Содержание
- 2. Почему чат на AJAX’е? Передача малого количества данных Быстрое обновление данных Нет необходимости в наличии Java-машины
- 3. Почему prototype.js? Удобная и кроссбраузерная работа с AJAX’ом, DOM’ом Готовые расширения JavaScript-объектов ООП подход Самый популярный
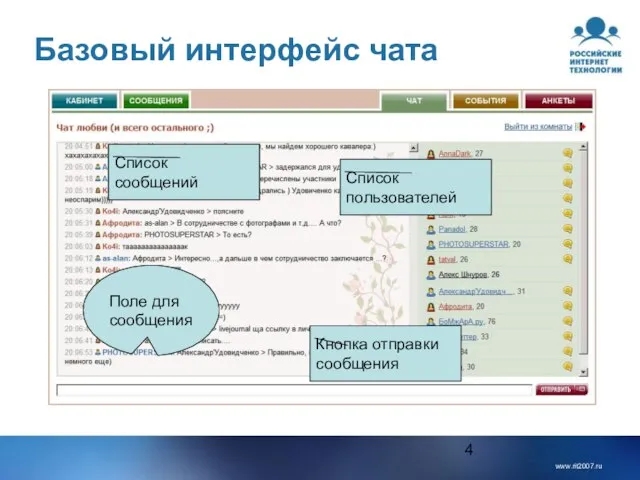
- 4. Базовый интерфейс чата Список сообщений Список пользователей Поле для сообщения Кнопка отправки сообщения
- 5. Передача данных в AJAX-чате Что такое JSON и чем он хорош? Передача сериализованных объектов и массивов
- 6. AJAX-запросы к серверу Список новых сообщений Список всех пользователей Отправка сообщения
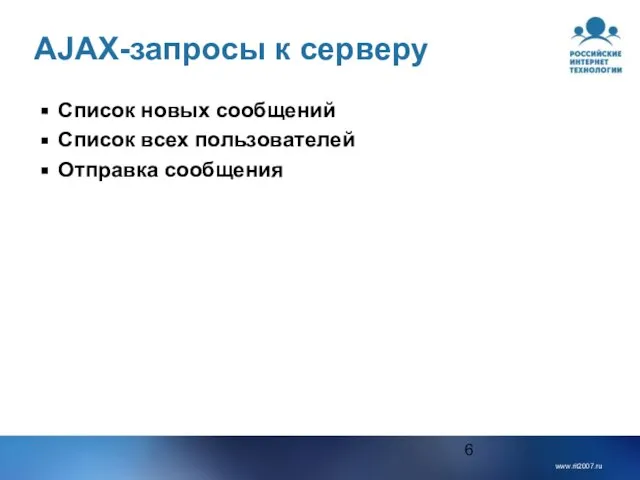
- 7. AJAX-запросы к серверу Список новых сообщений
