Слайд 2Кроссбраузерность — свойство сайта работать во многих браузерах идентично.
Идентично – означает, что на сайте отсутствуют

развалы верстки и материал отображается с одинаковой степенью читабельности.
Слайд 3 Тестирование на кроссбраузерность кода является важнейшим моментом в создании сайта. Необходимо учитывать,

что пользовать, зашедший на ваш сайт, может и не будет пользоваться тем же браузером, что и вы. Для того, чтобы человеку, зашедшему на ваш сайт, было удобно работать с вашим сайтом через любой браузер, коду необходимо быть кроссбраузерным. Кроссбраузерная верстка – это верстка сайта, нацеленная на создание сайта, отображаемого в каждом браузере одинаково корректно.
Слайд 4Как же сделать ваш сайт, чтобы он смотрелся идентично на разных браузерах?
Используйте

только стандартную кодировку
Не используйте специальные (браузерные) теги
Осуществляйте проверку каждой вашей страницы с помощью бесплатного сервиса проверки W3C
Слайд 5Почему разные браузеры воспринимают написанный вами код по-разному?
Есть некоторые стандарты HTML, которым

ваша верстка может не соответствовать.
Прогресс движется вперед, появляются новые технологии. Соответственно, некоторые браузеры еще не обновлены.
Значение атрибутов не прописано. Соответственно, браузер сам будет прописывать эти значения по умолчанию.
Слайд 6Советы для кроссбраузерной верстки
Необходимо установить популярные браузеры на свой компьютер, а также

все версии браузера Internet Explorer. Так как в основном возникают проблемы с IE.
Выберите себе свой вариант верстки. Первый способ – верстать сайт, который полностью подходит под один браузер, а потом исправлять ошибки в других браузерах. Второй – проверять каждый участок кода по мере его написания во многих популярных браузерах.
Используйте плагины для поиска ошибки кода для каждого из обозревателей.
Для решения проблемы с атрибутами необходимо прописать эти атрибуты в таблицу стилей
Слайд 8 В таких ситуациях можно использовать «условные комментарии».
Условные комментарии отличаются от обычных

тем, что IE их не понимает и обрабатывает заключённую в них информацию. Другие браузеры понимают эти комментарии и игнорируют их. Таким образом можно разместить информацию специально для компании Microsoft.








 Структура ЭВМ. Микропроцессор
Структура ЭВМ. Микропроцессор Локальные и глобальные компьютерные сети. Коммуникационные технологии
Локальные и глобальные компьютерные сети. Коммуникационные технологии Строки в C#
Строки в C# Внутренние устройства компьютера
Внутренние устройства компьютера Know internship. 认识实习
Know internship. 认识实习 Adobe Photoshop - программа для редактирование или создания фотографий
Adobe Photoshop - программа для редактирование или создания фотографий Компьютерные технологии в дизайне среды
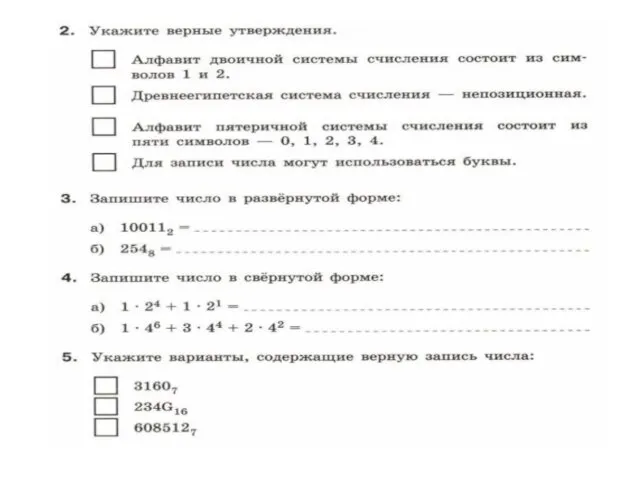
Компьютерные технологии в дизайне среды Системы счисления
Системы счисления Факторы, влияющие на защиту информации
Факторы, влияющие на защиту информации К уроку
К уроку 4 декабря – день информатики
4 декабря – день информатики Программирование (Python). § 20. Символьные строки
Программирование (Python). § 20. Символьные строки Программные средства. Мультимедиа
Программные средства. Мультимедиа Цифровые Двойники и Дата Майнинг
Цифровые Двойники и Дата Майнинг Курс SEO-практик. Управление индексацией сайта. Дубли и служебные страницы
Курс SEO-практик. Управление индексацией сайта. Дубли и служебные страницы Подходы к понятию информации и измерению информации. Информационные объекты различных видов
Подходы к понятию информации и измерению информации. Информационные объекты различных видов Как просмотреть посещаемость учениками и родителями? Шпаргалка
Как просмотреть посещаемость учениками и родителями? Шпаргалка Flex/Grid
Flex/Grid Алгоритмы и исполнители (8 класс)
Алгоритмы и исполнители (8 класс) Введение в CSS. Блочная верстка.. Занятие 2
Введение в CSS. Блочная верстка.. Занятие 2 Яндекс директ
Яндекс директ Разница между проводным и беспроводным подключением
Разница между проводным и беспроводным подключением Клонирование объектов
Клонирование объектов Базовые технологии локальных сетей
Базовые технологии локальных сетей Обробка фотографій на ПК
Обробка фотографій на ПК Взлом компьютерных систем с помощью вирусов
Взлом компьютерных систем с помощью вирусов Программное обеспечение компьютера
Программное обеспечение компьютера Предварительное закрытие месяца
Предварительное закрытие месяца