Содержание
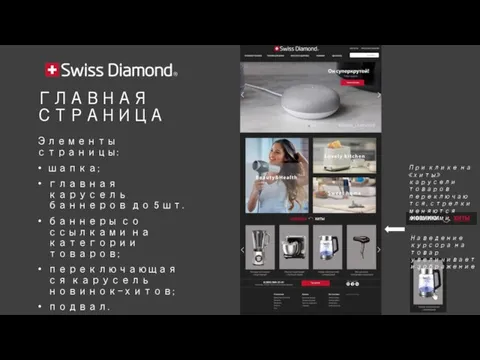
- 2. ГЛАВНАЯ СТРАНИЦА Элементы страницы: шапка; главная карусель баннеров до 5 шт. баннеры со ссылками на категории
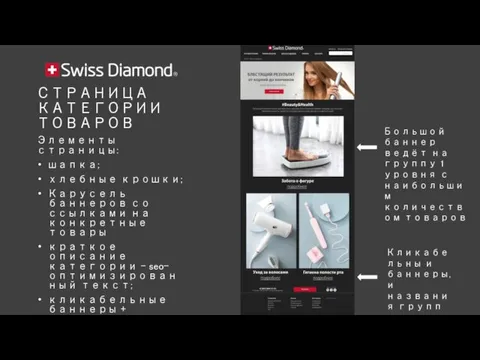
- 3. СТРАНИЦА КАТЕГОРИИ ТОВАРОВ Элементы страницы: шапка; хлебные крошки; Карусель баннеров со ссылками на конкретные товары краткое
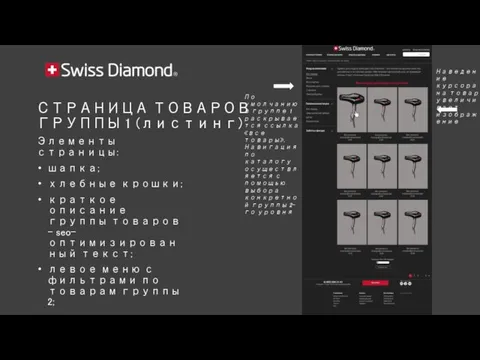
- 4. СТРАНИЦА ТОВАРОВ ГРУППЫ 1 (листинг) Элементы страницы: шапка; хлебные крошки; краткое описание группы товаров – seo-оптимизированный
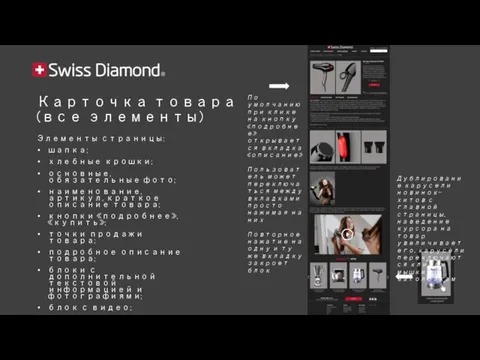
- 5. Карточка товара
- 6. Карточка товара (все элементы) Элементы страницы: шапка; хлебные крошки; основные, обязательные фото; наименование, артикул, краткое описание
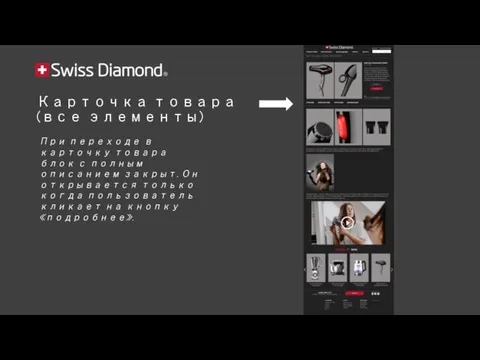
- 7. Карточка товара (все элементы) При переходе в карточку товара блок с полным описанием закрыт. Он открывается
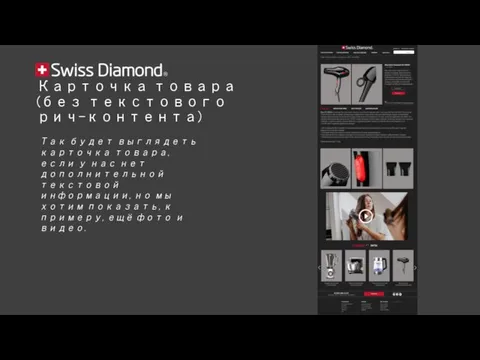
- 8. Карточка товара (без текстового рич-контента) Так будет выглядеть карточка товара, если у нас нет дополнительной текстовой
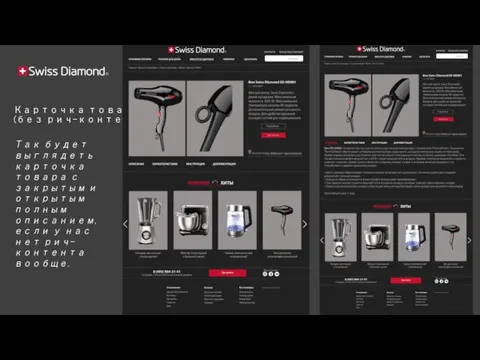
- 9. Карточка товара (без рич-контента) Так будет выглядеть карточка товара с закрытым и открытым полным описанием, если
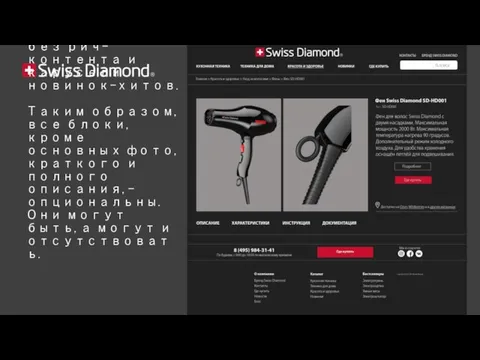
- 10. Карточка товара без рич-контента и карусели новинок-хитов. Таким образом, все блоки, кроме основных фото, краткого и
- 12. Скачать презентацию









 Архитектура компьютеров. Основные характеристики компьютеров
Архитектура компьютеров. Основные характеристики компьютеров Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Верховодов Г.С. 712
Верховодов Г.С. 712 Компьютерные сети
Компьютерные сети ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект
ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект Вселеная S.T.A.L.K.E.R
