Слайд 2Наша задача:
Найти в ИНТНРНЕТе или придумать самим оригинальный дизайн классного сайта.

Слайд 3Каким должен быть дизайн школьного сайта?
сайт должен правильно отображаться, независимо от типа

браузера и разрешения экрана посетителя
сайт не должен содержать ничего, что может затруднять его просмотр
повторение навигации на каждой странице сайта.
Слайд 4
Не рекомендуется:
использование java скриптов, которые могут затруднить просмотр сайта. Это может быть

неудачное сочетание цвета фона и текста, использование пестрого фона, java скрипты типа “Вращающиеся ссылки меню”, “Переливающиеся ссылки”, “Летающий текст”, блокирующие правую кнопку мыши, окошки типа alert при загрузке страницы, или при переходе по ссылке;
использование большого количества графики, flash-анимации, т.к. это существенно увеличивает время загрузки сайта. Исходя из этих соображений, размер одной загружаемой страницы не должен превышать 40 КБ, а если сайт сделан во flash, то необходимо сделать альтернативную HTML версию сайта;
помещение важной информации, такой как, навигационное меню в графическом виде, т.к. у посетителя может быть отключена загрузка рисунков;
использование для создания страниц HTML редакторов типа Front Page.
Слайд 5
Итак, начнём с поисков в ИНТЕРНЕТЕ.

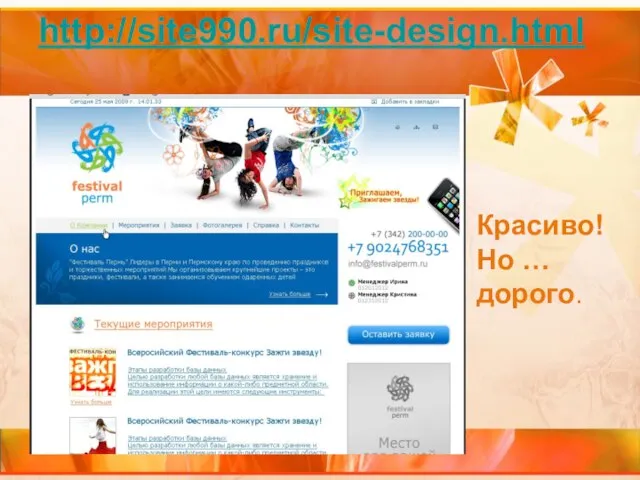
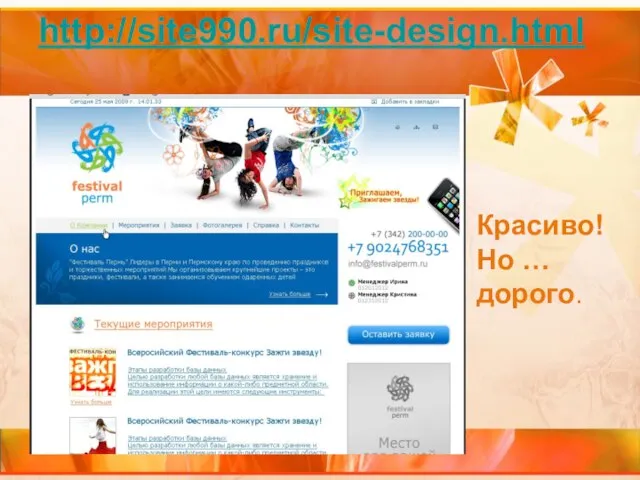
Слайд 6http://site990.ru/site-design.html
Красиво!
Но … дорого.

