Содержание
- 2. Типы вёрстки Табличная Фреймовая Блочная (слоями)
- 3. Табличная Преимущества Создание колонок «Резиновый» макет «Склейка» изображений Фоновые рисунки Выравнивание элементов Особенности браузеров Недостатки Долгая
- 4. Фреймы Преимущества Разбиение на блоки Подгрузка из отдельных файлов Чёткая структура Недостатки Проблемы с навигацией Проблемы
- 5. Блочная вёрстка Преимущества Связь со стилями Разделение содержимого от оформления Компактный код Лучшая индексация поисковыми системами
- 6. Структура страницы Типы Вертикальная Горизонтальная Смешанная Блоки Заголовок Контент Подвал
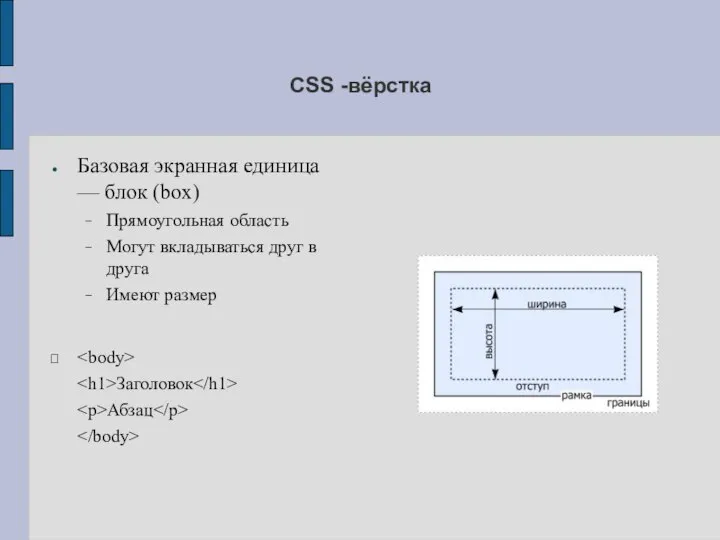
- 7. CSS -вёрстка Базовая экранная единица — блок (box) Прямоугольная область Могут вкладываться друг в друга Имеют
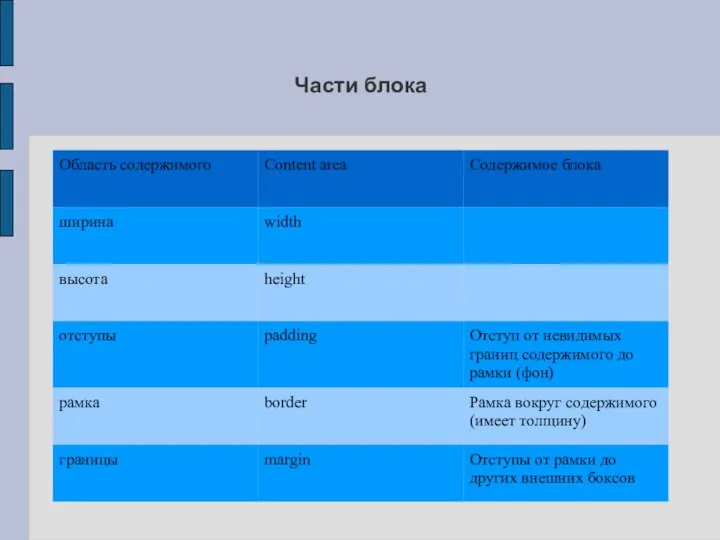
- 8. Части блока
