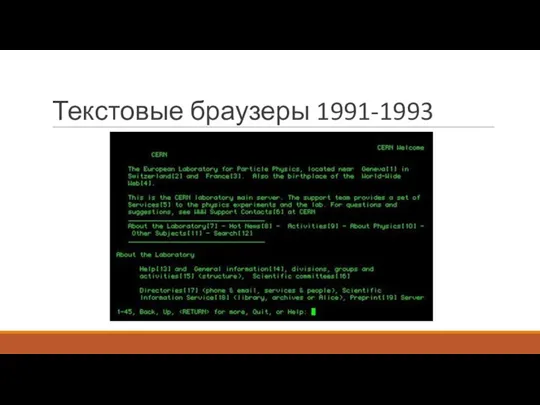
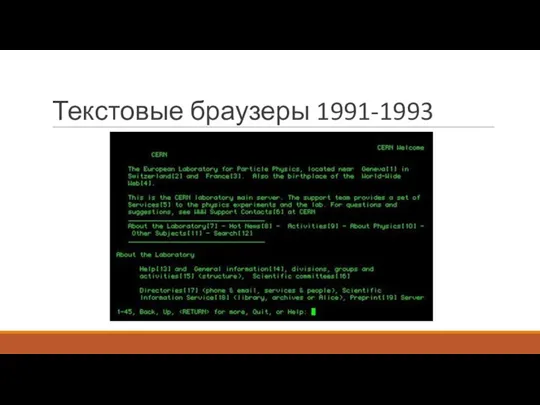
Слайд 2Текстовые браузеры 1991-1993

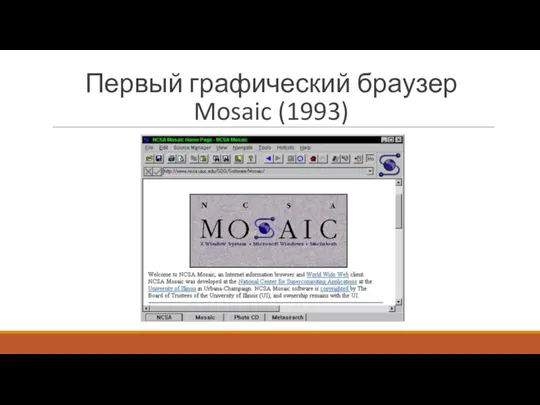
Слайд 4Первый графический браузер Mosaic (1993)

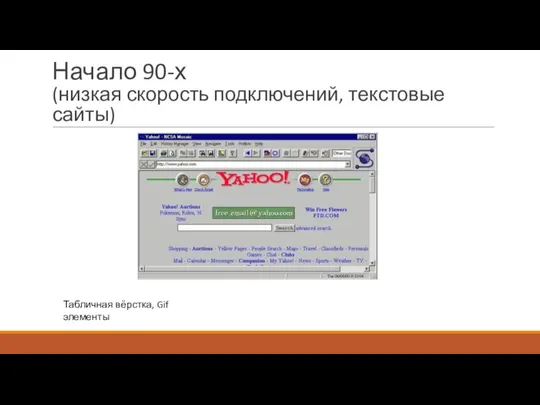
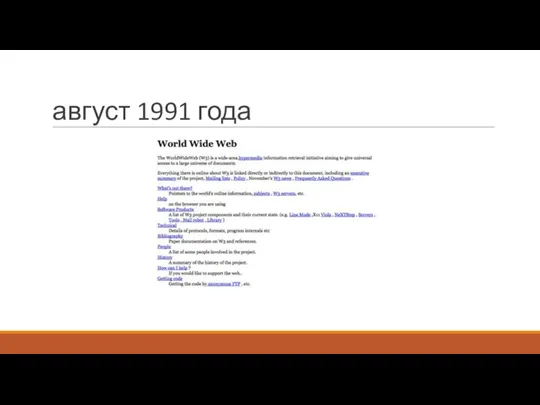
Слайд 5Начало 90-х
(низкая скорость подключений, текстовые сайты)
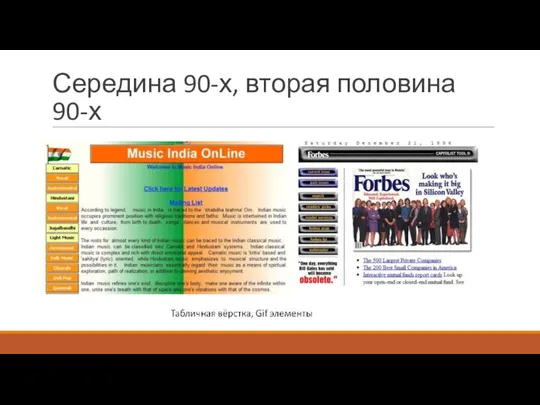
Табличная вёрстка, Gif элементы

