Содержание
- 2. ES6 let&const Деструктуризация (массивов и объектов) …Spread-оператор Стрелочные функции Шаблонные строки
- 3. Метод includes Проверяет, включает ли одна строка str в себя другую строку searchString, возвращает true/false let
- 4. Метод endsWith Возвращает true, если строка str заканчивается подстрокой searchString let str = 'To be, or
- 5. Метод startsWith Возвращает true, если строка str начинается со строки searchString let str = 'To be,
- 6. Метод repeat Повторяет строку str count раз 'abc'.repeat(-1); //RangeError 'abc'.repeat(0); //'' 'abc'.repeat(1); //'abc' 'abc'.repeat(2); //'abcabc' 'abc'.repeat(3.5);
- 7. Объекты и прототипы
- 8. Короткое свойство При объявлении свойства объекта достаточно указать только его имя, а значение будет взято из
- 9. Вычисляемые свойства let propName = "firstName"; let user = { [propName]: "Вася" }; console.log(user.firstName);//Вася
- 10. Вычисляемые свойства let a = "Зелёный "; let b = "Крокодил"; let user = { [(a
- 11. Метод setPrototypeOf Метод устанавливает прототип (внутреннее свойство [[Prototype]]) указанного объекта в другой объект или null let
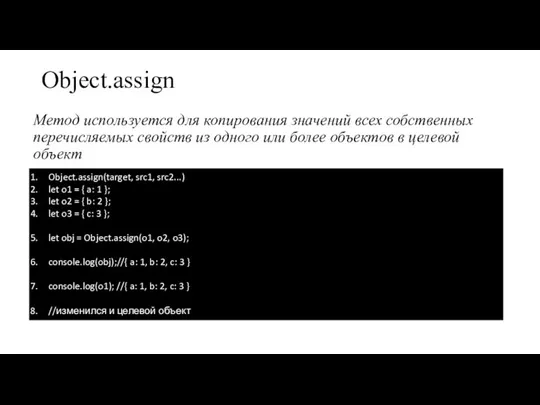
- 12. Object.assign Метод используется для копирования значений всех собственных перечисляемых свойств из одного или более объектов в
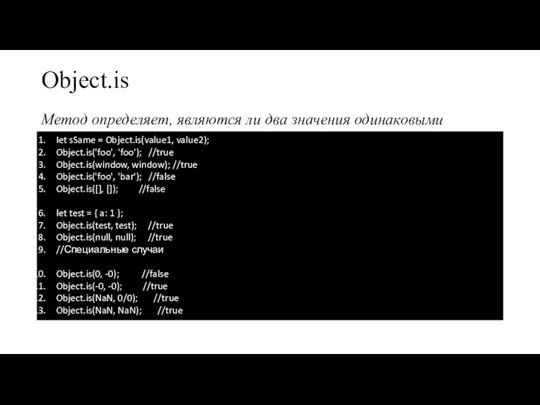
- 13. Object.is Метод определяет, являются ли два значения одинаковыми Iet sSame = Object.is(value1, value2); Object.is('foo', 'foo'); //true
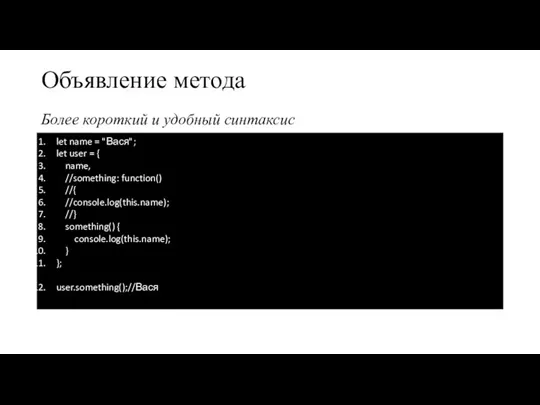
- 14. Объявление метода Более короткий и удобный синтаксис let name = "Вася"; let user = { name,
- 15. Классы
- 16. Объявление класса class Название [extends Родитель] { constructor методы }
