Содержание
- 2. Інтернет - це глобальна комп'ютерна мережа, яка об'єднує велику кількість мереж, а водночас - мільйони комп'ютерів
- 3. До створення Web-сторінок існує три загальних підходи: Високий рівень - створення документу звичайними засобами з наступною
- 4. Середній рівень - створення Web-сторінки в спеціалізованому HTML-редакторі. Є найзручнішим з точки зору співвідношення часу, що
- 5. Низький рівень - створення Web-сторінки безпосередньо в HTML-кодах. Мова HTML була розроблена Тімом Бернерс-Лі в 1991
- 6. Структура html-документа Bci HTML-документи будуються за визначеними правилами: - текст документа починається тегом i закінчується тегом
- 7. Створення нового веб-вузла Графічний редактор FrontPage є частиною пакету Microsoft Office. Набір взаємозв'язаних Web-сторінок з певної
- 8. Для створення цього вузла необхідно виконати такі дії: 1. У меню Файл вибрати команду Создать. 2.
- 9. Створення нових Web-сторінок Створений вузол міститиме Web-сторінку contents.htm зі змістом сторінок і самі Web-сторінки з вмістом:
- 10. Для Web-сторінок в FrontPage можна задати певну структуру - макет. Для того, що забезпечити зручний перегляд
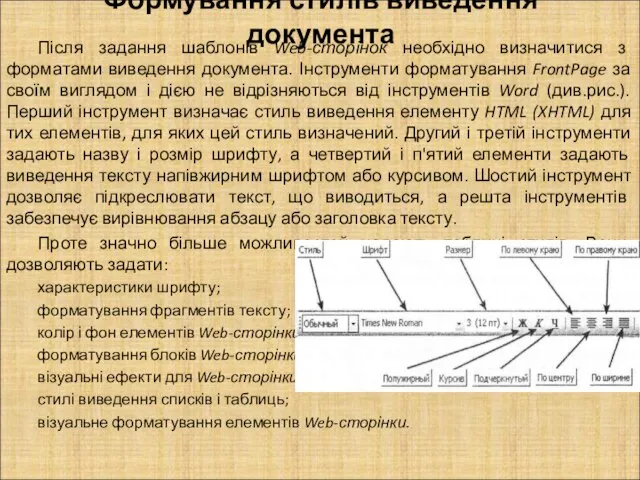
- 11. Формування стилів виведення документа Після задання шаблонів Web-сторінок необхідно визначитися з форматами виведення документа. Інструменти форматування
- 12. Вставка зображень У процесі заповнення Web-сторінки необхідно періодично проглядати її вміст у вікні Просмотр або у
- 13. Вставка таблиць Для вставки таблиці в Web-сторінку виберіть команду Вставить в меню Таблица і в підменю
- 14. Вставка списків Для вставки списку виділіть абзаци з елементами списку і на панелі інструментів клацніть по
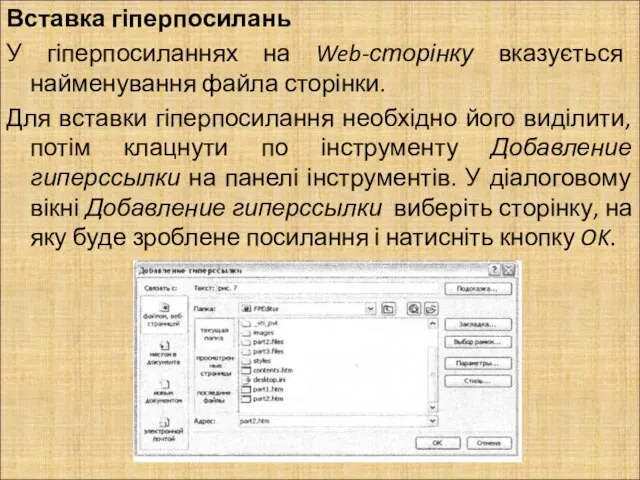
- 15. Вставка гіперпосилань У гіперпосиланнях на Web-сторінку вказується найменування файла сторінки. Для вставки гіперпосилання необхідно його виділити,
- 17. Скачать презентацию
Слайд 2Інтернет - це глобальна комп'ютерна мережа, яка об'єднує велику кількість мереж, а
Інтернет - це глобальна комп'ютерна мережа, яка об'єднує велику кількість мереж, а