Слайд 7
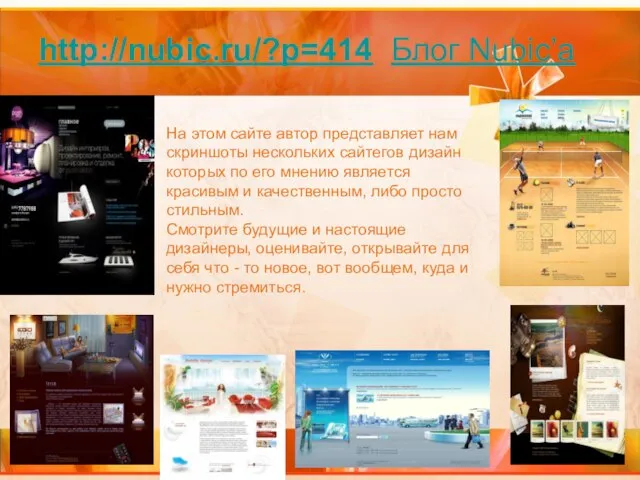
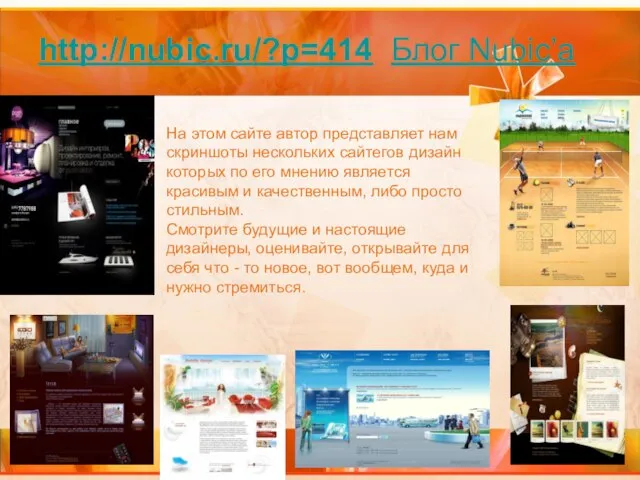
http://nubic.ru/?p=414 Блог Nubic’а
На этом сайте автор представляет нам скриншоты нескольких сайтегов дизайн

которых по его мнению является красивым и качественным, либо просто стильным.
Смотрите будущие и настоящие дизайнеры, оценивайте, открывайте для себя что - то новое, вот вообщем, куда и нужно стремиться.
Слайд 8http://www.km-school.ru/r1/sch_site.asp
КОНСТРУКТОР ШКОЛЬНОГО САЙТА

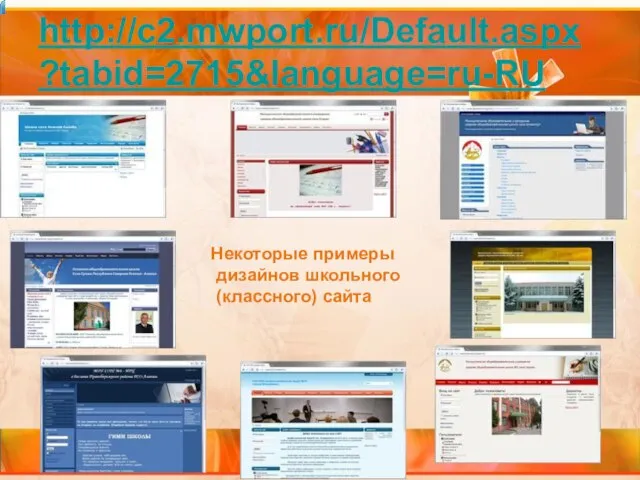
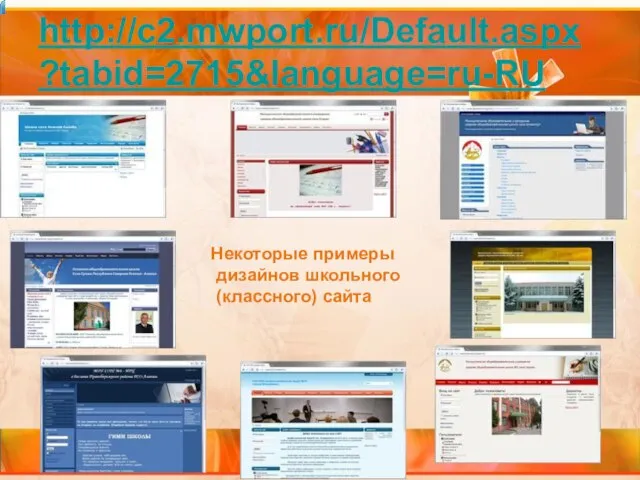
Слайд 9http://c2.mwport.ru/Default.aspx?tabid=2715&language=ru-RU
Некоторые примеры
дизайнов школьного
(классного) сайта

Слайд 10Кроме того,
Для дизайнера сайта необходимо познакомиться со следующими программами:
Программа обработки векторной графики.
Программа

обработки растровой графики.
Слайд 11Программа обработки растровой графики.
Одна из важнейших программ, которую нам пришлось освоить.

