Содержание
- 2. Internet Internet – dunyo bo'ylab joylashgan va yagona tarmoqqa birlashtirilgan minglab kompyuter tarmoqlarining majmuidir. QODIRBEK MAXAROV
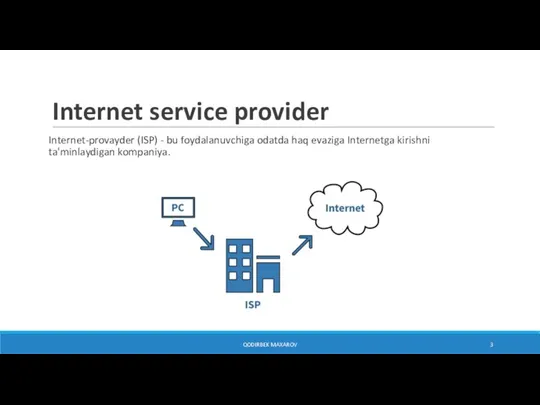
- 3. Internet service provider Internet-provayder (ISP) - bu foydalanuvchiga odatda haq evaziga Internetga kirishni ta'minlaydigan kompaniya. QODIRBEK
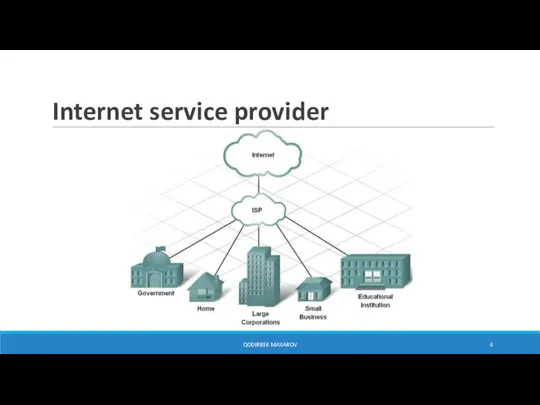
- 4. Internet service provider QODIRBEK MAXAROV
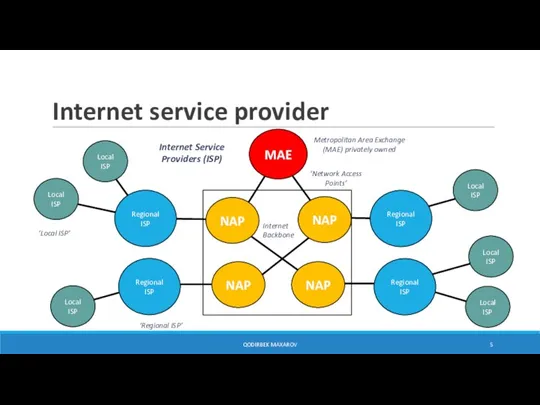
- 5. Internet service provider QODIRBEK MAXAROV ‘Network Access Points’ Metropolitan Area Exchange (MAE) privately owned Internet Service
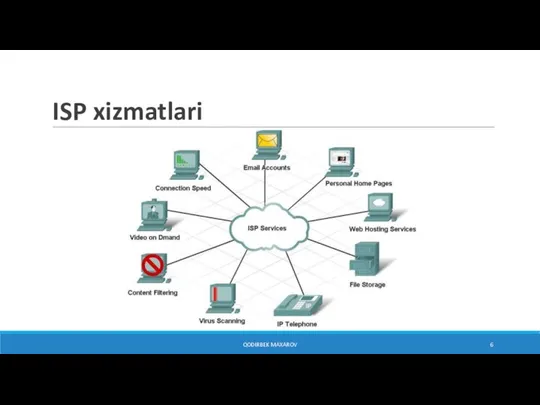
- 6. ISP xizmatlari QODIRBEK MAXAROV
- 7. World Wide Web - WWW QODIRBEK MAXAROV WWW – Internet tarmog'iga ulangan turli kompyuterlarda (qurilmalarda) joylashgan
