Содержание
- 2. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 3. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 4. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 5. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 6. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 7. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 8. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 9. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 10. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 11. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 12. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 13. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 14. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 15. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 16. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 17. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 18. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 19. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 20. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 21. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 22. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 23. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 24. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 25. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 26. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 27. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 28. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 29. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 30. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 31. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 32. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 33. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 34. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 35. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 36. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 37. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 38. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 39. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 40. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 41. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 42. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 43. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 44. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 45. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 46. Presentation doc Slide 1 Frame 1 Layer 1 HTML JS HTML JS JS Layer 2 HTML
- 48. Скачать презентацию
Слайд 2Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
В презентации Слайды
В слайдах Фреймы
Во фреймах Слои
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
В презентации Слайды
В слайдах Фреймы
Во фреймах Слои

Слайд 3Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
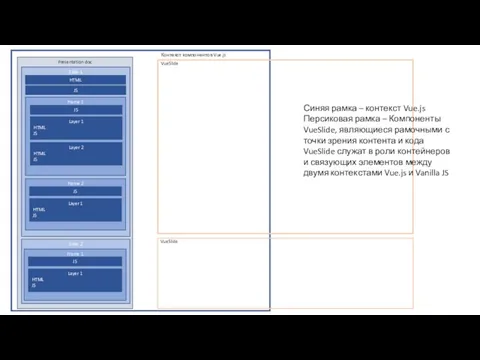
Контекст компонентов Vue.js
VueSlide
VueSlide
Синяя рамка – контекст Vue.js
Персиковая
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Синяя рамка – контекст Vue.js Персиковая

Слайд 4Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
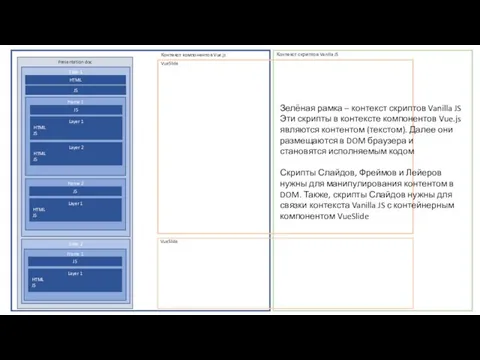
Зелёная рамка – контекст скриптов
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Зелёная рамка – контекст скриптов

Контекст скриптов Vanilla JS
Слайд 5Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
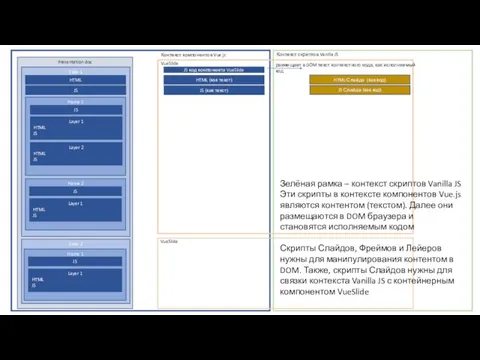
Зелёная рамка – контекст скриптов
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Зелёная рамка – контекст скриптов

Контекст скриптов Vanilla JS
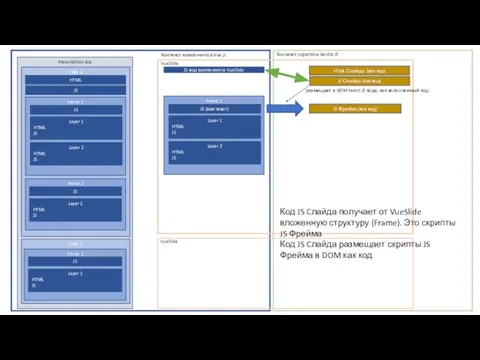
JS код компонента VueSlide
HTML (как текст)
JS (как текст)
HTML Слайда (как код)
JS Слайда (как код)
размещает в DOM текст контекстного кода, как исполняемый код
Слайд 6Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
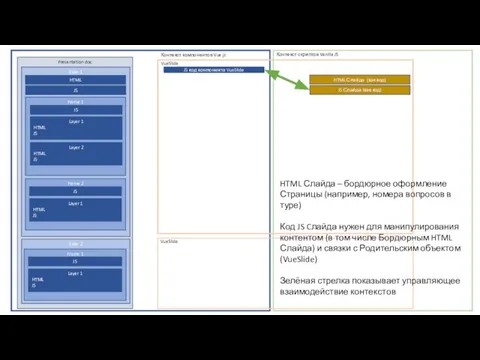
HTML Слайда – бордюрное оформление
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
HTML Слайда – бордюрное оформление

