Слайд 2ФИКСИРОВАННАЯ ВЕРСТКА
ФИКСИРОВАННАЯ ВЕРСТКА (FIXED LAYOUT) – ПОДХОД СОЗДАНИЯ СТРАНИЦ САЙТА, КОТОРЫЕ ИМЕЮТ

ЗАДАННУЮ ШИРИНУ. ШИРИНА КОМПОНЕНТОВ НА СТРАНИЦЕ НЕ ИЗМЕНЯЕТСЯ. НА МОНИТОРАХ С МАЛЕНЬКИМ РАЗРЕШЕНИЕМ ПОЯВЛЯЕТСЯ ГОРИЗОНТАЛЬНАЯ ПОЛОСА ПРОКРУТКИ. ДАННЫЙ ТИП ВЕРСТКИ НЕ ПОДХОДИТ ДЛЯ УДОБНОГО ОТОБРАЖЕНИЯ ИНФОРМАЦИИ НА МОБИЛЬНЫХ УСТРОЙСТВАХ.
Слайд 3РЕЗИНОВАЯ ВЕРСТКА
РЕЗИНОВАЯ ВЕРСТКА (ELASTIC LAYOUT) ПОДРАЗУМЕВАЕТ ВОЗМОЖНОСТЬ КОМПОНЕНТОВ САЙТА МЕНЯТЬ СВОИ РАЗМЕРЫ

В ЗАВИСИМОСТИ ОТ РАЗМЕРА ОКНА БРАУЗЕРА, РАСТЯГИВАТЬСЯ ОТ И ДО УКАЗАННЫХ МИНИМАЛЬНЫХ И МАКСИМАЛЬНЫХ РАЗМЕРОВ. ЭТО ДОСТИГАЕТСЯ БЛАГОДАРЯ ИСПОЛЬЗОВАНИЮ ОТНОСИТЕЛЬНЫХ ЗНАЧЕНИЙ, MAX-WIDTH / MIN-WIDTH (МАКСИМАЛЬНАЯ / МИНИМАЛЬНАЯ ШИРИНА), MAX-HEIGHT / MIN-HEIGHT (МАКСИМАЛЬНАЯ / МИНИМАЛЬНАЯ ВЫСОТА).
Слайд 4АДАПТИВНАЯ ВЕРСТКА
АДАПТИВНАЯ ВЕРСТКА (ADAPTIVE LAYOUT) ПОЗВОЛЯЕТ ПОДСТРАИВАТЬСЯ ОСНОВНОМУ КОНТЕЙНЕРУ И ЛЮБОМУ ДРУГОМУ ЭЛЕМЕНТУ САЙТА

ПОД РАЗРЕШЕНИЕ ЭКРАНА, ДЕЛАЯ ВОЗМОЖНЫМ МЕНЯТЬ РАЗМЕР ШРИФТА, РАСПОЛОЖЕНИЕ ОБЪЕКТОВ, ЦВЕТ И Т. Д. ПРОИСХОДИТ ЭТО ДИНАМИЧЕСКИ, НАПРИМЕР, С ИСПОЛЬЗОВАНИЕМ МЕДИА-ЗАПРОСОВ (@MEDIA), ПОЗВОЛЯЮЩИХ АВТОМАТИЧЕСКИ ОПРЕДЕЛЯТЬ РАЗРЕШЕНИЕ МОНИТОРА, ТИП УСТРОЙСТВА И ПОДСТАВЛЯТЬ УКАЗАННЫЕ ЗНАЧЕНИЯ В АВТОМАТИЧЕСКОМ РЕЖИМЕ. В ПРИМЕРЕ НИЖЕ ЗАДАЕТСЯ ШИРИНА DIV РАВНАЯ 960PX ДЛЯ ВСЕХ УСТРОЙСТВ, ШИРИНА КОТОРЫХ МЕНЬШЕ 1200PX И 320PX ДЛЯ ВСЕХ УСТРОЙСТВ, ШИРИНА КОТОРЫХ МЕНЬШЕ 480PX.
Слайд 5ОТЗЫВЧИВАЯ ВЕРСТКА
ОТЗЫВЧИВАЯ ВЕРСТКА (RESPONSIVE LAYOUT) – ЭТО ОБЪЕДИНЕНИЕ РЕЗИНОВОЙ И АДАПТИВНОЙ ВЁРСТКИ.

