Содержание
- 2. Смысл таблицы стилей заключается в том, что в ней задаются определенные правила. И в этих правилах
- 3. Если в html-коде прописать атрибут class=“b” другим абзацам, то все они будут оформлены по этому правилу.
- 4. Атрибуты управления шрифтом в CSS © Николаева Вера Александровна, 2010 - 2011 Задание В файле history-stili-1.htm
- 6. Скачать презентацию
Слайд 2Смысл таблицы стилей заключается в том, что в ней задаются определенные правила.
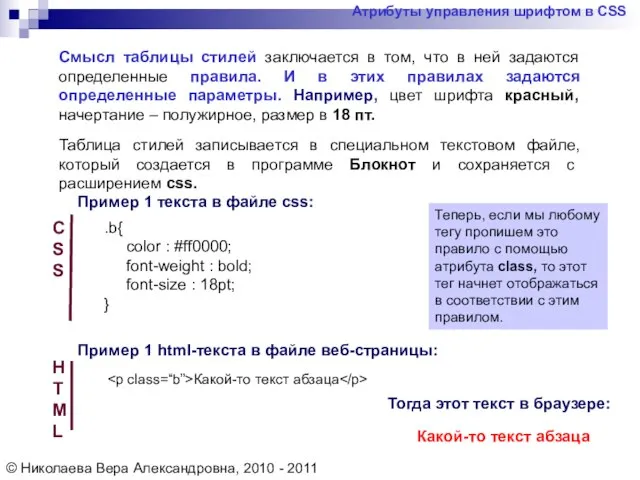
Смысл таблицы стилей заключается в том, что в ней задаются определенные правила.

Пример 1 текста в файле css:
Атрибуты управления шрифтом в CSS
© Николаева Вера Александровна, 2010 - 2011
Теперь, если мы любому тегу пропишем это правило с помощью атрибута class, то этот тег начнет отображаться в соответствии с этим правилом.
Таблица стилей записывается в специальном текстовом файле, который создается в программе Блокнот и сохраняется с расширением css.
CSS
.b{
color : #ff0000;
font-weight : bold;
font-size : 18pt;
}
Пример 1 html-текста в файле веб-страницы:
Какой-то текст абзаца
HTML
Тогда этот текст в браузере:
Какой-то текст абзаца
Слайд 3Если в html-коде прописать атрибут class=“b” другим абзацам, то все они будут
Если в html-коде прописать атрибут class=“b” другим абзацам, то все они будут

Пример 2 текста в файле css:
Атрибуты управления шрифтом в CSS
© Николаева Вера Александровна, 2010 - 2011
Если в таблице стилей записать правило для абзаца p, то все абзацы веб-страницы будут оформляться этим правилом.
CSS
p{
font-family: Arial, Helvetica, sans-serif;
color : #336633;
font-size :12pt;
}
шрифт: Arial или другой - без засечек
цвет шрифта: зеленый
размер шрифта: 12 пт
Слайд 4Атрибуты управления шрифтом в CSS
© Николаева Вера Александровна, 2010 - 2011
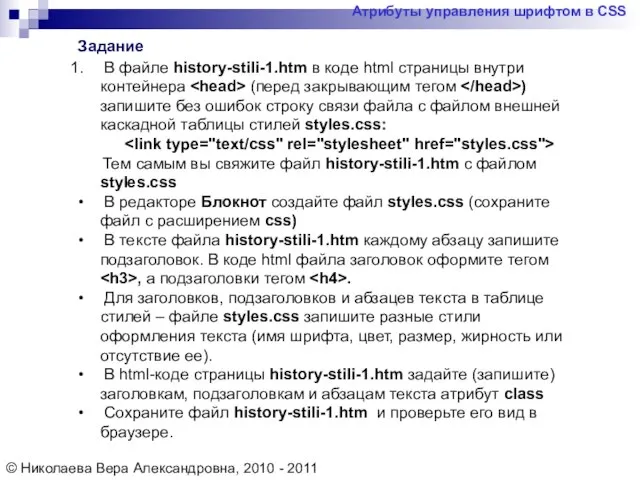
Задание
В
Атрибуты управления шрифтом в CSS
© Николаева Вера Александровна, 2010 - 2011
Задание
В

