Содержание
- 2. ЗМІСТ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ Ціль та задача роботи Дослідження обраної сфери
- 3. ЦІЛЬ ТА ЗАДАЧА Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ 3 Створити інтернет магазин з
- 4. АКТУАЛЬНІСТЬ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ В цей скрутний час коли люди рідше
- 5. ВИБІР ЗАСОБІВ ДЛЯ РОЗРОБКИ(ДЛЯ МАГАЗИНУ) Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ 5 HTML (HyperText
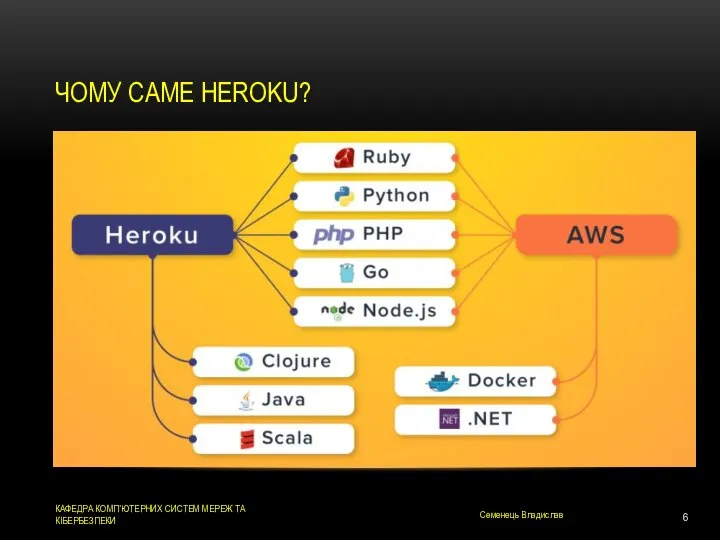
- 6. ЧОМУ САМЕ HEROKU? Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
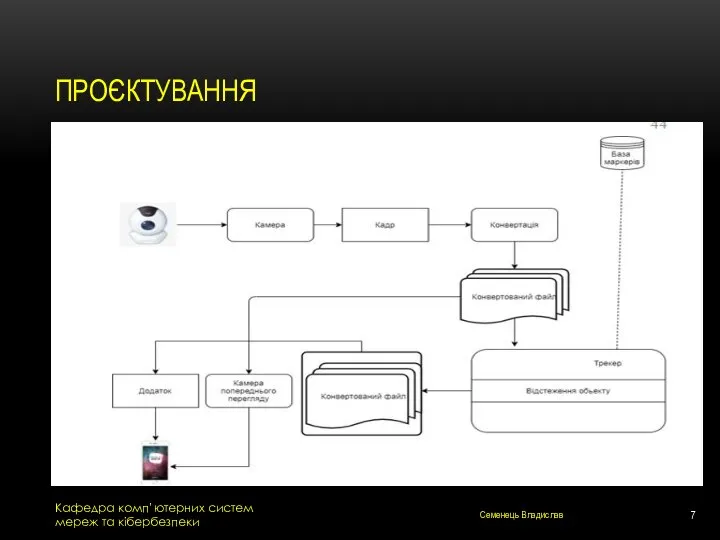
- 7. ПРОЄКТУВАННЯ Семенець Владислав 7 Кафедра комп’ютерних систем мереж та кібербезпеки
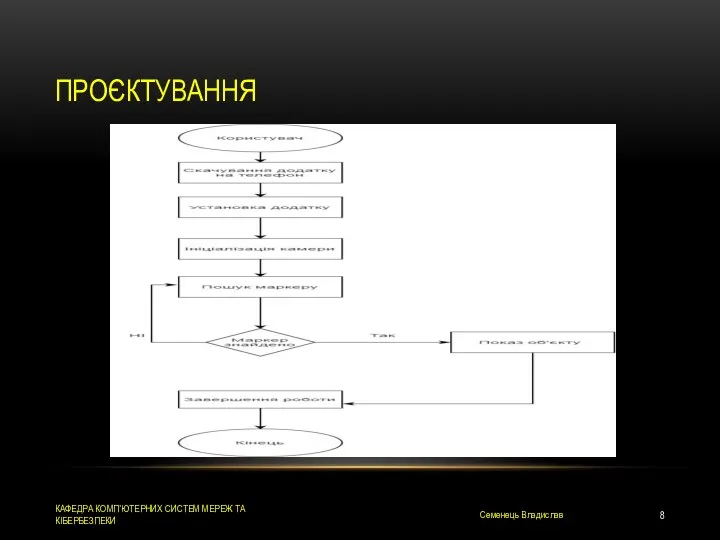
- 8. ПРОЄКТУВАННЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
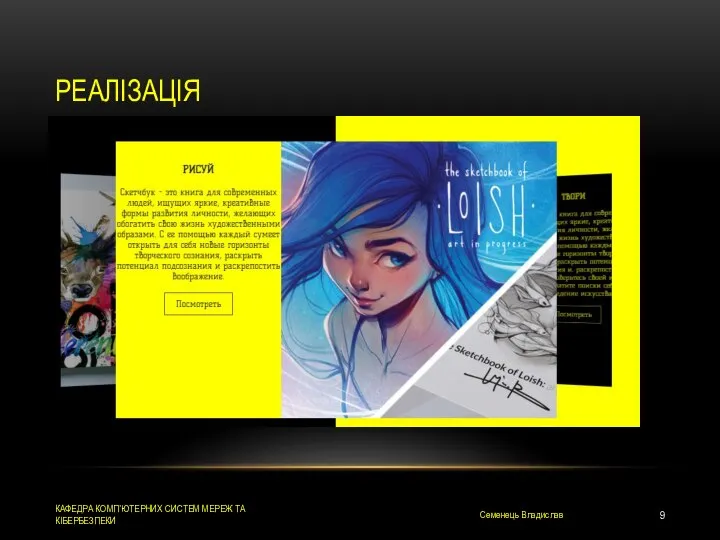
- 9. РЕАЛІЗАЦІЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
- 10. РЕАЛІЗАЦІЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
- 11. ДЕМОНСТРАЦІЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
- 12. ТЕСТУВАННЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
- 13. ТЕСТУВАННЯ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ
- 14. НЕДОЛІКИ Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ Головним недоліком на мою думку є те
- 15. ВИСНОВОК Семенець Владислав КАФЕДРА КОМП’ЮТЕРНИХ СИСТЕМ МЕРЕЖ ТА КІБЕРБЕЗПЕКИ В даній роботі було реалізовано проект по
