Слайд 2ЦЕЛЬ ПРОЕКТА
Разработать и реализовать клиентскую часть веб-сайта, связанного с литературной тематикой

Слайд 3ЗАДАЧИ ПРОЕКТА
Провести анализ исследуемой предметной области
Провести обзор подходящего инструментария для разработки ПО
Провести

анализ уже существующих сайтов по данной тематике
Спроектировать клиентскую часть веб-приложения, учитывая современные тенденции и ошибки, обнаруженные при анализе дизайна существующих сайтов.
Слайд 4АНАЛИЗ ИССЛЕДУЕМОЙ ОБЛАСТИ
Библиотека (в общем понимании) – это информационное, культурное и образовательное

учреждение, располагающее организованным фондом документов (книг, газет и пр.) и представляющее их во временное пользование абонентам, а также осуществляющее другие библиотечные услуги.
Слайд 5Литературный клуб – это добровольное творческое объединение авторов и читателей, в рамках

которого ведется публикация новых и уже имеющихся произведений, а также организовывается дискуссия.
Слайд 6Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации,

визуальный (графический) дизайн и доставку по сети.
Слайд 7Под frontend-разработкой понимается программирование веб-сайта на стороне клиента. Размечаются и подвергаются дизайну

данные, которые используются в приложении, а также может описываться поведение (скрипт) данных на стороне непосредственно клиента.
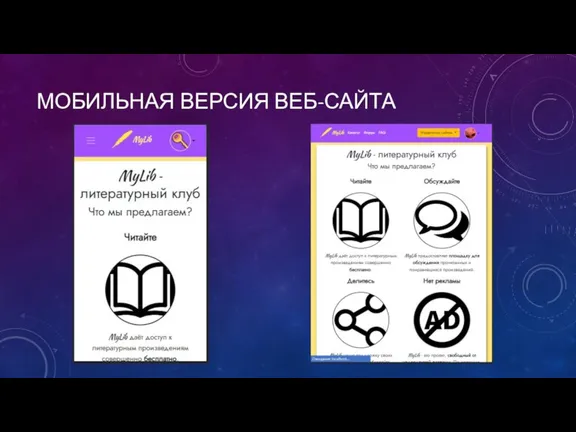
Слайд 10НА ЧТО ДЕЛАЛСЯ УПОР?
Оформление дизайна сайта в цветах, ассоциируемых с тематикой (белый,

пергаментный), и гармоничных с ними
Придание электронным книгам как можно больше сходств с бумажными аналогами (библиотечные карточки, разбиение на главы и страницы)
Придание сайту эргономичности на смартфонах, планшетах и ПК.
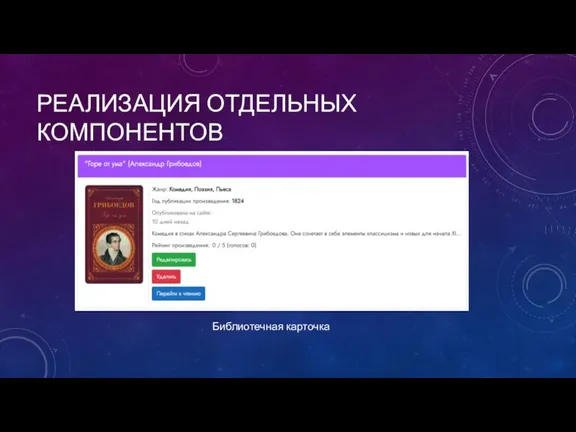
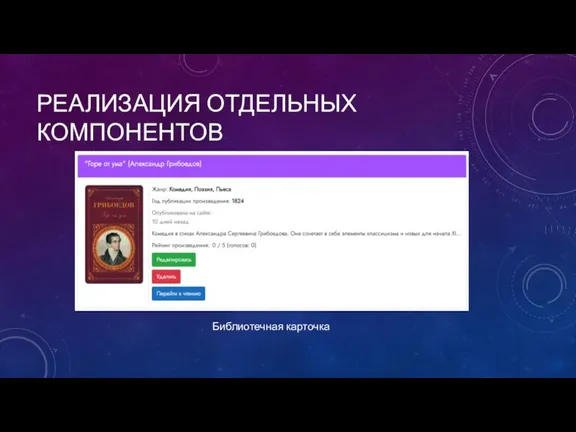
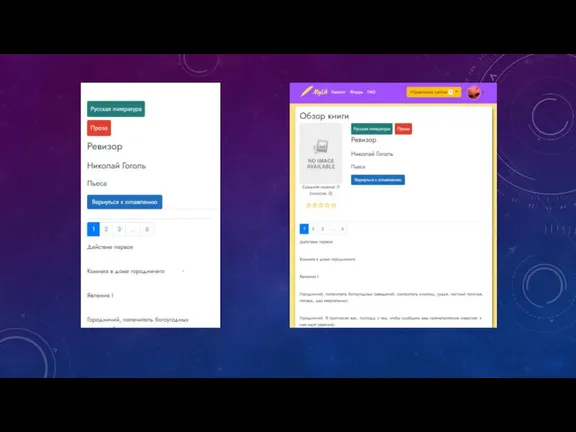
Слайд 11РЕАЛИЗАЦИЯ ОТДЕЛЬНЫХ КОМПОНЕНТОВ
Библиотечная карточка

Слайд 15ДОСТОИНСТВА
Простота
Адаптивность
Эргономичность















 Соединения в ЭВМ
Соединения в ЭВМ Экспертные системы
Экспертные системы Настройка пользовательского интерфейса
Настройка пользовательского интерфейса Теоретико-игровые модели поиска на графе
Теоретико-игровые модели поиска на графе Пошук у сетцы Інтэрнэт
Пошук у сетцы Інтэрнэт Роль платформы .NET
Роль платформы .NET Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Защиты авторских прав в сети Internet
Защиты авторских прав в сети Internet Организация производства на телевидении. Структура телерадиоиндустрии и взаимодействие ее субъектов
Организация производства на телевидении. Структура телерадиоиндустрии и взаимодействие ее субъектов Кроссбраузерная верстка
Кроссбраузерная верстка Краткая инструкция оператора по работе с ПО Русгард
Краткая инструкция оператора по работе с ПО Русгард Разбор возможностей торговли между глобальными зонами, с трендовой доливкой
Разбор возможностей торговли между глобальными зонами, с трендовой доливкой Алгоритмические задания с исполнителями
Алгоритмические задания с исполнителями New Trenitalia APP. Incremental innovation: seen in the social network market
New Trenitalia APP. Incremental innovation: seen in the social network market Социальные сети для поиска работы
Социальные сети для поиска работы Компьютеры на электронных лампах
Компьютеры на электронных лампах Линейный массив
Линейный массив Отправить сообщения на электронный адрес на темы Электронная почта
Отправить сообщения на электронный адрес на темы Электронная почта Операційні та файлові системи. Операційна система Windows XP Professional
Операційні та файлові системи. Операційна система Windows XP Professional Эффективные IT-решения для бизнеса и госструктур
Эффективные IT-решения для бизнеса и госструктур Soft Skills тa Hard Skills. Використання в ІТ-сфері
Soft Skills тa Hard Skills. Використання в ІТ-сфері WnSOJ. Спортивное программирование
WnSOJ. Спортивное программирование Международная журналистика: система жанров
Международная журналистика: система жанров История развития вычислительной техники
История развития вычислительной техники Python and Django
Python and Django Дистанционные технологии в обучении иностранным языкам
Дистанционные технологии в обучении иностранным языкам Что такое пиксель? Видеомонтаж
Что такое пиксель? Видеомонтаж Ментального счета
Ментального счета