Тем самым вы свяжите файл history-stili-1.htm с файлом styles.css
В редакторе Блокнот создайте файл styles.css (сохраните файл с расширением css)
В тексте файла history-stili-1.htm каждому абзацу запишите подзаголовок. В коде html файла заголовок оформите тегом
, а подзаголовки тегом .
Для заголовков, подзаголовков и абзацев текста в таблице стилей – файле styles.css запишите разные стили оформления текста (имя шрифта, цвет, размер, жирность или отсутствие ее).
В html-коде страницы history-stili-1.htm задайте (запишите) заголовкам, подзаголовкам и абзацам текста атрибут class
Сохраните файл history-stili-1.htm и проверьте его вид в браузере.
Для заголовков, подзаголовков и абзацев текста в таблице стилей – файле styles.css запишите разные стили оформления текста (имя шрифта, цвет, размер, жирность или отсутствие ее).
В html-коде страницы history-stili-1.htm задайте (запишите) заголовкам, подзаголовкам и абзацам текста атрибут class
Сохраните файл history-stili-1.htm и проверьте его вид в браузере.
 Животные. Брачные обряды
Животные. Брачные обряды Клинический случай. Корь у привитого ребенка 1,6 лет с неустановленным контактом
Клинический случай. Корь у привитого ребенка 1,6 лет с неустановленным контактом Обучение иностранным языкам в современной информационно- образовательной среде
Обучение иностранным языкам в современной информационно- образовательной среде 30 апреля – 5 мая 2012 года
30 апреля – 5 мая 2012 года Презентация на тему Япония 7 класс
Презентация на тему Япония 7 класс Требуются рабочие ООО РосПромПерсонал
Требуются рабочие ООО РосПромПерсонал Презентация на тему файлы и папки 6 класс презентация
Презентация на тему файлы и папки 6 класс презентация  Принцесса Рапунцель
Принцесса Рапунцель Презентация на тему Конституционные обязанности человека и гражданина
Презентация на тему Конституционные обязанности человека и гражданина Шумоанализация или Как шум влияет на здоровье и внимание школьника
Шумоанализация или Как шум влияет на здоровье и внимание школьника Главные типы почв России
Главные типы почв России СИСТЕМА МЕНЕДЖМЕНТА КАЧЕСТВА в СГТА
СИСТЕМА МЕНЕДЖМЕНТА КАЧЕСТВА в СГТА Политология. Лекция 3.1
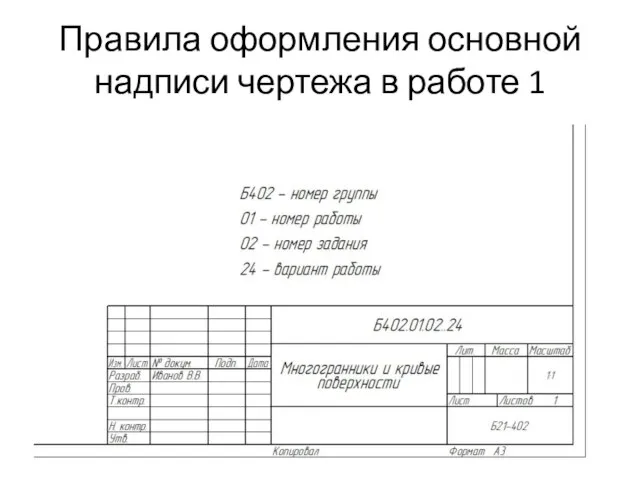
Политология. Лекция 3.1 Правила оформления основной надписи чертежа в работе 1
Правила оформления основной надписи чертежа в работе 1 ООО «ЭкоЛайф 69»
ООО «ЭкоЛайф 69» Презентация на тему Информация и цивилизация
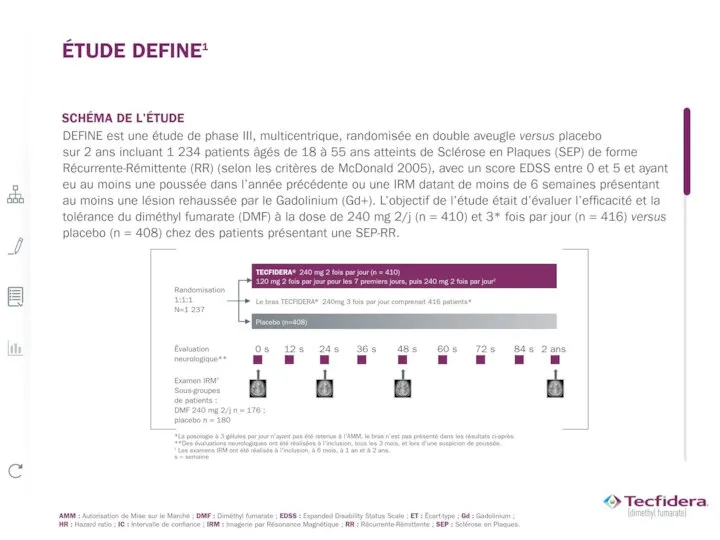
Презентация на тему Информация и цивилизация Étude deefine
Étude deefine Лекция 3 - Вывод уравнений узловых напряжений
Лекция 3 - Вывод уравнений узловых напряжений Система оценка качества образования в Забайкальском крае
Система оценка качества образования в Забайкальском крае Волшебный мир
Волшебный мир Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны
Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны Введение компетентностного подхода в современное образование
Введение компетентностного подхода в современное образование Ama Kids, рейтинг
Ama Kids, рейтинг Ресинхронизирующая терапия при ХСНMеханизмы, клиничексие аспекты, выбор пациента, имплантация
Ресинхронизирующая терапия при ХСНMеханизмы, клиничексие аспекты, выбор пациента, имплантация Исследовательская деятельность
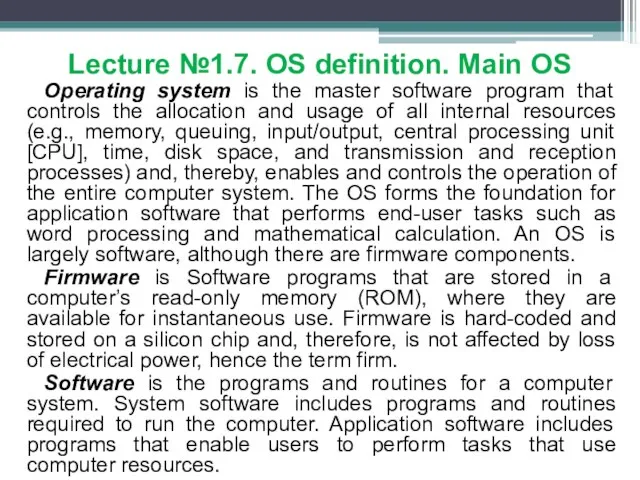
Исследовательская деятельность OS definition
OS definition Физические явления
Физические явления Сценарнорежиссерские основы культурно-досуговых программ
Сценарнорежиссерские основы культурно-досуговых программ