Содержание
- 2. Содержание Виды списков Организация списков Задание формата списков Стилевое оформление списков Позиционирование маркеров и нумерации Графические
- 3. Виды списков Виды списков: нумерованные; маркированные; многоуровневые.
- 4. Организация списков нумерованные Создаются с помощью тега … Чтобы разделять элементы списка используется вложенный тег …
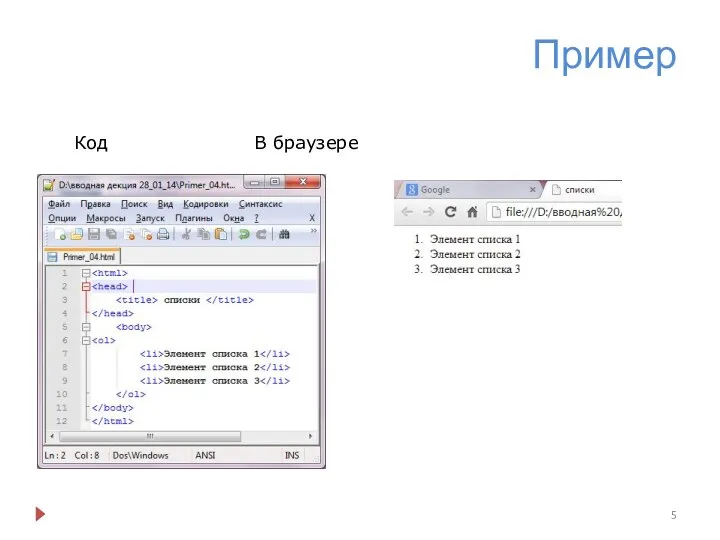
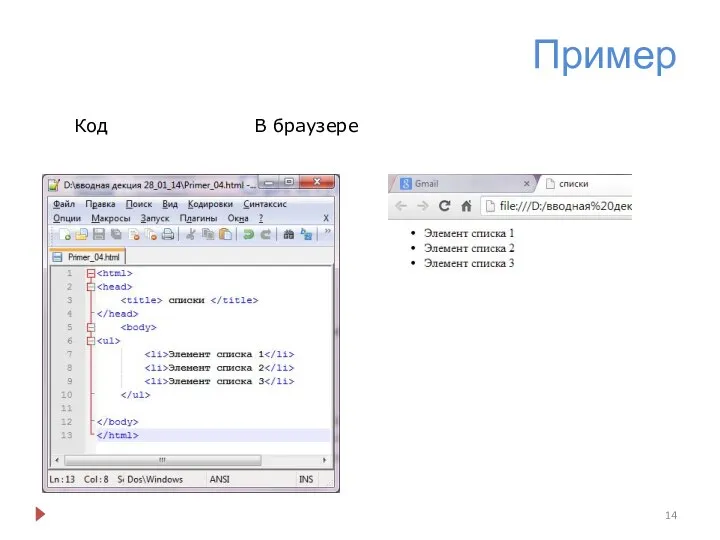
- 5. Пример Код В браузере
- 6. Задание Выведите перечень месяцев в виде нумерованного списка
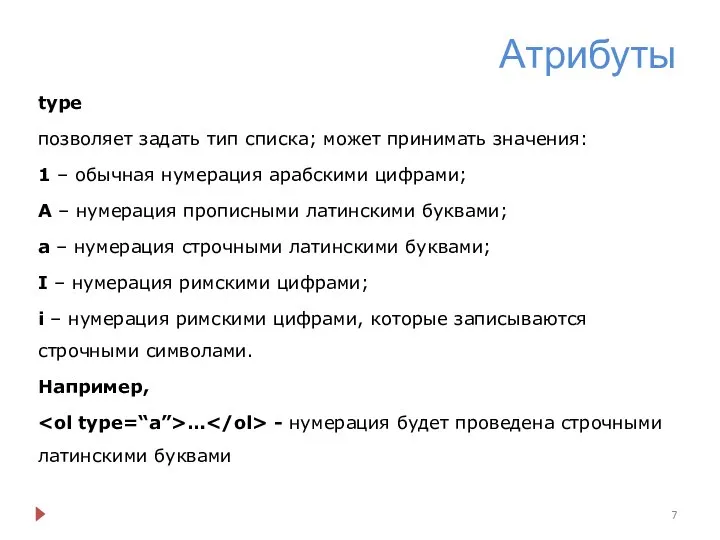
- 7. Атрибуты type позволяет задать тип списка; может принимать значения: 1 – обычная нумерация арабскими цифрами; А
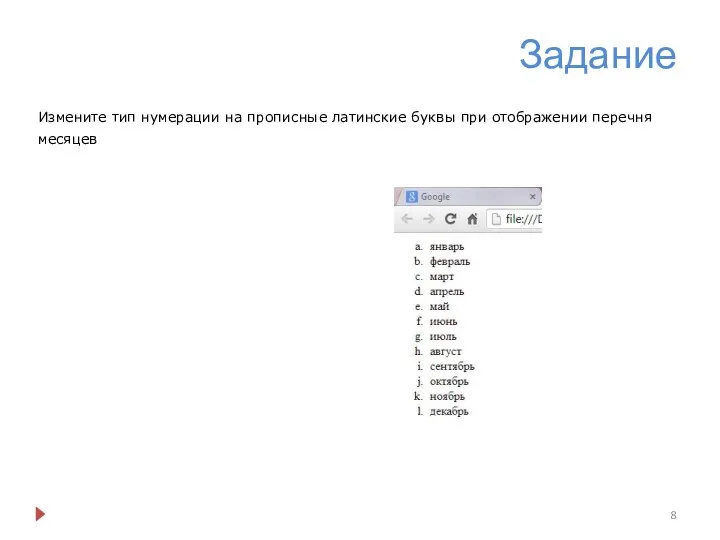
- 8. Задание Измените тип нумерации на прописные латинские буквы при отображении перечня месяцев
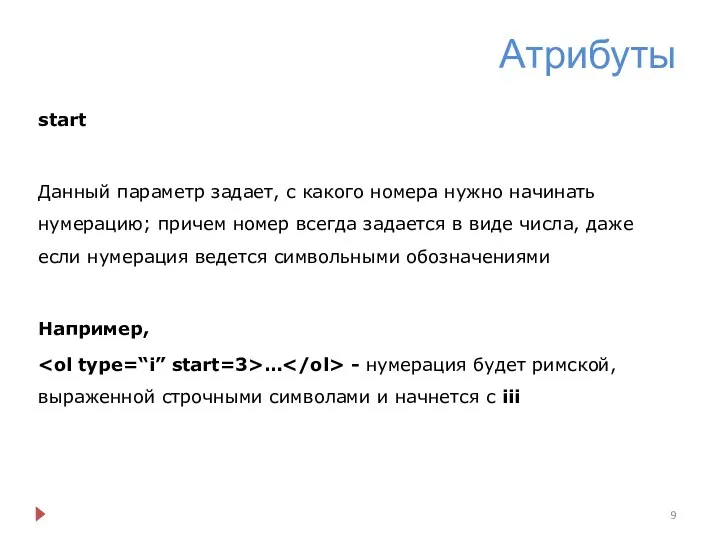
- 9. Атрибуты start Данный параметр задает, с какого номера нужно начинать нумерацию; причем номер всегда задается в