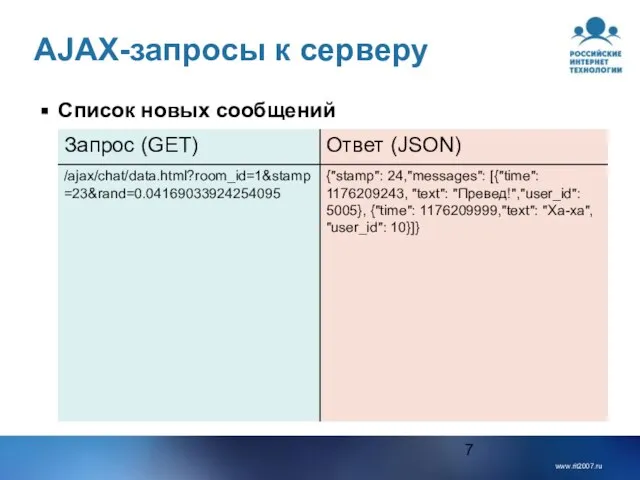
- 8. AJAX-запросы к серверу Список всех пользователей Получение дополнительных пользователей, нужных для отрисовки списка сообщений
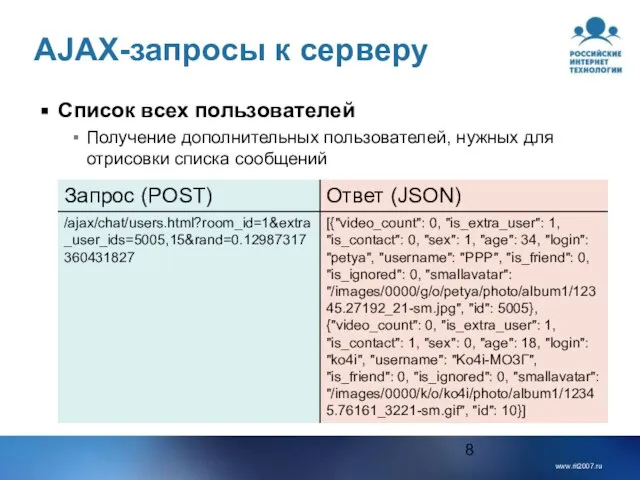
- 9. AJAX-запросы к серверу Отправка сообщения Объединение отправки и показа новых сообщений Буферизация сообщений
- 10. Структура JavaScript-модулей /js/ /ajax/ chat.js (класс Chat + вспомогательные объекты) init.js («константы» + Ajax.Responders) /lib/ prototype.js
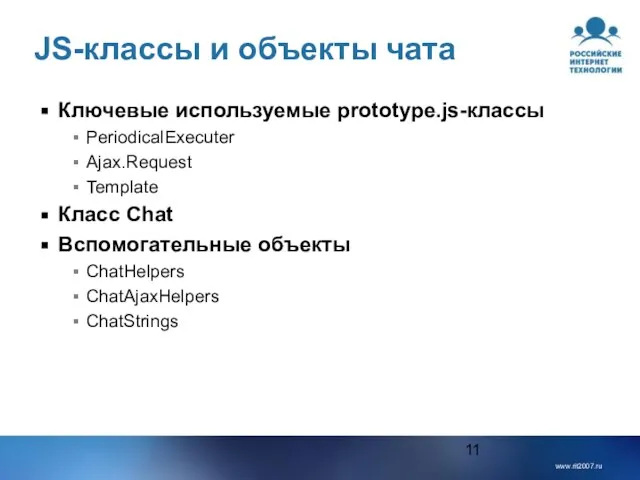
- 11. JS-классы и объекты чата Ключевые используемые prototype.js-классы PeriodicalExecuter Ajax.Request Template Класс Chat Вспомогательные объекты ChatHelpers ChatAjaxHelpers
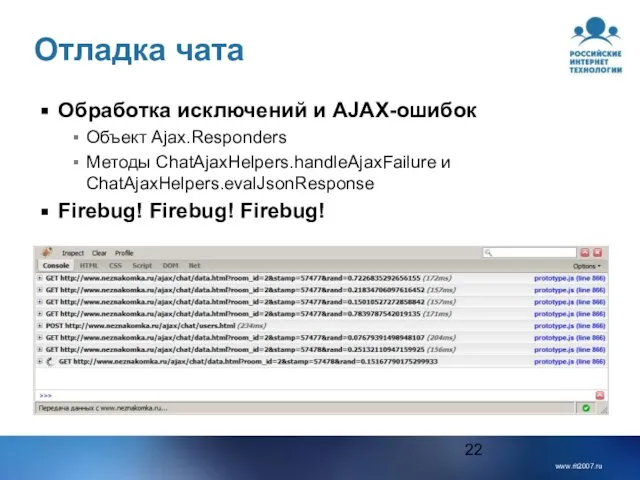
