Слайд 2WEBSOCKET
WebSocket is a computer communication protocol (over TCP) that allows a persistent

bi-directional network connection between a client (browser) and a server to be opened in real time
Unlike HTTP, in the WebSocket protocol, the browser does not need to constantly ask the server if there are new messages. It is enough to connect once to the server and wait for the server to send the message itself
Examples of tasks where you should consider using WebSocket:
real time applications
chat
online games
IoT applications
trading platforms
Слайд 3WEBSOCKET
To start working with WebSocket, you need to create an object of

type WebSocket, the parameter of which specifies the URL. URL string must begin with ws:// (no encryption) or wss:// (encrypted)
The interaction between client and server is based on an event system and message transmission:
to send data to the server, the send(data) method is used, the parameters of which are the data to be sent
the close() method is used to close the connection
to receive data, the "message" event is used, into the handler of which an object of the MessageEvent type will be passed, the data property of which contains the transferred data
the "error" event is used to handle errors
after the connection is established, the "open" event is generated
after the connection is closed, the "close" event is generated
Слайд 4WEBSOCKET
To demonstrate how WebSocket works, we will use the websocket.org site, which

provides the simplest WebSocket server (wss://echo.websocket.org), it just returns the messages it receives
Let's create the following files:
index.js – main script file
index.html – Web page, only needed to include index.js
Слайд 5WEBSOCKET
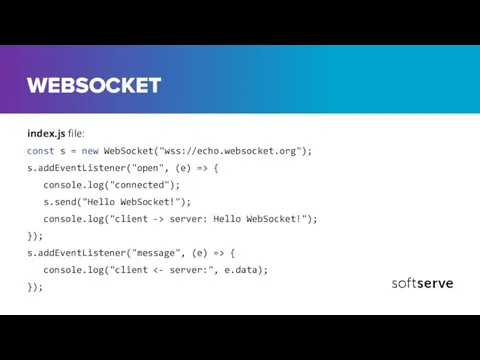
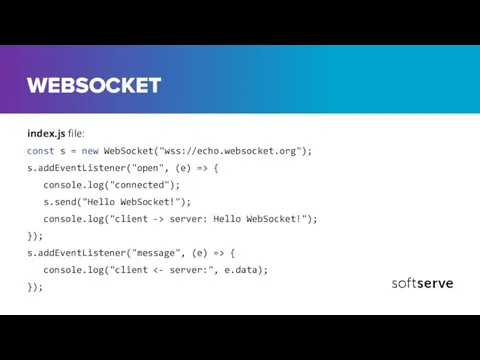
index.js file:
const s = new WebSocket("wss://echo.websocket.org");
s.addEventListener("open", (e) => {
console.log("connected");
s.send("Hello WebSocket!");

console.log("client -> server: Hello WebSocket!");
});
s.addEventListener("message", (e) => {
console.log("client <- server:", e.data);
});
Слайд 6WEBSOCKET
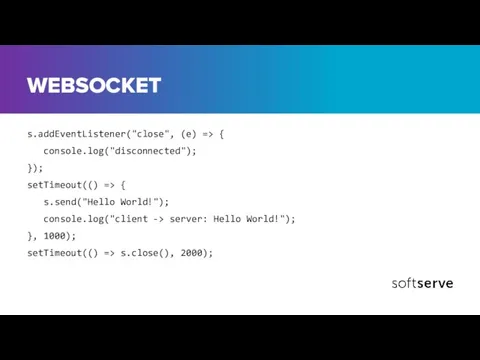
s.addEventListener("close", (e) => {
console.log("disconnected");
});
setTimeout(() => {
s.send("Hello World!");
console.log("client -> server:

Hello World!");
}, 1000);
setTimeout(() => s.close(), 2000);
Слайд 7WEBSOCKET
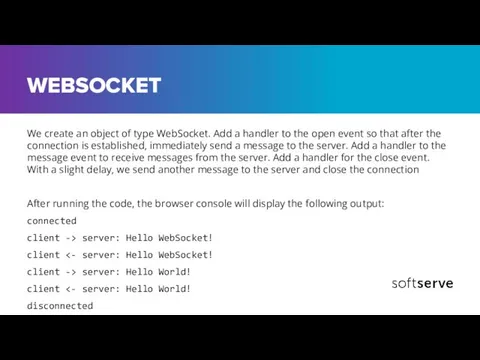
We create an object of type WebSocket. Add a handler to the

open event so that after the connection is established, immediately send a message to the server. Add a handler to the message event to receive messages from the server. Add a handler for the close event. With a slight delay, we send another message to the server and close the connection
After running the code, the browser console will display the following output:
connected
client -> server: Hello WebSocket!
client <- server: Hello WebSocket!
client -> server: Hello World!
client <- server: Hello World!
disconnected






 Правила безопасности при работе с интернет источниками. Выбор источников информации
Правила безопасности при работе с интернет источниками. Выбор источников информации Способы представления информации
Способы представления информации Презентация на тему Технические средства компьютерной графики
Презентация на тему Технические средства компьютерной графики  Верстка веб-страниц
Верстка веб-страниц Понятие операционного окружения, состав, назначение
Понятие операционного окружения, состав, назначение Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Алгоритмы
Алгоритмы Основы программирования. Знакомство с MS VS и с Си
Основы программирования. Знакомство с MS VS и с Си Файлы и файловые структуры
Файлы и файловые структуры Программное обеспечение компьютера
Программное обеспечение компьютера Проникновение и деятельность вируса Spora на ПК
Проникновение и деятельность вируса Spora на ПК Системы диспетчерского контроля на новой элементной базе
Системы диспетчерского контроля на новой элементной базе Портал www.darek.kg
Портал www.darek.kg Введение в информационную безопасность. Основы защиты информации
Введение в информационную безопасность. Основы защиты информации Презентация на тему Биты и байты
Презентация на тему Биты и байты  Обзор аппаратных межсетевых экранов
Обзор аппаратных межсетевых экранов Современные социальные сети, их роль и место в обществе и бизнесе
Современные социальные сети, их роль и место в обществе и бизнесе История слова интернет
История слова интернет Презентация на тему Устройства ввода информации
Презентация на тему Устройства ввода информации  Компьютерная графика - образцы
Компьютерная графика - образцы Top Ten способов предотвращения веб-уязвимостей по версии OWASP
Top Ten способов предотвращения веб-уязвимостей по версии OWASP Media Qualification
Media Qualification Текстовая информации
Текстовая информации Современные носители информации Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж»
Современные носители информации Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж»  ESV RabbitMq via MassTransit. Сервисная шина предприятия. Брокер сообщений
ESV RabbitMq via MassTransit. Сервисная шина предприятия. Брокер сообщений Разделители полочные. Алфавит
Разделители полочные. Алфавит Совершенствование системы информационной безопасности в отделе продаж АО Себряковцемент
Совершенствование системы информационной безопасности в отделе продаж АО Себряковцемент Открытый мобильный навигатор для комфортного передвижения людей с ограниченными возможностями
Открытый мобильный навигатор для комфортного передвижения людей с ограниченными возможностями