Слайд 6Середина 90-х, вторая половина 90-х

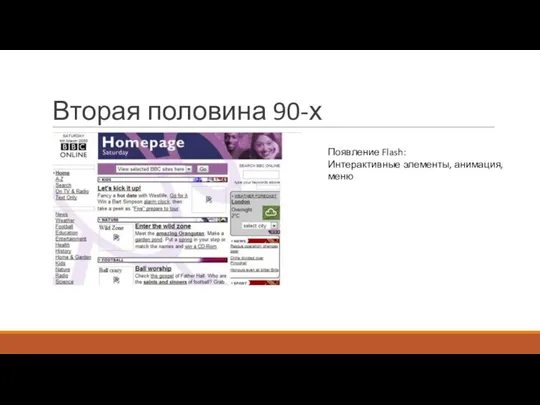
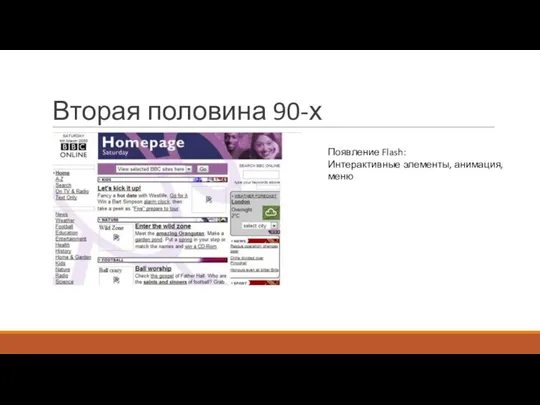
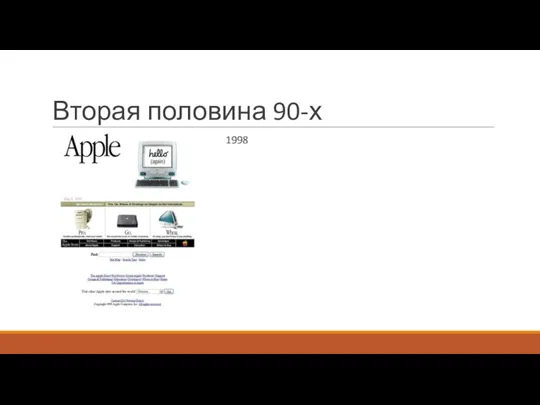
Слайд 8Вторая половина 90-х
Появление Flash:
Интерактивные элементы, анимация, меню

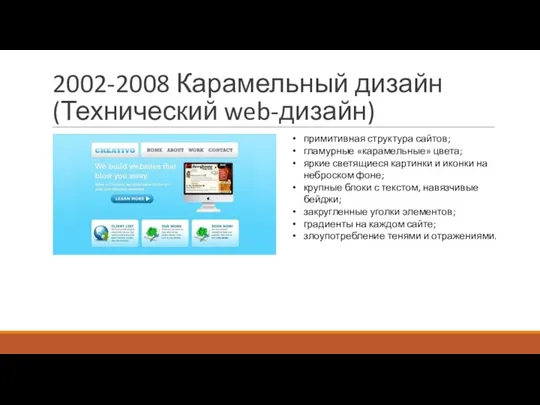
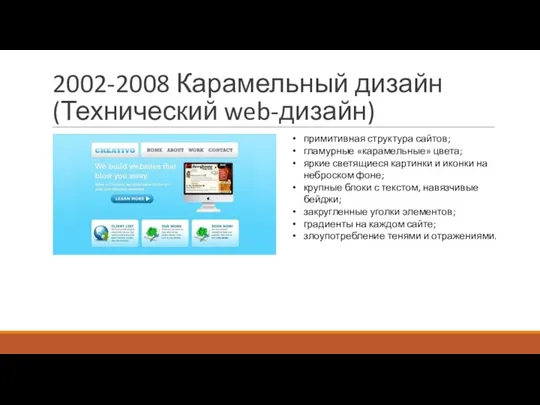
Слайд 112002-2008 Карамельный дизайн
(Технический web-дизайн)
примитивная структура сайтов;
гламурные «карамельные» цвета;
яркие светящиеся картинки и иконки

