Слайд 2Бизнес, инженеры, пользователи.
UX-спецы — представители пользователей.
twitter @op

Слайд 3Кто главный?
Кто ответственный?
twitter @op

Слайд 4Перекосы влияния?
Лишь бы не за счёт отсутствующих!
twitter @op

Слайд 5Как ни собирай, всё равно автомат Калашникова получается?
twitter @op

Слайд 6Моделируйте пользователей:
персонажи;
сценарии использования;
usability-тестирование;
мониторинг обращений;
анализ конкурентов.
twitter @op

Слайд 7Да, они бывают, именно такие люди!
twitter @op

Слайд 8Айсберг проектирования интерфейса:
собственно проектирование;
«описательное моделирование» интерфейса;
обсуждения и согласования;
моделирование пользователей.
twitter @op

Слайд 9Это не один айсберг, а целая династия.
twitter @op

Слайд 10От чего страдают пользователи?
twitter @op

Слайд 11Неясно, что и зачем делать в системе.
twitter @op

Слайд 12Бесчеловечный look&feel.
twitter @op

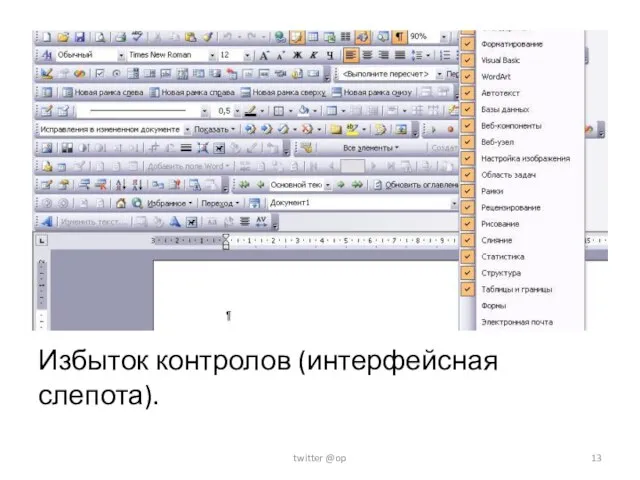
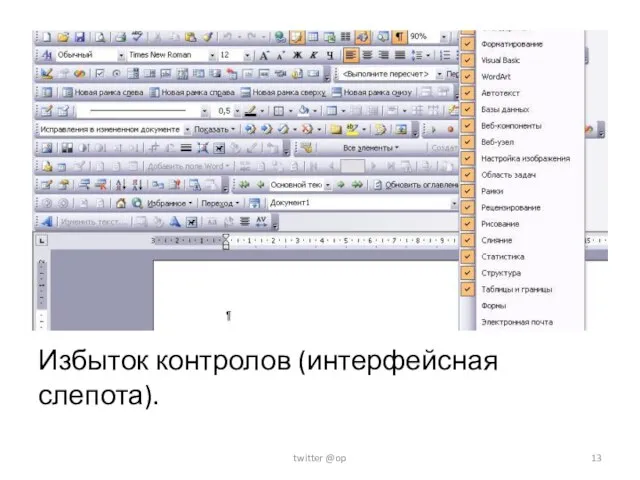
Слайд 13Избыток контролов (интерфейсная слепота).
twitter @op

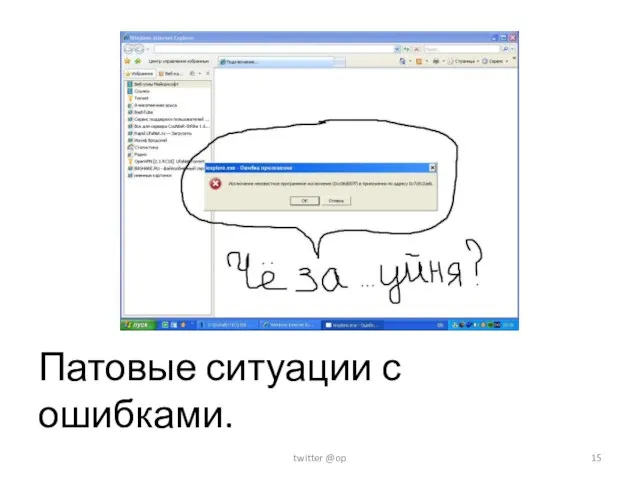
Слайд 15Патовые ситуации с ошибками.
twitter @op

