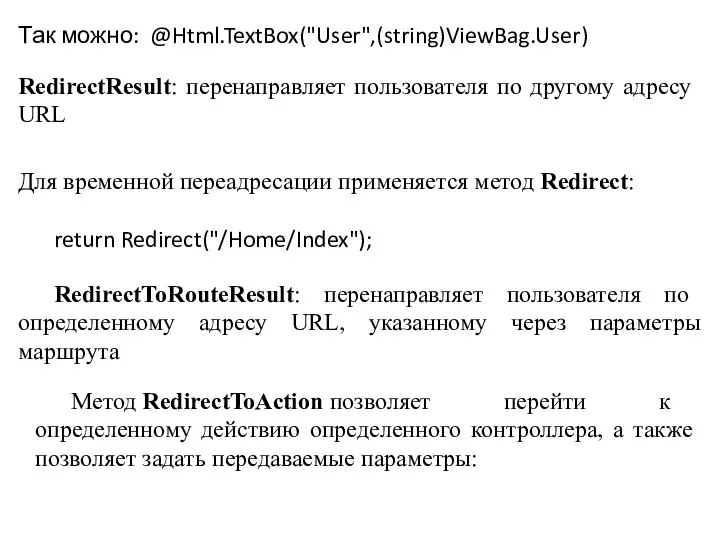
- 23. Так можно: @Html.TextBox("User",(string)ViewBag.User) RedirectResult: перенаправляет пользователя по другому адресу URL Для временной переадресации применяется метод Redirect:
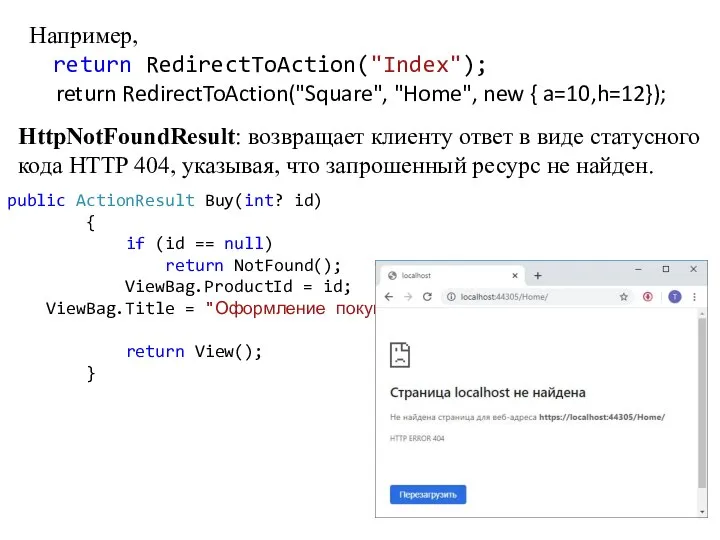
- 24. Например, return RedirectToAction("Index"); return RedirectToAction("Square", "Home", new { a=10,h=12}); HttpNotFoundResult: возвращает клиенту ответ в виде статусного
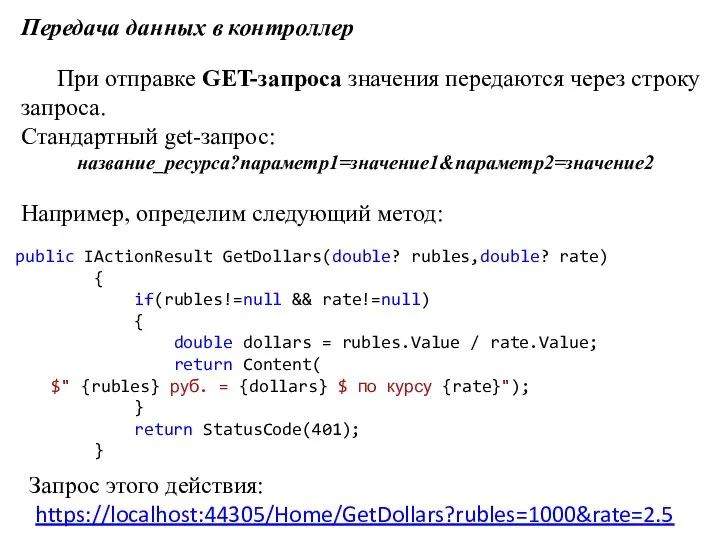
- 25. Передача данных в контроллер При отправке GET-запроса значения передаются через строку запроса. Стандартный get-запрос: название_ресурса?параметр1=значение1&параметр2=значение2 Например,
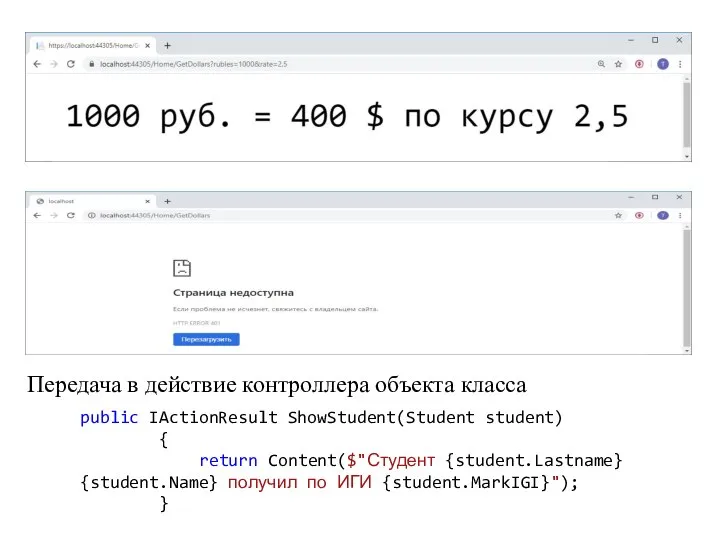
- 26. Передача в действие контроллера объекта класса public IActionResult ShowStudent(Student student) { return Content($"Студент {student.Lastname} {student.Name} получил
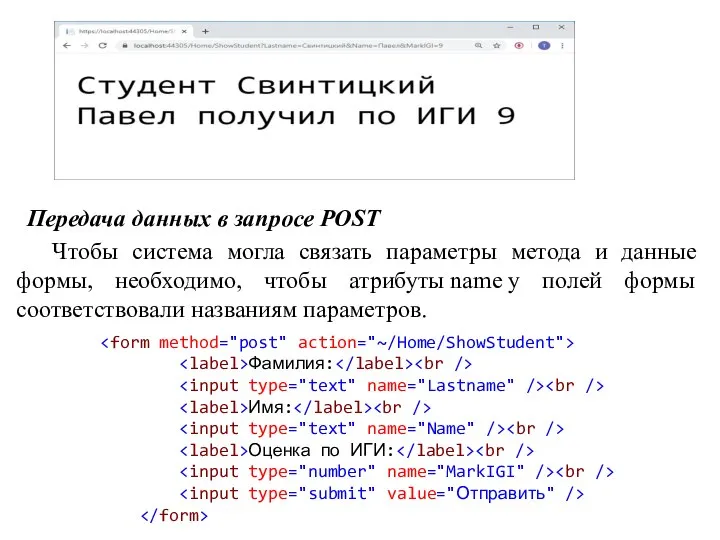
- 27. Передача данных в запросе POST Чтобы система могла связать параметры метода и данные формы, необходимо, чтобы
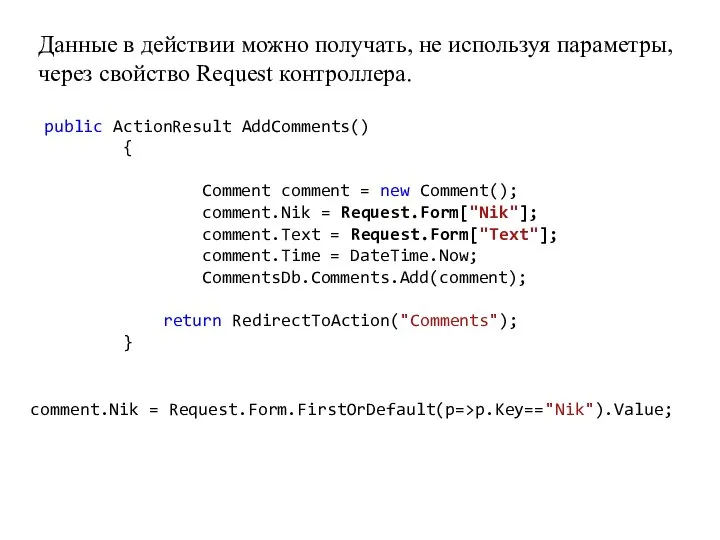
- 28. Данные в действии можно получать, не используя параметры, через свойство Request контроллера. public ActionResult AddComments() {
- 29. Представления Представление не является html-страницей. При компиляции приложения на основе требуемого представления сначала генерируется класс на
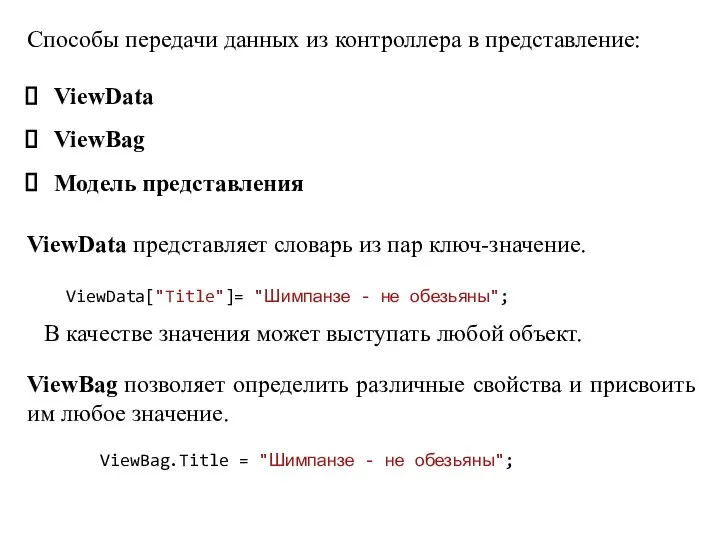
- 30. Cпособы передачи данных из контроллера в представление: ViewData ViewBag Модель представления ViewData представляет словарь из пар
- 31. Строго типизированные представления Позволяют передавать данные не через объект ViewBag и т.п., а напрямую в представление
- 32. @using MvcSimple.Models; @model IEnumerable Товар Категория Цена Выбор @foreach(var b in Model) { @b.Name @b.ProductCategory @b.Price
- 33. public ActionResult Index() { // получаем из бд данные ViewBag.Title = "Магазин"; var products = db.Products;