- 17. Объявление класса class Polygon { constructor(height, width) { this.height = height; this.width = width; } }
- 18. Выражение класса //безымянный var Polygon = class { constructor(height, width) { this.height = height; this.width =
- 19. Создание объекта и прототип Constructor запускается при создании new Object, остальные методы записываются в Object.prototype class
- 20. Создание объекта и прототип function User(name) { this.name = name; } User.prototype.sayHi = function() { console.log(this.name);
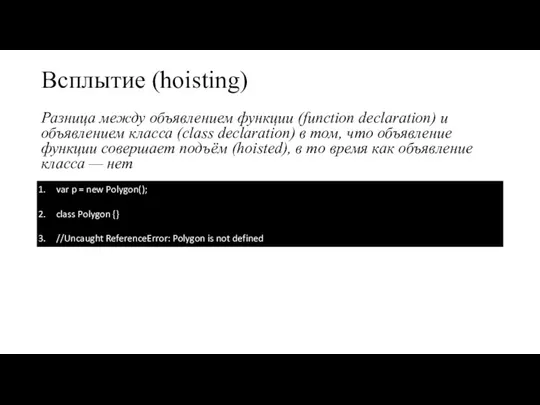
- 21. Всплытие (hoisting) Разница между объявлением функции (function declaration) и объявлением класса (class declaration) в том, что
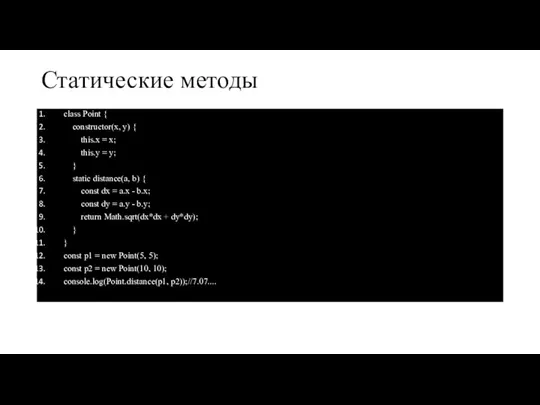
- 22. Статические методы class Point { constructor(x, y) { this.x = x; this.y = y; } static
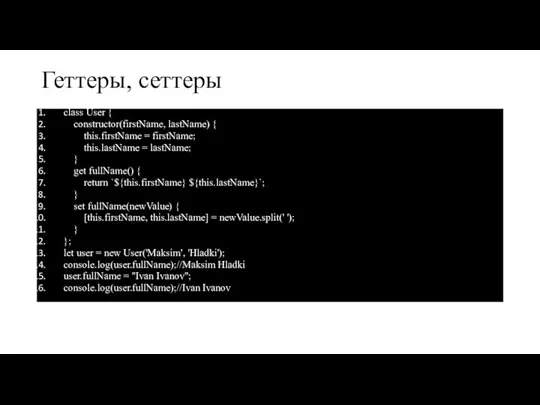
- 23. Геттеры, сеттеры class User { constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } get
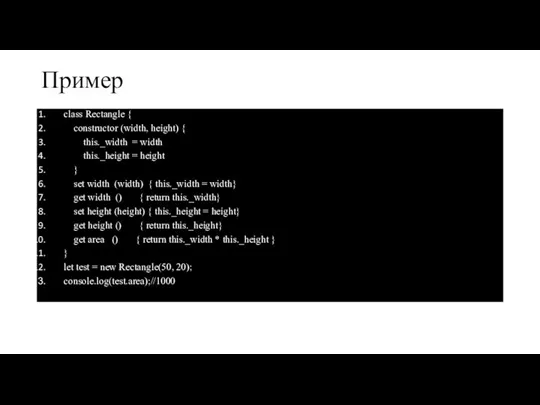
- 24. Пример class Rectangle { constructor (width, height) { this._width = width this._height = height } set
- 25. Вычисляемые имена методов class Foo() { myMethod() {} } class Foo() { ['my'+'Method']() {} } const
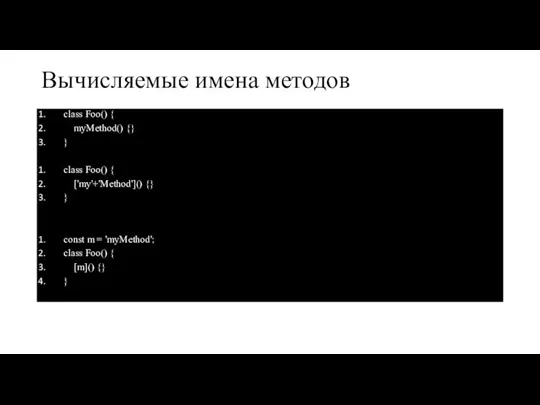
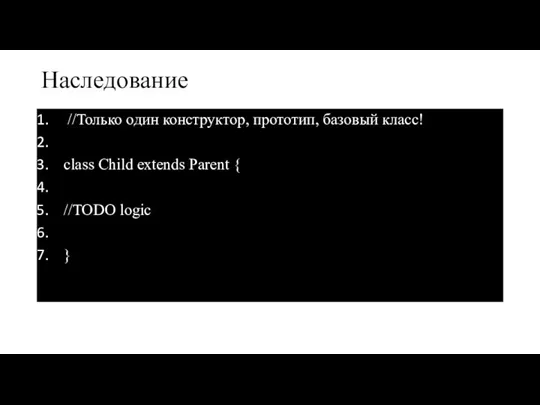
- 26. Наследование //Только один конструктор, прототип, базовый класс! class Child extends Parent { //TODO logic }
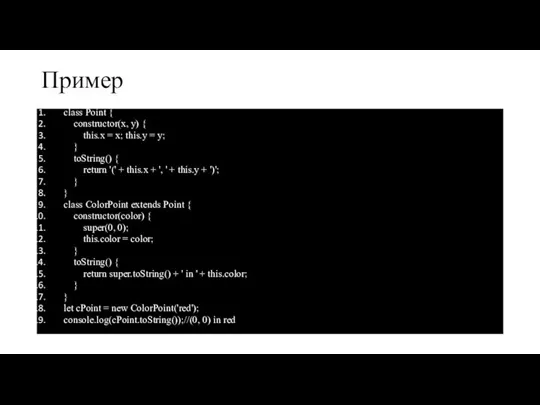
- 27. Пример class Point { constructor(x, y) { this.x = x; this.y = y; } toString() {
- 28. Наследование статических методов class Foo { static classMethod() { return 'hello'; } } class Bar extends
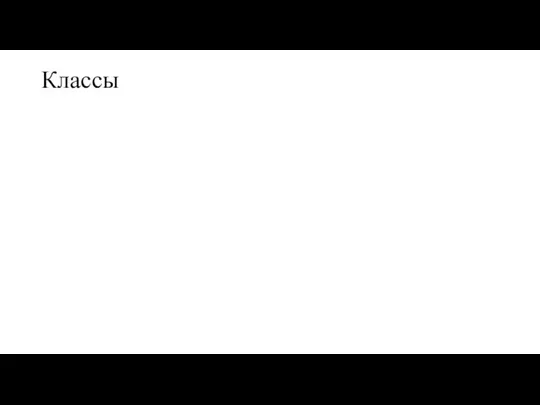
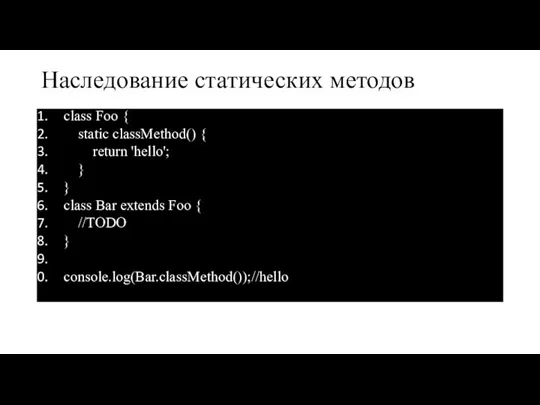
