и стиль графических элементов определяют стиль оформления веб-страницы.
Под стилем текста понимается тип шрифта, размер, начертание, отступы, выравнивание, межсимвольные и межстрочные интервалы и др.
Стиль графических элементов задаётся формой, размером, цветом, фактурой материала, а также разнообразными эффектами.
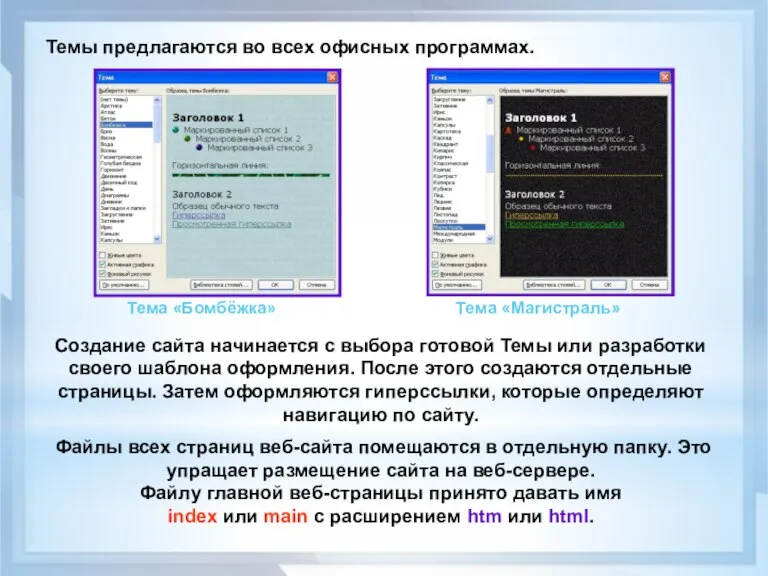
Для стилистически грамотного оформления документов удобно использовать готовые шаблоны – Темы.
Тема -
это специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа.
Тема задаёт стиль оформления каждой страницы и всего сайта: стиль основного текста, заголовков, гиперссылок и т.п.










 Шаблоны организационного бизнес-моделирования
Шаблоны организационного бизнес-моделирования Основы алгоритмизации и программирования
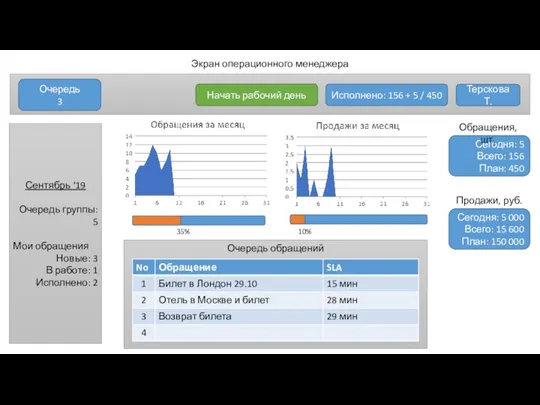
Основы алгоритмизации и программирования Экран операционного менеджера
Экран операционного менеджера Дизайн-проект. Шаблонизация
Дизайн-проект. Шаблонизация Хранение данных. Файлы. Xamarin Forms
Хранение данных. Файлы. Xamarin Forms Современные тренды web-дизайна
Современные тренды web-дизайна Си – простые типы данных, развилки, цикл do while, блок схемы
Си – простые типы данных, развилки, цикл do while, блок схемы Jadval bilan ishlash
Jadval bilan ishlash React Lifecycle & Synthetic Event
React Lifecycle & Synthetic Event Программная инженерия. Лекция 7. Методы генерации тест-кейсов
Программная инженерия. Лекция 7. Методы генерации тест-кейсов Электронные таблицы. Информатика и ИКТ
Электронные таблицы. Информатика и ИКТ Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21
Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21 Кодирование информации. Ключевые слова
Кодирование информации. Ключевые слова Базы данных. Access 2007
Базы данных. Access 2007 Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов
Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов Рекомендации по работе с сетью
Рекомендации по работе с сетью Кодирование информации
Кодирование информации Ozon (остатки)
Ozon (остатки) Adobe Photoshop - программа для редактирование или создания фотографий
Adobe Photoshop - программа для редактирование или создания фотографий Закрытые торговые процедуры
Закрытые торговые процедуры Презентация на тему ООО и ОДО
Презентация на тему ООО и ОДО  Галамарт | Челябинск-Курган
Галамарт | Челябинск-Курган Презентация на тему Составление программ на языке Pascal
Презентация на тему Составление программ на языке Pascal  Правила поведения. Техника безопасности в кабинете информатики. Ученицы 9 «А» класса гимназии №16 г.Мытищи Чагиной Марины
Правила поведения. Техника безопасности в кабинете информатики. Ученицы 9 «А» класса гимназии №16 г.Мытищи Чагиной Марины Пользовательские типы данных
Пользовательские типы данных Инструкция по использованию инфомата для записи к врачу в порядке электронной очереди с помощью портала пациента
Инструкция по использованию инфомата для записи к врачу в порядке электронной очереди с помощью портала пациента Дизайн интерфейса Naumen SoftPhone 7.3. Интуитивно понятный интерфейс
Дизайн интерфейса Naumen SoftPhone 7.3. Интуитивно понятный интерфейс Презентация на тему Сравнение множеств
Презентация на тему Сравнение множеств