Содержание
- 2. Подключаем CSS стили My first page body{ background: red; } Структура файлов /project_name index.html /assets /images
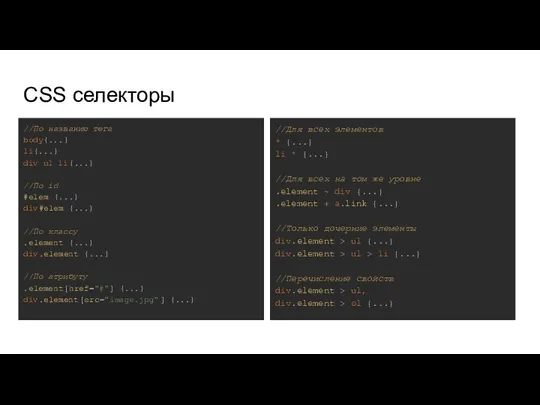
- 3. CSS селекторы //По названию тега body{...} li{...} div ul li{...} //По id #elem {...} div#elem {...}
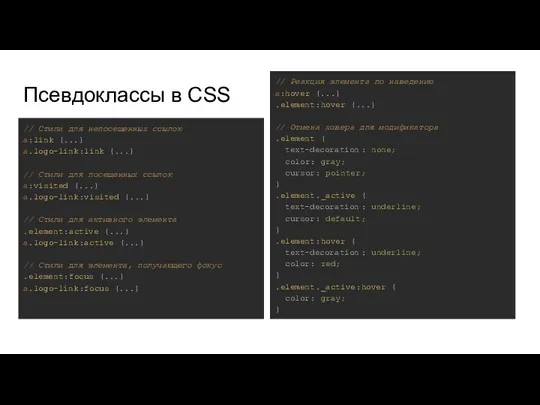
- 4. Псевдоклассы в CSS // Стили для непосещенных ссылок a:link {...} a.logo-link:link {...} // Стили для посещенных
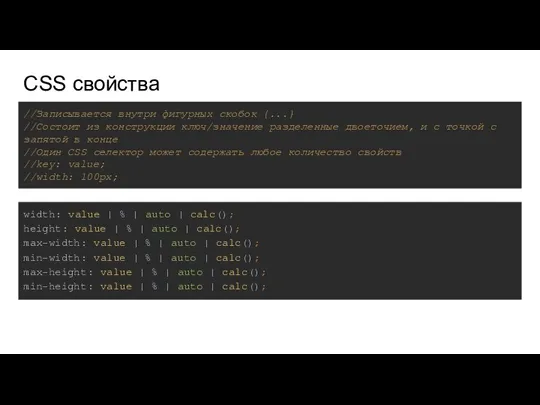
- 5. CSS свойства width: value | % | auto | calc(); height: value | % | auto
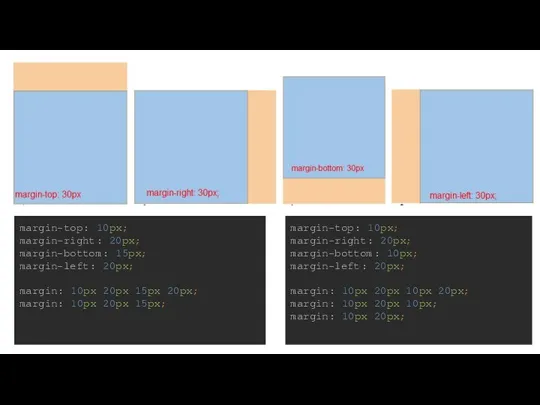
- 6. margin-top: 10px; margin-right: 20px; margin-bottom: 15px; margin-left: 20px; margin: 10px 20px 15px 20px; margin: 10px 20px
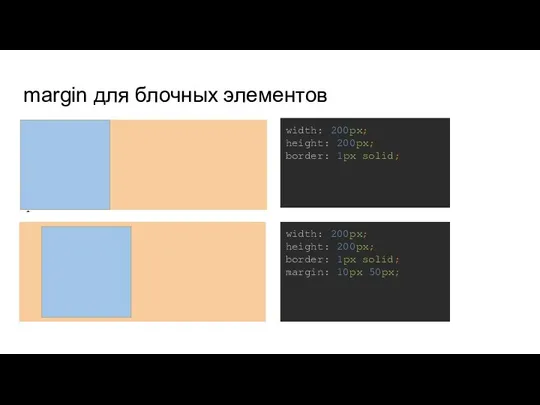
- 7. margin для блочных элементов width: 200px; height: 200px; border: 1px solid; width: 200px; height: 200px; border:
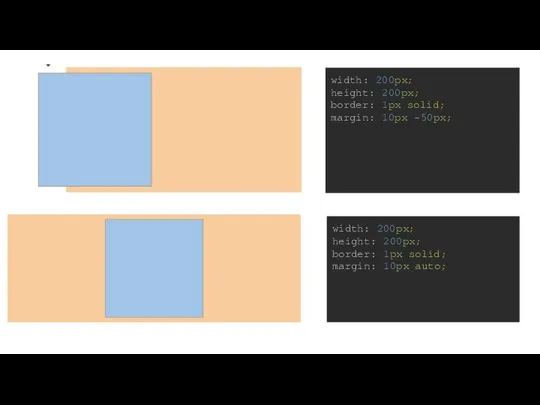
- 8. width: 200px; height: 200px; border: 1px solid; margin: 10px -50px; width: 200px; height: 200px; border: 1px
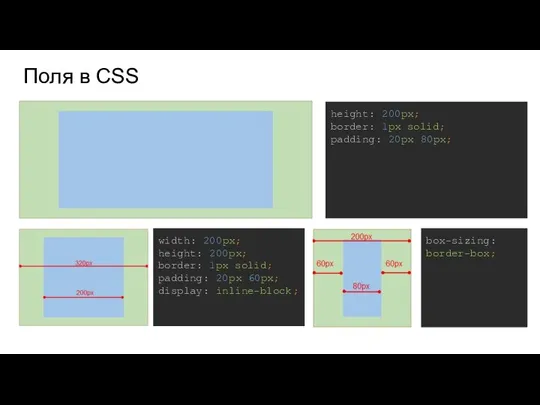
- 9. Поля в CSS height: 200px; border: 1px solid; padding: 20px 80px; width: 200px; height: 200px; border:
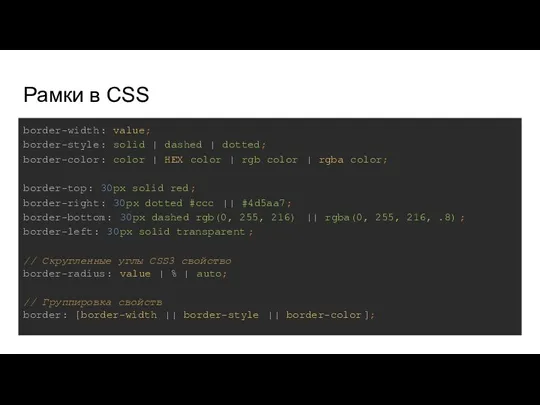
- 11. Рамки в CSS border-width: value; border-style: solid | dashed | dotted; border-color: color | HEX color
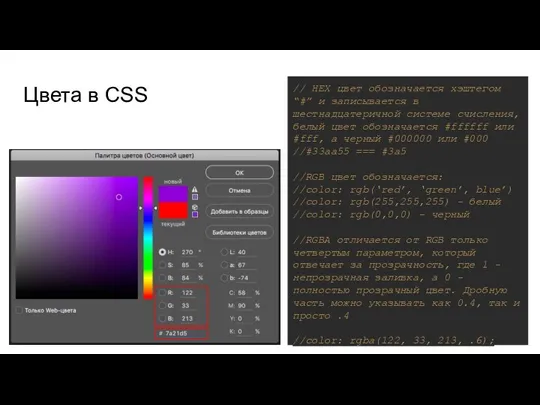
- 12. Цвета в CSS // HEX цвет обозначается хэштегом “#” и записывается в шестнадцатеричной системе счисления, белый