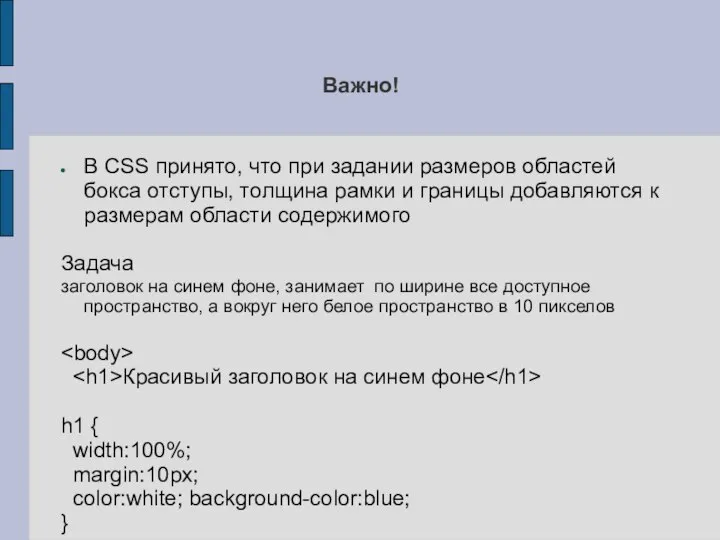
- 9. Важно! В CSS принято, что при задании размеров областей бокса отступы, толщина рамки и границы добавляются
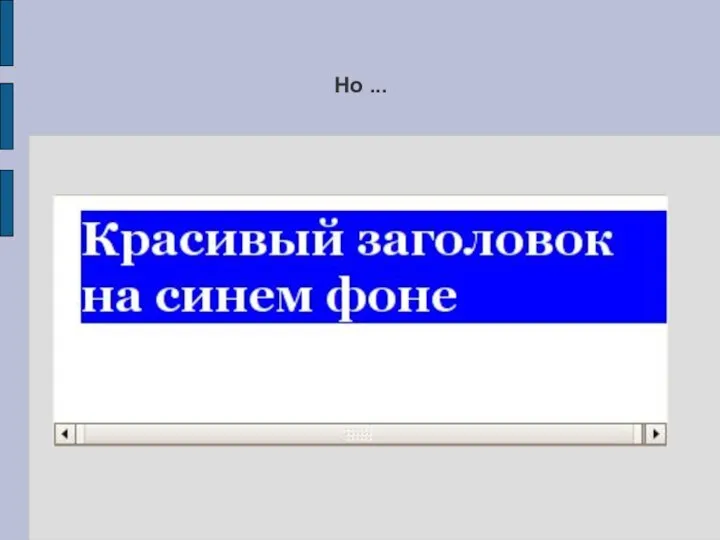
- 10. Но ...
- 11. Почему? границы — по 10 пикселов с каждой стороны — добавились к той ширине, которую мы
- 12. Раскладка в CSS прямой поток позиционирование float'ы таблицы
- 13. Позиционирование четыре способа позиционирования боксов: Static Absolute Fixed Relative
- 14. STATIC Это способ по умолчанию или отсутствие какого бы то ни было специального позиционирования просто выкладывание
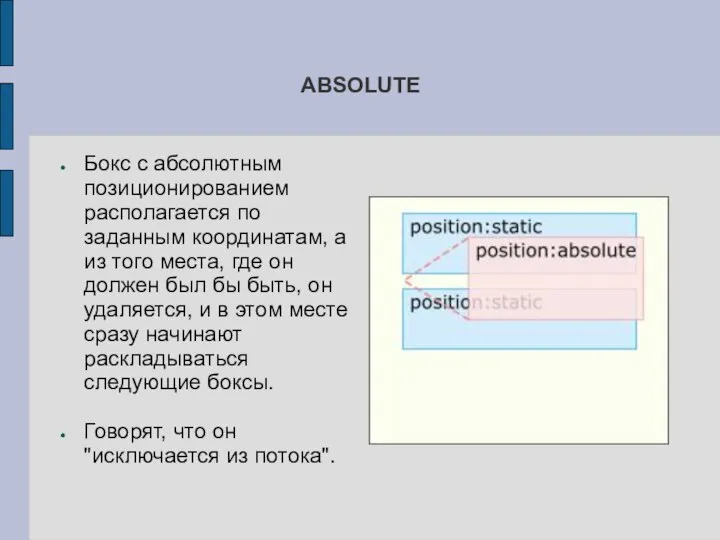
- 15. ABSOLUTE Бокс с абсолютным позиционированием располагается по заданным координатам, а из того места, где он должен
- 16. FIXED Ведет себя так же, как absolute Не скролится вместе с остальной страницей.