- 17. Скачать презентацию














 Анимация объектов PowerPoint
Анимация объектов PowerPoint Найди 7 отличий. Игра-презентация
Найди 7 отличий. Игра-презентация Персональный компьютер
Персональный компьютер Реляционная модель базы данных
Реляционная модель базы данных Информационно-аналитическая система поддержки принятия решений Assistant Choice
Информационно-аналитическая система поддержки принятия решений Assistant Choice Электронная коммерция
Электронная коммерция Многофункциональная электронная карта ОАО РЖД
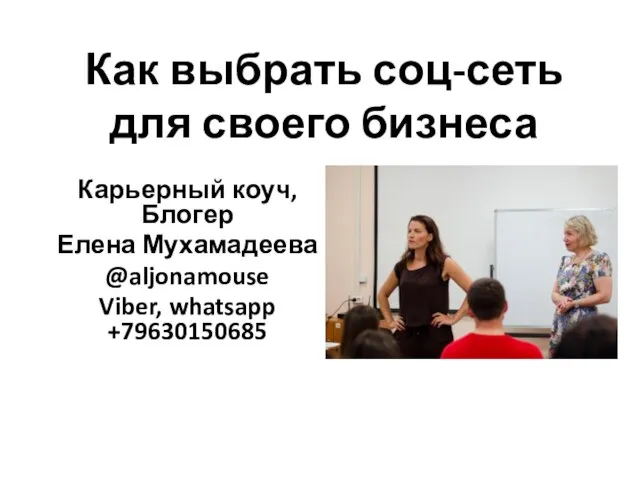
Многофункциональная электронная карта ОАО РЖД Как выбрать социальную сеть для своего бизнеса
Как выбрать социальную сеть для своего бизнеса NET Core и .NET Framework
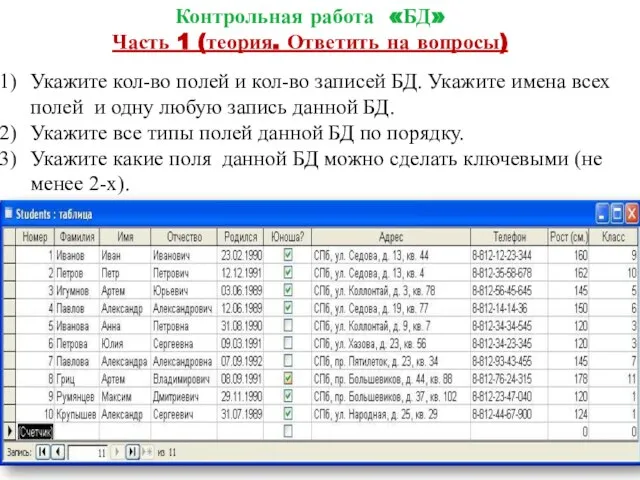
NET Core и .NET Framework Контрольная работа БД. Часть 1 (теория. Ответить на вопросы)
Контрольная работа БД. Часть 1 (теория. Ответить на вопросы) Поиск рабочего оффера и поставщика
Поиск рабочего оффера и поставщика nestandartnye_programmnye_sposoby_postroenia_3d_modeley
nestandartnye_programmnye_sposoby_postroenia_3d_modeley Создание модели в программе Power Point (автофигуры)
Создание модели в программе Power Point (автофигуры) Обеспечение информационной безопасности
Обеспечение информационной безопасности Разработка курса анатомии человека в системе “Memrise”