- 8. Wikipedia namunasi QODIRBEK MAXAROV
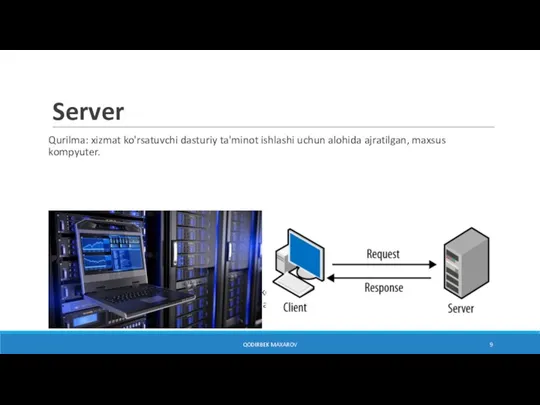
- 9. Server Qurilma: xizmat ko'rsatuvchi dasturiy ta'minot ishlashi uchun alohida ajratilgan, maxsus kompyuter. Dasturiy ta'minot: mizoj so'roviga
- 10. Server turlari QODIRBEK MAXAROV
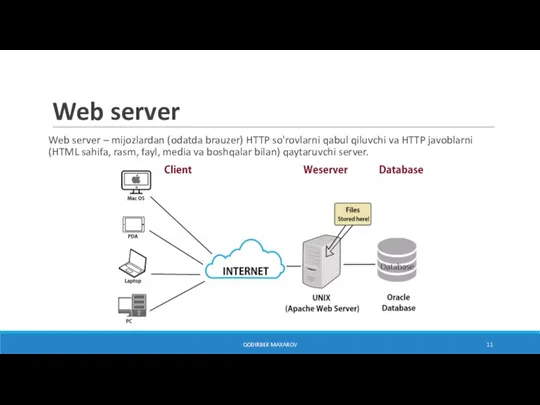
- 11. Web server QODIRBEK MAXAROV Web server – mijozlardan (odatda brauzer) HTTP so'rovlarni qabul qiluvchi va HTTP
- 12. Web server QODIRBEK MAXAROV Web serverning qo'shimcha funksiyalari: web sahifalar ishlashini avtomatlashtirish; resurslarga foydalanuvchilar murojaatlarini jurnalini
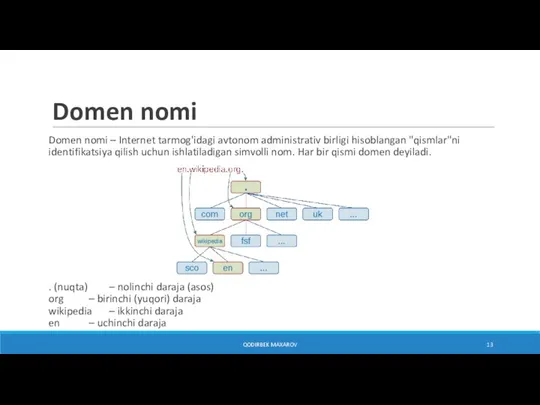
- 13. Domen nomi QODIRBEK MAXAROV Domen nomi – Internet tarmog'idagi avtonom administrativ birligi hisoblangan "qismlar"ni identifikatsiya qilish