на неброском фоне;
крупные блоки с текстом, навязчивые бейджи;
закругленные уголки элементов;
градиенты на каждом сайте;
злоупотребление тенями и отражениями.
Слайд 122002-2008 Карамельный дизайн
Технологии Web 2.0
социальные сети
мультимедийный контент
дизайна в стиле глянцевого

пластика современных hi-end устройств
(объемные кнопки и т.д).
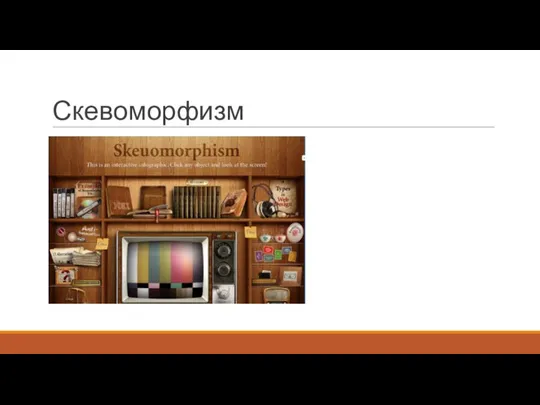
Слайд 14Скевоморфизм (2011)
skeuomorph
реалистичность, «аутентичность» фонов и предметов и функциональность элементов.
имитация, перенос физических и

декоративных свойств реальных предметов на иные объекты.
Активно распространяется после появления iPhone и особенно после iPhone 4.
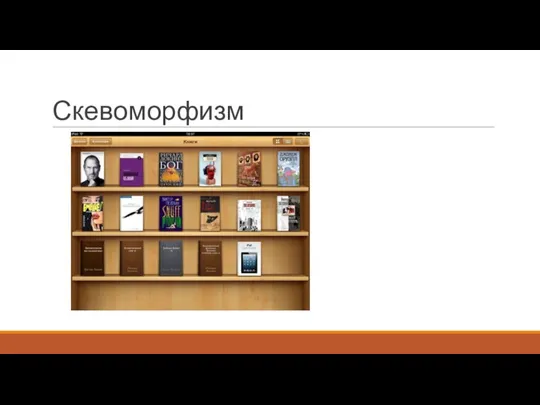
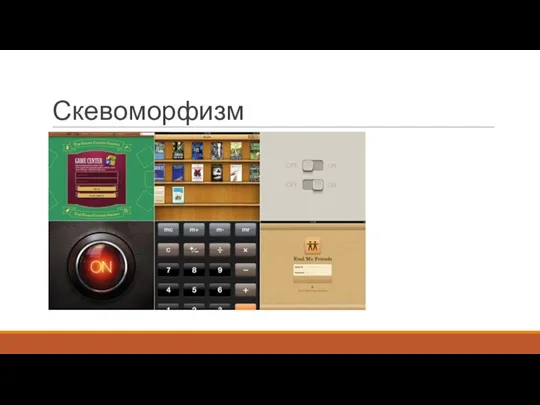
Слайд 15Скевоморфизм в Вебе
естественные цвета, свойственные натуральным предметам и материалам;
элементы, выглядящие как ткань,

кожа или другой физический материал, с реалистичными швами и текстурой;
объемные объекты с использованием буквальных образов вещей и предметов, стикеры с интуитивно понятными функциями;
«занавесочки», ленточки, печати, реалистичные кнопки, бейджи, тумблеры;
оформление текста по принципам печатного дизайна, «тисненые» надписи.
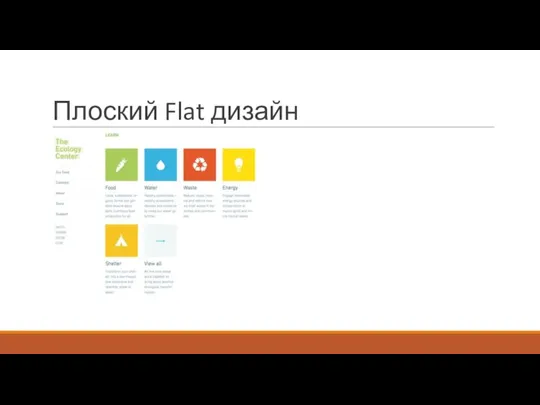
Слайд 19Плоский Flat дизайн (2010-2012/13)
(Швейцарский стиль, наследие Баухауз )
По-настоящему цифровой;
Популярность объясняется техническими аспектами:

широкое внедрение в массы мобильных устройств;
Новые сайты и приложения должны корректно выглядеть на настольных декстопах и дисплеях смартфонов;
Минималистичный Responsive web design плохо совмещался со скевоморфными атрибутами, но органично выглядел с плоскими компонентами;
2011 — Twitter Bootstrap
Адаптивный дизайн
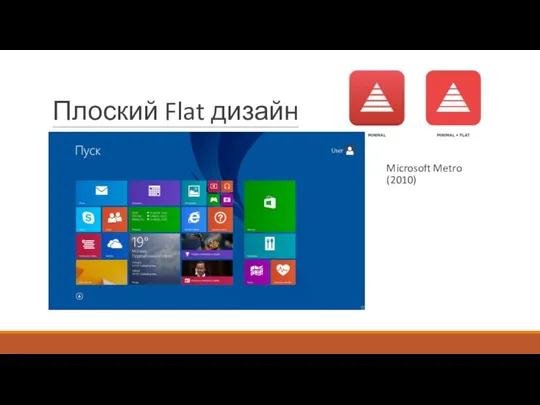
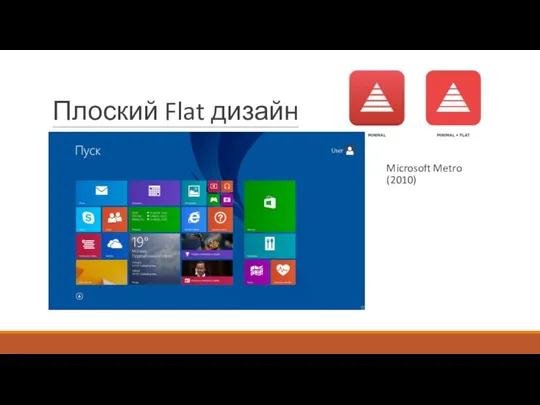
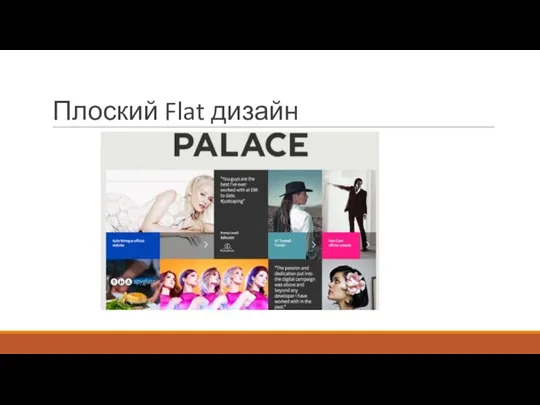
Слайд 20Плоский Flat дизайн
Microsoft Metro
(2010)

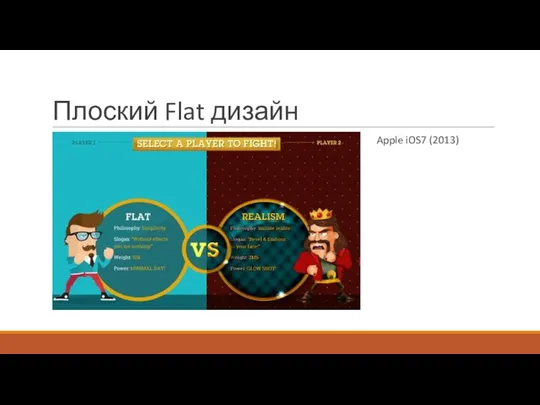
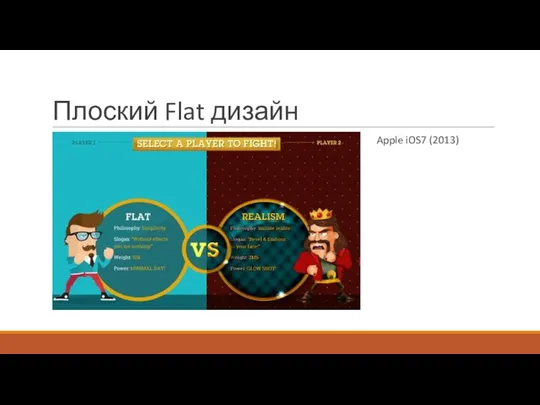
Слайд 21Плоский Flat дизайн
Apple iOS7 (2013)