- 29. Super //Используется для вызова функций, принадлежащих //родителю объекта super([arguments]);//вызов родительского конструктора super.functionOnParent([arguments]);
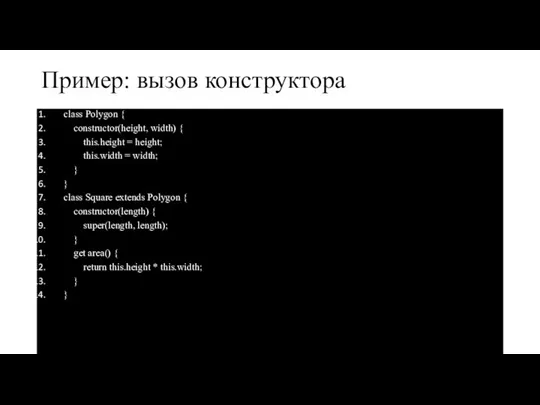
- 30. Пример: вызов конструктора class Polygon { constructor(height, width) { this.height = height; this.width = width; }
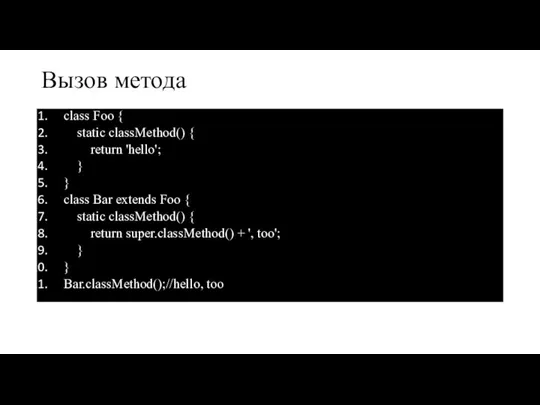
- 31. Вызов метода class Foo { static classMethod() { return 'hello'; } } class Bar extends Foo
- 32. Mixins
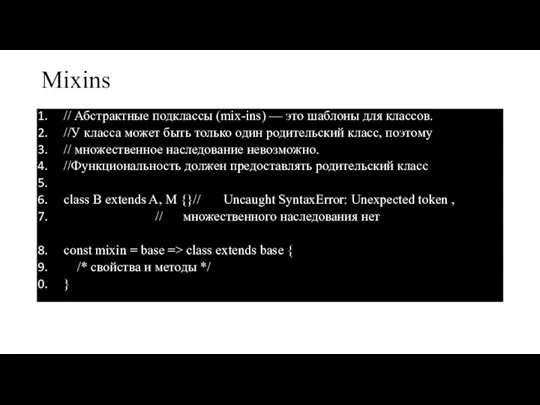
- 33. Mixins // Абстрактные подклассы (mix-ins) — это шаблоны для классов. //У класса может быть только один
- 34. Пример class Person { ··· } const Storage = Sup => class extends Sup { save(database)
- 35. Пример let MyMixin = (superclass) => class extends superclass { test() { console.log('test from MyMixin'); }
- 36. Symbol
- 37. Тип данных Symbol Уникальный и неизменяемый тип данных, который может быть использован как идентификатор для свойств
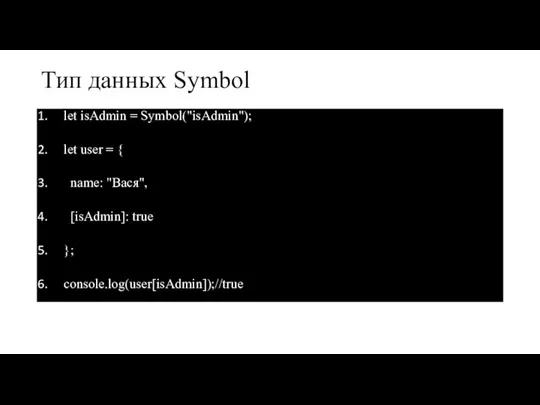
- 38. Тип данных Symbol let isAdmin = Symbol("isAdmin"); let user = { name: "Вася", [isAdmin]: true };
- 39. Тип данных Symbol Свойство, объявленное через символ, не будет видно в for-in, Object.keys, Object.getOwnPropertyNames, также не
- 40. Тип данных Symbol let user = { name: "Вася", age: 30, [Symbol.for("isAdmin")]: true }; //в цикле
- 41. Глобальные символы Глобальный реестр символов позволяет иметь общие глобальные символы, которые можно получить из реестра по
- 43. Скачать презентацию







![Вычисляемые свойства let propName = "firstName"; let user = { [propName]: "Вася" }; console.log(user.firstName);//Вася](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062782/slide-8.jpg)

