Содержание
- 2. В этом уроке мы напишем полный код каркаса сайта, на html и СSS, и проделаем это
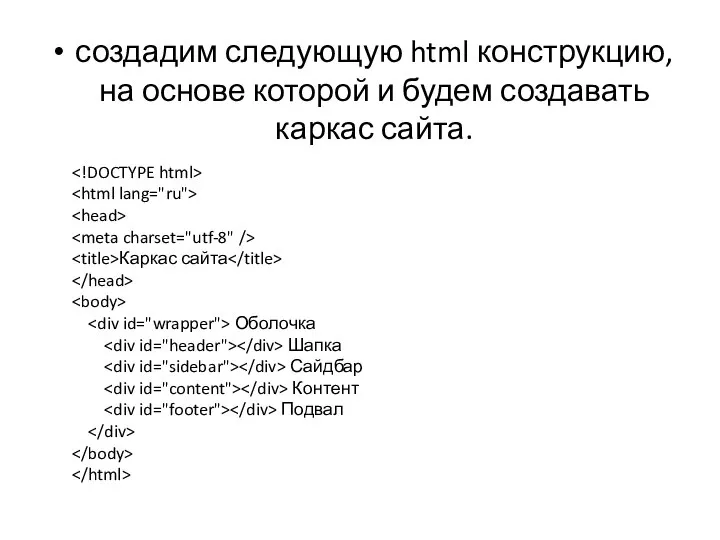
- 3. создадим следующую html конструкцию, на основе которой и будем создавать каркас сайта. Каркас сайта Оболочка Шапка
- 4. 1. — wrapper (оболочка), в нём располагаются другие блоки. 2. – header (голова), так называется область
- 5. Теперь, в таблице стилей, задаём этим блокам предварительные параметры. Подключим стили глобальным способом, в тело тега
- 6. #wrapper{ width: 900px; /* Ширина */ outline: 1px solid #787274; /* Временная рамка */ padding: 10px;
- 7. Теперь посмотрим на то, что у нас получилось
- 8. Вот такое вышло начало. Все блоки одинаковой высоты расположились друг под другом и оболочка раздвинулась и
- 9. #sidebar{ width: 200px; /* Ширина */ height: 80px; /* Высота временная */ background: #2ff553; /* Фоновый
- 10. Сайдбар занял своё место и готов к дальнейшим преобразованиям И вот теперь пришло время познакомиться с
- 11. #sidebar{ height: 80px; /* Высота, временная */ width: 200px; /* Ширина */ background: #2ff553; /* Фоновый
- 12. Теперь нам осталось укоротить блок content, Так как общая заданная длина у нас 900px, то расчёт
- 13. Каркас сайта с одним сайдбаром справа #content{ height: 80px; /* Высота временная */ width: 690px; /*
- 14. Полный код страницы Каркас сайта /* Оболочка */ #wrapper{ width: 900px; /* Ширина */ outline: 1px
- 15. Полный код страницы. Часть 2 /* Основной контент */ #content{ height: 80px; /* Временная высота */
- 16. Каркас сайта с одним сайдбаром слева. Найдите три отличия в коде. Каркас сайта /* Оболочка */
- 18. Скачать презентацию