Слайд 22Плоский Flat дизайн
Flat Design отличается следующими визуальными характеристиками:
максимальной простотой, минимализмом;
абсолютным отсутствием любых

элементов, придающих изображениям глубину (не допускаются никакие «псевдовыпуклостей»: даже кнопки, для которых приподнятая форма была бы естественной, стали плоскими без исключений);
главенство контента в дизайне;
минимальный набор ярких цветов без градиента;
В то же время развивались тренды, возникшие в период популярности скевоморфизма: креативная типографика, широкоформатные фотографии, используемые в фоне, видео в роли бэкграунда.
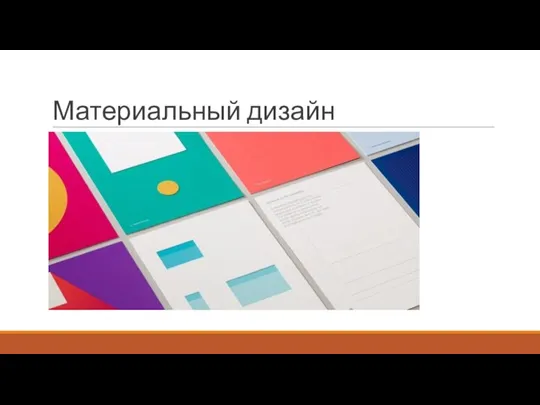
Слайд 25Материальный дизайн.
2014 г. Material Design
Возвращение к реальному миру, в чем-то схожее с

принципами скевоморфизма;
добавление «материальности» интерфейсу;
создание у пользователей ощущения взаимодействия с реальным физическим объектом в цифровой среде.
http://www.google.com/design/spec/material-design/introduction.html#
http://www.jqueryscript.net/tags.php?/Material%20Design/
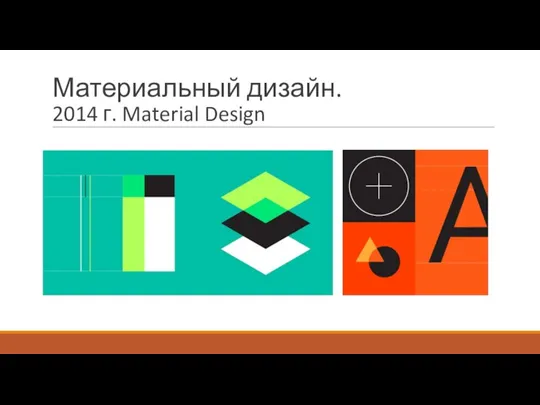
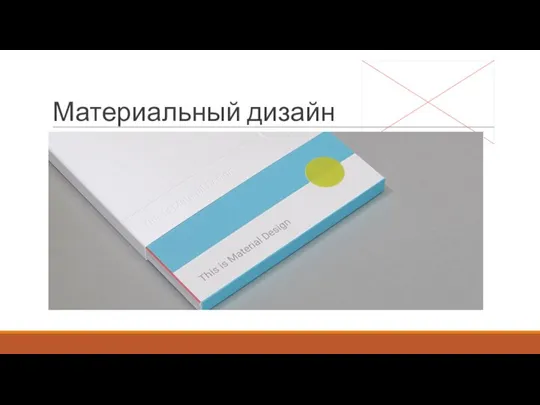
Слайд 26Материальный дизайн.
2014 г. Material Design

Слайд 272013-2014 г. Material Design
Метафора интерфейса - бумага: она не имеет ни объема,

ни четкой текстуры;
Экран - лист, на котором текст напечатан чернилами;
Появились естественные тени при расположении одного цифрового «листа» над другим;
Кнопка вновь «осязаема», но теперь она не нажимается, а меняет оттенок (свойство), как растекающиеся чернила;
Бумага имеет и нереалистичные свойства: плоские листы могут разделяться на части, перестраиваться, растягиваться, вновь сливаться;
Сохранение минимализма, яркости цветов, изящной типографики.
– в плоском дизайне вновь появились проявления объема;
– глубина приобрела смысл, фокусируя внимание на важных моментах;
– анимация стала функциональной, информативной, «осмысленной».
Angular.js
Слайд 30IBM Design Language
IBM предложила не конкретный дизайн, а «новую» (общую) концепцию:
https://www.ibm.com/design/language/
Http://www.ibm.com/design/language/resources.shtml
…