Вселеная S.T.A.L.K.E.R История развития вычислительной техники
История развития вычислительной техники Документы. Работа с документами. Журналы документов
Документы. Работа с документами. Журналы документов Современные средства релейной защиты
Современные средства релейной защиты 1322912 (2)
1322912 (2) Алгоритмизация вычислений
Алгоритмизация вычислений Графический редактор
Графический редактор Обзор функциональных возможностей и ключевых преимуществ инновационного эффективного ERP-решения фирмы 1С
Обзор функциональных возможностей и ключевых преимуществ инновационного эффективного ERP-решения фирмы 1С Python. Строки. Урок 3
Python. Строки. Урок 3 Элементарные логические операции
Элементарные логические операции Информация для родителей. Безопасный интернет
Информация для родителей. Безопасный интернет Алгоритмы. Этапы решения задач на ЭВМ
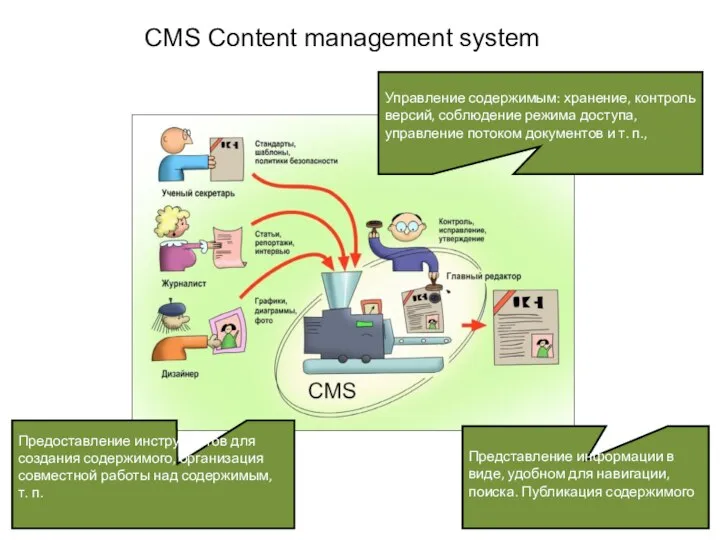
Алгоритмы. Этапы решения задач на ЭВМ Content Managment System
Content Managment System Что такое МИР. Урок повторение. Редакторы ОС
Что такое МИР. Урок повторение. Редакторы ОС Человек в информационном обществе
Человек в информационном обществе Развитие вычислительной техники
Развитие вычислительной техники Структура HTML документа. Представление текста в HTML документе
Структура HTML документа. Представление текста в HTML документе Виртуальная реабилитация и фитнес. Работники
Виртуальная реабилитация и фитнес. Работники Защита информации от утечки по техническим каналам
Защита информации от утечки по техническим каналам Автоматизированная система обнаружения вагонов с отрицательной динамикой АСООД
Автоматизированная система обнаружения вагонов с отрицательной динамикой АСООД IT-проекты
IT-проекты Способы описания и обработки одномерных массивов
Способы описания и обработки одномерных массивов