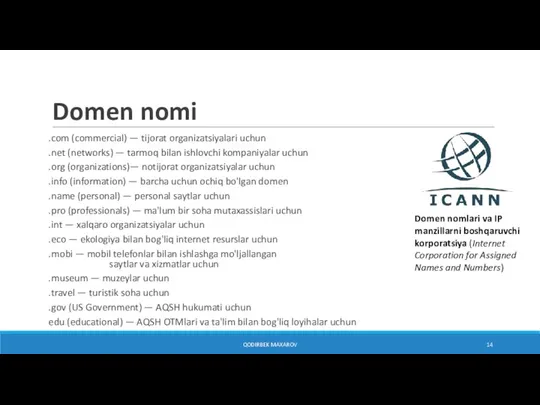
- 14. Domen nomi QODIRBEK MAXAROV .com (commercial) — tijorat organizatsiyalari uchun .net (networks) — tarmoq bilan ishlovchi
- 15. Yuqori darajali milliy domen country code Top-Level Domain, ccTLD https://cctld.uz QODIRBEK MAXAROV
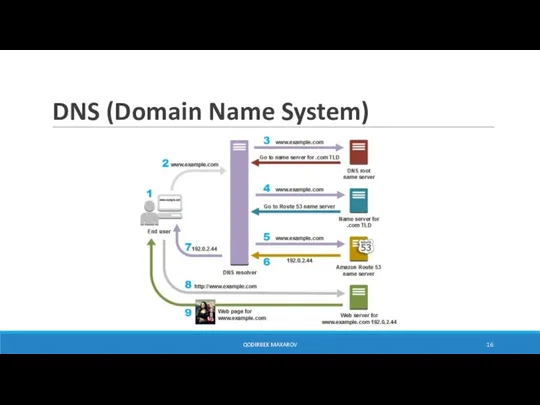
- 16. DNS (Domain Name System) QODIRBEK MAXAROV
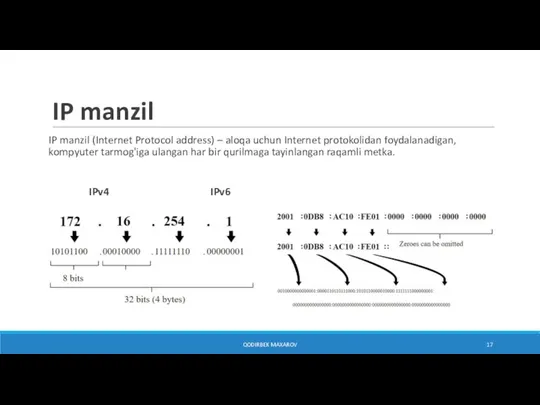
- 17. IP manzil IP manzil (Internet Protocol address) – aloqa uchun Internet protokolidan foydalanadigan, kompyuter tarmog'iga ulangan
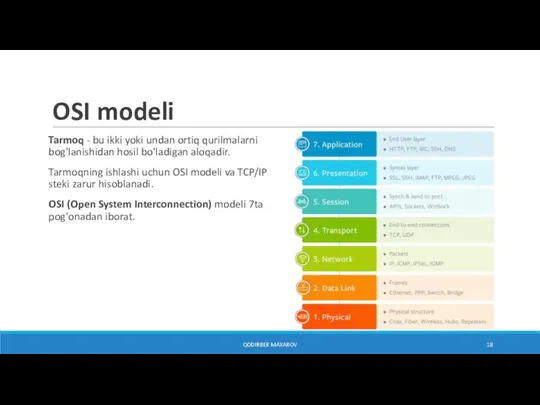
- 18. OSI modeli QODIRBEK MAXAROV Tarmoq - bu ikki yoki undan ortiq qurilmalarni bog'lanishidan hosil bo'ladigan aloqadir.