ПРИ ДАННОМ ПОДХОДЕ ИСПОЛЬЗУЮТСЯ КАК МЕДИА-ЗАПРОСЫ, ТАК И ПРОЦЕНТНОЕ ЗАДАНИЕ ШИРИНЫ КОМПОНЕНТОВ. ИСПОЛЬЗУЯ ДАННЫЙ ВИД ВЕРСТКИ МОЖНО С УВЕРЕННОСТЬЮ СКАЗАТЬ, ЧТО САЙТ ПРИСПОСОБИТСЯ К ЛЮБОМУ УСТРОЙСТВУ.
НИЖЕ ЗАДАЕТСЯ ШИРИНА DIV РАВНАЯ 50% ОТ РАЗМЕРА РОДИТЕЛЬСКОГО КОМПОНЕНТА ДЛЯ ВСЕХ УСТРОЙСТВ, ШИРИНА КОТОРЫХ МЕНЬШЕ 1200PX И 100% ДЛЯ ВСЕХ УСТРОЙСТВ, ШИРИНА КОТОРЫХ МЕНЬШЕ 480PX.
Слайд 6АДАПТИВНАЯ ВЕРСТКА МЕНЯЕТ ДИЗАЙН СТРАНИЦЫ В ЗАВИСИМОСТИ ОТ ПОВЕДЕНИЯ ПОЛЬЗОВАТЕЛЯ, ПЛАТФОРМЫ, РАЗМЕРА

ЭКРАНА И ОРИЕНТАЦИИ ДЕВАЙСА И ЯВЛЯЕТСЯ НЕОТЪЕМЛЕМОЙ ЧАСТЬЮ СОВРЕМЕННОЙ ВЕБ-РАЗРАБОТКИ. ОНА ПОЗВОЛЯЕТ СУЩЕСТВЕННО ЭКОНОМИТЬ И НЕ ОТРИСОВЫВАТЬ НОВЫЙ ДИЗАЙН ДЛЯ КАЖДОГО РАЗРЕШЕНИЯ, А МЕНЯТЬ РАЗМЕРЫ И РАСПОЛОЖЕНИЕ ОТДЕЛЬНЫХ ЭЛЕМЕНТОВ.
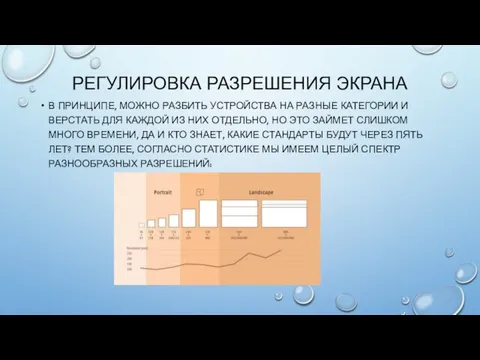
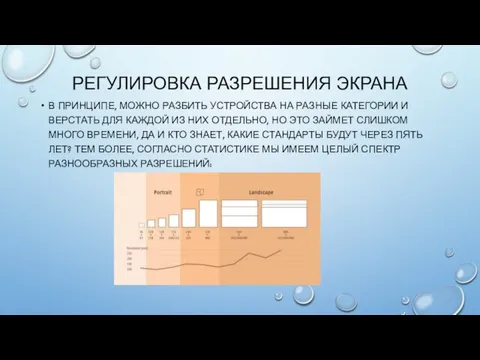
Слайд 7РЕГУЛИРОВКА РАЗРЕШЕНИЯ ЭКРАНА
В ПРИНЦИПЕ, МОЖНО РАЗБИТЬ УСТРОЙСТВА НА РАЗНЫЕ КАТЕГОРИИ И ВЕРСТАТЬ

ДЛЯ КАЖДОЙ ИЗ НИХ ОТДЕЛЬНО, НО ЭТО ЗАЙМЕТ СЛИШКОМ МНОГО ВРЕМЕНИ, ДА И КТО ЗНАЕТ, КАКИЕ СТАНДАРТЫ БУДУТ ЧЕРЕЗ ПЯТЬ ЛЕТ? ТЕМ БОЛЕЕ, СОГЛАСНО СТАТИСТИКЕ МЫ ИМЕЕМ ЦЕЛЫЙ СПЕКТР РАЗНООБРАЗНЫХ РАЗРЕШЕНИЙ:
Слайд 8ГИБКИЕ ИЗОБРАЖЕНИЯ
РАБОТА С КАРТИНКАМИ — ОДНА ИЗ САМЫХ ГЛАВНЫХ ПРОБЛЕМ ПРИ РАБОТЕ

