Содержание
- 2. Препроцессоры Препроцессоры в терминах веба - это программа которая транслирует входящий в нее код (как правило
- 3. вложенности селекторов составные селекторы арифметические операции переменные функции и много прочих вкусностей... Ускорение процесса разработки
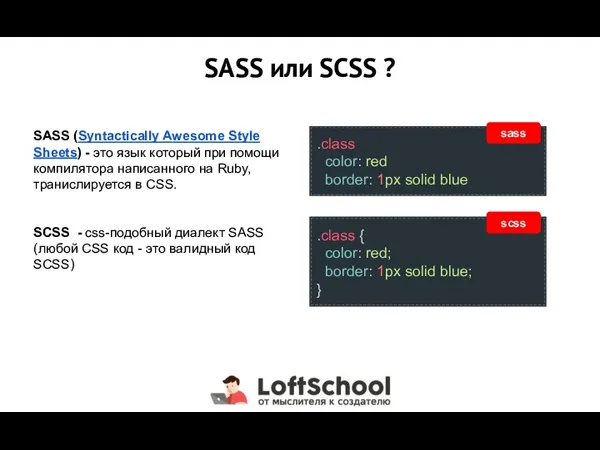
- 4. SASS или SCSS ? SASS (Syntactically Awesome Style Sheets) - это язык который при помощи компилятора
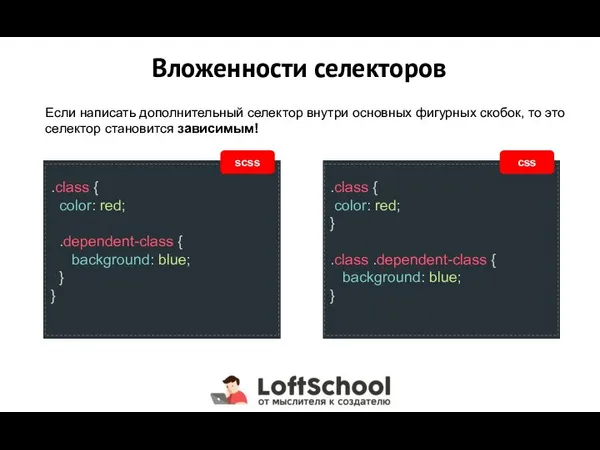
- 5. Вложенности селекторов Если написать дополнительный селектор внутри основных фигурных скобок, то это селектор становится зависимым!
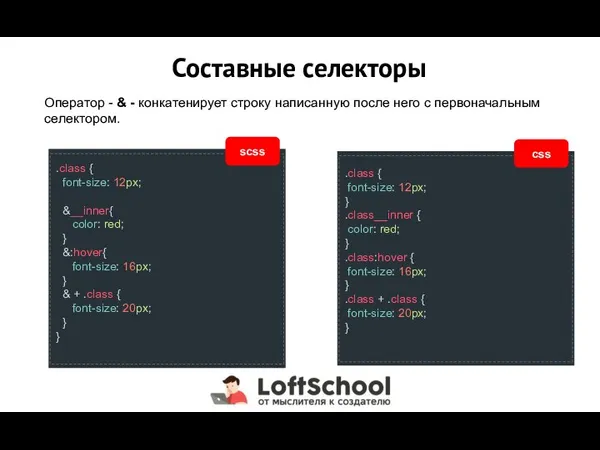
- 6. Составные селекторы Оператор - & - конкатенирует строку написанную после него с первоначальным селектором.