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Слайд 7Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Код JS Cлайда получает от
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Код JS Cлайда получает от

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
Layer 1
HTML
JS
JS (как текст)
Layer 2
HTML
JS
JS Фрейма (как код)
размещает в DOM текст JS кода, как исполняемый код
Слайд 8Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
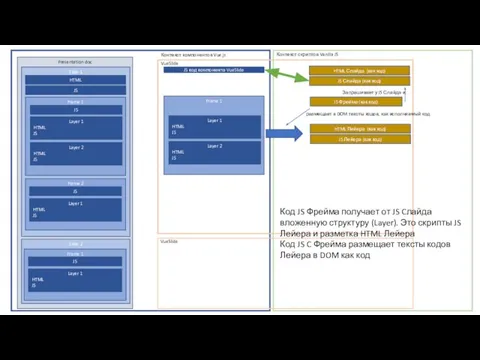
Код JS Фрейма получает от
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Код JS Фрейма получает от

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
JS Фрейма (как код)
размещает в DOM тексты кодов, как исполняемый код
HTML Лейера (как код)
JS Лейера (как код)
Запрашивает у JS Слайда и…
Слайд 9Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
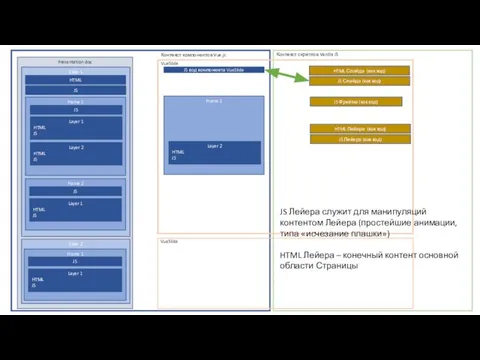
JS Лейера служит для манипуляций
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
JS Лейера служит для манипуляций

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
Layer 2
HTML
JS
JS Фрейма (как код)
HTML Лейера (как код)
JS Лейера (как код)
Слайд 10Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
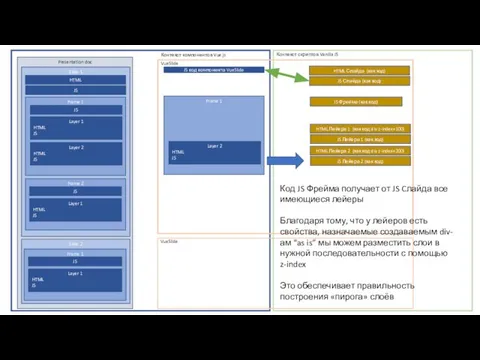
Код JS Фрейма получает от
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Код JS Фрейма получает от

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
Layer 2
HTML
JS
JS Фрейма (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
Слайд 11Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
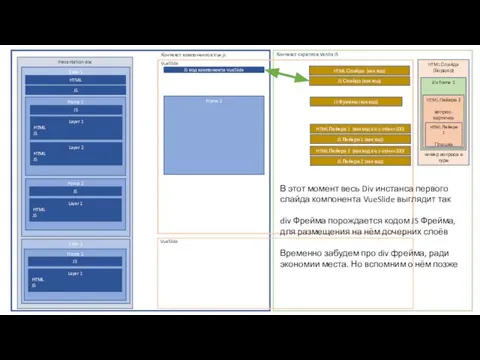
В этот момент весь Div
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
В этот момент весь Div

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
JS Фрейма (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда (Бордюр)
номер вопроса в туре
div frame 1
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Слайд 12Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
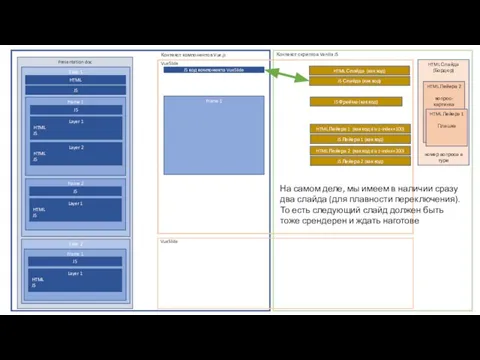
На самом деле, мы имеем
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
На самом деле, мы имеем