Она помогла нам при сканировании фотографий и их коррекции. Эта программа часто используется при создании тех невообразимые эффектов, которые вы видите в Internet, рекламах и т.д. По нашему мнению, обязательными являются следующие умения для этого класса программ:
Сканирование фотографий;
Коррекция отсканированных и готовых фотографий, в том числе - тоновая и цветовая коррекция;
Ретушь фотографий;
Умение кадрировать;
Понимание различий в форматах графических файлов;
Грамотное использование фильтров;
Работа со слоями.
Слайд 12
В качестве конкретных программ можно привести следующие:
Adobe PhotoShop 3.0-5.5 - данная программа

является лидером в области графических программ такого рода, но она требует и соответствующих ресурсов от компьютера.
Paint Shop Pro 4.0-5.0 - по нашему мнению, лучшая shareware-программа, которая, к тому же, поддерживает фильтры от Adobe PhotoShop и очень быстро работает с объемными (>20M) фотографиями. Может импортировать и экспортировать изображения в 40-50 разных форматов.
Некоторые работы нам пришлось делать, используя разные редакторы. Идеальных редакторов нет, некоторые лучше делают одно, некоторые - другое.
Слайд 13
Программа обработки векторной графики.
Еще одна из важных для дизайнера программ. Позволяет создавать

с нуля или с использованием клипарта различные логотипы, кнопки, эффектные надписи и т.п. вещи. Принципы векторных редакторов сильно отличаются от растровых, поэтому осваивать их пришлось отдельно; зато, освоив их, мы заодно научились изготавливать для себя фирменные визитки, бланки, брошюры и т. п. В целом, мы получили следующие навыки:
Умение работать с графическими объектами (группировка, наложение, получение нестандартных объектов);
Умение работать с кривыми и узлами кривых;
Умение работать с направляющими и сеткой;
Умение разбираться в цветовых моделях (RGB, CMYK, HSB);
Работа с текстом - умение разместить его на любой кривой;
Грамотное использование градиентов и заливок (включая фрактальные);
Грамотное использование эффектов.
Слайд 14Программа обработки векторной графики.
Типичными представителями данного класса являются Corel DRAW 7.0-8.0

и Adobe Illustrator - они обе являются лидерами в своих областях и, соответственно, располагают самыми последними достижениями в области векторной графики.