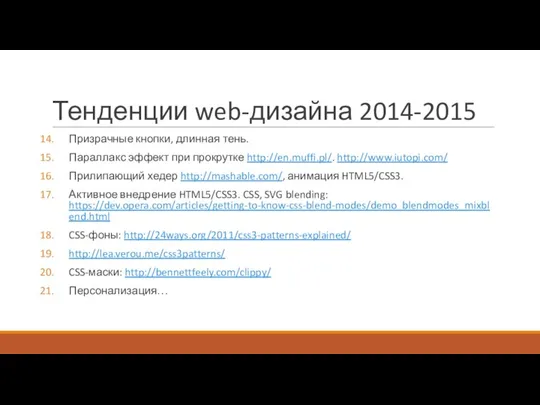
Слайд 31Тенденции web-дизайна 2014-2015
минимализм, адаптивный дизайн (http://frontender.info/adaptive-vs-responsive-terminology/), фоновое видео (http://www.shiner.com/), большое фоновое изображение

(не стоковое, а под конкретный проект), https://modsquad.com/
Страницы с «длинным» вертикальным скроллом.
Скроллинг часто удобнее поиска разделов в меню и требует меньше действий при потреблении контента (особенно на мобильных устройствах).
Интерактивные элементы. Широкое использование анимации. (http://www.webdesignerdepot.com/, http://www.habib-fadel.com/en/)
Отказ от фиксированной ширины: http://michelemazzucco.it/
Меню как в приложениях http://www.rawnet.com/
Скроллинг http://www.rawnet.com/
Крупные шрифты заголовков
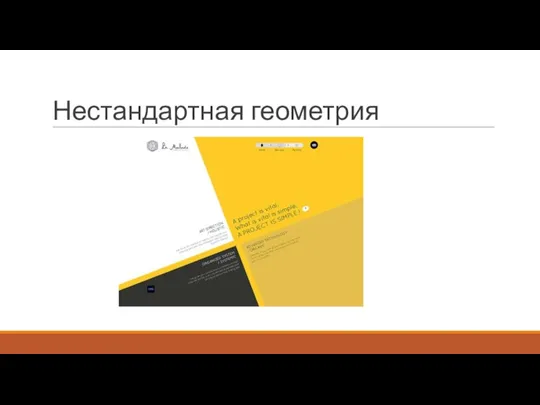
Слайд 32Тенденции web-дизайна 2014-2015
Морфинг. Один из главных трендов, изменение формы/цвета/размера кнопок, инпутов в