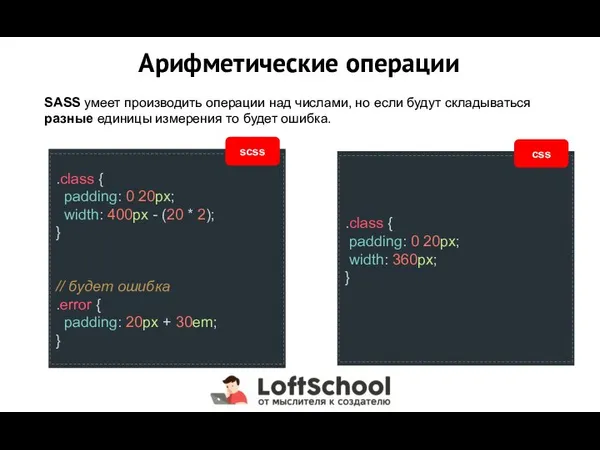
- 7. Арифметические операции SASS умеет производить операции над числами, но если будут складываться разные единицы измерения то
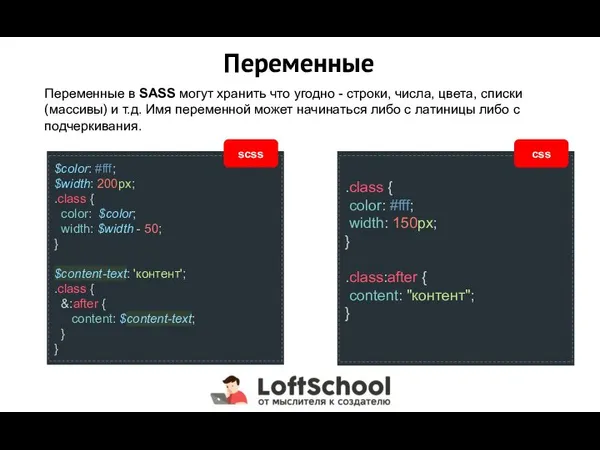
- 8. Переменные Переменные в SASS могут хранить что угодно - строки, числа, цвета, списки (массивы) и т.д.
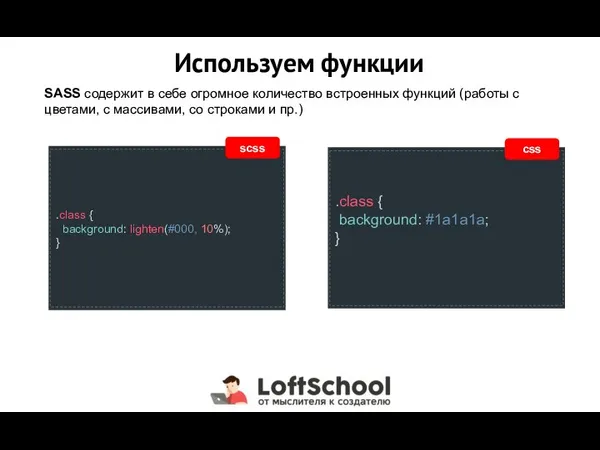
- 9. Используем функции SASS содержит в себе огромное количество встроенных функций (работы с цветами, с массивами, со
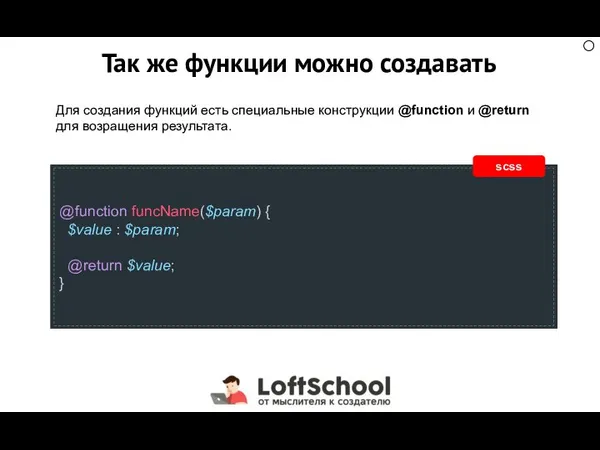
- 10. Так же функции можно создавать Для создания функций есть специальные конструкции @function и @return для возращения
- 11. примеси циклы наследование “плейсхолдеры” условия Повторное использование кода
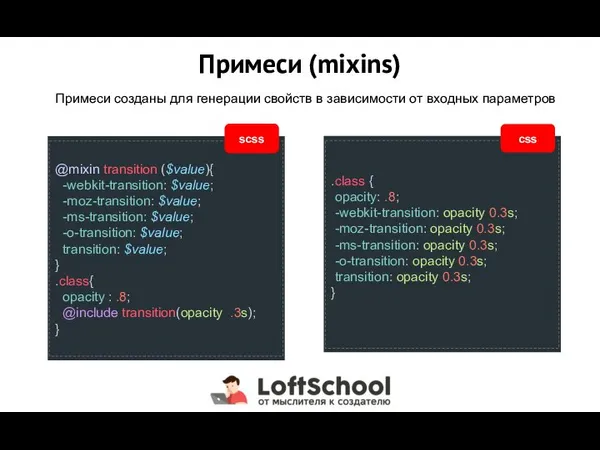
- 12. Примеси (mixins) Примеси созданы для генерации свойств в зависимости от входных параметров
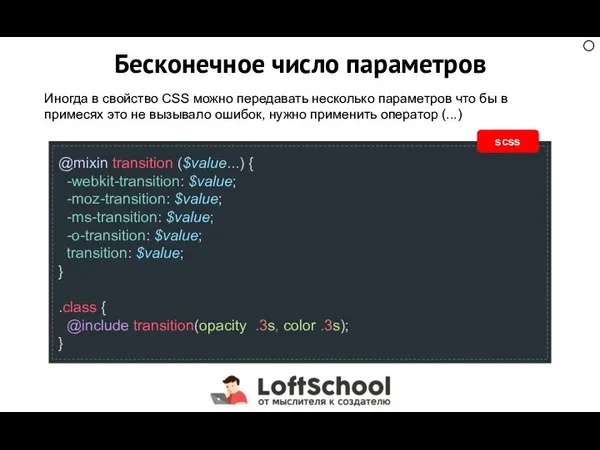
- 13. Бесконечное число параметров Иногда в свойство CSS можно передавать несколько параметров что бы в примесях это
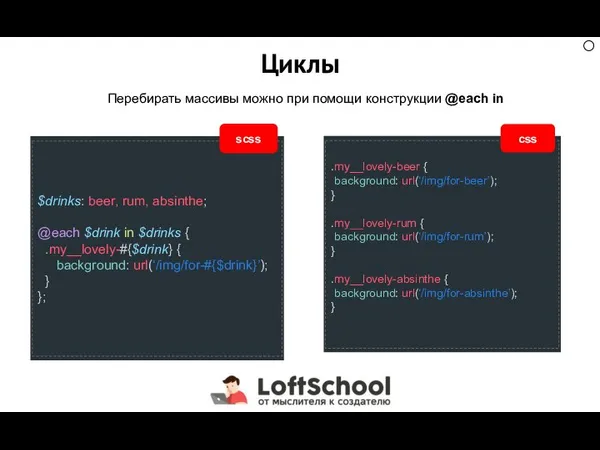
- 14. Циклы Перебирать массивы можно при помощи конструкции @each in
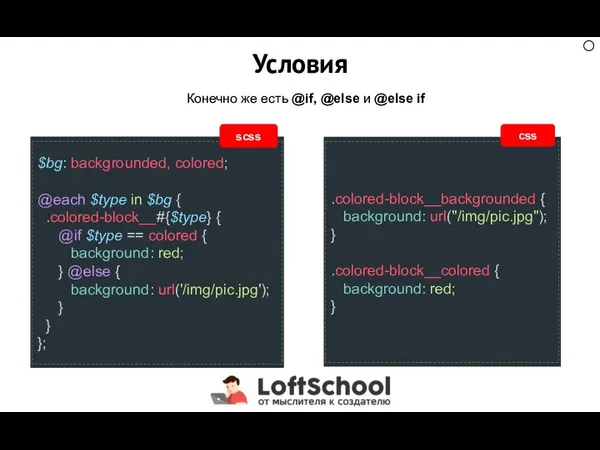
- 15. Условия Конечно же есть @if, @else и @else if