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
JS Фрейма (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Слайд 13Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Это не должно вызывать проблем,
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Это не должно вызывать проблем,

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Слайд 14Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
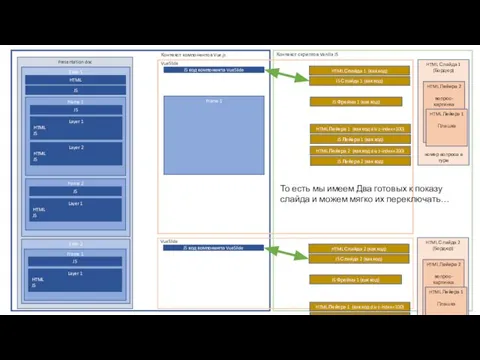
То есть мы имеем Два
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
То есть мы имеем Два

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Слайд 15Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
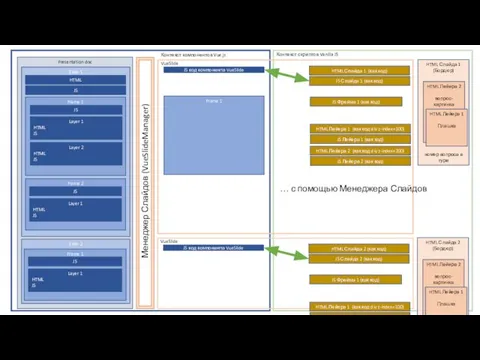
… с помощью Менеджера Слайдов
Контекст
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
… с помощью Менеджера Слайдов
Контекст

JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Слайд 16Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
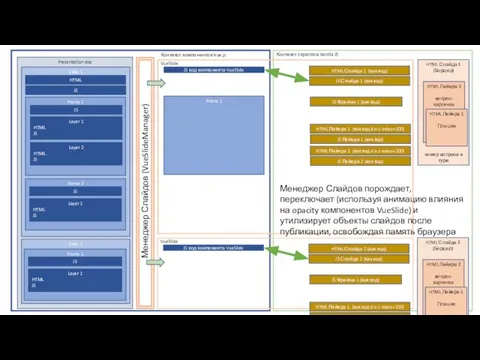
Менеджер Слайдов порождает, переключает (используя
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Менеджер Слайдов порождает, переключает (используя

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Слайд 17Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
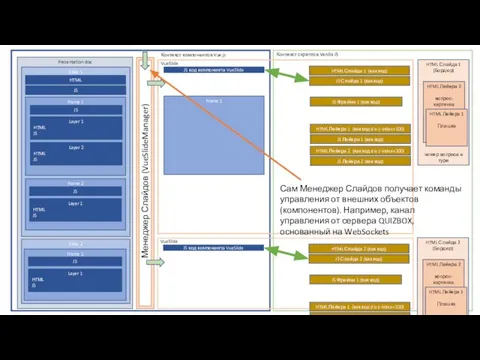
Сам Менеджер Слайдов получает команды
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Сам Менеджер Слайдов получает команды

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Слайд 18Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
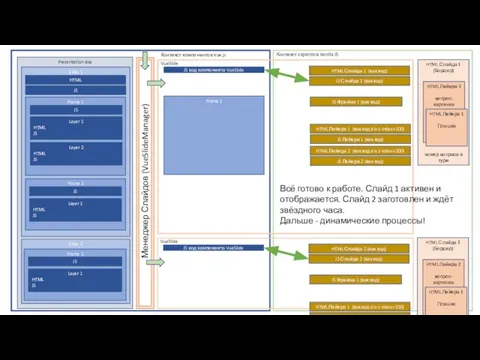
Всё готово к работе. Слайд
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Всё готово к работе. Слайд

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Слайд 19Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
1. По каналу управления приходит
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
1. По каналу управления приходит

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO
GO
Слайд 20Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
3. По каналу управления VueSlide
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
3. По каналу управления VueSlide