зависимости от изменения их назначения/состояния.
Сторителлинг (сайты-истории). *
Горизонтальный скроллинг:
http://themeforest.net/item/crea-wp/full_screen_preview/424783,
http://www.lorenzobocchi.com/en/
SVG-графика.
Мобильная версия сайта. Адаптивный, отзывчивый дизайн.
«Карточный»/плиточный дизайн (Pinterest)…
Гамбургер-меню (в проектах 2016 года начинают уходить)
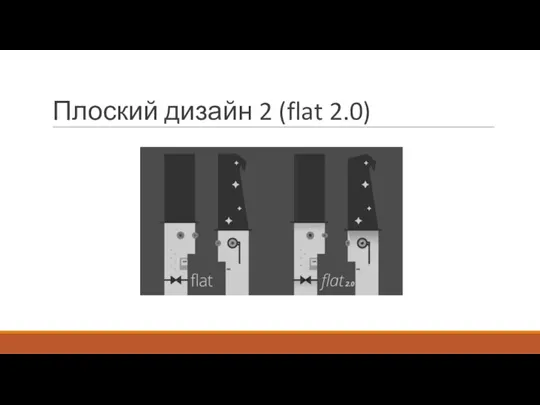
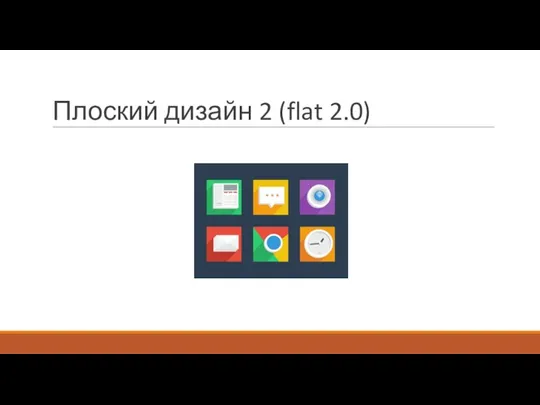
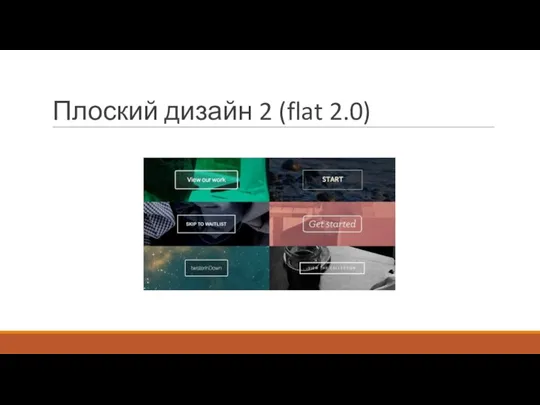
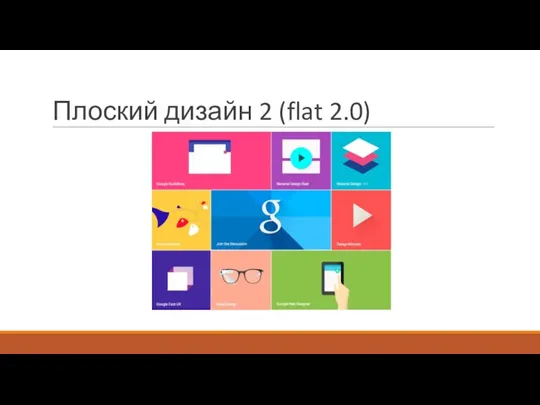
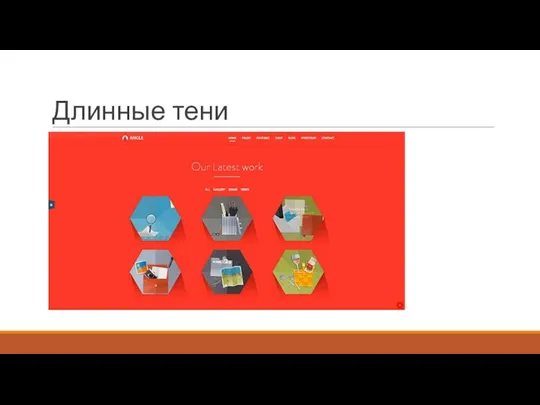
Слайд 33Плоский дизайн 2 (flat 2.0)
Длинные тени
Динамичные цвета (чистые, яркие цвета … без

переходов и градиентов)
Простая типографика
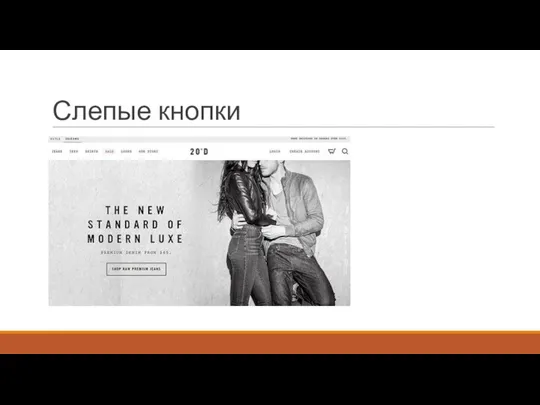
Прозрачные кнопки
Минимализм, отсутствие «лишних» эффектов
Слайд 38Тенденции web-дизайна 2014-2015
Призрачные кнопки, длинная тень.
Параллакс эффект при прокрутке http://en.muffi.pl/. http://www.iutopi.com/
Прилипающий хедер

http://mashable.com/, анимация HTML5/CSS3.
Активное внедрение HTML5/CSS3. CSS, SVG blending: https://dev.opera.com/articles/getting-to-know-css-blend-modes/demo_blendmodes_mixblend.html
CSS-фоны: http://24ways.org/2011/css3-patterns-explained/
http://lea.verou.me/css3patterns/
CSS-маски: http://bennettfeely.com/clippy/
Персонализация…
Слайд 42Web 1.0 – Web 2.0 – Web 3.0 – …
Web 1.0 –

это информация для пользователей, циркулируют данные, созданные владельцами сайтов.
Web 2.0 – «социальное» общение, наполнена данными, которые создают пользователи сайтов, появление сайтов как сервисов.
Web 3.0 – Web с персональным выбором контента, семантическая паутина,это «мобильное» общение:
постоянное присутствие человека в онлайне,
возможность оперативно создавать медиа-контент (фото, видеоролики, аудиозаписи) для выгрузки в Web,
Информация о географических координатах объектов и пользователей.










