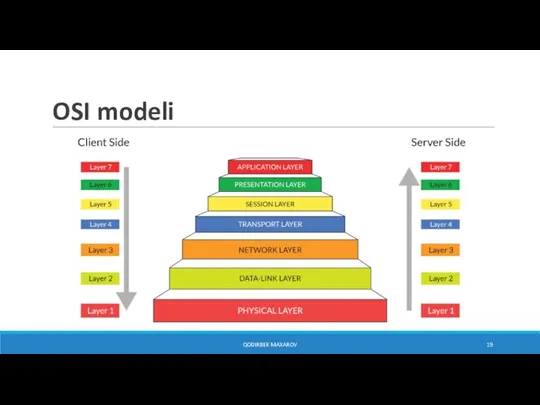
- 19. OSI modeli QODIRBEK MAXAROV
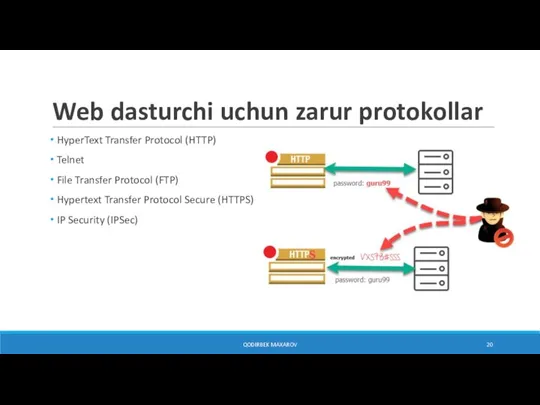
- 20. Web dasturchi uchun zarur protokollar HyperText Transfer Protocol (HTTP) Telnet File Transfer Protocol (FTP) Hypertext Transfer
- 21. Brauzer QODIRBEK MAXAROV Brauzer – web hujjatlar, kompyuter fayllari va kataloglarni o'zida saqlovchi sahifalarni ko'rishga, web
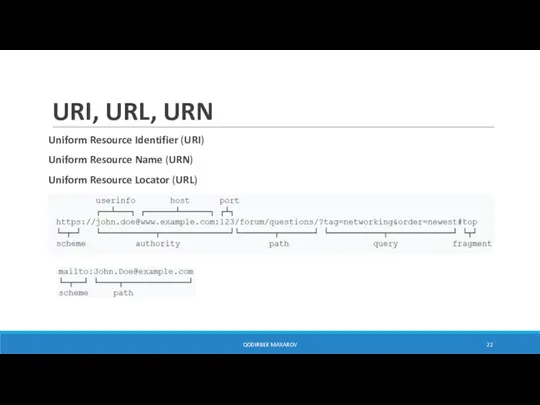
- 22. URI, URL, URN Uniform Resource Identifier (URI) Uniform Resource Name (URN) Uniform Resource Locator (URL) QODIRBEK
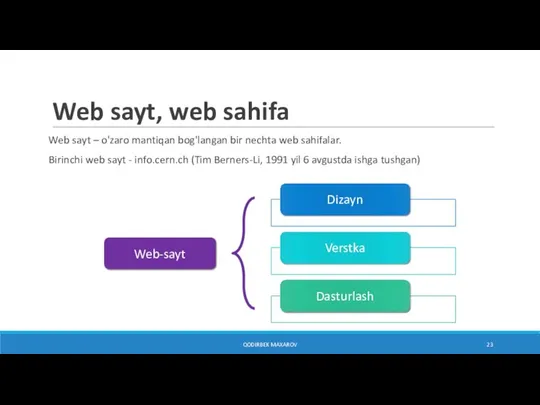
- 23. Web sayt, web sahifa QODIRBEK MAXAROV Web sayt – o'zaro mantiqan bog'langan bir nechta web sahifalar.
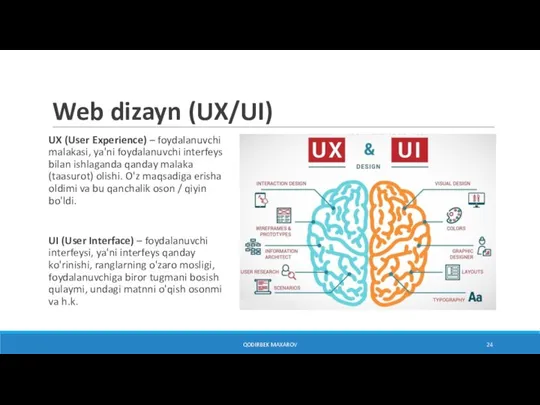
- 24. Web dizayn (UX/UI) UX (User Experience) – foydalanuvchi malakasi, ya'ni foydalanuvchi interfeys bilan ishlaganda qanday malaka
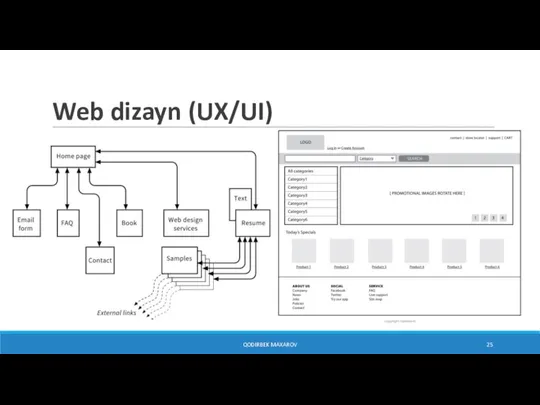
- 25. Web dizayn (UX/UI) QODIRBEK MAXAROV
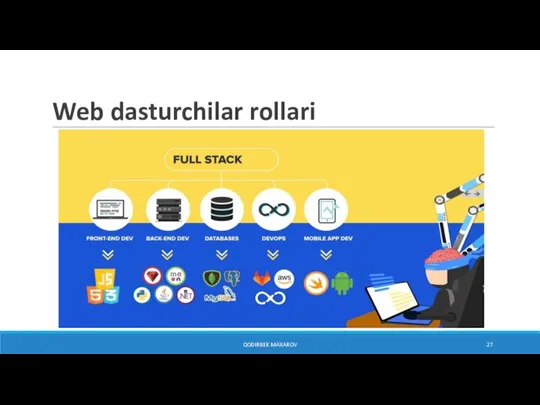
- 26. Web dasturchilar rollari QODIRBEK MAXAROV
- 27. Web dasturchilar rollari QODIRBEK MAXAROV
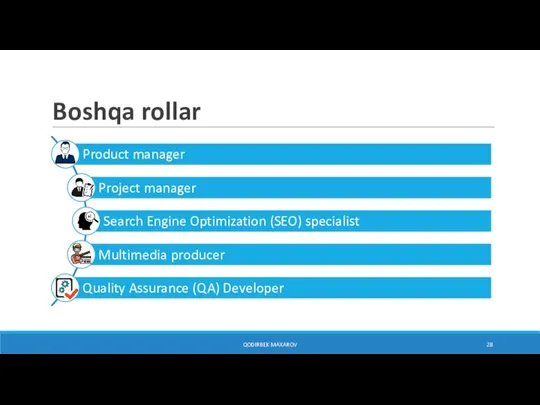
- 28. Boshqa rollar QODIRBEK MAXAROV
- 29. Dasturchilar darajasi QODIRBEK MAXAROV
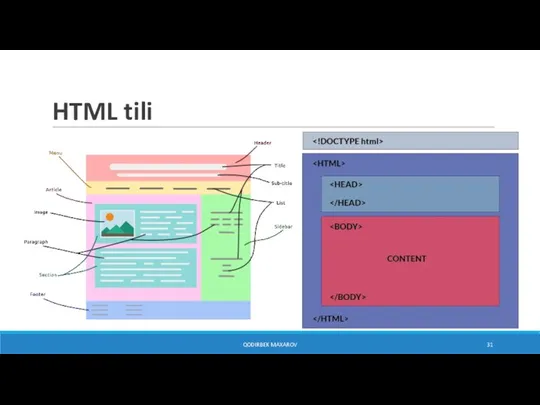