Слайд 16...и тьма второстепенных проблем.
twitter @op

Слайд 17Интерфейсное хамство.
twitter @op

Слайд 18Игнор и бойкот.
Взрыв мозга и эмоций.
twitter @op

Слайд 19Не играйте в Станиславских!
twitter @op

Слайд 20Будет больно и обидно.
twitter @op

Слайд 21В usability-лаборатории.
twitter @op

Слайд 22На демонстрации «маркетингу».
twitter @op

Слайд 23В блогах пользователей.
twitter @op

Слайд 24И кошелёк тоже огорчится.
Но никогда об этом не узнает.
twitter @op

Слайд 25В офисе каждый – носорог.
А на Habr'е?
twitter @op

Слайд 26Есть люди, которые видят интерфейсное хамство. Верьте им.
twitter @op

Слайд 27Партизанские изменения?
twitter @op

Слайд 28Партизанской бывает только реализация.
Никто никогда не видел партизанского прототипа.
twitter @op

Слайд 29Неплохо бы для начала поставить задачу.
Письма и размахивания руками — не прототип.
twitter

@op
Слайд 30«Улучшить» можно только в худшую сторону.
twitter @op

Слайд 31Не трогайте look&feel, пожалуйста.
twitter @op

Слайд 32Самовольная правка текстов — преступление.
twitter @op

Слайд 33У модели интерфейса есть внутренние пользователи.
Верстальщик, серверный программист, дизайнер, тестер и техпис.
twitter

@op
Слайд 34Дискуссия — тоже интерфейс.
И пользователям тоже должно быть удобно.
twitter @op

Слайд 35Зародыш системы — это модель, а не инструкция.
twitter @op

Слайд 36Дураку полработы не показывают?
Обставляйте ритуалами демонстрацию хрупких изделий.
twitter @op

Слайд 37Бесконечные согласования рюшечек — в обмен на информацию.
twitter @op

Слайд 38Фиксируйте результаты обсуждений.
Опять в модели, а не бантиком сбоку.
twitter @op

Слайд 39Ваш авторитет для пользователя — ничто.
Вы — никто.
И вашего босса тоже звать

Слайд 40Основной вопрос: почему так сделано?
Плохо: заказчик, тех. ограничения, guidelines, "нет времени".
Хорошо: подтверждается

моделью пользователей.
twitter @op
Слайд 42Первая модель убьёт создателя.
twitter @op

Слайд 43Почему всем так хочется?
twitter @op

Слайд 44Выпиливание контролов лобзиком.
Чем бы дитя ни тешилось?
twitter @op

Слайд 45Интерфейс вырос из функциональной модели системы?
Менеджеру: сам дурак, рихтуй в процессе.
twitter @op

Слайд 46Прототип («дизайн») не имеет отношения к задаче?
Менеджеру: просыпайся, уже все умеют моделировать

пользователей.
twitter @op
Слайд 47Кто сшил костюм?
Когда выходят 100 человек, пользователю жмёт.
twitter @op















