- 34. Мастер-страница может иметь несколько секций, куда представления могут поместить свое содержимое. Добавим к мастер-странице секцию footer
- 35. Код страницы _ViewStart.cshtml выполняется до кода любого из представлений, расположенных в том же каталоге. Этот файл
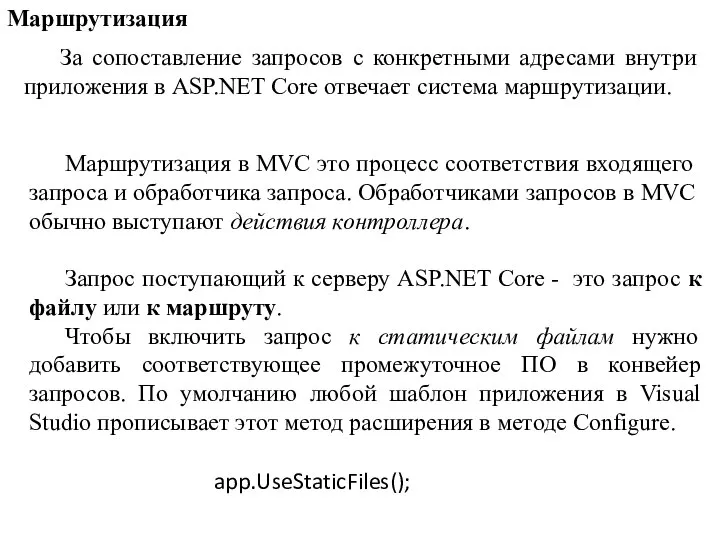
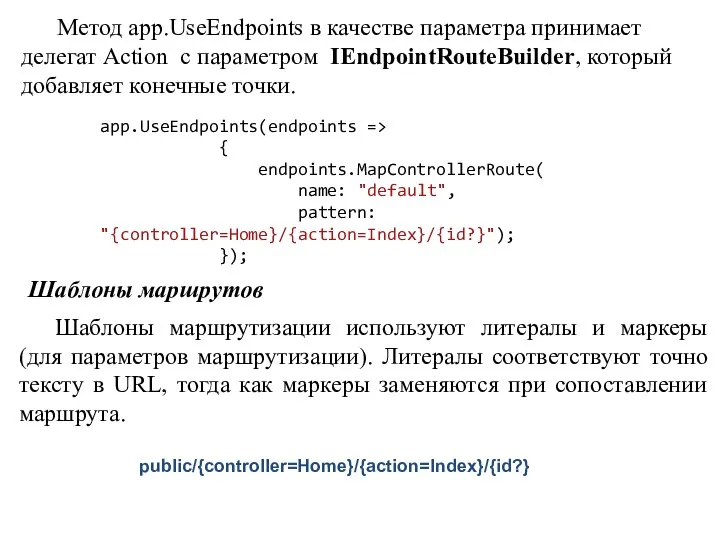
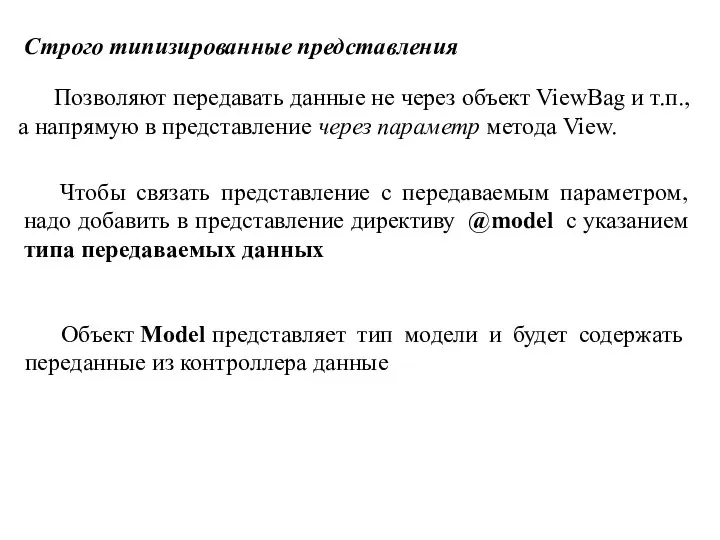
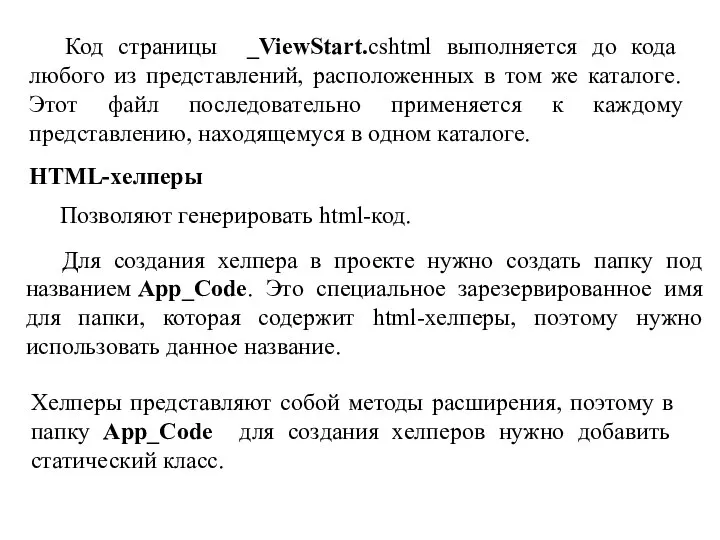
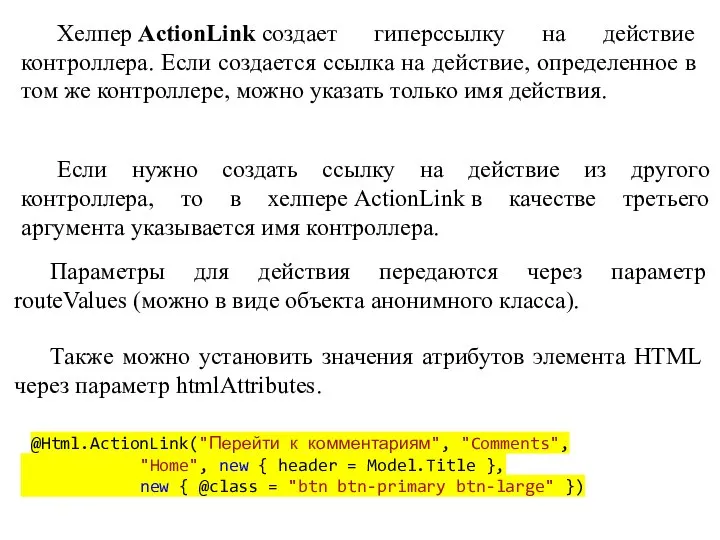
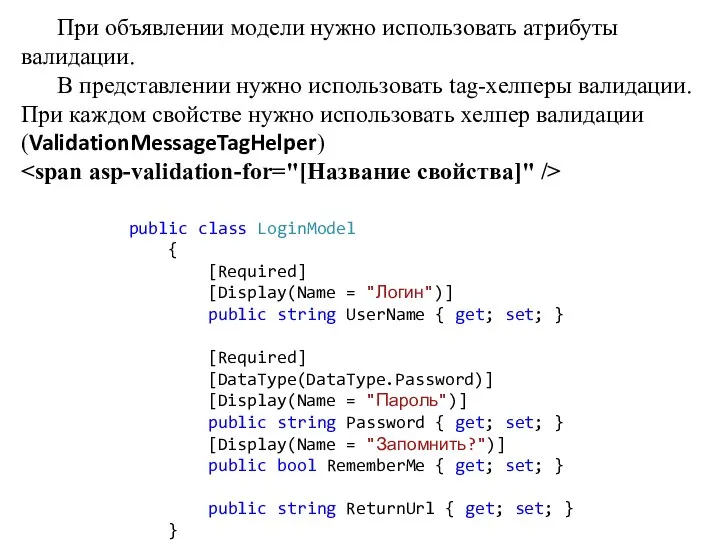
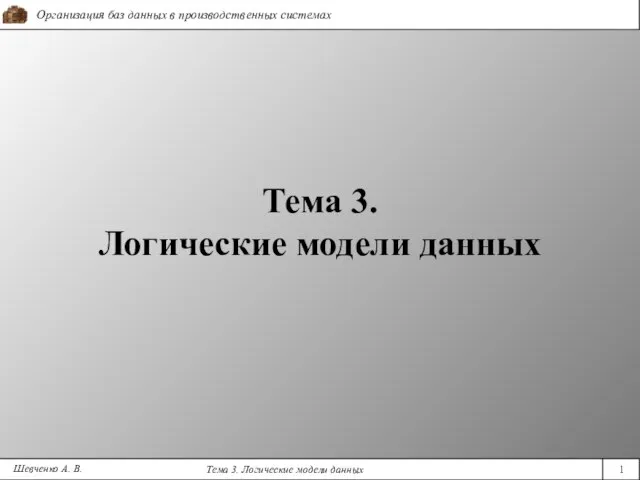
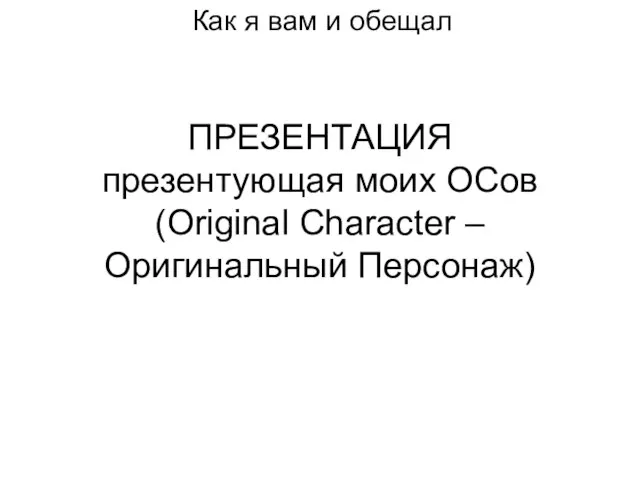
- 36. public static class ListHelper { public static HtmlString CreateList(this IHtmlHelper html, string[] items) { string result
- 37. Встроенные html-хелперы Встроенный хелпер BeginForm позволяет создать форму Принимает в качестве параметров имя метода действия и
- 38. @Html.TextBox("Text", "Наберите текст комментария", new { style = "width:350px;height:100px", maxlength = 250, minlengh = 5, required
- 39. Строго типизированные хелперы Принимают в качестве параметра лямбда-выражение, в котором указывается то свойство модели, к которому
- 40. @using MvcSimple.Models @model Purchase @using(Html.BeginForm("Buy","Home",FormMethod.Post)) { @Html.HiddenFor(m=>m.ProductId,(int) ViewBag.ProductId) Введите имя @Html.TextBoxFor(m=>m.Client) Введите адрес : @Html.TextBoxFor(m =>
- 41. Шаблонные хелперы Не генерируют определенный элемент html. Генерируют тот элемент html, который наиболее подходит данному свойству,
- 42. DisplayForModel Создает поля для чтения для всех свойств модели: Html.DisplayForModel() EditorForModel Создает поля для редактирования для
- 43. Например, создадим шаблон для отображения списка строк @* Шаблон для списка строк *@ @model List @foreach
- 44. Хелпер ActionLink создает гиперссылку на действие контроллера. Если создается ссылка на действие, определенное в том же
- 45. Tag-хелперы Tag-хелперы – это специальные элементы в представлении, выглядят как обычные html-элементы или атрибуты, но при