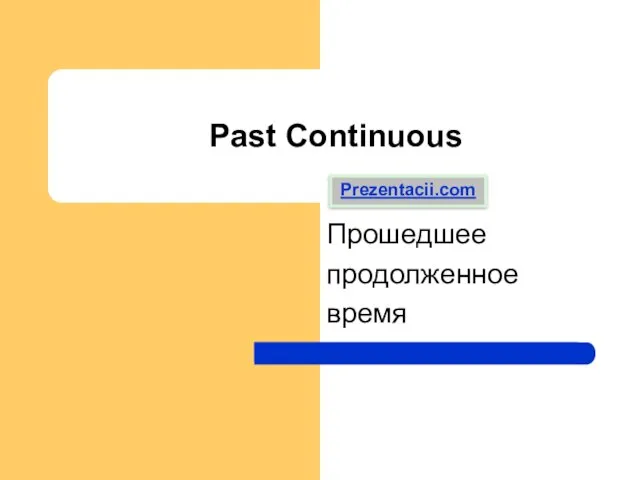
- 12. JS-классы и объекты чата PeriodicalExecuter startListTimer: function(type){ if (typeof this[type + '_list_timer'] == 'undefined') this[type +
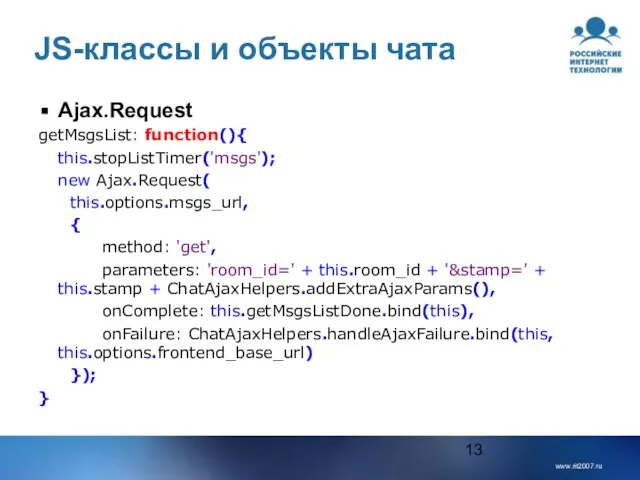
- 13. JS-классы и объекты чата Ajax.Request getMsgsList: function(){ this.stopListTimer('msgs'); new Ajax.Request( this.options.msgs_url, { method: 'get', parameters: 'room_id='
- 14. JS-классы и объекты чата Template msg_default_tpl: new Template(' #{time} #{user_ico} #{username}: #{text} '), msg_system_tpl: new Template('
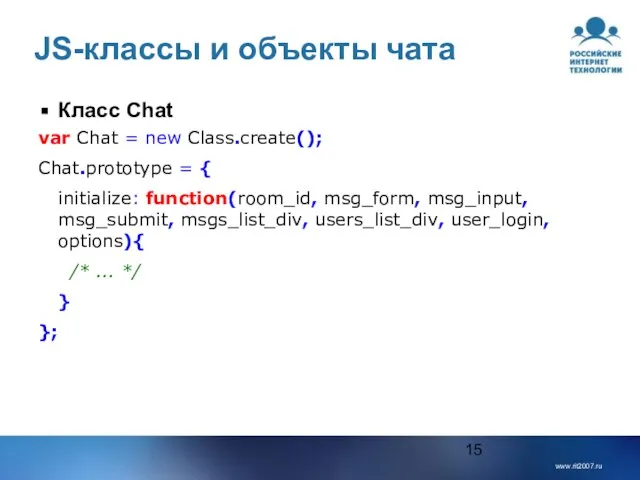
- 15. JS-классы и объекты чата Класс Chat var Chat = new Class.create(); Chat.prototype = { initialize: function(room_id,