Службу WWW обслуговують 2 програми: web-сервер та web-броузер (клієнт).
Web-сервер – це під’єднаний до Інтернет комп’ютер, на якому працює програма, яка зберігає файли і здійснює пошук у web-просторі.
Web-браузер – програма, яка працює на комп’ютері користувача. Вона здійснює пошук ресурсів у web, відправляє запит на сервер і отримує від нього потрібну інформацію, здійснює відображення веб-сторінки на екрані монітора.
В основі служби WWW лежать поняття гіпертексту, гіпертекстового посилання та мова HTML, яку використовують для створення web-сторінок.
Гіпертекстове посилання – це короткий, позначений іншим кольором текст у документі, картинка чи інший елемент, клацнувши по якому мишею отримують доступ до зв’язаного з ним об’єкта.
Гіпертекст – це електронний документ, який містить гіперпосилання на інші документи.
Web-документ – це текстовий документ, написаний мовою HTML, який призначений для перегляду електронної інформації на екрані комп’ютера за допомогою браузера. Текст зберігається на web-сервері. Він може містити посилання на інші об’єкти: рисунки, музику і т. д.
Web-сайт – декілька сторінок, об’єднаних єдиним тематичним змістом, які належать єдиному власникові.
Web-портал – спеціально підготовлена Web-сторінка, з якої зручно починати пошук ресурсів в WWW.
Слайд 3До створення Web-сторінок існує три загальних підходи:
Високий рівень - створення документу звичайними
До створення Web-сторінок існує три загальних підходи:
Високий рівень - створення документу звичайними

Цей підхід не вимагає жодних знань мови HTML. Документ створюється в довільному текстовому редакторі у форматі, в якому він буде відображатись у Web-браузері. Після створення документ конвертується у HTML-код. Наприклад, Microsoft Word дозволяє зберегти відкритий документ у форматі HTML. Але цей підхід має суттєві недоліки: по-перше, код, що отримано в результаті конвертації є досить громіздким і незручним для подальшого редагування, а по-друге, можливості Web-сторінки, що отримана таким шляхом, досить обмежені, оскільки від початку створюється не HTML-документ, а, наприклад, Word-документ.
Слайд 4Середній рівень - створення Web-сторінки в спеціалізованому HTML-редакторі.
Є найзручнішим з точки
Середній рівень - створення Web-сторінки в спеціалізованому HTML-редакторі.
Є найзручнішим з точки

Слайд 5Низький рівень - створення Web-сторінки безпосередньо в HTML-кодах.
Мова HTML була розроблена
Низький рівень - створення Web-сторінки безпосередньо в HTML-кодах.
Мова HTML була розроблена