- 46. ScriptTagHelper применяется для подключения внешних файлов скриптов. Атрибуты: asp-append-version: если true, то к пути к файлу
- 47. Символы подстановки в шаблонах : ? любой одиночный символ кроме слеша. js/script?.js будет соответствовать js/script1.js или
- 48. LinkTagHelper определяет тег link, который используется для подключения файлов стилей. Атрибуты: asp-append-version: если true, то к
- 49. asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> Tag-хелперы форм … Основные атрибуты: asp-controller: указывает на контроллер, которому предназначен
- 50. asp-route: указывает на название маршрута asp-all-route-data: устанавливает набор значений для параметров asp-route-[название параметра]: определяет значение для
- 51. EnvironmentTagHelper используется для генерации определенной разметки html в зависимости от состояния приложения: приложение находится в процессе
- 52. asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> asp-append-version="true" />
- 54. Создание tag-хелперов https://dotnet.today/ru/aspnet5-vnext/mvc/views/tag-helpers/authoring.html Для создания тег-хелпера нужно создать класс, наследующий от TagHelper. В классе TagHelper определен
- 55. Свойства класса TagHelperContext: AllAttributes возвращает словарь (только для чтения) с атрибутами, примененными к элементу, подвергающемуся трансформации,
- 56. TagMode указывает, как будет записываться выходной элемент, с применением значения из перечисления TagMode. public class ListTagHelper:TagHelper
- 57. Чтобы задействовать класс хелпера в представлении, нам надо подключить его функциональность в представление. Например, использовать директиву
- 58. [HtmlTargetElement("a")] public class ButtonTagHelper:TagHelper { public string BsButtonColor { get; set; } public override void Process(TagHelperContext
- 59. Частичные представления Частичные представления можно встраивать в другие представления. Они часто используются для рендеринга результатов AJAX-запроса.