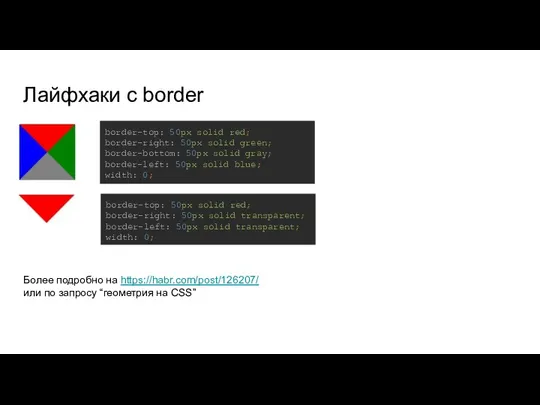
- 13. Лайфхаки с border border-top: 50px solid red; border-right: 50px solid green; border-bottom: 50px solid gray; border-left:
- 14. Сетка сайта
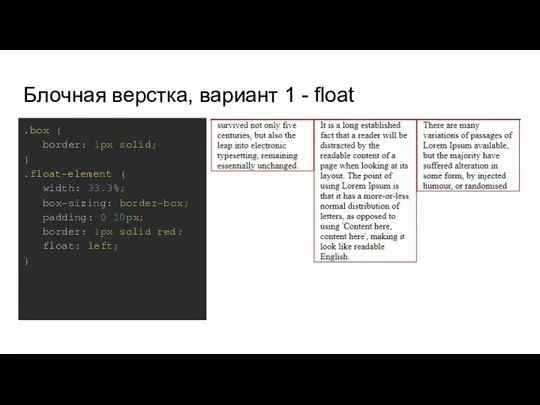
- 15. Блочная верстка, вариант 1 - float .box { border: 1px solid; } .float-element { width: 33.3%;
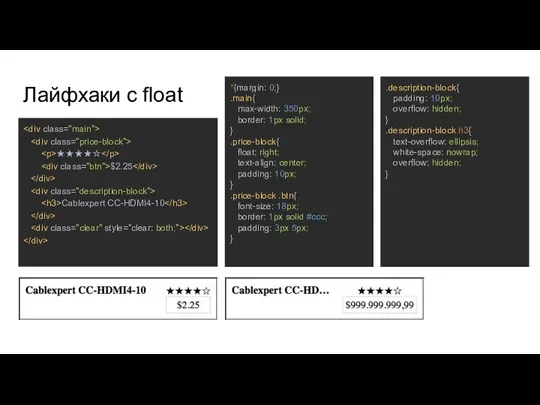
- 16. Лайфхаки с float ★★★★☆ $2.25 Cablexpert CC-HDMI4-10 *{margin: 0;} .main{ max-width: 350px; border: 1px solid; }
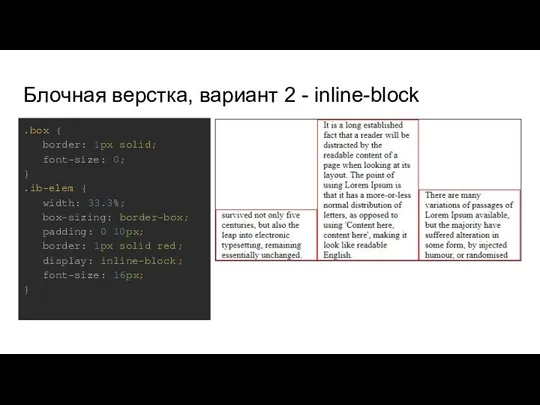
- 17. Блочная верстка, вариант 2 - inline-block .box { border: 1px solid; font-size: 0; } .ib-elem {
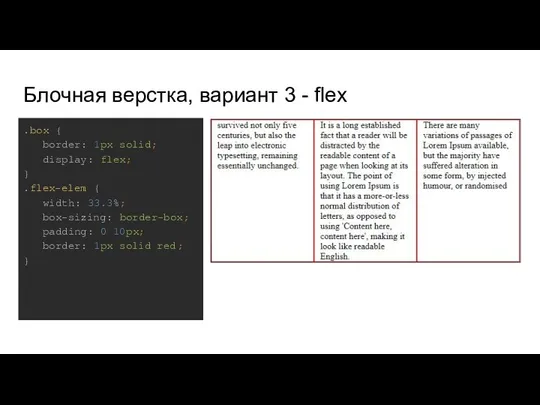
- 18. Блочная верстка, вариант 3 - flex .box { border: 1px solid; display: flex; } .flex-elem {
- 20. Скачать презентацию
















 Microsoft Office. Краткая характеристика программ офисного пакета
Microsoft Office. Краткая характеристика программ офисного пакета Виды компьютерных сетей
Виды компьютерных сетей Аналитика BLS
Аналитика BLS Система AutoFix13
Система AutoFix13 Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры
Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры Ур. 2 Информация и ее свойства
Ур. 2 Информация и ее свойства Программное обеспечение (ПО) компьютера
Программное обеспечение (ПО) компьютера Неиерархические сети
Неиерархические сети Форум абитуриентов ДонНУЭТ-2021 г
