+ Angular + Ionic с помощью Angular CLI, Ionic CLI и инструмента командной строки Node
Использовать NodeJS и Express
Использовать JWT для аутентификации
Добавлять авторизацию в приложения
API RESTful
Загрузка изображений из приложений
Использовать облачное хранилище для изображений
Подключите свой NodeJS-сервер к вашему приложению через службу HttpClient через Angular
Подключите свой NodeJS-сервер с вашим Ionic-приложением через поставщиков Ionic
Добавите функции частного чата
Добавите emojis в приложения
SocketIO для взаимодействия в режиме реального времени
Использовать materialize css framework
Ошибки обращения
Формы с проверками
Изучите концепции, такие как перехватчики HTTP в Angular
И многое другое
50%







 Вредные привычки
Вредные привычки Этнос и нация 11 класс
Этнос и нация 11 класс ПП-451 представляет
ПП-451 представляет К 50-летию полёта Ю.А. Гагарина в космос
К 50-летию полёта Ю.А. Гагарина в космос Питание в Средневековье
Питание в Средневековье «Знакомство с цифрой 8»
«Знакомство с цифрой 8» по морям по волнам
по морям по волнам Виды конституций
Виды конституций Информационные технологии в экономике
Информационные технологии в экономике  Куст Сирени
Куст Сирени Подвижная игрушка Слоненок
Подвижная игрушка Слоненок Тимофеев М.Т. к.ю.н., доцент кафедры государственно-правовых дисциплин СЗФ РПА Минюста России, правовой эксперт СПб ОО «Граждански
Тимофеев М.Т. к.ю.н., доцент кафедры государственно-правовых дисциплин СЗФ РПА Минюста России, правовой эксперт СПб ОО «Граждански Рациональные мотивы
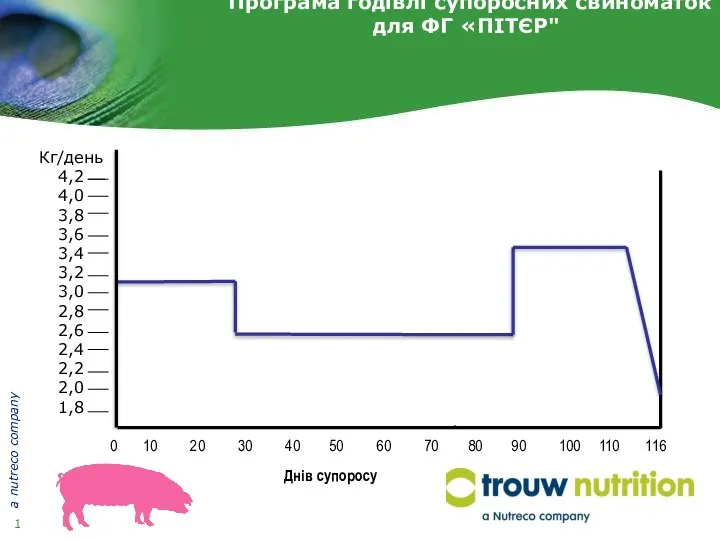
Рациональные мотивы Програма годівлі супоросних свиноматок для ФГ ПІТЄР
Програма годівлі супоросних свиноматок для ФГ ПІТЄР Публичный отчет директора школы №753Патрикеевой И.Е.
Публичный отчет директора школы №753Патрикеевой И.Е. Развиваем речь ребенка ч 2
Развиваем речь ребенка ч 2 Основы стандартизации. Техническое регулирование
Основы стандартизации. Техническое регулирование МАКА в таблетках
МАКА в таблетках Организация досуга для лиц с нарушением интеллекта
Организация досуга для лиц с нарушением интеллекта Юридические факты
Юридические факты Особенности ведения деловых переговоров в Китае
Особенности ведения деловых переговоров в Китае Внутренние воды
Внутренние воды Projekt Aktywizacji Seniorów
Projekt Aktywizacji Seniorów Евгений Иванович Чарушин
Евгений Иванович Чарушин Спринт 2
Спринт 2 Информационно-коммуникационные технологии – инструментарий универсальных учебных действий и деятельностный подход в предметах
Информационно-коммуникационные технологии – инструментарий универсальных учебных действий и деятельностный подход в предметах  ГИДРОСФЕРА
ГИДРОСФЕРА Time Management
Time Management