- 60. src="~/lib/jquery-ajax-unobtrusive/jquery.unobtrusive-ajax.js">
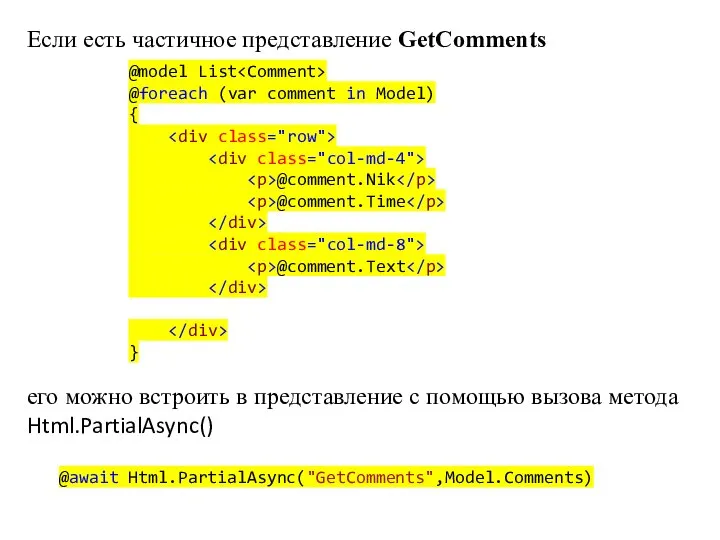
- 61. @model List @foreach (var comment in Model) { @comment.Nik @comment.Time @comment.Text } Если есть частичное представление
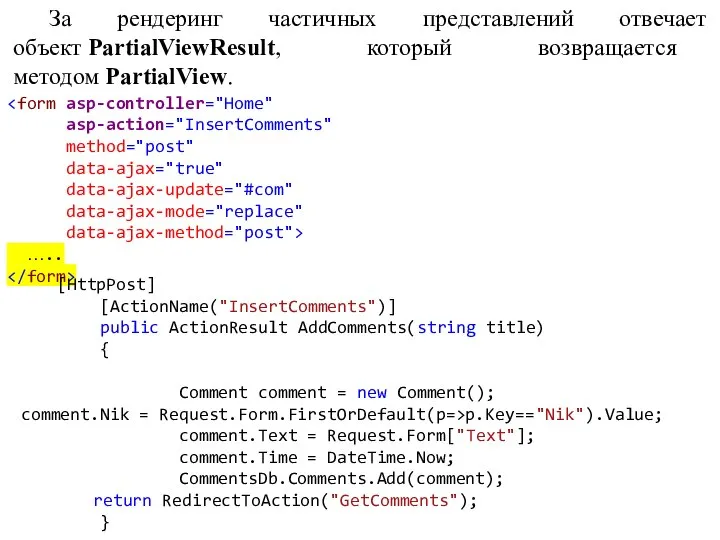
- 62. За рендеринг частичных представлений отвечает объект PartialViewResult, который возвращается методом PartialView. asp-action="InsertComments" method="post" data-ajax="true" data-ajax-update="#com" data-ajax-mode="replace"
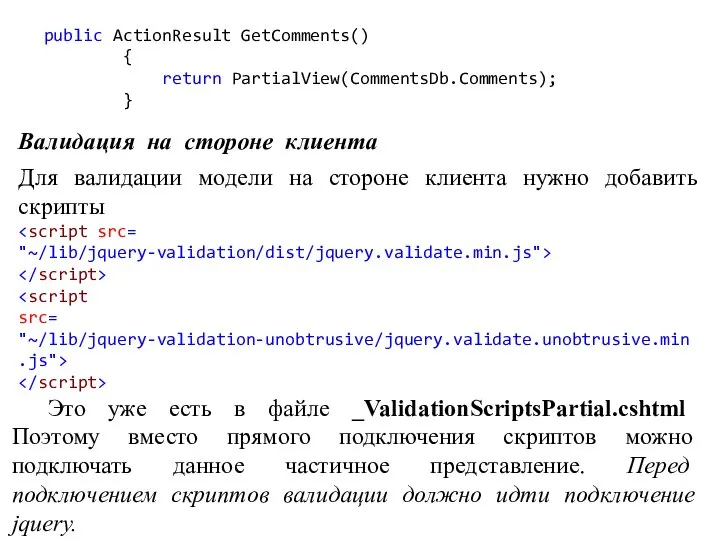
- 63. public ActionResult GetComments() { return PartialView(CommentsDb.Comments); } Валидация на стороне клиента Для валидации модели на стороне
- 64. При объявлении модели нужно использовать атрибуты валидации. В представлении нужно использовать tag-хелперы валидации. При каждом свойстве
- 65. Для отображения сводки ошибок валидации применяется ValidationSummaryTagHelper. Он применяется к элементу div в виде атрибута asp-validation-summary
- 66. В качестве значения атрибут asp-validation-summary принимает одно из значений перечисления ValidationSummary: None: ошибки валидации не отображаются
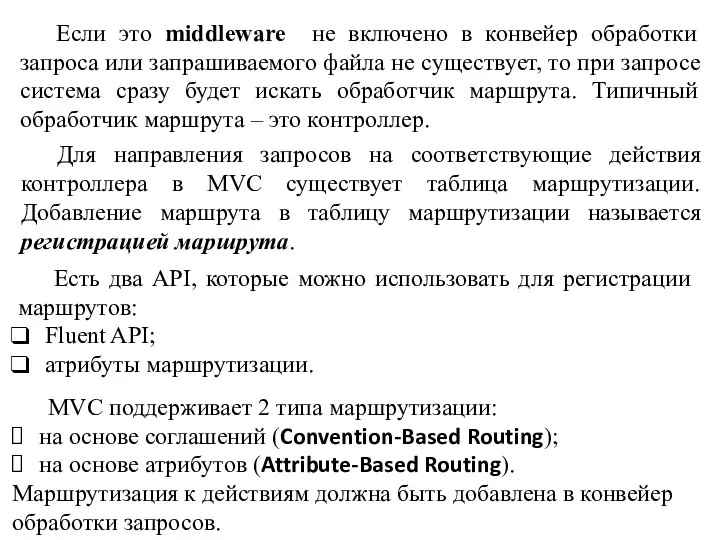
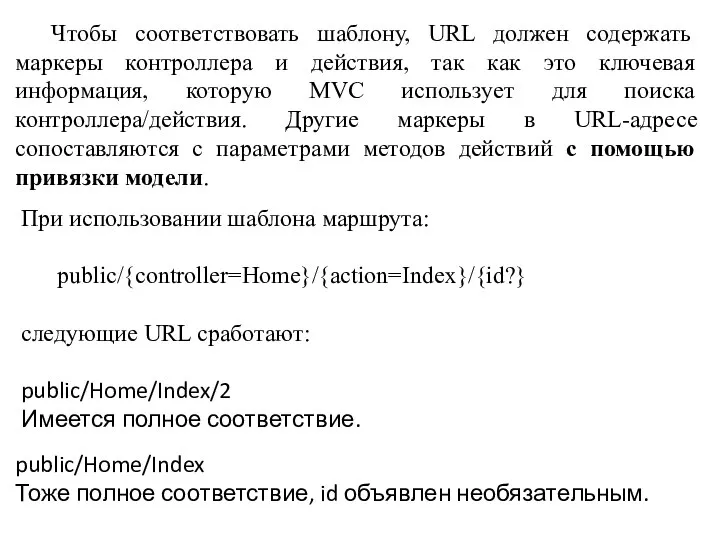
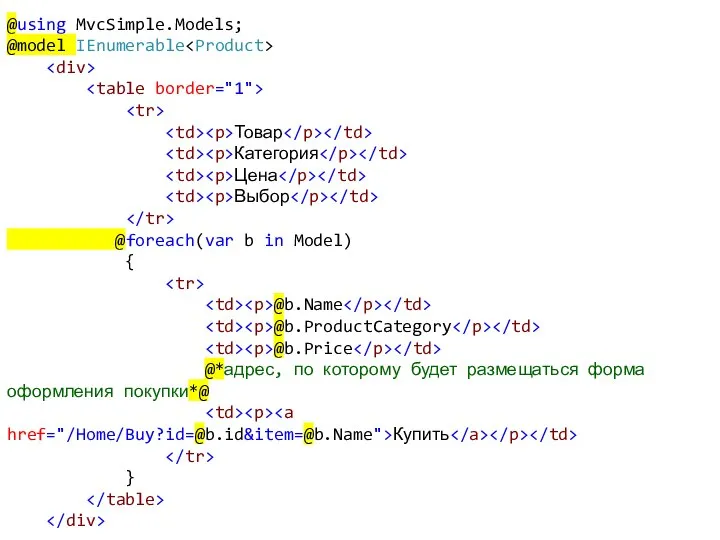
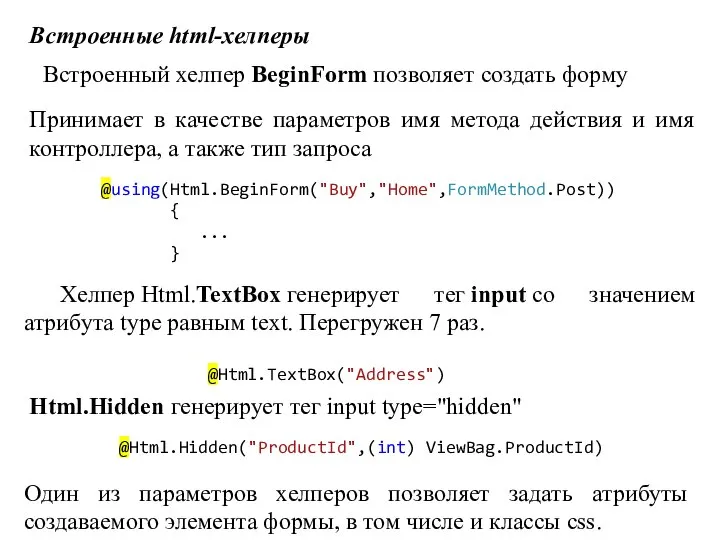
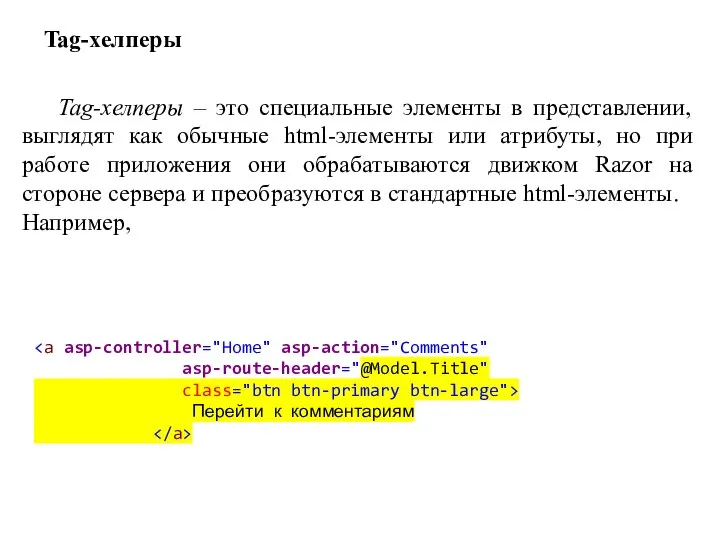
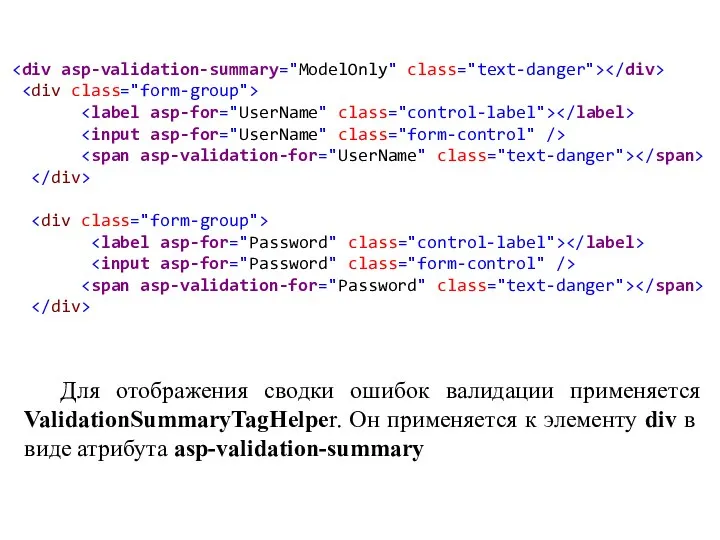