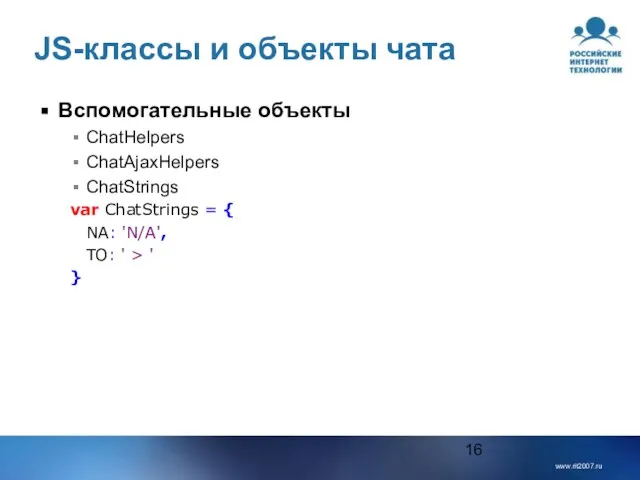
- 16. JS-классы и объекты чата Вспомогательные объекты ChatHelpers ChatAjaxHelpers ChatStrings var ChatStrings = { NA: 'N/A', TO:
- 17. Практические приемы Инициализация настроек класса (options) Приватные данные в классе Борьба с кэшированием AJAX-запросов windows-1251 вместо
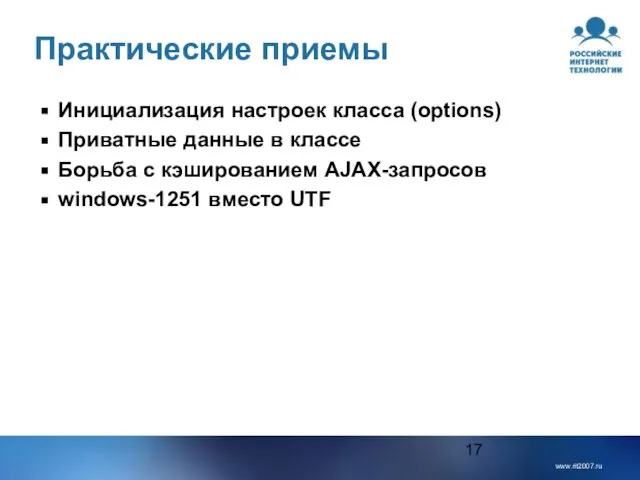
- 18. Tip: инициализация настроек this.options = { msgs_url: '/ajax/chat/data.html', msg_url: '/ajax/chat/msg.html', users_url: '/ajax/chat/users.html', frontend_base_url: '/chat/?room_id=0', msgs_updater_frequency: 5,
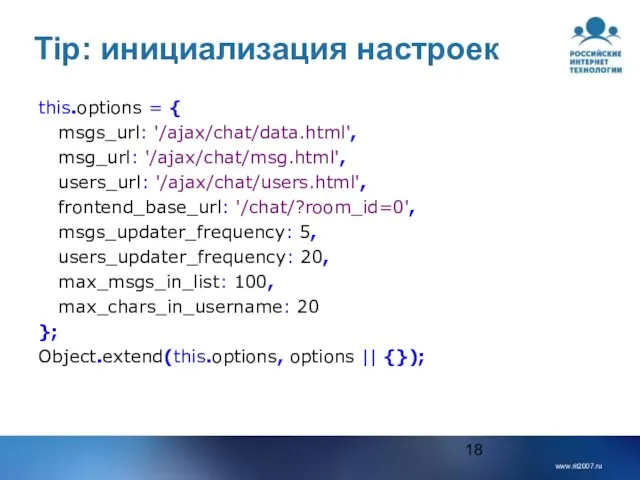
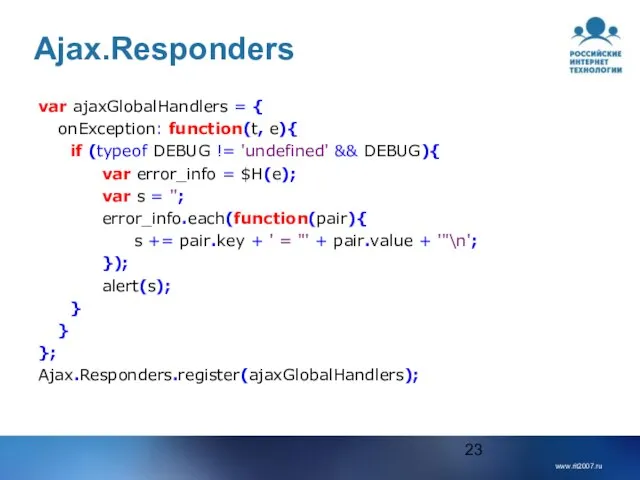
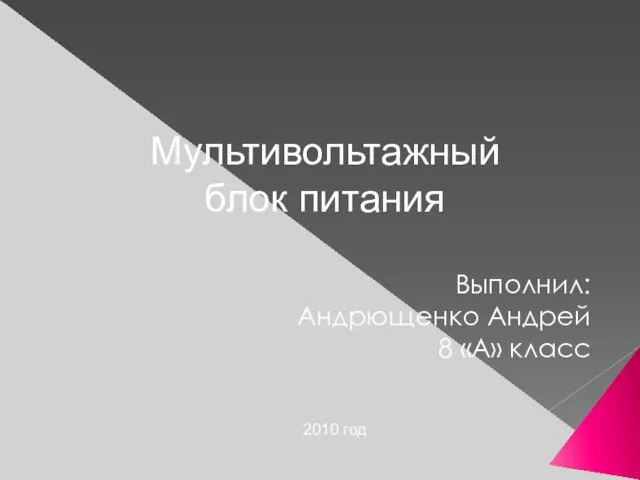