 Программно-аналитический комплекс управления энергетическими ресурсами
Программно-аналитический комплекс управления энергетическими ресурсами Toshkent shaxridagi AYOQSHlarni hisobga olish axborot tizimini yaratish
Toshkent shaxridagi AYOQSHlarni hisobga olish axborot tizimini yaratish Структура Java. Приложения
Структура Java. Приложения Алгоритмы
Алгоритмы Разработка автоматизированной информационной системы с локальным доступом Управление услугами
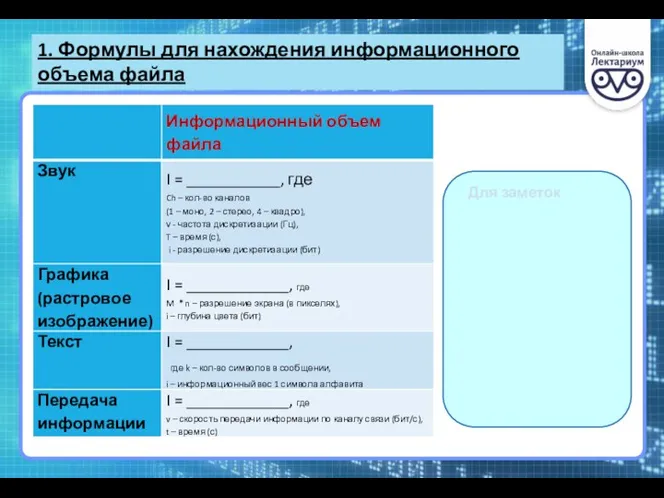
Разработка автоматизированной информационной системы с локальным доступом Управление услугами Скрипты - скорость передачи информации. Информационный объем файла
Скрипты - скорость передачи информации. Информационный объем файла Пекмен. Цирк
Пекмен. Цирк Алгоритмизация и программирование С#. Основы .NET Framework. (Лекция 1)
Алгоритмизация и программирование С#. Основы .NET Framework. (Лекция 1) Наука информатика
Наука информатика Создание сайта
Создание сайта Разработка web-приложений p2p. Структура клиента
Разработка web-приложений p2p. Структура клиента Первоначальная работа с VHMS
Первоначальная работа с VHMS Представление графов. Топологическая сортировка
Представление графов. Топологическая сортировка Яндекс Диск. Знакомимся с синхронизацией
Яндекс Диск. Знакомимся с синхронизацией Защита практики. План СКС ОАО “З design”
Защита практики. План СКС ОАО “З design” Библиотеки Python
Библиотеки Python Обращение. Урок в 7 классе
Обращение. Урок в 7 классе Найди 7 отличий. Игра-презентация
Найди 7 отличий. Игра-презентация Гистограмма изображения
Гистограмма изображения Реализация межпредметных связей на уроках информатики
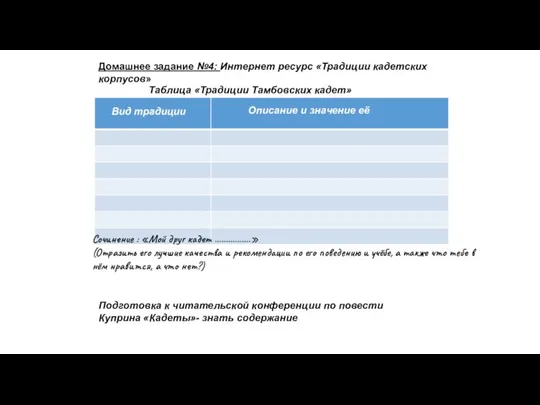
Реализация межпредметных связей на уроках информатики Домашнее задание №4: Интернет ресурс Традиции кадетских корпусов
Домашнее задание №4: Интернет ресурс Традиции кадетских корпусов Основы репортажа и его планирование
Основы репортажа и его планирование Решение задач на компьютере
Решение задач на компьютере Логические основы ЭВМ
Логические основы ЭВМ Презентація 10 клас Урок 32
Презентація 10 клас Урок 32 Алгоритмы работы с графами с использованием MapReduce
Алгоритмы работы с графами с использованием MapReduce Кодирование графической информации
Кодирование графической информации Онлайн касса Ростелеком. Оптимальное решение для малого бизнеса
Онлайн касса Ростелеком. Оптимальное решение для малого бизнеса