 Компьютерная зависимость
Компьютерная зависимость Форум сельской молодежи Центрального Федерального округа
Форум сельской молодежи Центрального Федерального округа Участникам ЕГЭ-2011
Участникам ЕГЭ-2011 Техника безопасности и форма одежды на уроках лыжной подготовки в школе
Техника безопасности и форма одежды на уроках лыжной подготовки в школе Наблюдения за погодой природные явления Сила и направление ветра Урок-обобщение
Наблюдения за погодой природные явления Сила и направление ветра Урок-обобщение Гражданская война И Иностранная интервенция
Гражданская война И Иностранная интервенция Save the Earth
Save the Earth Миграция нефти и газа в земной коре
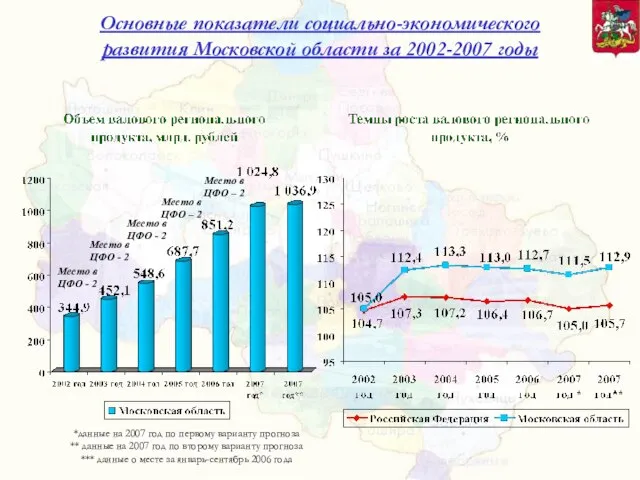
Миграция нефти и газа в земной коре  Основные показатели социально-экономического развития Московской области за 2002-2007 годы
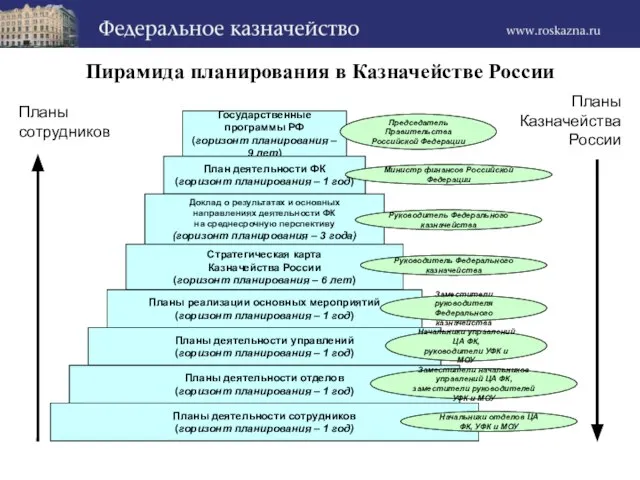
Основные показатели социально-экономического развития Московской области за 2002-2007 годы Пирамида планирования в Казначействе России
Пирамида планирования в Казначействе России Исследовательская работа по теме:Экологические проблемы олимпиады в Сочи и пути их решения
Исследовательская работа по теме:Экологические проблемы олимпиады в Сочи и пути их решения «Заглядинская средняя общеобразовательная школа»
«Заглядинская средняя общеобразовательная школа» Классический дарвинизм
Классический дарвинизм Социологические исследования как источник информированного принятия решения в области реализации прав ребенка
Социологические исследования как источник информированного принятия решения в области реализации прав ребенка DTX Series CableAnalyzer™
DTX Series CableAnalyzer™ « Сколько весит здоровье ученика?» Составили: ученики 3-б класса Руководитель: Просвирнина Н.П учитель начальных классов МОУ-СОШ№2
« Сколько весит здоровье ученика?» Составили: ученики 3-б класса Руководитель: Просвирнина Н.П учитель начальных классов МОУ-СОШ№2 Презентация на тему Рождество обычаи и традиции
Презентация на тему Рождество обычаи и традиции Спортивно-оздоровительный клуб Аздобромир Пермь
Спортивно-оздоровительный клуб Аздобромир Пермь Market Equilibrium
Market Equilibrium Презентация по вкусовым товарам.
Презентация по вкусовым товарам. Предложение по проведению медиакампании для номинантов «Национальной Цифровой премии» «Золотой» пакет
Предложение по проведению медиакампании для номинантов «Национальной Цифровой премии» «Золотой» пакет Рембрандт Ван Рейн
Рембрандт Ван Рейн Выразительные возможности аппликации _Осенний листопад_. (2)
Выразительные возможности аппликации _Осенний листопад_. (2) Правописание безударных окончаний имен прилагательных единственного числа
Правописание безударных окончаний имен прилагательных единственного числа Никита Дубенцов1
Никита Дубенцов1 «ТЕХНОЛОГИЯ ПРОФЕССИОНАЛЬНОЙ КАРЬЕРЫ. ЭФФЕКТИВНОЕ ПОВЕДЕНИЕ НА РЫНКЕ ТРУДА»
«ТЕХНОЛОГИЯ ПРОФЕССИОНАЛЬНОЙ КАРЬЕРЫ. ЭФФЕКТИВНОЕ ПОВЕДЕНИЕ НА РЫНКЕ ТРУДА» Сказочный образ
Сказочный образ Діяльність НЕФКО в Україні. - презентация
Діяльність НЕФКО в Україні. - презентация