- 19. Tip: приватные данные var _users_open_cache = []; this.isInUsersOpenCache = function(user_id){ return (_users_open_cache.indexOf(user_id) >= 0); } this.usersOpenCacheAdd
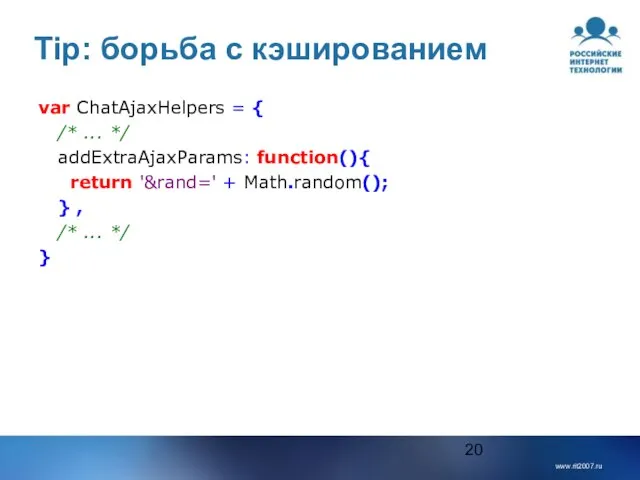
- 20. Tip: борьба с кэшированием var ChatAjaxHelpers = { /* ... */ addExtraAjaxParams: function(){ return '&rand=' +
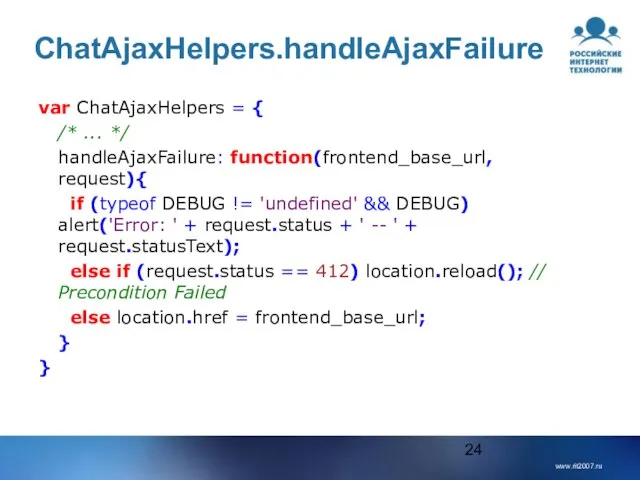
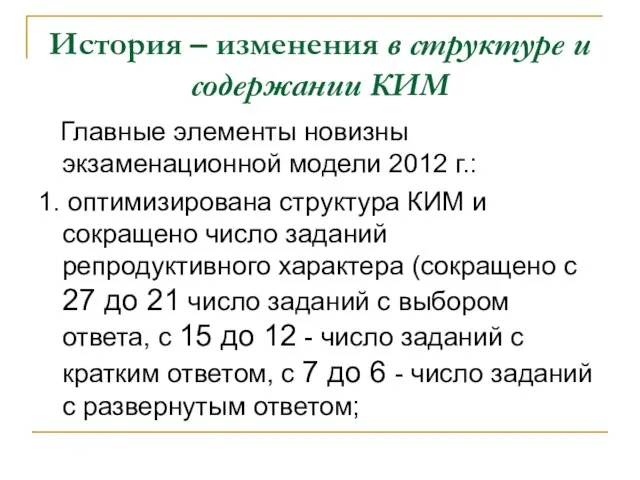
- 21. Tip: windows-1251 вместо UTF window.encodeURIComponent = function(str){ var trans = []; for (var i = 0x410;
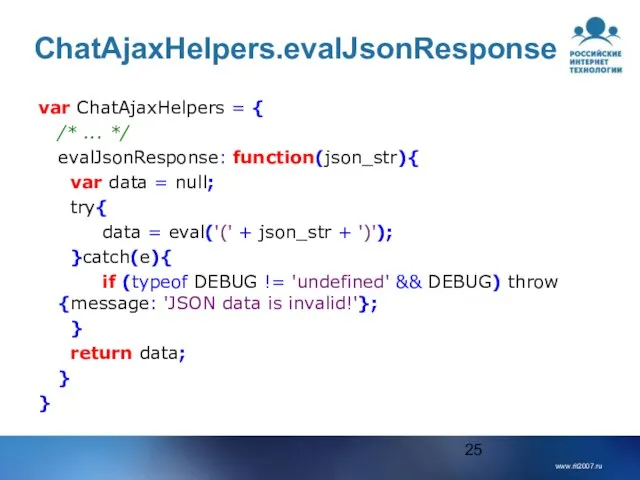
- 22. Отладка чата Обработка исключений и AJAX-ошибок Объект Ajax.Responders Методы ChatAjaxHelpers.handleAjaxFailure и ChatAjaxHelpers.evalJsonResponse Firebug! Firebug! Firebug!