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO
GO >>
Слайд 21Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
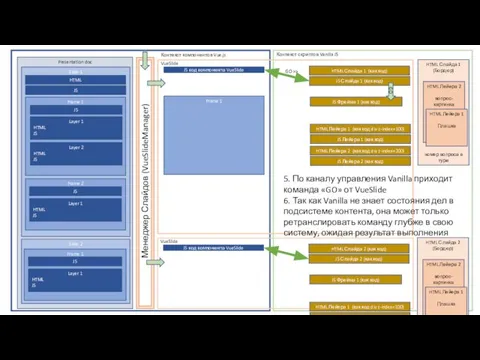
5. По каналу управления Vanilla
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
5. По каналу управления Vanilla

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
Слайд 22Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
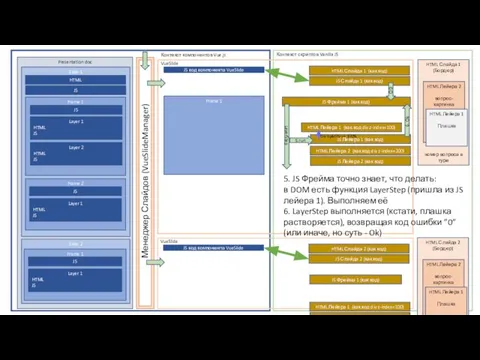
5. JS Фрейма точно знает,
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
5. JS Фрейма точно знает,

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
LayerStep
5.run
6. Ok
Div opacity >> 100%
Слайд 23Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
7. Вернули Ok
8. Вернули Ok
9.
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
7. Вернули Ok
8. Вернули Ok
9.

10. Вернули Ok
Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
10.Ok
<< 8.Ok
7. Ok
9. Ok
Слайд 24Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Народ порадовался правильному ответу
Идём дальше
По
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Народ порадовался правильному ответу Идём дальше По

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
Слайд 25Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
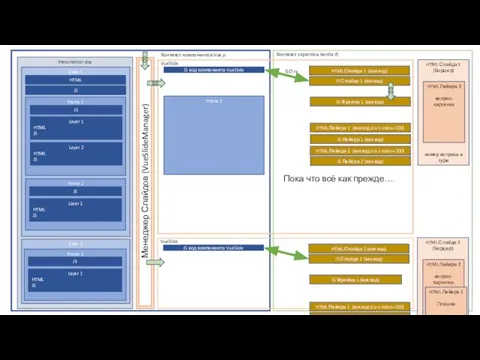
Пока что всё как прежде…
Контекст
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Пока что всё как прежде…
Контекст

JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
GO
GO
Слайд 26Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
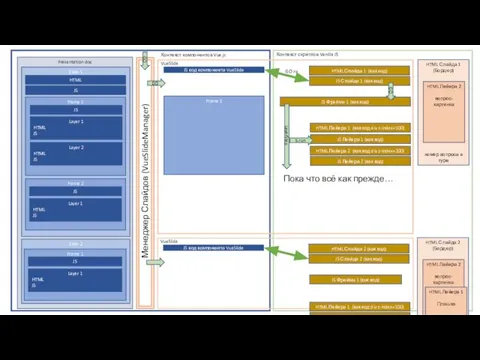
Пока что всё как прежде…
Контекст
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Пока что всё как прежде…
Контекст

JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
GO
GO
LayerStep
5.run
Слайд 27Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
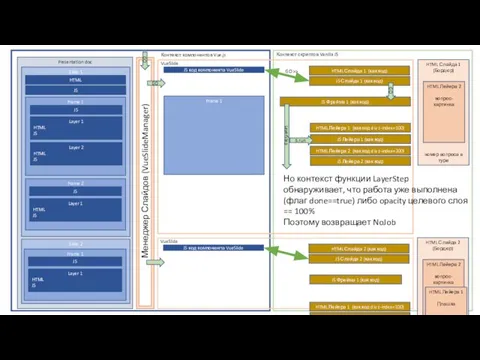
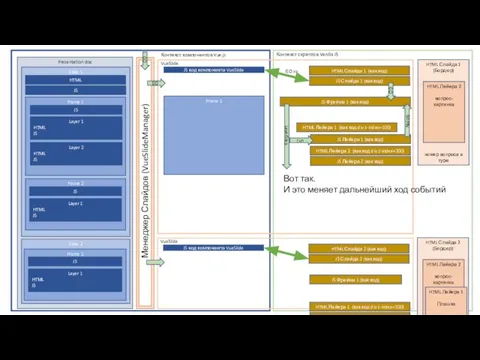
Но контекст функции LayerStep обнаруживает,
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Но контекст функции LayerStep обнаруживает,