- 17. RELATIVE Такой бокс можно сдвинуть относительно того места, где он был бы в потоке, но при
- 18. СТАКАН Страница начинает раскладываться в своеобразный перевернутый "стакан", начинающийся от верха окна, ограниченный с боков и
- 19. Абсолютное позиционирование #somebox { position:absolute; left:100px; top:100px; bottom:100px; right:100px; } Координаты означают расстояние бокса от краев:
- 20. FIXED Бокс с position:fixed - разновидность того же абсолютного позиционирования. При скроллинге окна боксы остаются на
- 21. АВТОМАТИЧЕСКИЕ РАЗМЕРЫ можно задавать размеры бокса по их внешним границам #somebox { position:absolute; top:0; left:0; right:0;
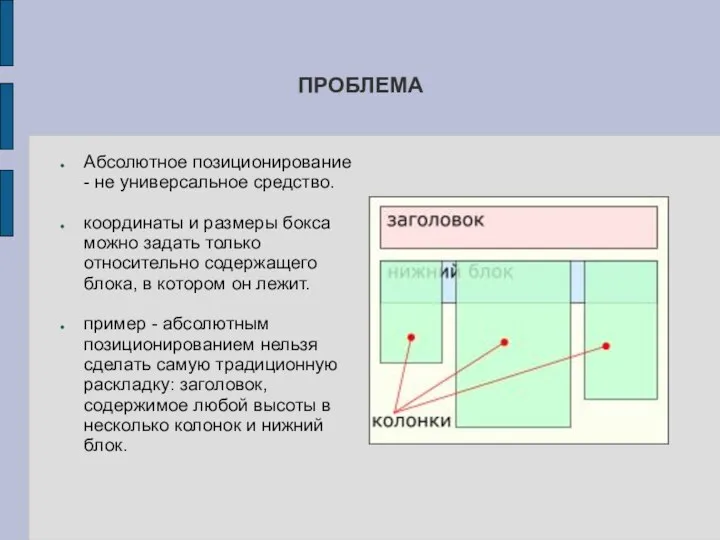
- 22. ПРОБЛЕМА Абсолютное позиционирование - не универсальное средство. координаты и размеры бокса можно задать только относительно содержащего
- 23. ПРОБЛЕМЫ две проблемы: Колонки не получается выровнять по высоте, потому что колонки друг в друге не
- 24. ОТНОСИТЕЛЬНОЕ ПОЗИЦИОНИРОВАНИЕ Относительное позиционирование - похоже на абсолютное, но бокс продолжает занимать место в потоке. Чаще
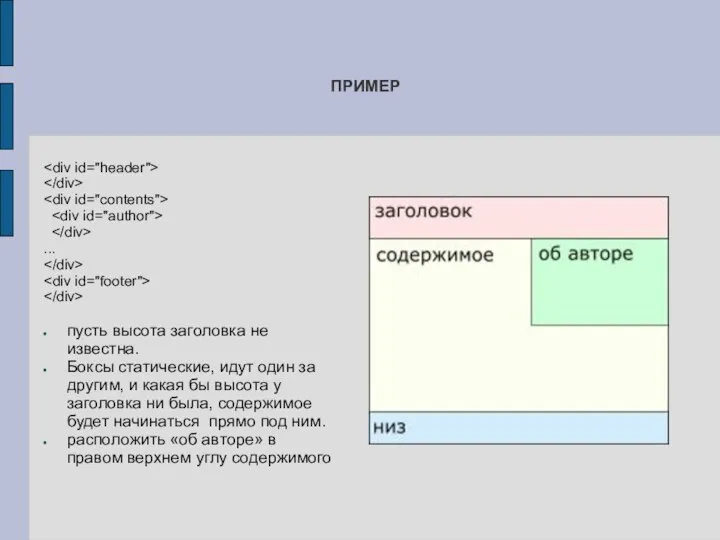
- 25. ... пусть высота заголовка не известна. Боксы статические, идут один за другим, и какая бы высота
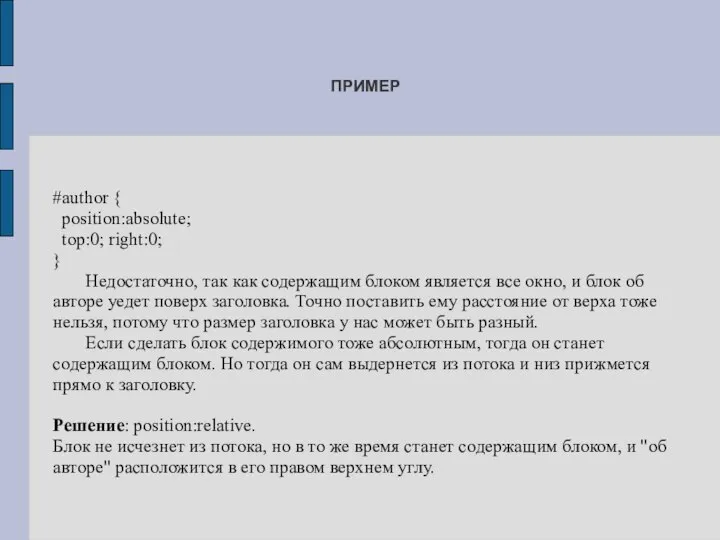
- 26. #author { position:absolute; top:0; right:0; } Недостаточно, так как содержащим блоком является все окно, и блок
- 27. В WinIE не работает задание размеров боксов через одновременную установку координат противоположных сторон. Это, однако, довольно
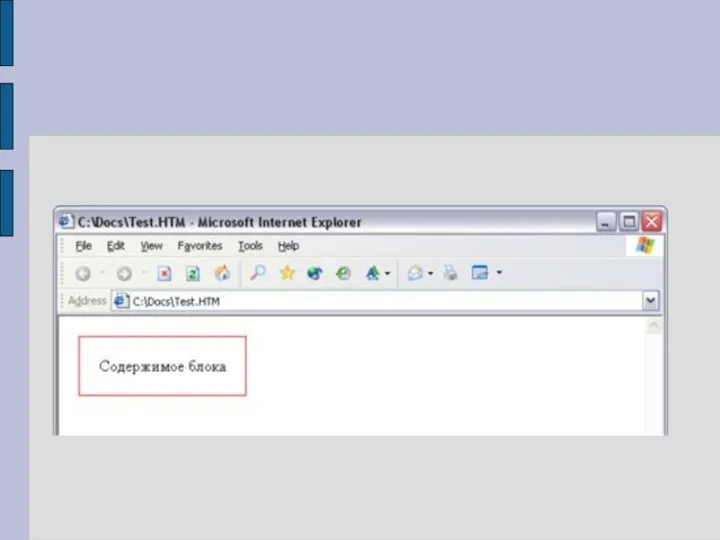