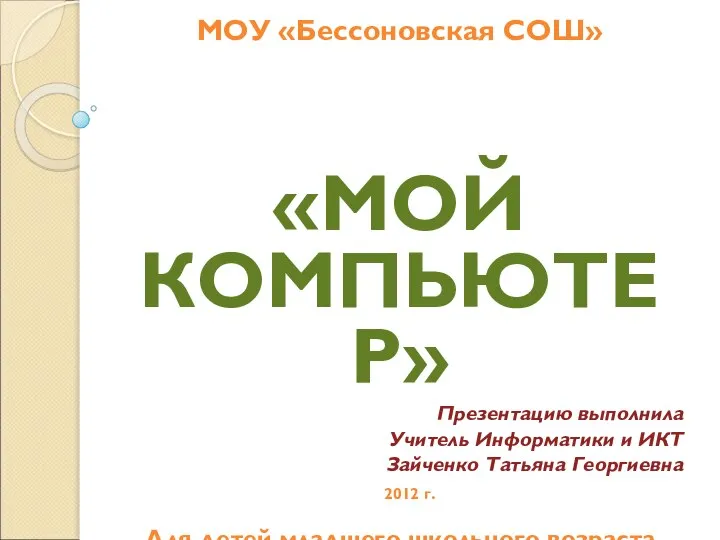
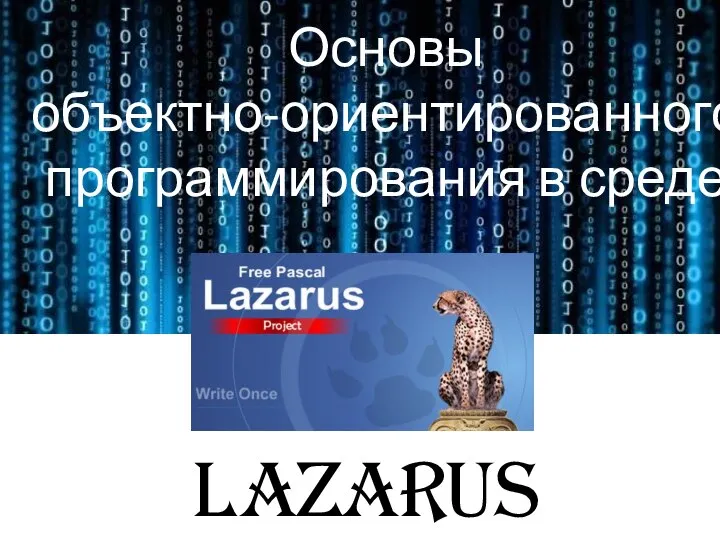
- 67. Атрибуты: RegularExpression [RegularExpression (@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}", ErrorMessage = "Некорректный адрес")] public string Email { get; set; } Required
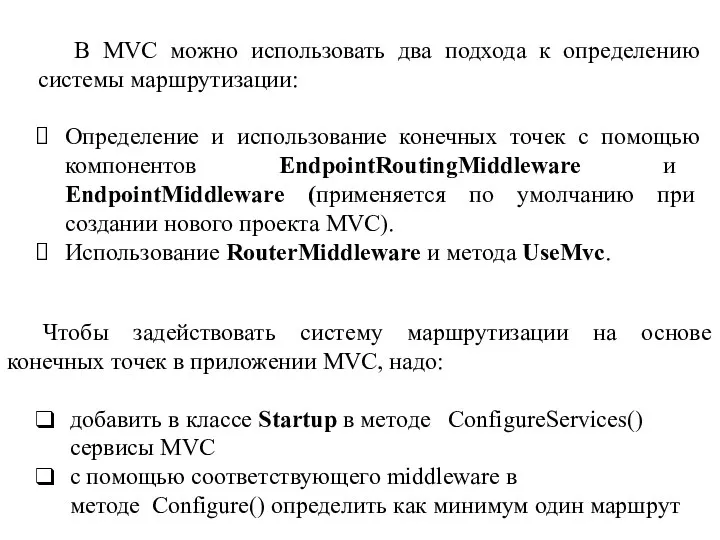
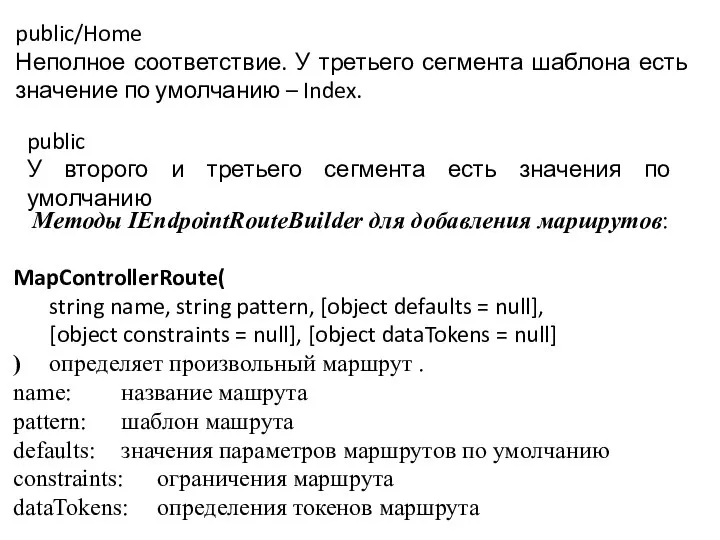
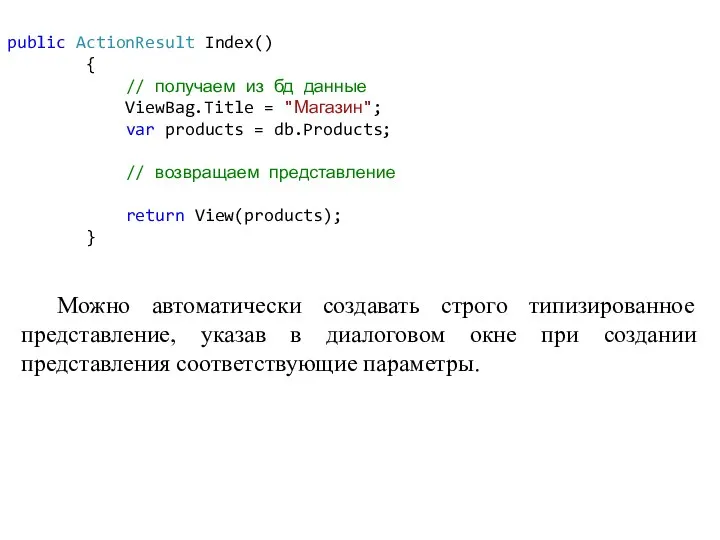
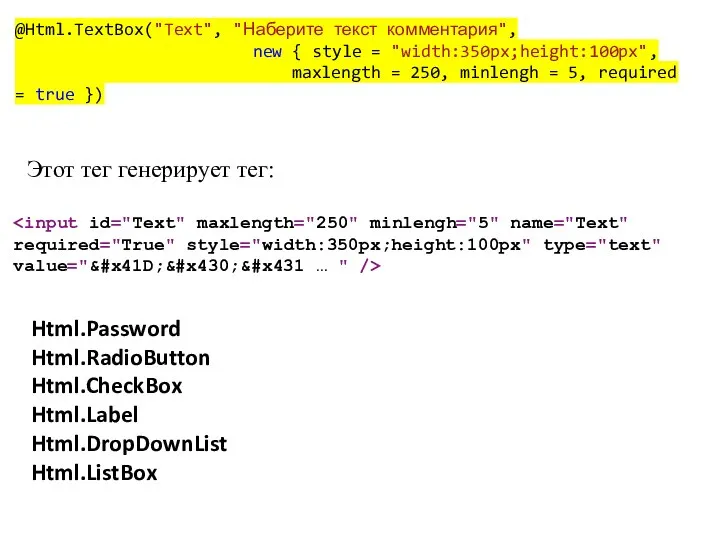
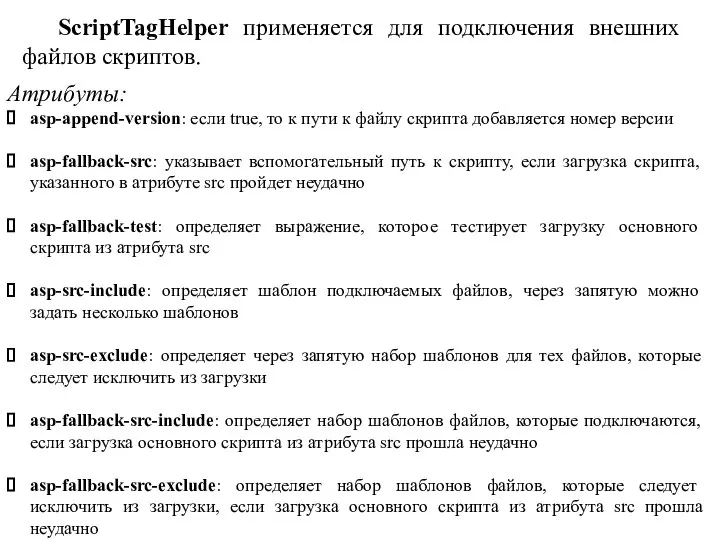
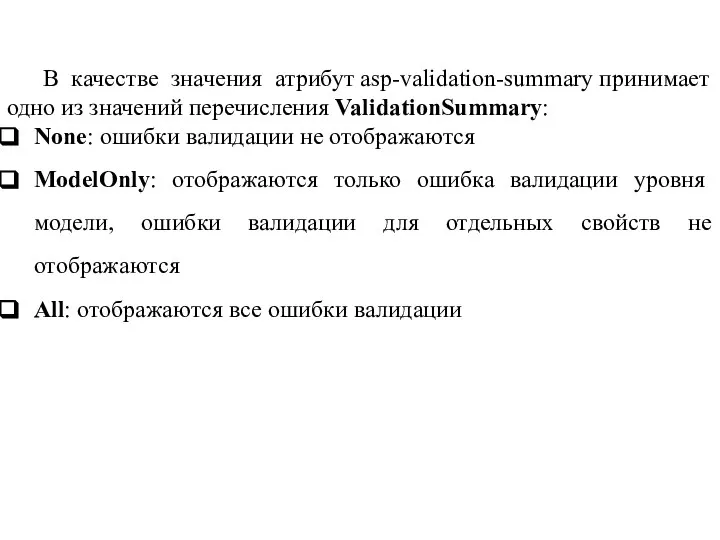
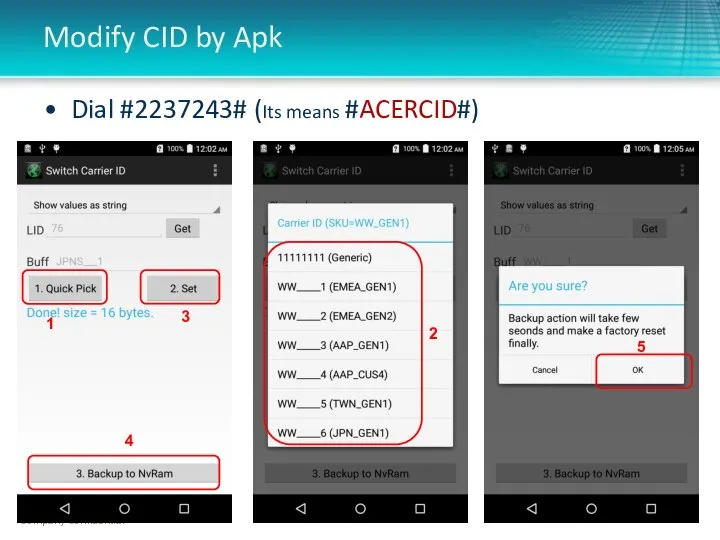
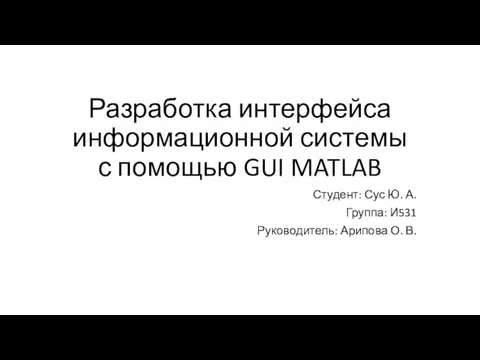
- 68. Range [Range(1700,2000,ErrorMessage="Недопустимый год")] public int Year { get; set; } [Range(typeof(decimal), "0.00", "49.99")] public decimal Price
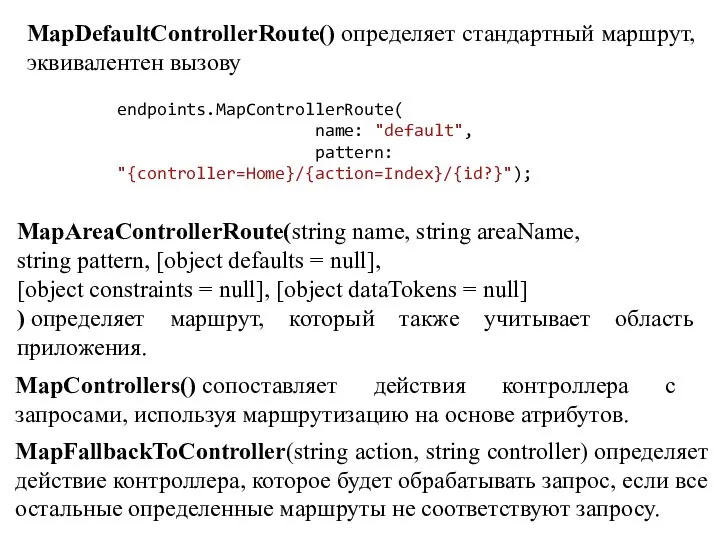
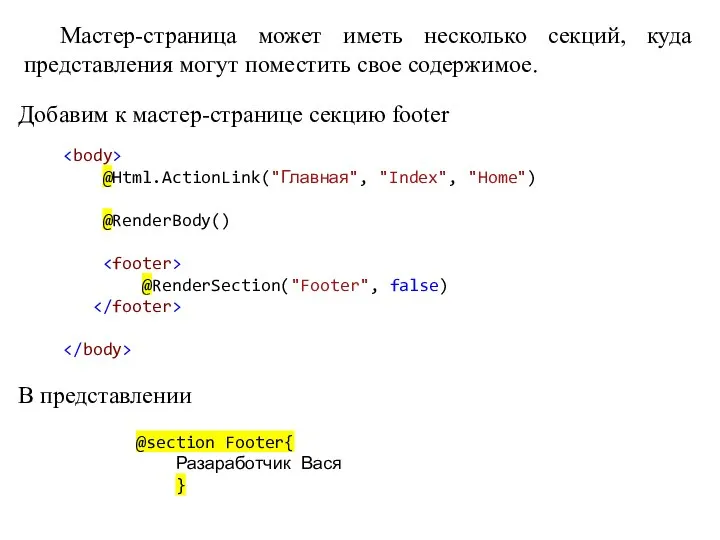
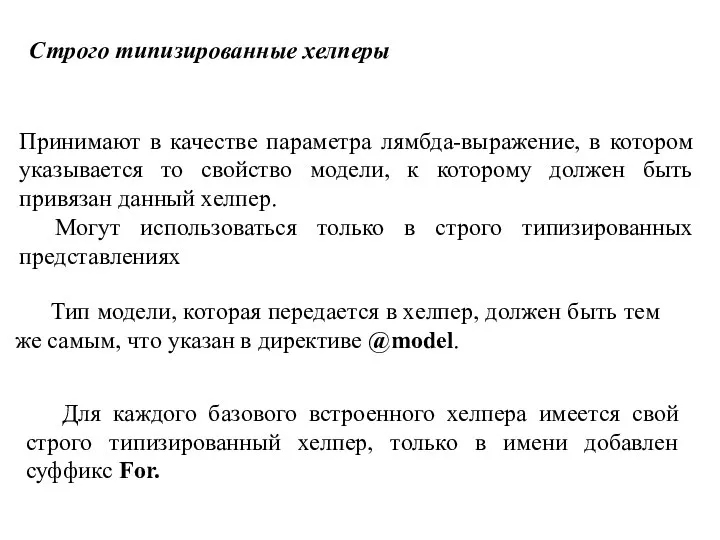
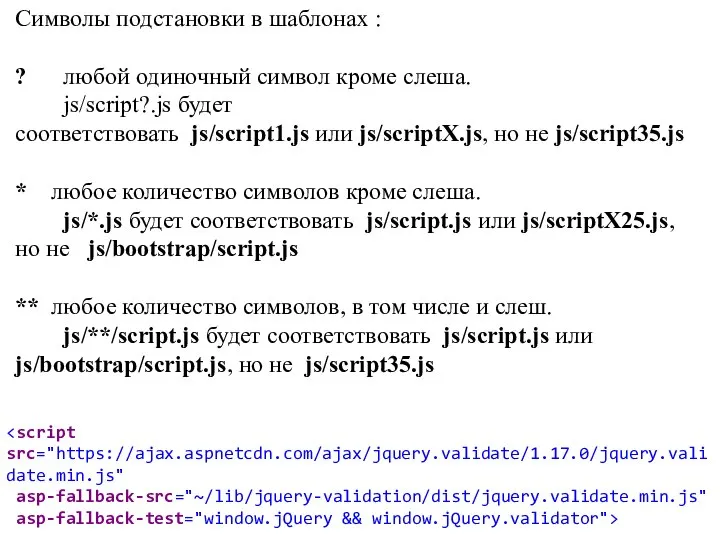
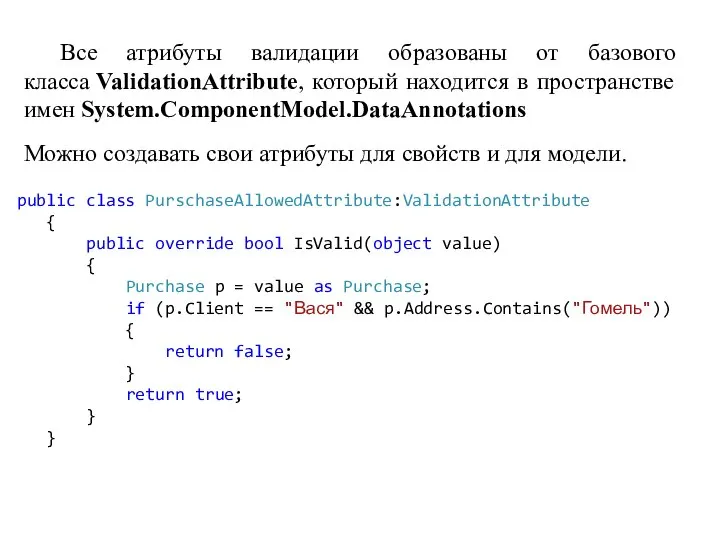
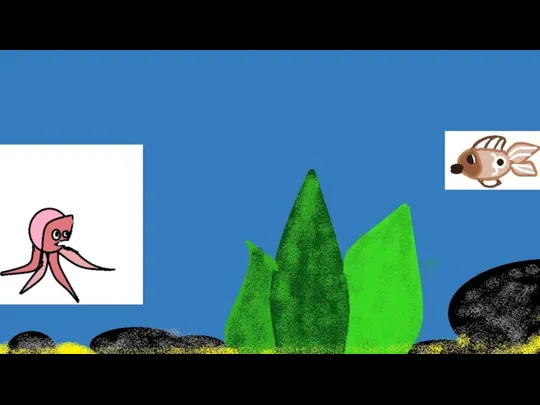
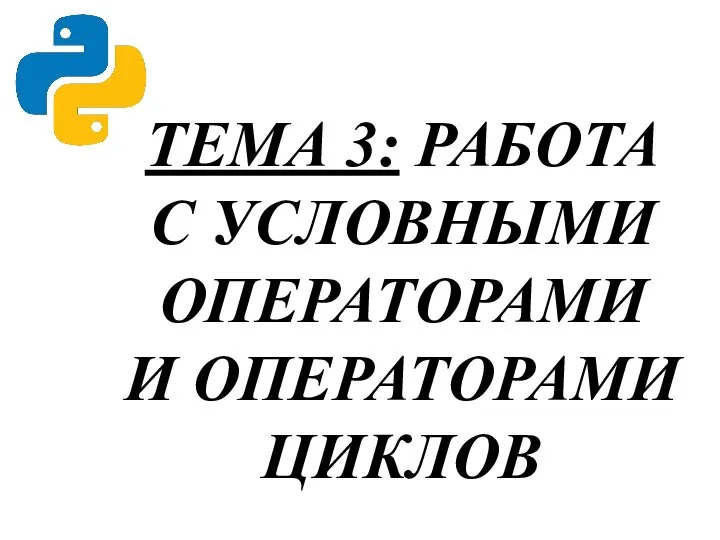
- 69. Для проверки на корректность электронной почты определены специальные атрибуты: [CreditCard] [EmailAddress] [Phone] [Url] Remote Для валидации
- 70. [AcceptVerbs("Get", "Post")] public IActionResult CheckEmail(string email) { if (email == "[email protected]" || email == "[email protected]") return