Мова HTML (мова гіпертекстової розмітки) призначена для опису Web-сторінок i не є мовою програмування. Вона призначена для розмітки текстових документів, тобто для їх форматування.
Керуючим елементом мови HTML є тег, який визначає, як буде виглядати відповідний фрагмент на екрані броузера.
Тег - це команда HTML формування вигляду фрагменту Web-сторінки, яка завжди записується в кутові дужки. Теги бувають парними і одинарними. Парні теги називають інакше контейнерами
Наприклад, - почати виводити текст курсивом, - почати виводити текст напівжирним.
Закриваючий тег, який припиняє дію відповідної команди, починається з “/”. Наприклад, (або ) - припинити виведення тексту курсивом (або напівжирним). Ці теги можна використовувати комбіновано.
Наприклад,так:
<В>напівжирнийнапівжирний+кусивнапівжирний
Теги типу i <В> ще називають контейнерами, бо між ними знаходиться фрагмент тексту. Не всі теги є контейнерами. Наприклад, тег
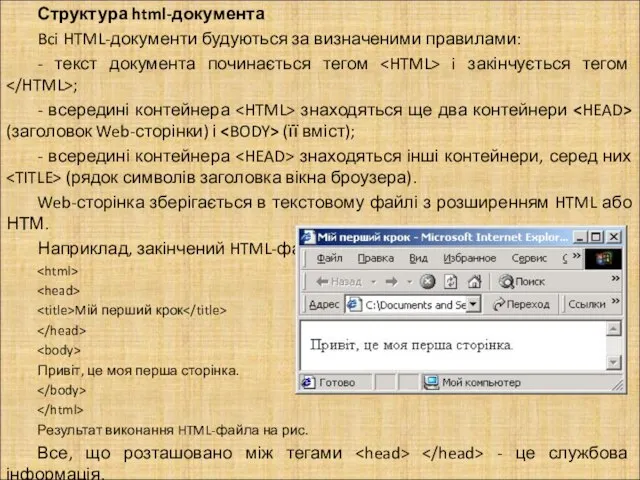
Слайд 6Структура html-документа
Bci HTML-документи будуються за визначеними правилами:
- текст документа починається тегом
Структура html-документа
Bci HTML-документи будуються за визначеними правилами:
- текст документа починається тегом

- всередині контейнера знаходяться ще два контейнери (заголовок Web-сторінки) і (її вміст);
- всередині контейнера знаходяться інші контейнери, серед них
Привіт, це моя перша сторінка.
Результат виконання HTML-файла на рис.
Все, що розташовано між тегами - це службова інформація.
Все, що розташовано між тегами - це безпосередній вміст документа.
Слайд 7Створення нового веб-вузла
Графічний редактор FrontPage є частиною пакету Microsoft Office.
Набір взаємозв'язаних
Створення нового веб-вузла
Графічний редактор FrontPage є частиною пакету Microsoft Office.
Набір взаємозв'язаних

Створений вузол міститиме головну Web-сторінку зі змістом сторінок і самі Web-сторінки з вмістом.
Слайд 8 Для створення цього вузла необхідно виконати такі дії:
1. У меню Файл
Для створення цього вузла необхідно виконати такі дії:
1. У меню Файл

2. В області завдань Создать в групі Создать веб-узел клацнути посилання Одностраничный веб-узел.
3. У діалоговому вікні, що відкрилося, у вкладці Общие вибрати зразок Пустой веб-узел.
4. У діалоговому вікні натиснути кнопку Обзор.
5. Вибрати папку на комп'ютері, в якій буде збережений веб-вузол.
6. За допомогою команди Создать контекстного меню вибраної папки створити папку веб-вузла з ім'ям FPEditor, виділити її і натиснути кнопку OK.
7. Натиснути кнопку Открыть, а потім кнопку OK.
Після цього на екрані виводиться вміст папки веб-вузла: дві порожні папки _private і images.
Дістати доступ до вже створеного веб-вузла можна за допомогою команди Открыть узел меню Файл.
Слайд 9 Створення нових Web-сторінок
Створений вузол міститиме Web-сторінку contents.htm зі змістом сторінок і
Створення нових Web-сторінок
Створений вузол міститиме Web-сторінку contents.htm зі змістом сторінок і