- 29. Код для этого выглядит так: #somebox { position:absolute; top:0; left:0; right:0; margin:20px; padding:20px; border:solid red 1px;
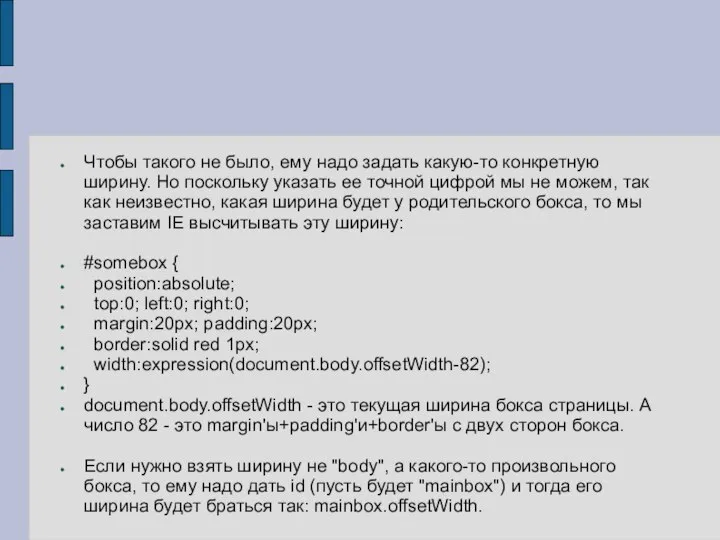
- 31. Чтобы такого не было, ему надо задать какую-то конкретную ширину. Но поскольку указать ее точной цифрой
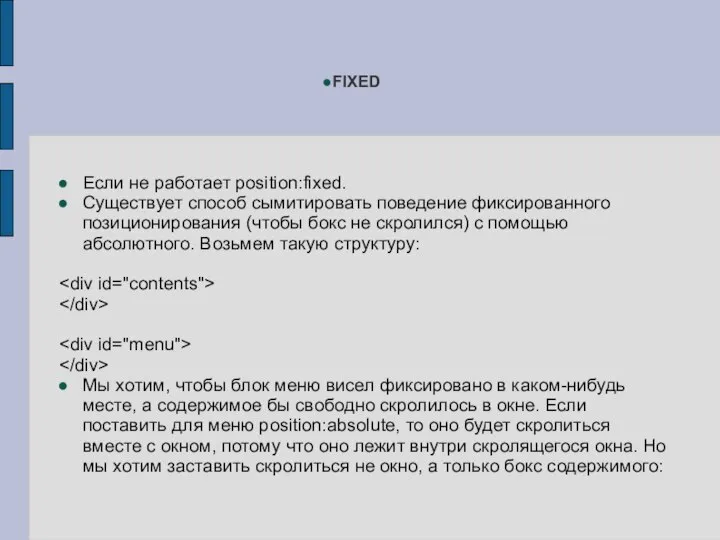
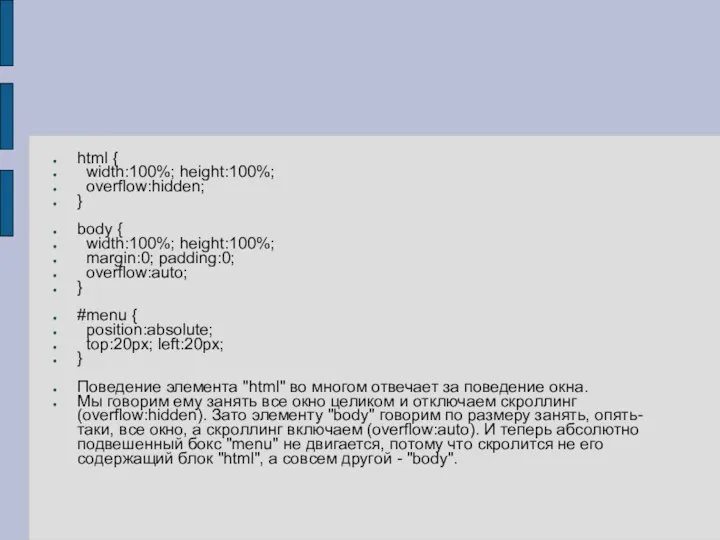
- 32. Если не работает position:fixed. Существует способ сымитировать поведение фиксированного позиционирования (чтобы бокс не скролился) с помощью
- 33. html { width:100%; height:100%; overflow:hidden; } body { width:100%; height:100%; margin:0; padding:0; overflow:auto; } #menu {
- 35. Скачать презентацию
































 Отдел электронных ресурсов: доступ к внешним ресурсам в 2019/2020 гг
Отдел электронных ресурсов: доступ к внешним ресурсам в 2019/2020 гг Устройство компьютера. Специальные устройства
Устройство компьютера. Специальные устройства SMS подтверждение
SMS подтверждение Сайт Swiss Diamond. Постраничный макет
Сайт Swiss Diamond. Постраничный макет Автоматизированное рабочее место
Автоматизированное рабочее место Liderlar. Ma’lumot to’plash va baholash
Liderlar. Ma’lumot to’plash va baholash Олимпиада iSandBOX 2020 Воркшоп 1
Олимпиада iSandBOX 2020 Воркшоп 1 Цикл for
Цикл for Лабораторная работа
Лабораторная работа SQL (structured query language — язык структурированных запросов)
SQL (structured query language — язык структурированных запросов) Открытая дискуссия в рамках проекта Путь к цифре. 7 класс