 Проект реконструкции территории МОУ СОШ № 27 г. Красноярска
Проект реконструкции территории МОУ СОШ № 27 г. Красноярска Роботы-строители
Роботы-строители Обучение лиц предпенсионного возраста
Обучение лиц предпенсионного возраста Ģeometrisko ķermeņu projekcijas
Ģeometrisko ķermeņu projekcijas Анти-стресс практикум или Спокойствие, только спокойствие!
Анти-стресс практикум или Спокойствие, только спокойствие! Железнодорожная информационная система
Железнодорожная информационная система Герои - романтики в рассказе М.Горького «Макар Чудра»
Герои - романтики в рассказе М.Горького «Макар Чудра» Муниципальное бюджетное общеобразовательное учреждение средняя школа № 71 г. о. Тольятти
Муниципальное бюджетное общеобразовательное учреждение средняя школа № 71 г. о. Тольятти Многообразие позвоночных животных
Многообразие позвоночных животных Дети капитана Гранта
Дети капитана Гранта НЕВИДИМЫЕ СОБЫТИЯ ОРГАНИЗАЦИЯ ПРЕСС-ЦЕНТРА Алексей Берлов, PREMO & Partyzanka
НЕВИДИМЫЕ СОБЫТИЯ ОРГАНИЗАЦИЯ ПРЕСС-ЦЕНТРА Алексей Берлов, PREMO & Partyzanka Умрихина Дарья
Умрихина Дарья Живописные материалы акварель, гуашь и другие
Живописные материалы акварель, гуашь и другие Презентация на тему Военная служба - особый вид государственной федеральной службы
Презентация на тему Военная служба - особый вид государственной федеральной службы Изобразительная игра «Братья- мастера» - Презентация
Изобразительная игра «Братья- мастера» - Презентация Шар - разведчик
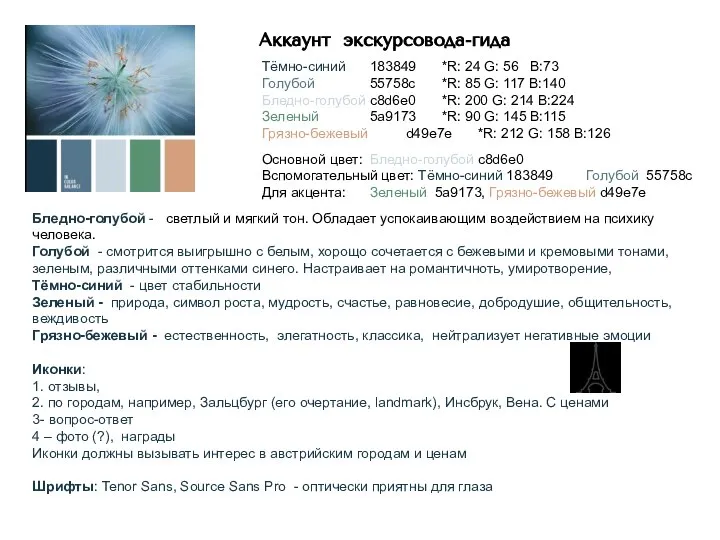
Шар - разведчик Аккаунт экскурсовода-гида
Аккаунт экскурсовода-гида Презентация на тему "Современные педагогические технологии как инструмент для формирования универсальных учебных действий"
Презентация на тему "Современные педагогические технологии как инструмент для формирования универсальных учебных действий" Инвестиционный проект ODD MONEY
Инвестиционный проект ODD MONEY Районный конкурс пофессионального мастерства «Мой мультимедийный урок»
Районный конкурс пофессионального мастерства «Мой мультимедийный урок» Анализ работы ГТУ СКРУ-1
Анализ работы ГТУ СКРУ-1 City Ukraine
City Ukraine Бизнес план кафе быстрого питания Сладкий вкус
Бизнес план кафе быстрого питания Сладкий вкус Традиционные общешкольные мероприятия по математике в Центре образования № 218
Традиционные общешкольные мероприятия по математике в Центре образования № 218 Степенная функция. Её свойства и график
Степенная функция. Её свойства и график Олимпийские игры
Олимпийские игры Региональная информационно-аналитическая система в отрасли свиноводства
Региональная информационно-аналитическая система в отрасли свиноводства Подготовка к ЕМЭ
Подготовка к ЕМЭ