Форум абитуриентов ДонНУЭТ-2021 г ВКР: Разработка проекта по использованию туннелей для сети предприятия с целью защиты информации для ООО “Бут Групп”
ВКР: Разработка проекта по использованию туннелей для сети предприятия с целью защиты информации для ООО “Бут Групп” Clover Platform. Назначение и основные функции платформы
Clover Platform. Назначение и основные функции платформы Аналоговое и цифровое представление величин
Аналоговое и цифровое представление величин Проект онлайн турнира по CS:GO “Cyber stalker”
Проект онлайн турнира по CS:GO “Cyber stalker” Cацыяльныя сеткi “за”
Cацыяльныя сеткi “за” Текстовый процессор Writer
Текстовый процессор Writer Тексты в компьютерной памяти
Тексты в компьютерной памяти Обеспечение информационной безопасности детства
Обеспечение информационной безопасности детства Устройство компьютера
Устройство компьютера Работа с файлами
Работа с файлами Творческая работа на уроке информатики
Творческая работа на уроке информатики Информация о переподключении к веб-сервису Росреестра
Информация о переподключении к веб-сервису Росреестра Интерактивная система помощи иностранным студентам
Интерактивная система помощи иностранным студентам Защищенные операционные системы
Защищенные операционные системы The Information-Action Value Chain
The Information-Action Value Chain Обучение ООП с помощью видеоигры
Обучение ООП с помощью видеоигры Трояны. Программы-шпионы
Трояны. Программы-шпионы Информационная безопасность
Информационная безопасность Мобильный медиаплеер
Мобильный медиаплеер