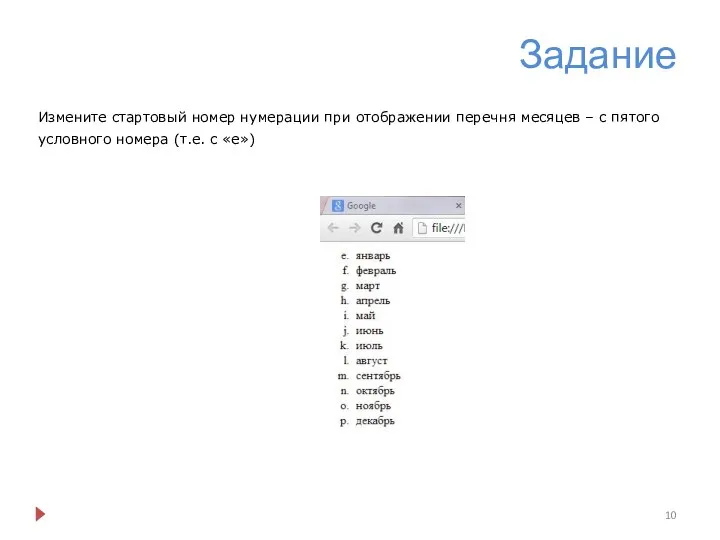
- 10. Задание Измените стартовый номер нумерации при отображении перечня месяцев – с пятого условного номера (т.е. с
- 11. Атрибуты У тега может присутствовать атрибут value, который призван изменять порядок нумерации Например, … - сделает
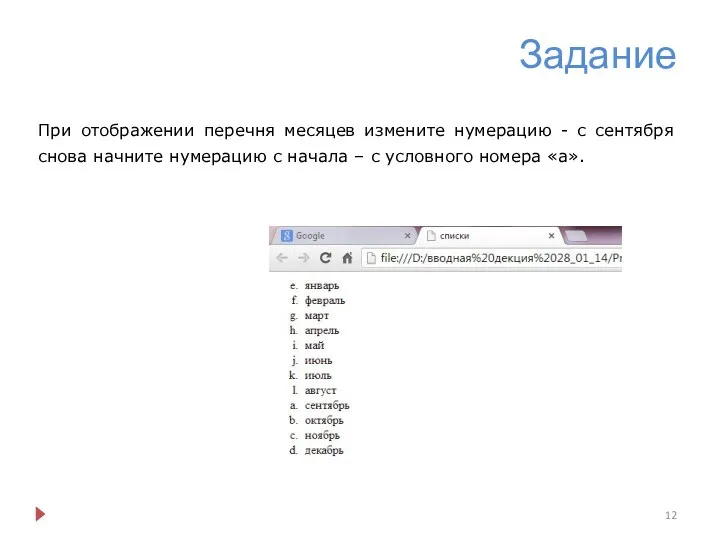
- 12. Задание При отображении перечня месяцев измените нумерацию - с сентября снова начните нумерацию с начала –
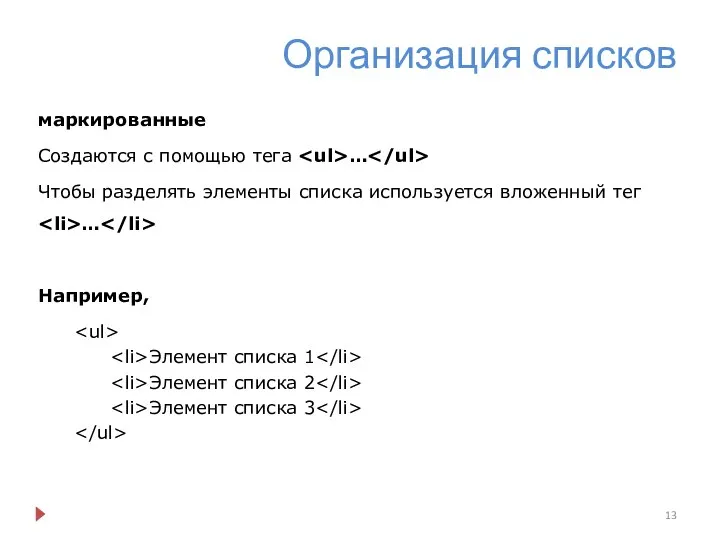
- 13. Организация списков маркированные Создаются с помощью тега … Чтобы разделять элементы списка используется вложенный тег …
- 14. Пример Код В браузере
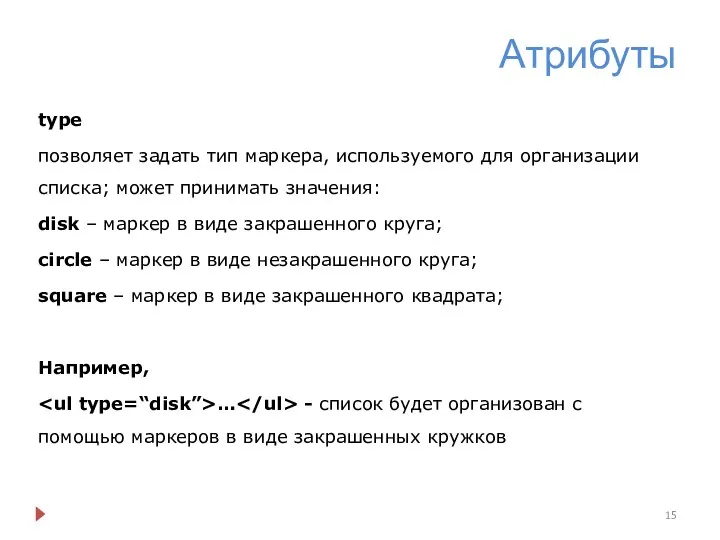
- 15. Атрибуты type позволяет задать тип маркера, используемого для организации списка; может принимать значения: disk – маркер
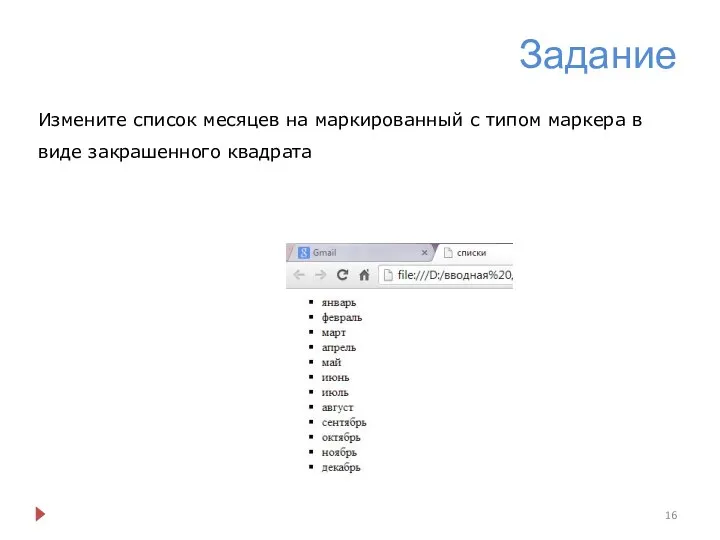
- 16. Задание Измените список месяцев на маркированный с типом маркера в виде закрашенного квадрата
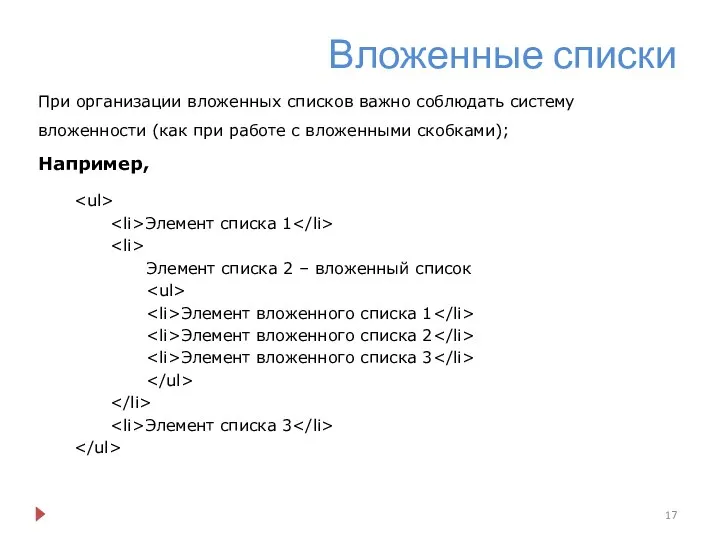