1. У меню Файл вибрати команду Создать.
2. В області завдань Создать в групі Создать страницу клацнути посилання Пустая страница.
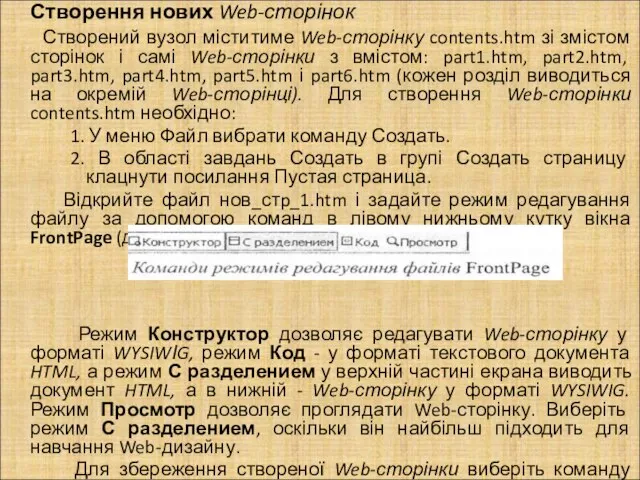
Відкрийте файл нов_стp_1.htm і задайте режим редагування файлу за допомогою команд в лівому нижньому кутку вікна FrontPage (див.рис.)
Режим Конструктор дозволяє редагувати Web-сторінку у форматі WYSIWІG, режим Код - у форматі текстового документа HTML, а режим С разделением у верхній частині екрана виводить документ HTML, а в нижній - Web-сторінку у форматі WYSIWIG. Режим Просмотр дозволяє проглядати Web-сторінку. Виберіть режим С разделением, оскільки він найбільш підходить для навчання Web-дизайну.
Для збереження створеної Web-сторінки виберіть команду Сохранить как в меню Файл і введіть ім'я сторінки (contents.htm).
Слайд 10Для Web-сторінок в FrontPage можна задати певну структуру - макет. Для того,
Для Web-сторінок в FrontPage можна задати певну структуру - макет. Для того,

Для задания макету Web-сторінки необхідно:
1. У меню Таблица вибрати команду Макетные таблицы и ячейки.
2. В області завдань Макетные таблицы и ячейки в правій частині вікна FrontPage в розділі Новые таблицы и ячейки вибрати команду Вставить макетную таблицу, після чого у вікні Конструктор редактора з'явиться макетна таблиця з одним осередком.
3. Клацніть іконку Нарисовать макетную ячейку і додайте новий осередок у верхній частині прямокутника таблиці у вікні Конструктор.
4. Повторіть попередню операцію для нижнього елемента таблиці.
Збережіть створену Web-сторінку з ім'ям part1.htm.
Для створення Web-сторінки другого розділу виберіть команду Создать в меню Файл, а потім у області завдань Создать в групі Создать страницу клацніть посилання Из имеющихся страниц. У діалоговому вікні задайте як шаблон сторінку part1 .htm, потім слід змінити вміст елементу title на назву другого розділу (Створення нових Web-сторінок) і зберегти створену сторінку з ім'ям part2.htm. Повторіть цю процедуру для решти сторінок вузла.
Слайд 11Формування стилів виведення документа
Після задання шаблонів Web-сторінок необхідно визначитися з форматами виведення
Формування стилів виведення документа
Після задання шаблонів Web-сторінок необхідно визначитися з форматами виведення

Проте значно більше можливостей надають таблиці стилів. Вони дозволяють задати:
характеристики шрифту;
форматування фрагментів тексту;
колір і фон елементів Web-сторінки;
форматування блоків Web-сторінки;
візуальні ефекти для Web-сторінки;
стилі виведення списків і таблиць;
візуальне форматування елементів Web-сторінки.
Слайд 12Вставка зображень
У процесі заповнення Web-сторінки необхідно періодично проглядати її вміст у
Вставка зображень
У процесі заповнення Web-сторінки необхідно періодично проглядати її вміст у

Якщо зображення (одинарний елемент img) вставляється в текст усередині абзацу, необхідно в меню Вставка вибрати команду Рисунок і в підменю, що розкриється, обрати команду Из файла. У діалоговому вікні Рисунок виберіть папку images веб-вузла, виділіть ім'я потрібного файлу зображення і натисніть кнопку OK.
Слайд 13Вставка таблиць
Для вставки таблиці в Web-сторінку виберіть команду Вставить в меню Таблица
Вставка таблиць
Для вставки таблиці в Web-сторінку виберіть команду Вставить в меню Таблица

Для вставки заголовка виберіть команду Вставить меню Таблица і в підменю цієї команди виберіть команду Подпись.
Для того, щоб об'єднати деякі з комірок заголовка, виділіть їх, а потім виберіть команду Объединить ячейки меню Таблица.
Для додавання рядків даних, що залишилися, оберіть команду Вставить в меню Таблица, а потім в підменю цієї команди оберіть команду Строки або Столбцы.
Слайд 14Вставка списків
Для вставки списку виділіть абзаци з елементами списку і на панелі
Для вставки списку виділіть абзаци з елементами списку і на панелі