- 71. Все атрибуты валидации образованы от базового класса ValidationAttribute, который находится в пространстве имен System.ComponentModel.DataAnnotations Можно создавать
- 72. [PurschaseAllowed(ErrorMessage = "Вася из Гомеля покупать не может")] public class Purchase { // ID покупки public
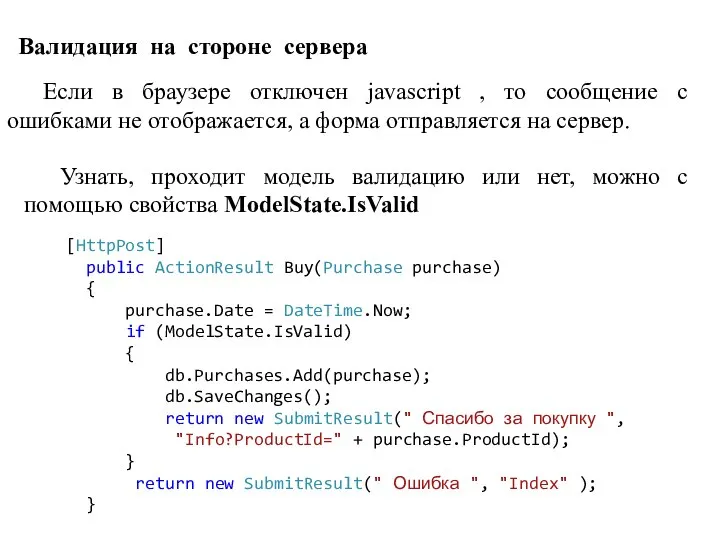
- 73. Валидация на стороне сервера Если в браузере отключен javascript , то сообщение с ошибками не отображается,
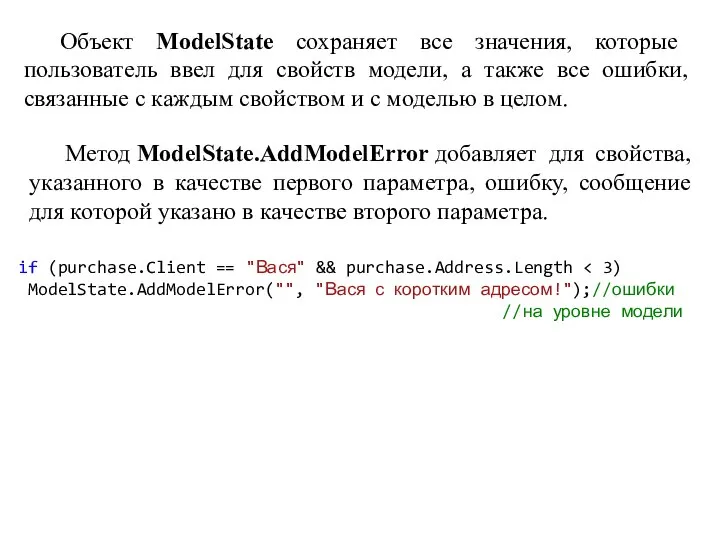
- 74. Объект ModelState сохраняет все значения, которые пользователь ввел для свойств модели, а также все ошибки, связанные
- 76. Внедрение зависимостей в контроллер Это можно делать следующими способами: Через конструктор Через параметр метода, к которому
- 77. Transient – Новый экземпляр будет создан при каждом обращении к контейнеру. Scoped – Новый экземпляр будет
- 79. Скачать презентацию


































![public static class ListHelper { public static HtmlString CreateList(this IHtmlHelper html, string[]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-35.jpg)


















![Атрибуты: RegularExpression [RegularExpression (@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}", ErrorMessage = "Некорректный адрес")] public string Email {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-66.jpg)
![Range [Range(1700,2000,ErrorMessage="Недопустимый год")] public int Year { get; set; } [Range(typeof(decimal), "0.00",](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-67.jpg)