- 17. Вложенные списки При организации вложенных списков важно соблюдать систему вложенности (как при работе с вложенными скобками);
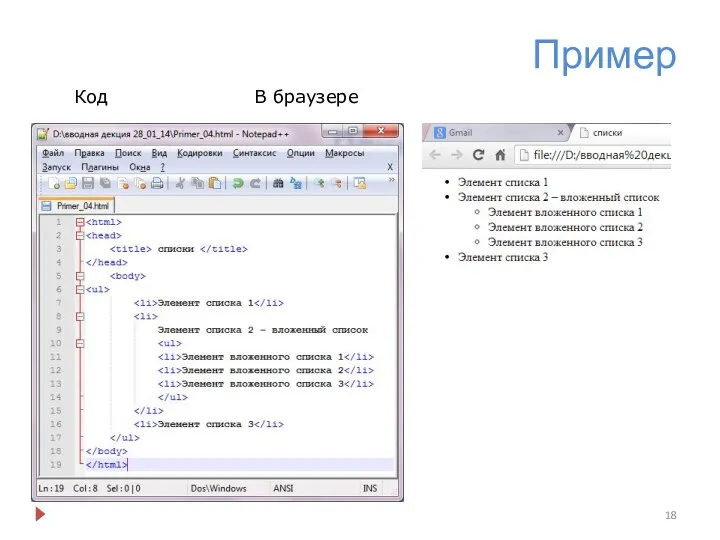
- 18. Пример Код В браузере
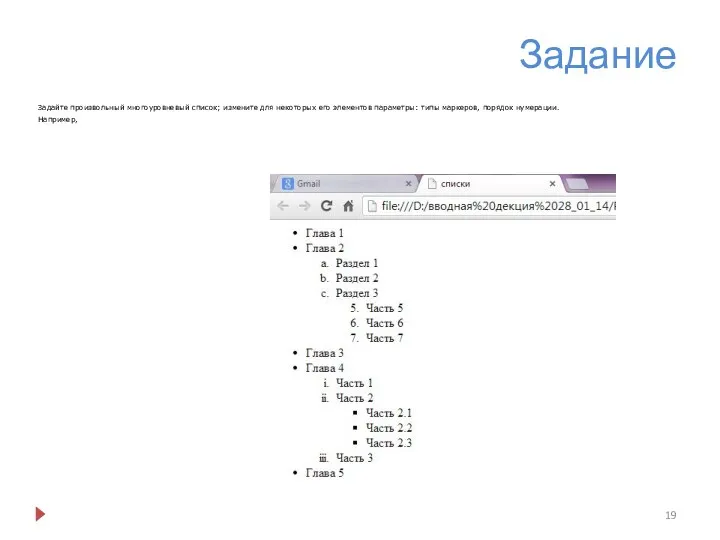
- 19. Задание Задайте произвольный многоуровневый список; измените для некоторых его элементов параметры: типы маркеров, порядок нумерации. Например,
- 20. Стили Через стили можно выбрать три типа маркеров: диск (круглый маркер с заполнением) окружность (круг, полый
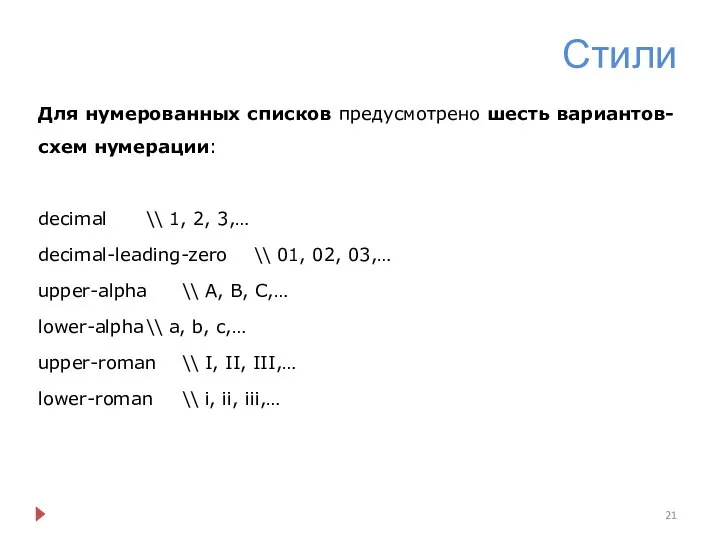
- 21. Стили Для нумерованных списков предусмотрено шесть вариантов-схем нумерации: decimal \\ 1, 2, 3,… decimal-leading-zero \\ 01,
- 22. Стили Все эти варианты можно создать через CSS-свойство list-style-type Пример, list-style-type: square; list-style-type: upper-alpha; ! Можно
- 23. Стили Данное стилевое свойство применяется при форматировании списков - , , но также применимо и к