Слайд 15Вставка гіперпосилань
У гіперпосиланнях на Web-сторінку вказується найменування файла сторінки.
Для вставки гіперпосилання
Вставка гіперпосилань
У гіперпосиланнях на Web-сторінку вказується найменування файла сторінки.
Для вставки гіперпосилання

 Собори, які побудовані у готичному стилі
Собори, які побудовані у готичному стилі Презентация на тему Декабристы в Сибири
Презентация на тему Декабристы в Сибири Карманные деньги: за и против
Карманные деньги: за и против Unemployment and inflation
Unemployment and inflation Мохнатая азбука
Мохнатая азбука Франция. XVI – XVII вв
Франция. XVI – XVII вв Кафедра лучевой диагностики и лучевой терапии
Кафедра лучевой диагностики и лучевой терапии Przed Świętem Paschy
Przed Świętem Paschy Презентация на тему Нахождение числа по его дроби
Презентация на тему Нахождение числа по его дроби  Открытый урок химии по теме «Глюкоза»
Открытый урок химии по теме «Глюкоза» Национальные особенности русской философии
Национальные особенности русской философии Презентация на тему БАТИК
Презентация на тему БАТИК  МБОУ г. Иркутска СОШ № 7Команда представляет сказку с одноименным названием «В норку за Кроликом»
МБОУ г. Иркутска СОШ № 7Команда представляет сказку с одноименным названием «В норку за Кроликом» Bridgewater raritan regional school district
Bridgewater raritan regional school district Отгадай ютубера по картинке 3
Отгадай ютубера по картинке 3 наречие
наречие Хронический гепатит
Хронический гепатит Церковные одежды
Церковные одежды День конституции. Познавательная викторина
День конституции. Познавательная викторина Характеристика специализации основных сельскохозяйственных районов Китая, объяснение причин
Характеристика специализации основных сельскохозяйственных районов Китая, объяснение причин Договор в российском гражданском праве. Как правильно заключать договоры
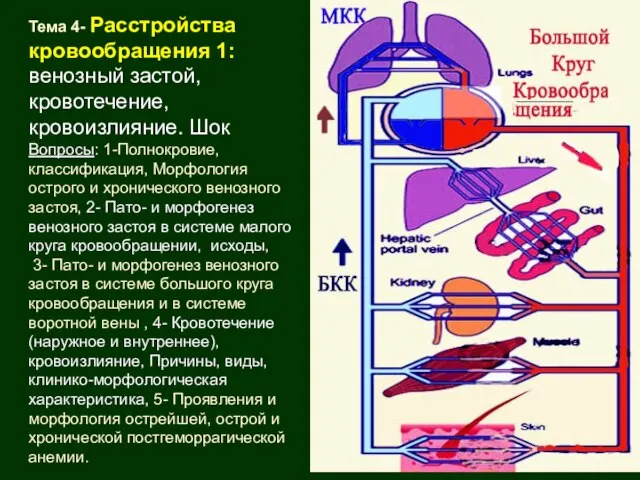
Договор в российском гражданском праве. Как правильно заключать договоры Тема 4- Расстройства кровообращения 1: венозный застой, кровотечение, кровоизлияние. Шок Вопросы: 1-Полнокровие, классификация, Морф
Тема 4- Расстройства кровообращения 1: венозный застой, кровотечение, кровоизлияние. Шок Вопросы: 1-Полнокровие, классификация, Морф Петербургское образование
Петербургское образование Magniy_Kinakh_12_gr-WPS_Office
Magniy_Kinakh_12_gr-WPS_Office Методические указания к выполнению практических работ по учебной дисциплине «Информационные технологии в профессиональной деят
Методические указания к выполнению практических работ по учебной дисциплине «Информационные технологии в профессиональной деят Пара сил Статика
Пара сил Статика  Сексуальные мотивы в рекламе
Сексуальные мотивы в рекламе Загадки
Загадки