С АДАПТИВНЫМ ДИЗАЙНОМ. СУЩЕСТВУЕТ МНОГО СПОСОБОВ ДЛЯ ИЗМЕНЕНИЯ РАЗМЕРА ИЗОБРАЖЕНИЙ, И БОЛЬШИНСТВО ИЗ НИХ ДОВОЛЬНО ПРОСТО РЕАЛИЗОВАТЬ. ОДНО ИЗ РЕШЕНИЙ — ИСПОЛЬЗОВАНИЕ MAX-WIDTH В CSS:
IMG{ MAX-WIDTH: 100%;}
МАКСИМАЛЬНАЯ ШИРИНА ИЗОБРАЖЕНИЯ РАВНЯЕТСЯ 100% ОТ ШИРИНЫ ЭКРАНА ИЛИ ОКНА БРАУЗЕРА, ПОЭТОМУ ЧЕМ МЕНЬШЕ ШИРИНА, ТЕМ МЕНЬШЕ КАРТИНКА. ОБРАТИТЕ ВНИМАНИЕ, ЧТО MAX-WIDTH НЕ ПОДДЕРЖИВАЕТСЯ В IE, ПОЭТОМУ ИСПОЛЬЗУЙТЕ WIDTH: 100%.
Слайд 9НАСТРАИВАЕМАЯ СТРУКТУРА МАКЕТА СТРАНИЦЫ
ДЛЯ ЗНАЧИТЕЛЬНЫХ ИЗМЕНЕНИЙ РАЗМЕРА СТРАНИЦЫ МОЖЕТ ПОНАДОБИТЬСЯ ИЗМЕНИТЬ РАСПОЛОЖЕНИЕ

ЭЛЕМЕНТОВ В ЦЕЛОМ. ЭТО УДОБНО ДЕЛАТЬ ЧЕРЕЗ ОТДЕЛЬНЫЙ ФАЙЛ СО СТИЛЯМИ ИЛИ, ЧТО БОЛЕЕ ЭФФЕКТИВНО, ЧЕРЕЗ CSS-МЕДИАЗАПРОС. ПРОБЛЕМ ВОЗНИКНУТЬ НЕ ДОЛЖНО, Т. К. БОЛЬШИНСТВО СТИЛЕЙ ОСТАНУТСЯ ПРЕЖНИМИ, И ИЗМЕНЯТСЯ ТОЛЬКО НЕКОТОРЫЕ.
Слайд 10НАПРИМЕР, У ВАС ЕСТЬ ГЛАВНЫЙ ФАЙЛ СО СТИЛЯМИ, КОТОРЫЙ ЗАДАЕТ #WRAPPER, #CONTENT,

#SIDEBAR, #NAV ВМЕСТЕ С ЦВЕТАМИ, ФОНОМ И ШРИФТАМИ. ЕСЛИ ВАШИ ГЛАВНЫЕ СТИЛИ ДЕЛАЮТ МАКЕТ СЛИШКОМ УЗКИМ, КОРОТКИМ, ШИРОКИМ ИЛИ ВЫСОКИМ, ВЫ МОЖЕТЕ ЭТО ОПРЕДЕЛИТЬ И ПОДКЛЮЧИТЬ НОВЫЕ СТИЛИ.
Слайд 11МЕДИАЗАПРОСЫ CSS3
РАССМОТРИМ, КАК МОЖНО ИСПОЛЬЗОВАТЬ CSS3-МЕДИАЗАПРОСЫ ДЛЯ СОЗДАНИЯ АДАПТИВНОГО ДИЗАЙНА. MIN-WIDTH ЗАДАЕТ

МИНИМАЛЬНУЮ ШИРИНУ ОКНА БРАУЗЕРА ИЛИ ЭКРАНА, К КОТОРОЙ БУДУТ ПРИМЕНЕНЫ ОПРЕДЕЛЕННЫЕ СТИЛИ. ЕСЛИ КАКОЕ-НИБУДЬ ЗНАЧЕНИЕ БУДЕТ НИЖЕ MIN-WIDTH, ТО СТИЛИ БУДУТ ПРОИГНОРИРОВАНЫ.
MAX-WIDTH ДЕЛАЕТ ПРОТИВОПОЛОЖНОЕ.
Слайд 12ПРИМЕР:
@MEDIA SCREEN AND (MIN-WIDTH: 600PX) {
.HEREISMYCLASS {
WIDTH: 30%;
FLOAT: RIGHT;