- 24. Стили Данное стилевое свойство позволяет скрыть маркеры в том случае, когда, допустим, есть необходимость использовать собственные
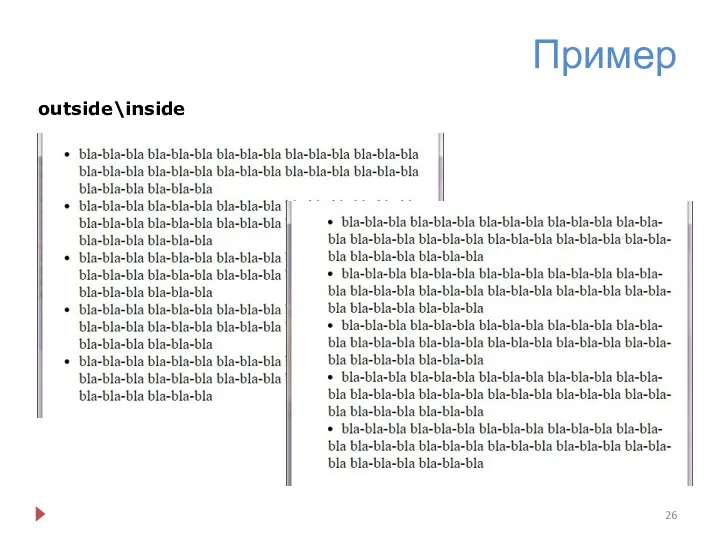
- 25. Стили Используя свойство list-style-position, можно управлять размещением маркеров. Ключевое слово outside\inside визуально выделяет список и каждый
- 26. Пример outside\inside
- 27. Стили Изменить промежуток между маркером и текстом можно с помощью свойства padding-left \\ об этом свойстве
- 28. Стили Если недостаточно стандартных маркеров, можно создать и использовать собственные. Свойство list-style-image позволяет определить путь к
- 29. Стили Синтаксис команды следующий: list-style-image: url(путь к файлу) list-style-image: url(images/bullet.jpg) ВАЖНО: Путь определяется относительно таблицы стилей,
- 30. Задание Нарисуйте собственные графические маркеры и на веб-странице создайте список, применив в качестве маркеров данные графические
- 32. Скачать презентацию





























 Интернет среди нас
Интернет среди нас Тестовые задания для самоконтроля