- 30. HTML tili HTML tili (HyperText Markup Language, Gipermatnli belgilash tili) britaniyalik olim Tim Berners-Li tomonidan taxminan
- 31. HTML tili QODIRBEK MAXAROV
- 32. Kod yozish uchun HTML, CSS, JS da kod yozish uchun oddiy matn muharriri kifoya. Lekin maxsus
- 33. Code muharrirlari QODIRBEK MAXAROV
- 34. Nomlashdagi qoidalar Fayllar uchun to'g'ri kengaytma tanlash kerak, .html yoki .htm. Rasmlar uchun odatda .gif, .png,
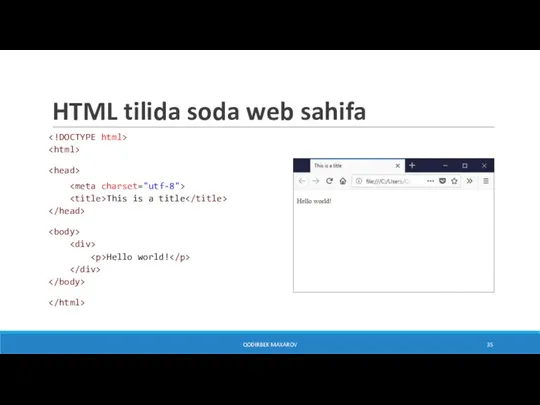
- 35. HTML tilida soda web sahifa This is a title Hello world! QODIRBEK MAXAROV
- 36. Brauzer e'tibor bermaydi: Bir nechta probellar Yangi qatorlar Tablar Aniqlanmagan belgilar (teglar) Izohlardagi matn Izohlar maxsus
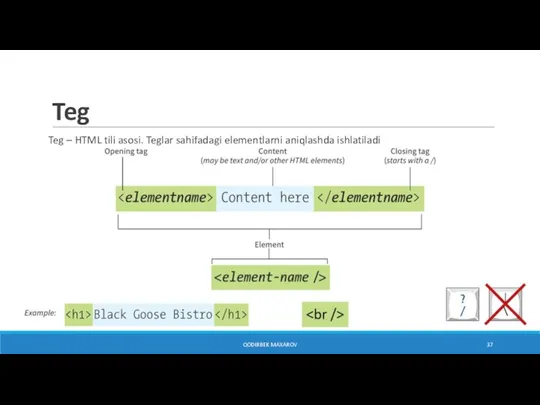
- 37. Teg Teg – HTML tili asosi. Teglar sahifadagi elementlarni aniqlashda ishlatiladi QODIRBEK MAXAROV
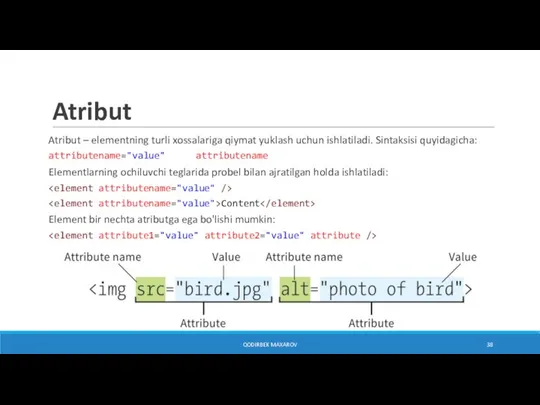
- 38. Atribut Atribut – elementning turli xossalariga qiymat yuklash uchun ishlatiladi. Sintaksisi quyidagicha: attributename="value" attributename Elementlarning ochiluvchi
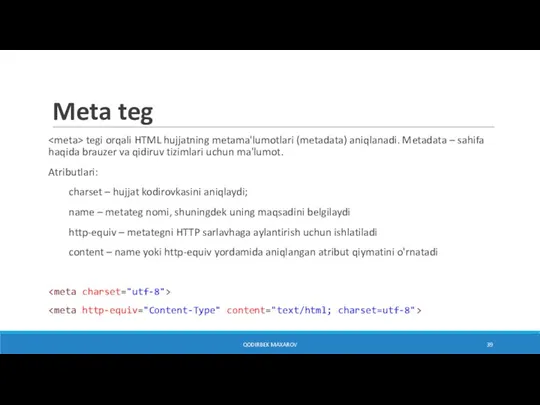
- 39. Meta teg tegi orqali HTML hujjatning metama'lumotlari (metadata) aniqlanadi. Metadata – sahifa haqida brauzer va qidiruv
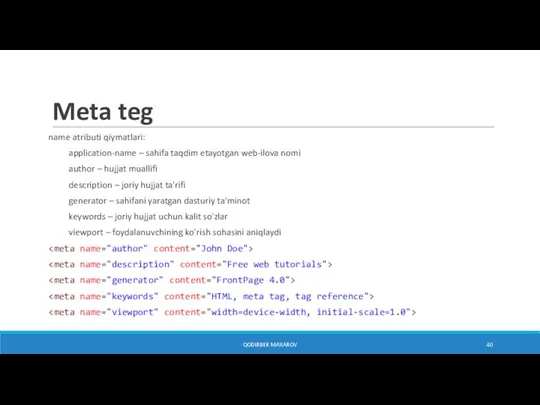
- 40. Meta teg name atributi qiymatlari: application-name – sahifa taqdim etayotgan web-ilova nomi author – hujjat muallifi