![Метод setPrototypeOf Метод устанавливает прототип (внутреннее свойство [[Prototype]]) указанного объекта в другой](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062782/slide-10.jpg)




![Объявление класса class Название [extends Родитель] { constructor методы }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062782/slide-15.jpg)












![Super //Используется для вызова функций, принадлежащих //родителю объекта super([arguments]);//вызов родительского конструктора super.functionOnParent([arguments]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062782/slide-28.jpg)










![Тип данных Symbol let user = { name: "Вася", age: 30, [Symbol.for("isAdmin")]:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1062782/slide-39.jpg)

 Тестовая программа по информатике
Тестовая программа по информатике Использование презентаций на уроках литературного чтения
Использование презентаций на уроках литературного чтения Blu-ray. Преимущества Blu-ray
Blu-ray. Преимущества Blu-ray Bilgisayar ağları ve iletişim. Ip adres tanimlamalari ve siniflari, alt ağlar, ipv6. (4.hafta)
Bilgisayar ağları ve iletişim. Ip adres tanimlamalari ve siniflari, alt ağlar, ipv6. (4.hafta) Лекция6
Лекция6 Турнир кибермании
Турнир кибермании Аппаратура информатизации образования
Аппаратура информатизации образования Концепция ERP-системы 1С:Управление предприятием
Концепция ERP-системы 1С:Управление предприятием Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1
Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1 Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord
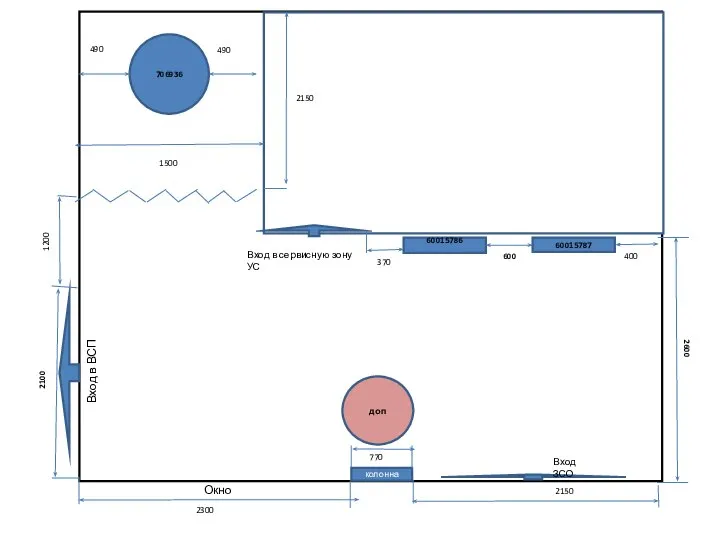
Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord План зсо