![Для проверки на корректность электронной почты определены специальные атрибуты: [CreditCard] [EmailAddress] [Phone]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-68.jpg)
![[AcceptVerbs("Get", "Post")] public IActionResult CheckEmail(string email) { if (email == "admin@mail.ru" ||](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-69.jpg)

![[PurschaseAllowed(ErrorMessage = "Вася из Гомеля покупать не может")] public class Purchase {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062963/slide-71.jpg)





 10-2a_Кодирование-I
10-2a_Кодирование-I Клуб RedSquare
Клуб RedSquare Измерение диаметра. Харвестерные головки Н-серии
Измерение диаметра. Харвестерные головки Н-серии Составление блок-схем
Составление блок-схем Объявление как речевой жанр
Объявление как речевой жанр Стриминг через ключ трансляции
Стриминг через ключ трансляции Технологии обработки и анализа информации в табличном процессоре MS Excel
Технологии обработки и анализа информации в табличном процессоре MS Excel Стандарт шифрования данных DES (Data Encryption Standard)
Стандарт шифрования данных DES (Data Encryption Standard) Преддверие теории вероятностей. Тигрёнок. Занятие 6
Преддверие теории вероятностей. Тигрёнок. Занятие 6 Технология разработки базы данных
Технология разработки базы данных Графический редактор
Графический редактор Азбука библиотечная для детей