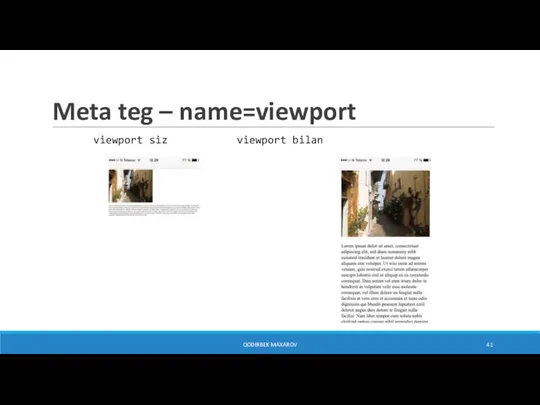
- 41. Meta teg – name=viewport viewport siz viewport bilan QODIRBEK MAXAROV
- 43. Скачать презентацию







































 Железные дороги России
Железные дороги России Us posters
Us posters Поляков Е.А. Презентация. Психокоррекция
Поляков Е.А. Презентация. Психокоррекция Общие положения. Сигналы на железнодорожном транспорте. Общие положения
Общие положения. Сигналы на железнодорожном транспорте. Общие положения ист мед
ист мед О результатах работы бокса ЦУР Бизнес
О результатах работы бокса ЦУР Бизнес Понятие признаки и виды правоохранительных органов
Понятие признаки и виды правоохранительных органов Презентация на тему Красивые,но смертельно опасные цветы
Презентация на тему Красивые,но смертельно опасные цветы  Ядерный реактор. Принцип работы ядерного реактора
Ядерный реактор. Принцип работы ядерного реактора Старскаясредняяобщеобразовательнаяшкола
Старскаясредняяобщеобразовательнаяшкола Образ сказочной птицы в изобразительном и устном фольклоре
Образ сказочной птицы в изобразительном и устном фольклоре Музеи Санкт-Петербурга
Музеи Санкт-Петербурга Как не болеть в детском саду?Подготовительная группаМБОУ СОШ №35 «Непоседы»
Как не болеть в детском саду?Подготовительная группаМБОУ СОШ №35 «Непоседы» Вещь на уроке изобразительного искусства