- 23. Ajax.Responders var ajaxGlobalHandlers = { onException: function(t, e){ if (typeof DEBUG != 'undefined' && DEBUG){ var
- 24. ChatAjaxHelpers.handleAjaxFailure var ChatAjaxHelpers = { /* ... */ handleAjaxFailure: function(frontend_base_url, request){ if (typeof DEBUG != 'undefined'
- 25. ChatAjaxHelpers.evalJsonResponse var ChatAjaxHelpers = { /* ... */ evalJsonResponse: function(json_str){ var data = null; try{ data
- 26. Вопросы ?
- 28. Скачать презентацию










![JS-классы и объекты чата PeriodicalExecuter startListTimer: function(type){ if (typeof this[type + '_list_timer']](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420309/slide-11.jpg)





![Tip: приватные данные var _users_open_cache = []; this.isInUsersOpenCache = function(user_id){ return (_users_open_cache.indexOf(user_id)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420309/slide-18.jpg)

![Tip: windows-1251 вместо UTF window.encodeURIComponent = function(str){ var trans = []; for](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420309/slide-20.jpg)





 Презентация на тему Как птицы и звери готовятся к зиме
Презентация на тему Как птицы и звери готовятся к зиме  Челябинский филиал РАНХиГС
Челябинский филиал РАНХиГС Британская пресса в 50 -80 -ые гг
Британская пресса в 50 -80 -ые гг  Презентация на тему Сахароза
Презентация на тему Сахароза Rastlinné telo ako celok
Rastlinné telo ako celok Каркасы АБК
Каркасы АБК Сибирские овощи Картофель Морковь Капуста Помидор Свёкла Редис.
Сибирские овощи Картофель Морковь Капуста Помидор Свёкла Редис. Past Continuous Прошедшее продолженное время
Past Continuous Прошедшее продолженное время Мультивольтажный блок питания
Мультивольтажный блок питания Продвижение изданий в социальных медиа
Продвижение изданий в социальных медиа История – изменения в структуре и содержании КИМ
История – изменения в структуре и содержании КИМ Новый продукт «Управление Интернет-магазином». Возможности управления из 1С Компания ARMEX
Новый продукт «Управление Интернет-магазином». Возможности управления из 1С Компания ARMEX 20170724_rabota_na_1_kategoriyu
20170724_rabota_na_1_kategoriyu Презентация на тему Функциональная асимметрия мозга
Презентация на тему Функциональная асимметрия мозга Компьютерная презентация к уроку геометрии по теме «Движение», 9 класс.
Компьютерная презентация к уроку геометрии по теме «Движение», 9 класс. Примерные показатели эффективности деятельности местной организации профсоюза. Планирование работы
Примерные показатели эффективности деятельности местной организации профсоюза. Планирование работы Family
Family Команда
Команда Структура самоуправления детской общественной организации «РАДУГА»
Структура самоуправления детской общественной организации «РАДУГА» Фирменный стиль компании Salida del Sol
Фирменный стиль компании Salida del Sol Государство. Понятие о государстве
Государство. Понятие о государстве Узоречье теремов
Узоречье теремов ТЕМА:
ТЕМА: Формирование оптимального товарного ассортимента
Формирование оптимального товарного ассортимента Вторая радиостанция в Москве по доле аудитории Активно развивающаяся региональная сеть Яркий музыкальный контент Аудитория акти
Вторая радиостанция в Москве по доле аудитории Активно развивающаяся региональная сеть Яркий музыкальный контент Аудитория акти DB2 Information Integrator SoftwareМарк Ривкин IBM EE/A
DB2 Information Integrator SoftwareМарк Ривкин IBM EE/A Презентация на тему Ландшафт и здоровье человека
Презентация на тему Ландшафт и здоровье человека Мир вокруг нас 3 класс
Мир вокруг нас 3 класс