}
}
МЕДИАЗАПРОС ЗАРАБОТАЕТ ТОЛЬКО КОГДА MIN-WIDTH БУДЕТ БОЛЬШЕ ИЛИ РАВНА 600 PX.
Слайд 13@MEDIA SCREEN AND (MAX-WIDTH: 600PX) {
.ACLASSFORSMALLSCREENS {
CLEAR: BOTH;
FONT-SIZE: 1.3EM;

}
}
В ЭТОМ СЛУЧАЕ КЛАСС (ACLASSFORSMALLSCREENS) БУДЕТ РАБОТАТЬ ПРИ ШИРИНЕ ЭКРАНА МЕНЬШЕ ИЛИ РАВНОЙ 600 PX.












 Знакомство с ES6. Урок 18
Знакомство с ES6. Урок 18 Software engineering
Software engineering Лекция 2
Лекция 2 Dastriy ta‘minot sifatining analizi. Payme
Dastriy ta‘minot sifatining analizi. Payme Логические операции с понятием
Логические операции с понятием IT консалтинг
IT консалтинг Структурирование данных
Структурирование данных Функции активации
Функции активации Внутренняя и внешняя память компьютера
Внутренняя и внешняя память компьютера Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции)
Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции) Новогорненский филиал Дружба. Объединение КОМПашки
Новогорненский филиал Дружба. Объединение КОМПашки Три батарейки, три винтика, три крышки
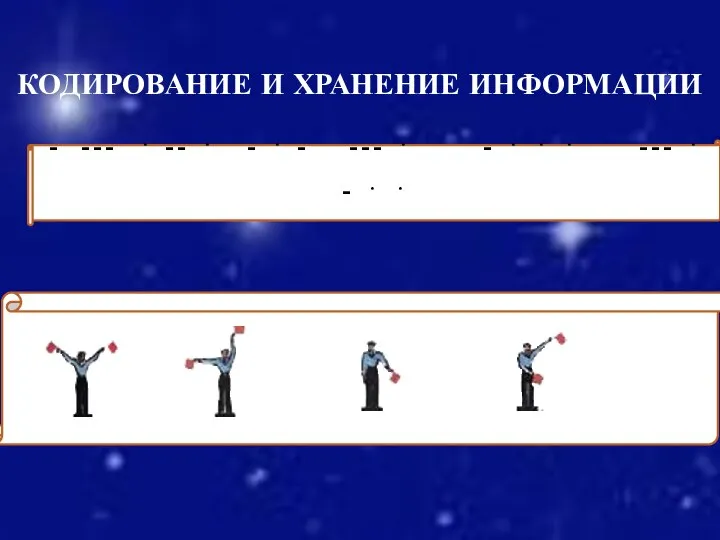
Три батарейки, три винтика, три крышки Кодирование и хранение информации
Кодирование и хранение информации Кодирование текстовой информации
Кодирование текстовой информации Инфраструктуры и протоколы. Лекция №9
Инфраструктуры и протоколы. Лекция №9 Шаг назад, только для разбега
Шаг назад, только для разбега Презентация на тему Технология обработки текстовой информации
Презентация на тему Технология обработки текстовой информации  дз2 (1)
дз2 (1) Регистрация и запись ребенка в электронном каталоге программ дополнительного образования Навигатор
Регистрация и запись ребенка в электронном каталоге программ дополнительного образования Навигатор Навигация в Android с Kotlin. GDG Mobile Meetup Izhevsk, 20/02
Навигация в Android с Kotlin. GDG Mobile Meetup Izhevsk, 20/02 Автоматический расчет стажей на основании кадровых изменений
Автоматический расчет стажей на основании кадровых изменений Инновации в видеоиграх
Инновации в видеоиграх Логика. Тест
Логика. Тест Lektsia_7
Lektsia_7 Построение трехмерных графиков функции в EXCEL
Построение трехмерных графиков функции в EXCEL ВКР: Разработка веб-сайта детского развивающего клуба
ВКР: Разработка веб-сайта детского развивающего клуба Заголовок слайда
Заголовок слайда Lektsia_1
Lektsia_1