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
GO
GO
LayerStep
5.run
Слайд 28Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Вот так.
И это меняет дальнейший
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Вот так. И это меняет дальнейший

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
GO
GO
LayerStep
run
NoJob
Слайд 29Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
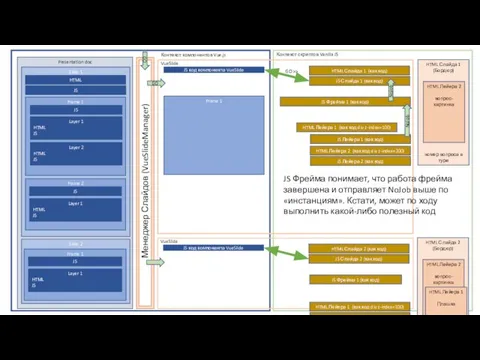
JS Фрейма понимает, что работа
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
JS Фрейма понимает, что работа

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
GO >>
GO
GO
NoJob
NoJob
Слайд 30Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
JS Слайда, получив NoJob, пытается
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
JS Слайда, получив NoJob, пытается

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
<< GetNextFrame
GO
GO
NoJob
NoJob
Слайд 31Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
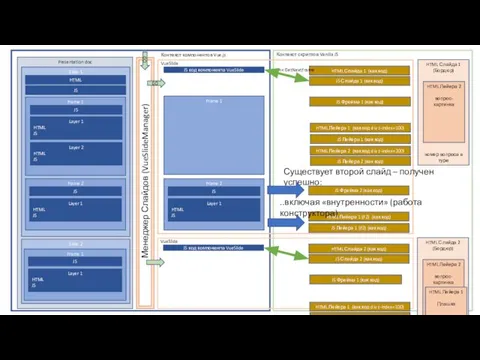
Существует второй слайд – получен
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Существует второй слайд – получен

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
<< GetNextFrame
GO
GO
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
..включая «внутренности» (работа конструктора)
Слайд 32Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Теперь имеем оба фрейма на
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Теперь имеем оба фрейма на