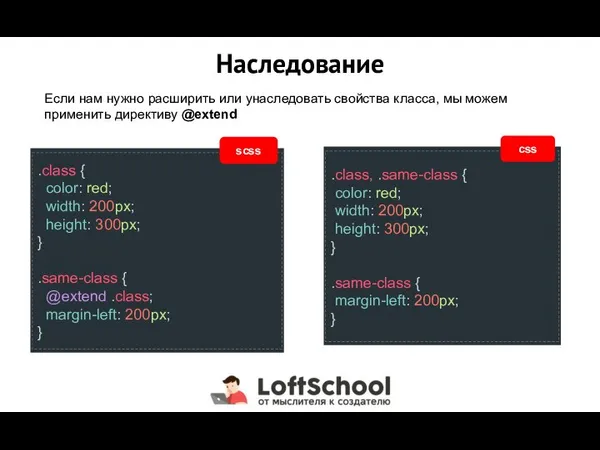
- 16. Наследование Если нам нужно расширить или унаследовать свойства класса, мы можем применить директиву @extend
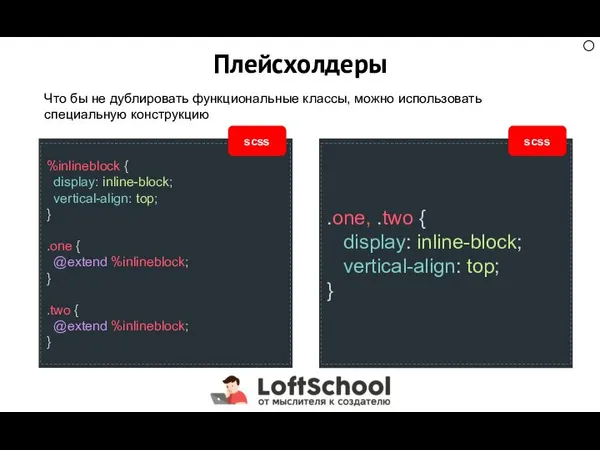
- 17. Плейсхолдеры Что бы не дублировать функциональные классы, можно использовать специальную конструкцию
- 18. Импортирование стилей
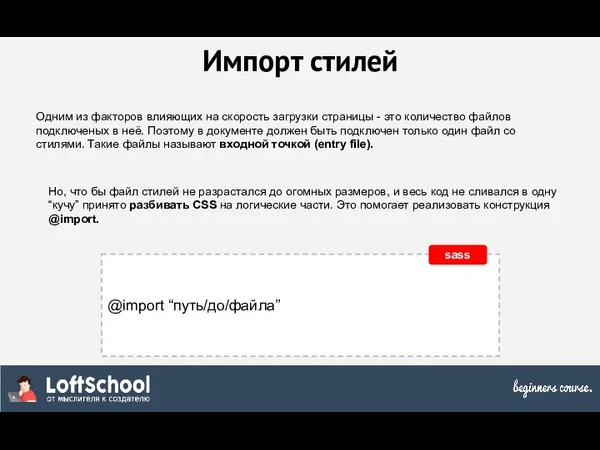
- 19. Импорт стилей Одним из факторов влияющих на скорость загрузки страницы - это количество файлов подключеных в
- 21. Скачать презентацию


















 21-1
21-1 Пути изучения английского языка с помощью глобальной сети интернет
Пути изучения английского языка с помощью глобальной сети интернет Социальные сети: история создания
Социальные сети: история создания Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы
Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы Программа Photomath
Программа Photomath Полиграфический дизайн текст и изображение
Полиграфический дизайн текст и изображение Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв
Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв Путеводитель по политическим философам
Путеводитель по политическим философам Тест ФЛОУ Мокапов перед фед. запуском
Тест ФЛОУ Мокапов перед фед. запуском Текст и графика
Текст и графика Адаптивная верстка
Адаптивная верстка Погрузись в мир анимации powerpoint
Погрузись в мир анимации powerpoint Интернет-мошенничество
Интернет-мошенничество Новые технологии в Русском музее Санкт-Петербурга
Новые технологии в Русском музее Санкт-Петербурга Работа с программным обеспечением. Инсталляция программного обеспечения
Работа с программным обеспечением. Инсталляция программного обеспечения Центр автоматизации энергосбережения
Центр автоматизации энергосбережения Media Qualification
Media Qualification Создание web-сайта
Создание web-сайта Тайны кроссворда
Тайны кроссворда Организационные процессы жизненного цикла программного средства
Организационные процессы жизненного цикла программного средства Поиск информации в Интернете
Поиск информации в Интернете Чек-листы и тест-кейсы
Чек-листы и тест-кейсы Создание веб-страниц в Word
Создание веб-страниц в Word 9-1-5
9-1-5 Как продвигать свои проекты ВКонтакте
Как продвигать свои проекты ВКонтакте Компьютерные сети интернет
Компьютерные сети интернет Презентация на защиту проекта
Презентация на защиту проекта Безопасный интернет
Безопасный интернет