Содержание
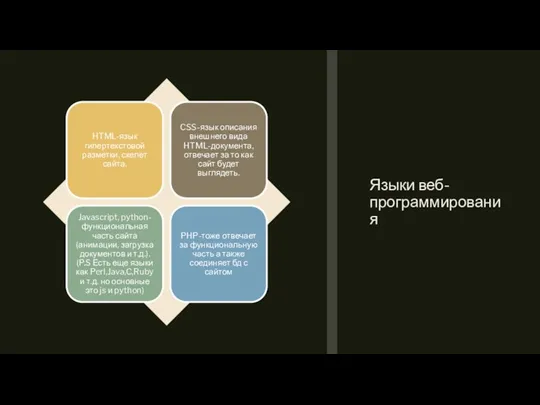
- 2. Языки веб-программирования
- 3. HTML Для работы с сайтами используется текстовой документ и весь код пишется в нем, однако можно
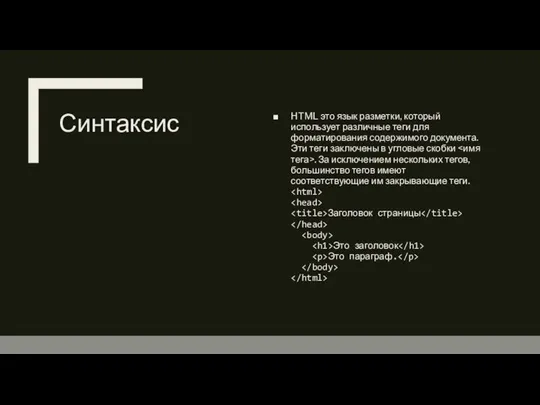
- 4. Синтаксис HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены
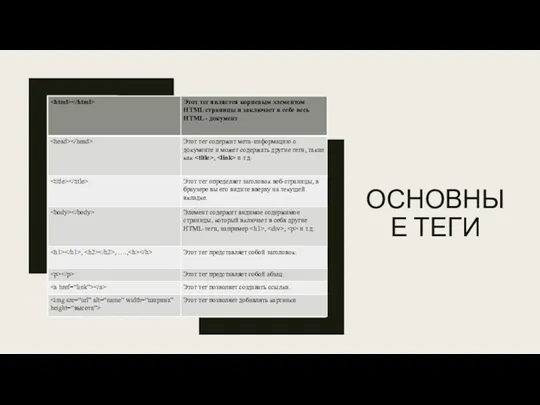
- 5. ОСНОВНЫЕ ТЕГИ
- 6. Элементы Существует два вида элементов: элементы-контейнеры и пустые элементы. Элементы-контейнеры задают форматирование контента, находящегося между открывающим
- 8. Скачать презентацию





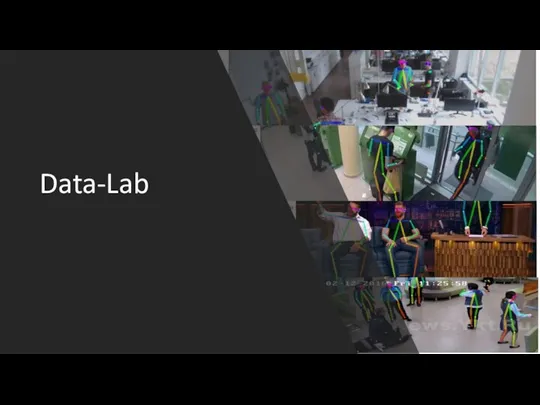
 Технология BodyTrack
Технология BodyTrack Майнкрафт_Питон_Занятие_1
Майнкрафт_Питон_Занятие_1 Обучение по Битрикс. Департамент продаж 2
Обучение по Битрикс. Департамент продаж 2 Select boot device Sandisk
Select boot device Sandisk Знакомство с программой PowerPoint
Знакомство с программой PowerPoint Построение комплексной защиты автоматизированных систем
Построение комплексной защиты автоматизированных систем Введение в Python. Лекция 7: Инструкции цикла в Python
Введение в Python. Лекция 7: Инструкции цикла в Python Джедаисты. Цели
Джедаисты. Цели MSK Политика Альянса. Информация для участников
MSK Политика Альянса. Информация для участников Лукбук
Лукбук Курс Основы программирования Занятие №0 (продолжение)
Курс Основы программирования Занятие №0 (продолжение) Своя игра
Своя игра Основы HTML
Основы HTML Профессия репортер
Профессия репортер Lection_5
Lection_5 Презентация на тему Поисковые системы Интернета
Презентация на тему Поисковые системы Интернета  Киберпреступность
Киберпреступность Базы данных. Системы управления базами данных
Базы данных. Системы управления базами данных Теория игр. Поиск выигрышной стратегии
Теория игр. Поиск выигрышной стратегии C #: переваги
C #: переваги Software Engineering Fundamentals (SEF): MS.NET Coding Standards
Software Engineering Fundamentals (SEF): MS.NET Coding Standards Презентация на тему Содержимое системного блока
Презентация на тему Содержимое системного блока  Информационные процессы
Информационные процессы Индивидуальная работа Линейные списки
Индивидуальная работа Линейные списки Локальные компьютерные сети. Адаптер. Виды адаптеров. Топология сети
Локальные компьютерные сети. Адаптер. Виды адаптеров. Топология сети Стеганография. Программно-аппаратные методы защиты информации
Стеганография. Программно-аппаратные методы защиты информации Проект VK AIR
Проект VK AIR