Азбука библиотечная для детей Наиболее распространенные аппаратные неисправности
Наиболее распространенные аппаратные неисправности Ведение группы/странички в социальных сетях, как способ организации занятий
Ведение группы/странички в социальных сетях, как способ организации занятий Предложения по улучшению сайта
Предложения по улучшению сайта Систематизация и представление информации в виде сайта
Систематизация и представление информации в виде сайта Голоса выставочной индустрии. Шаблон
Голоса выставочной индустрии. Шаблон Логические модели данных. Организация баз данных в производственных системах
Логические модели данных. Организация баз данных в производственных системах Мой компьютер. Викторина
Мой компьютер. Викторина Modify CID
Modify CID Анимация. Подводный мир
Анимация. Подводный мир Original Character – Оригинальный Персонаж
Original Character – Оригинальный Персонаж События объекта TForm
События объекта TForm Разработка интерфейса информационной системы с помощью Gui Matlab
Разработка интерфейса информационной системы с помощью Gui Matlab Работа с условными операторами и операторами циклов. Тема 3
Работа с условными операторами и операторами циклов. Тема 3 Энигма. Устройство
Энигма. Устройство Информация и способы ее обработки
Информация и способы ее обработки Презентация на тему Corel Paint Shop Pro X
Презентация на тему Corel Paint Shop Pro X