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 1
HTML Лейера 2
вопрос-картинка
div frame 2
HTML Лейера 1
вопрос-текст
Слайд 33Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 1
HTML Лейера 2
вопрос-картинка
div frame 2
HTML Лейера 1
вопрос-текст
Продолжая исполнять свой контекст,
JS Слайда, имея следующий фрейм
может сделать смену фреймов
Слайд 34Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 1
HTML Лейера 2
вопрос-картинка
div frame 2
HTML Лейера 1
вопрос-текст
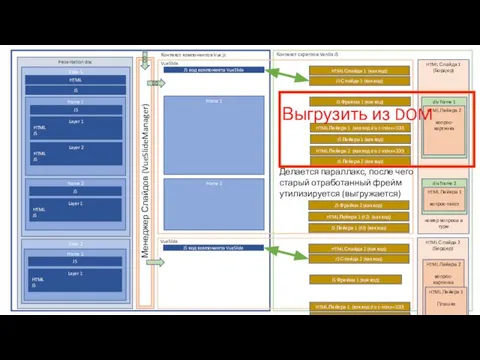
Делается параллакс, после чего
старый отработанный фрейм
утилизируется (выгружается)
Слайд 35Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 1
HTML Лейера 2
вопрос-картинка
div frame 2
HTML Лейера 1
вопрос-текст
Делается параллакс, после чего
старый отработанный фрейм
утилизируется (выгружается)
Выгрузить из DOM
Слайд 36Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре ++
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
.
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
А одновременно с выполнением параллакса,
наращивается и номер вопроса в туре
QN++
Слайд 37Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
<< Ok
GO
GO
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
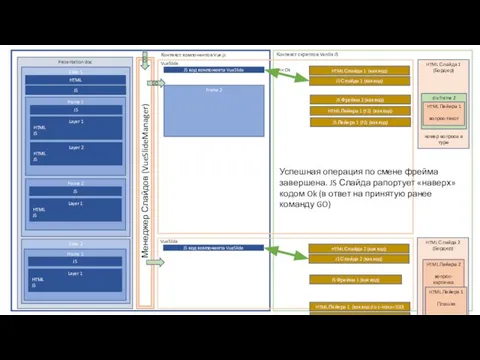
Успешная операция по смене фрейма завершена. JS Слайда рапортует «наверх» кодом Ok (в ответ на принятую ранее команду GO)
Слайд 38Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
<< Ok
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
Как обычно, код Ok достигает инициатора.
Шаг завершён
Ok
Ok
Слайд 39Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
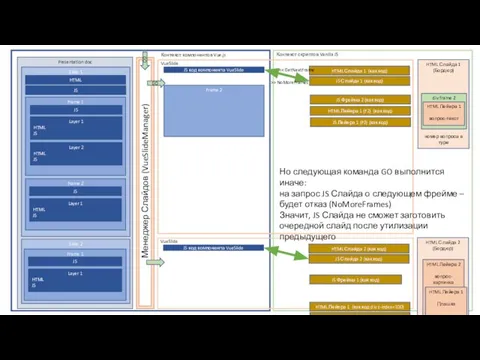
Но следующая команда GO выполнится иначе:
на запрос JS Слайда о следующем фрейме – будет отказ (NoMoreFrames)
Значит, JS Слайда не сможет заготовить очередной слайд после утилизации предыдущего
<< GetNextFrame
GO
GO
>> NoMoreFrames
Слайд 40Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
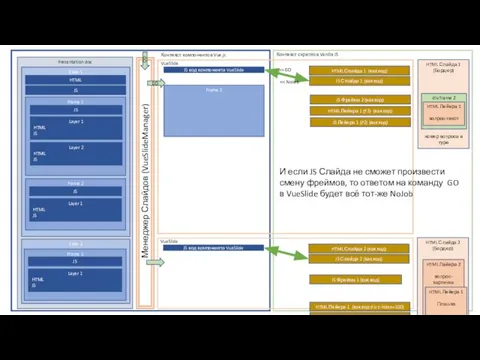
И если JS Слайда не сможет произвести смену фреймов, то ответом на команду GO в VueSlide будет всё тот-же NoJob
>> GO
GO
GO
<< NoJob
Слайд 41Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
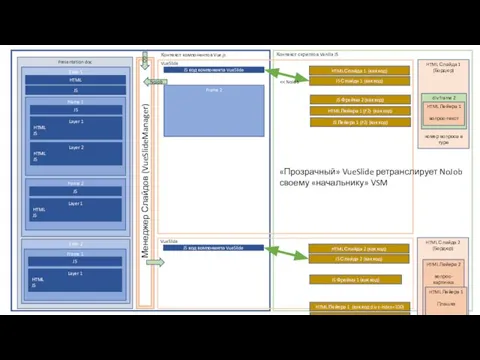
«Прозрачный» VueSlide ретранслирует NoJob своему «начальнику» VSM
GO
<< NoJob
NoJob
Слайд 42Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
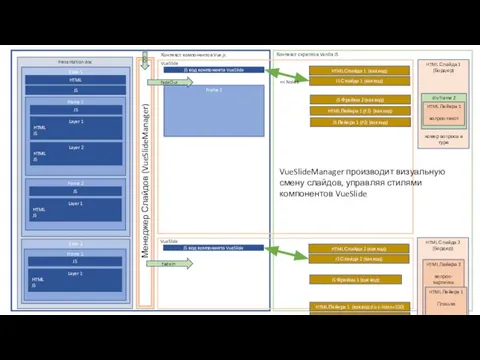
VueSlideManager производит визуальную смену слайдов, управляя стилями компонентов VueSlide
GO
<< NoJob
FadeIn
FadeOut
Слайд 43Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
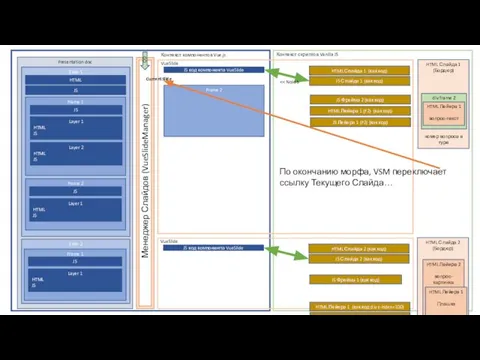
По окончанию морфа, VSM переключает ссылку Текущего Слайда…
GO
<< NoJob
CurrentSlide
Слайд 44Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Контекст скриптов Vanilla JS
JS код

HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Слайда 1 (Бордюр)
номер вопроса в туре
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
Frame 2
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
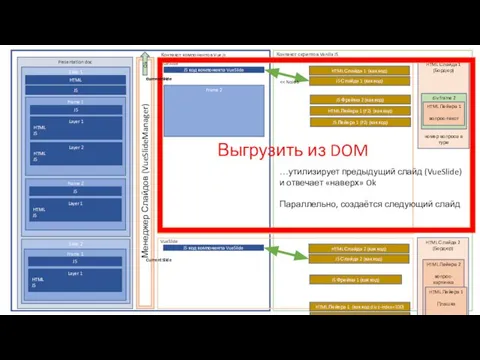
…утилизирует предыдущий слайд (VueSlide) и отвечает «наверх» Ok
Параллельно, создаётся следующий слайд
<< NoJob
CurrentSlide
Ok
CurrentSlide
Выгрузить из DOM
Слайд 45Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
HTML Слайда
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
HTML Слайда

JS Слайда 2 (как код)
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
HTML Слайда 2 (Бордюр)
номер вопроса в туре
HTML Лейера 2
вопрос-картинка
HTML Лейера 1
Плашка
Менеджер Слайдов (VueSlideManager)
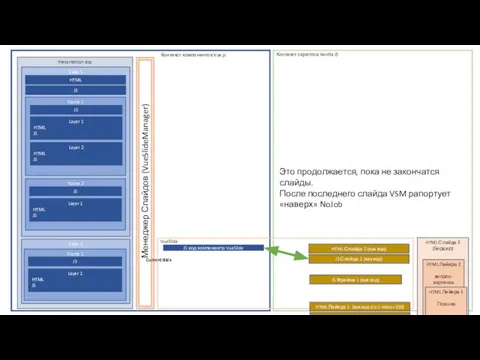
Это продолжается, пока не закончатся слайды.
После последнего слайда VSM рапортует «наверх» NoJob
CurrentSlide
Контекст скриптов Vanilla JS
Слайд 46Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
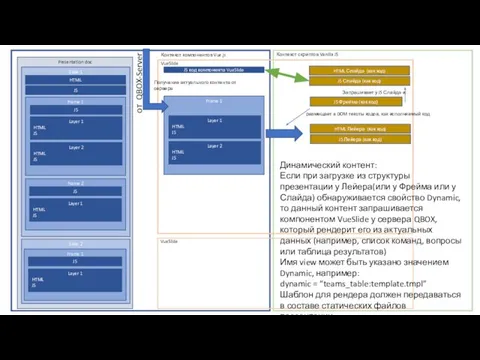
Динамический контент:
Если при загрузке из
Presentation doc
Slide 1
Frame 1
Layer 1
HTML
JS
HTML
JS
JS
Layer 2
HTML
JS
Контекст компонентов Vue.js
VueSlide
VueSlide
Динамический контент: Если при загрузке из