Открытая дискуссия в рамках проекта Путь к цифре. 7 класс Классы без стен или коммуникативные методики западной школы
Классы без стен или коммуникативные методики западной школы Введение в специальность - программист
Введение в специальность - программист Основы программирования. Лабораторная работа №1
Основы программирования. Лабораторная работа №1 Анализ данных по теме Wine Reviews
Анализ данных по теме Wine Reviews Электронные библиотеки
Электронные библиотеки Майнкрафт
Майнкрафт Диаграммы. Круговая диаграмма
Диаграммы. Круговая диаграмма Программное обеспечение для обслуживания жестких дисков компьютера
Программное обеспечение для обслуживания жестких дисков компьютера Основные понятия теории управления сложными системами. Информационные технологии и их классификация
Основные понятия теории управления сложными системами. Информационные технологии и их классификация Презентация по информатике на тему _Перевод чисел из одной системы счисления в другую_
Презентация по информатике на тему _Перевод чисел из одной системы счисления в другую_ Основы моделирования схем в программе Electronics Workbench 512
Основы моделирования схем в программе Electronics Workbench 512 Многообразие компьютеров
Многообразие компьютеров Настойка ISO для фотокамер NIKON
Настойка ISO для фотокамер NIKON Чемпионат CyberHeroes
Чемпионат CyberHeroes Шаблон презентаций для сейлзкитов с обычным колонтитулом
Шаблон презентаций для сейлзкитов с обычным колонтитулом Камелот: знамёна и знамения
Камелот: знамёна и знамения Система мониторинга для организации
Система мониторинга для организации