Вещь на уроке изобразительного искусства Помоги Маше добраться до клада
Помоги Маше добраться до клада Как выполняли арифметические действия в Древнем Риме?
Как выполняли арифметические действия в Древнем Риме? Презентация на тему Портфолио студента
Презентация на тему Портфолио студента Обществознание
Обществознание изучаем алгоритмы
изучаем алгоритмы Книга рекордов Гиннесса
Книга рекордов Гиннесса Менеджеры в организации
Менеджеры в организации  Средства и методики бизнес-анализа
Средства и методики бизнес-анализа  Алкоголь и его влияние на здоровье человека
Алкоголь и его влияние на здоровье человека Туризм в России: каталог святынь Красногвардейского района Белгородской области
Туризм в России: каталог святынь Красногвардейского района Белгородской области Психоаналитические теории. Питер Блос
Психоаналитические теории. Питер Блос Презентация на тему Контроль за распространением инфекции
Презентация на тему Контроль за распространением инфекции  Игры с дополненной реальностью и вебкам игры
Игры с дополненной реальностью и вебкам игры Вопросы тарифного регулирования в теплоэнергетике и коммунальном комплексе в 2012 – 2013 годах.
Вопросы тарифного регулирования в теплоэнергетике и коммунальном комплексе в 2012 – 2013 годах.