Контекст скриптов Vanilla JS
JS код компонента VueSlide
HTML Слайда (как код)
JS Слайда (как код)
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
JS Фрейма (как код)
размещает в DOM тексты кодов, как исполняемый код
HTML Лейера (как код)
JS Лейера (как код)
Запрашивает у JS Слайда и…
Получение актуального контента от сервера
от QBOX-Server
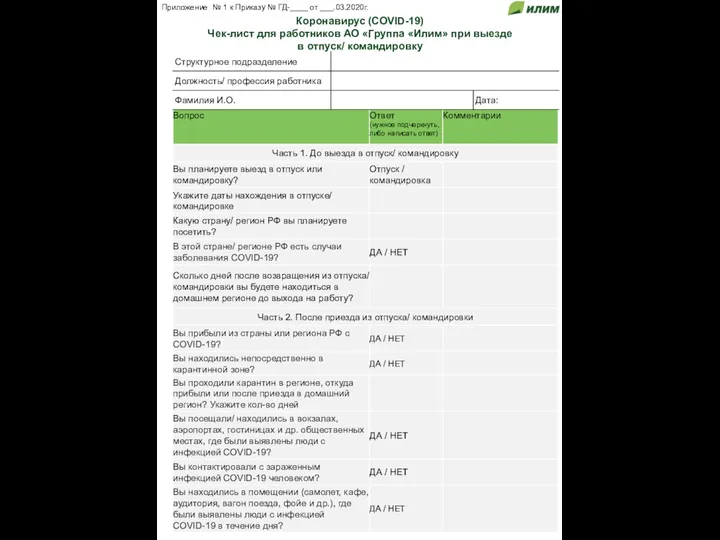
 Коронавирус (COVID-19). Чек-лист для работников АО Группа Илим при выезде в отпуск или в командировку
Коронавирус (COVID-19). Чек-лист для работников АО Группа Илим при выезде в отпуск или в командировку ПРЕДУПРЕДИТЬ – ЗНАЧИТ СПАСТИ
ПРЕДУПРЕДИТЬ – ЗНАЧИТ СПАСТИ Расшифровав надпись, вы отгадаете тему урока.
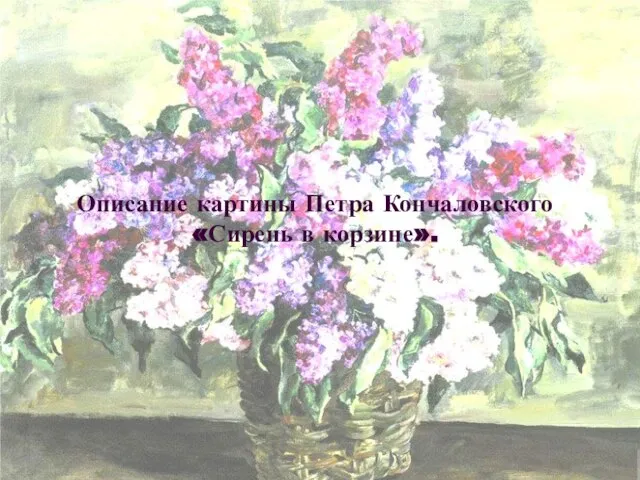
Расшифровав надпись, вы отгадаете тему урока. Описание картины Петра Кончаловского «Сирень в корзине»
Описание картины Петра Кончаловского «Сирень в корзине» Река Которосль – малая река Нечерноземья
Река Которосль – малая река Нечерноземья Морской порт Санкт-Петербург. Отчет по результатам обхода. 1 и 2 районы порта
Морской порт Санкт-Петербург. Отчет по результатам обхода. 1 и 2 районы порта Модульное обучение
Модульное обучение Додавання малюнківіз файлу до текстового документа
Додавання малюнківіз файлу до текстового документа Система оценки достижений планируемых результатов освоения основной образовательной программы начального общего образования. П
Система оценки достижений планируемых результатов освоения основной образовательной программы начального общего образования. П Речевая деятельность
Речевая деятельность Центр дополнительного образования г. Холма 2020-2021 учебный год
Центр дополнительного образования г. Холма 2020-2021 учебный год Азия и Африка в современном мире
Азия и Африка в современном мире 20140311_proverochnaya_rabota_po_teme_klimat_rossii
20140311_proverochnaya_rabota_po_teme_klimat_rossii Кому мы нужны в Америке
Кому мы нужны в Америке Бизнес-центр «Айсберг»
Бизнес-центр «Айсберг» ТЕМА 10. ЕСКК ТЭСИ РФ
ТЕМА 10. ЕСКК ТЭСИ РФ Яхт-клуб Аврора. Яхт-клуб Пеликан
Яхт-клуб Аврора. Яхт-клуб Пеликан Индивидуальный подход к учащимся в процессе обучения биологии в профильных группах
Индивидуальный подход к учащимся в процессе обучения биологии в профильных группах Геополитика (географическая политика)
Геополитика (географическая политика) Какие газеты и журналы пришли в нашу жизнь
Какие газеты и журналы пришли в нашу жизнь Планирование спортивно-массового мероприятия
Планирование спортивно-массового мероприятия Проектирование локальной вычислительной сети предприятия ООО СпецГидрострой
Проектирование локальной вычислительной сети предприятия ООО СпецГидрострой Требования безопасности к техническому состоянию автотранспорта
Требования безопасности к техническому состоянию автотранспорта  Сталинградская битва (9 класса)
Сталинградская битва (9 класса) Слово 1 класс
Слово 1 класс Горнодобывающая промышленность и металлургия
Горнодобывающая промышленность и металлургия Жизнь Ломоносова -
Жизнь Ломоносова - Школьная форма : её особенности, значение и важность
Школьная форма : её особенности, значение и важность