План зсо лаб работа 1 базы данных
лаб работа 1 базы данных Web-программирование. Основы Node.js
Web-программирование. Основы Node.js Особенности текстов разных типов
Особенности текстов разных типов Разработка игры по технике безопасности на предприятии (организации)
Разработка игры по технике безопасности на предприятии (организации) Регистрация в Moodle: пошаговая инструкция
Регистрация в Moodle: пошаговая инструкция Способы взаимодействия с онлайн-аудиторией
Способы взаимодействия с онлайн-аудиторией Создание запросов в СУБД Access 2007
Создание запросов в СУБД Access 2007 Разумный подход к ресурсам
Разумный подход к ресурсам Tutoriel pour charger EV avec l’application E-Mobility Développé par SAP
Tutoriel pour charger EV avec l’application E-Mobility Développé par SAP Вычислительные системы, сети и телекоммуникации
Вычислительные системы, сети и телекоммуникации Электронная паспортизация музеев образовательных организаций. Портал Школьные музеи
Электронная паспортизация музеев образовательных организаций. Портал Школьные музеи Классификации ПО. Общие сведения
Классификации ПО. Общие сведения Альбом. Дипломное проектирование
Альбом. Дипломное проектирование Разработка тематического проекта Web-сайта различными инструментами
Разработка тематического проекта Web-сайта различными инструментами Индикаторы качества медицинской помощи. Новая модель премирования работников
Индикаторы качества медицинской помощи. Новая модель премирования работников Темы для самостоятельной работы. Развитие интернет технологий
Темы для самостоятельной работы. Развитие интернет технологий Программы для выполнения (поиск, максимальный и минимальный элементы)
Программы для выполнения (поиск, максимальный и минимальный элементы)