Разработка курса анатомии человека в системе “Memrise” Принцип разрешения мобильных баг-репортов. Конфигурирование мобильного приложения
Принцип разрешения мобильных баг-репортов. Конфигурирование мобильного приложения Правовые нормы информационной деятельности человека
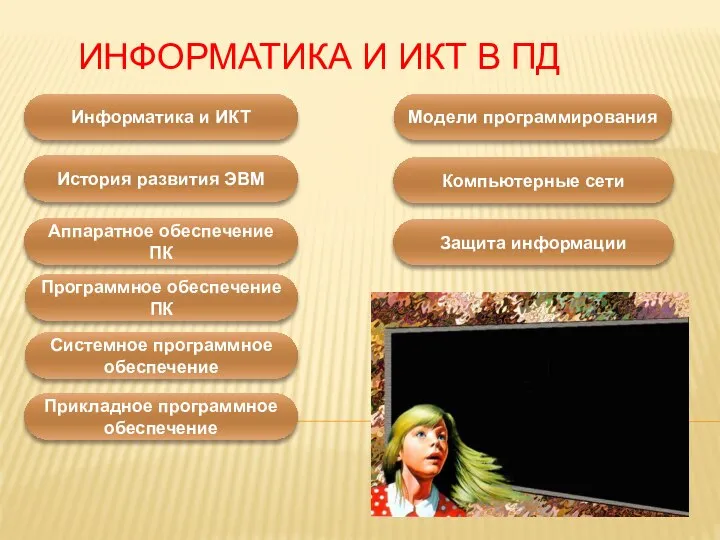
Правовые нормы информационной деятельности человека Информатика и ИКТ в ПД
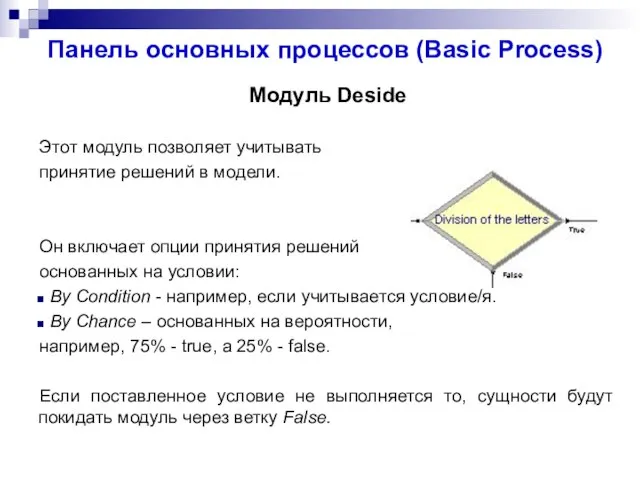
Информатика и ИКТ в ПД Панель основных процессов (Basic Process)
Панель основных процессов (Basic Process) Инструкция по настройке гид-доступа
Инструкция по настройке гид-доступа BlockChain
BlockChain Вводное занятие по аппаратному обеспечению компьютерных технологий (лекция 1)
Вводное занятие по аппаратному обеспечению компьютерных технологий (лекция 1) доклад Фёдоров ИВ
доклад Фёдоров ИВ Цветовые системы
Цветовые системы Этические и правовые нормы информационной деятельности людей. Виды программного обеспечения
Этические и правовые нормы информационной деятельности людей. Виды программного обеспечения Дистанционные технологии в обучении иностранным языкам
Дистанционные технологии в обучении иностранным языкам Любая достаточно развитая технология неотличима от магии. Третий закон Артура Кларка
Любая достаточно развитая технология неотличима от магии. Третий закон Артура Кларка Как скачать книгу
Как скачать книгу