Тестовые задания для самоконтроля
 Работа с материалами в 3ds Max
Работа с материалами в 3ds Max Повторяем изученное за год
Повторяем изученное за год Дистанционное открытие Брокерского счета через Интернет-Банк
Дистанционное открытие Брокерского счета через Интернет-Банк Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik
Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik Audio в JavaScript
Audio в JavaScript Основы классификации (объектов)
Основы классификации (объектов) Юные комики
Юные комики Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров
Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров Компьютерное проектирование - 6
Компьютерное проектирование - 6 Архитектура предприятия (вводная лекция )
Архитектура предприятия (вводная лекция ) Системы счисления
Системы счисления Заместитель (Proxy)
Заместитель (Proxy) Avangarde Software Solutions Games as Therapy Tool
Avangarde Software Solutions Games as Therapy Tool Техническое задание на проектирование персонажа
Техническое задание на проектирование персонажа Спутниковые системы связи
Спутниковые системы связи Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino
Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino Алгоритм работы автозаказа
Алгоритм работы автозаказа Технология H.323 IP-телефонии
Технология H.323 IP-телефонии Упорядочение выходных полей Order By
Упорядочение выходных полей Order By Международный агрегатор платежных сервисов. Гермес Гарант Групп
Международный агрегатор платежных сервисов. Гермес Гарант Групп Информация по участию в проекте Rutube
Информация по участию в проекте Rutube АИС Мониторинг. Руководство пользователя. Создание отчета
АИС Мониторинг. Руководство пользователя. Создание отчета Специальное программное обеспечение средств телекоммуникационных технологий
Специальное программное обеспечение средств телекоммуникационных технологий Сайт СпортDоктор
Сайт СпортDоктор Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков