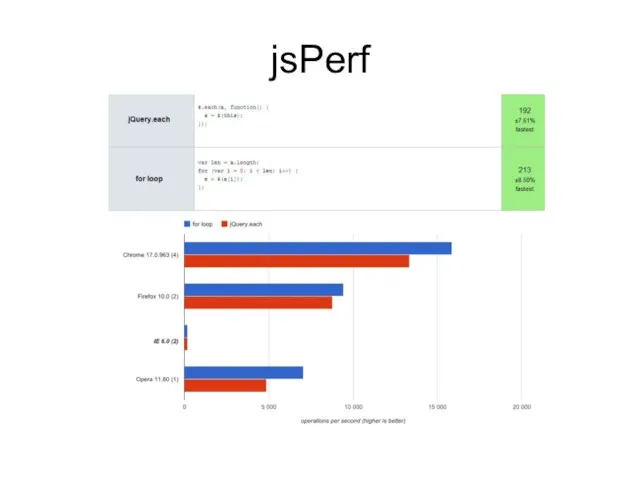
Слайд 2Framework — основа или каркас приложения

Слайд 3Приложение
Яндекс
Underscore
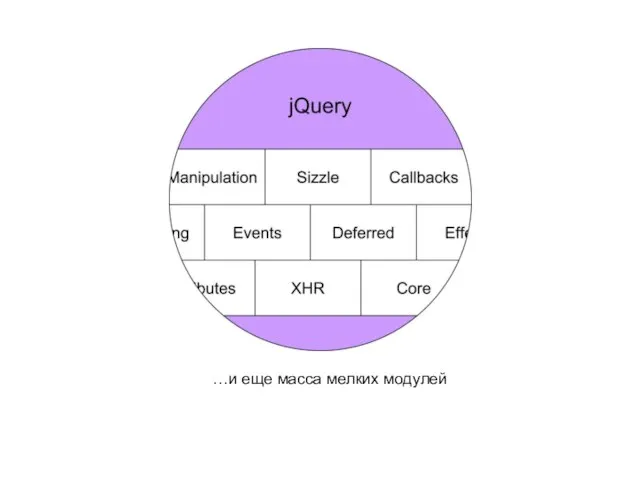
jQuery
Backbone
common.js

Слайд 7Дробим на модули чтобы:
улучшить архитектуру фреймворка;
упростить командную разработку и тестирование;
из «большого» фреймворка

можно собрать «маленький» только с нужными функциями.
Слайд 9Тестирование
Автоматическое дешевле и проще ручного.
Дает возможность покрыть больше различных случаев.
Не заменимо при

рефакторинге.
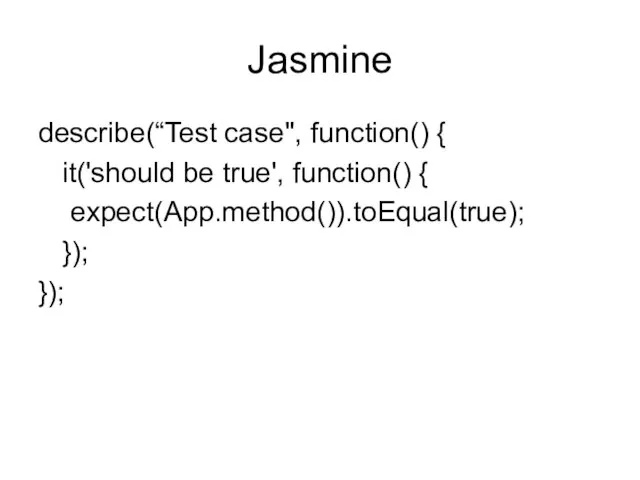
Слайд 11Jasmine
describe(“Test case", function() {
it('should be true', function() {
expect(App.method()).toEqual(true);
});
});

Слайд 14Точки расширения функциональности

Слайд 15События
$(root).on(“tableWasFilled.module1”,
function () { alert(“Filled”); });
$({a: 1}).on(“tableWasFilled.module1”,
function () { alert(“Filled”); });

Слайд 16Функции обратного вызова
Можно передать только одну функцию обратного вызова.
Перед вызовом нужно проверить,

что передали именно функцию.
Явное связывание модулей.
Слайд 17Отложенные объекты
Можно зарегистрировать сколько угодно функций-обработчиков.
Объект может изменить состояние только один раз.
Явное

связывание модулей.
Мало кто понимает как это работает!
Слайд 18Стиль кода
Программы пишут,
чтобы их читать.

Слайд 19Стиль кода
Douglas Crockford: “Programming Style & Your Brain”
JSLint в качестве валидатора
Code Guidelines

для вашей команды
Слайд 20Рефакторинг
Не боимся трогать то,
что работает.

Слайд 25Чеклист
Модульность
Тесты
Точки расширения
Хороший стиль кода
Документация

Слайд 26Решил сделать «идеальный» фреймворк.
http://bit.ly/app-skeleton

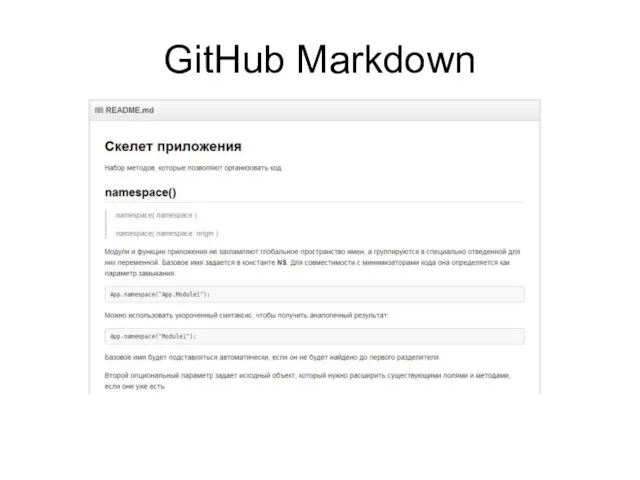
Слайд 27Создаем пространство имён
App.namespace(“App.Module”, {
method: function () {
…
}
});

Слайд 28Хранилище данных модуля
App.defaults(“App.Module”, {
text: “Hello, world!”,
enabled: true,
});

Слайд 29Доступ к данным
var data = App.defaults(“App.Module”);
var enabled = App.defaults(“App.Module”,
“enabled”);
var text = App.defaults(“App.Module”,
“error.text”,

“Default text”);
Слайд 30Описание зависимостей
App.register({
name: “module1”,
path: [
“/js/module1.js”, “/css/module1.css”
],
requires: [“jQuery”, “module2”]
});
![Описание зависимостей App.register({ name: “module1”, path: [ “/js/module1.js”, “/css/module1.css” ], requires: [“jQuery”, “module2”] });](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/435253/slide-29.jpg)
Слайд 31Загрузка модуля
App.load({
load: App.calculate(“module1”);
complete: function () {
$(App.Module.init);
}
});

Слайд 32Загрузка обязательных ресурсов
App.bootstrap({
load: “jquery-1.7.1.min.js”,
complete: function () {
// в этом месте уже можно

декорировать // страницу с применением jQuery.
}
});
Слайд 33http://bit.ly/app-skeleton
Модульность
Тесты
Точки расширения
Хороший стиль кода
Документация





























![Описание зависимостей App.register({ name: “module1”, path: [ “/js/module1.js”, “/css/module1.css” ], requires: [“jQuery”, “module2”] });](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/435253/slide-29.jpg)



 Ислам. Тест
Ислам. Тест Концепция структурных преобразований радиоэлектронной промышленности оборонно-промышленного комплекса
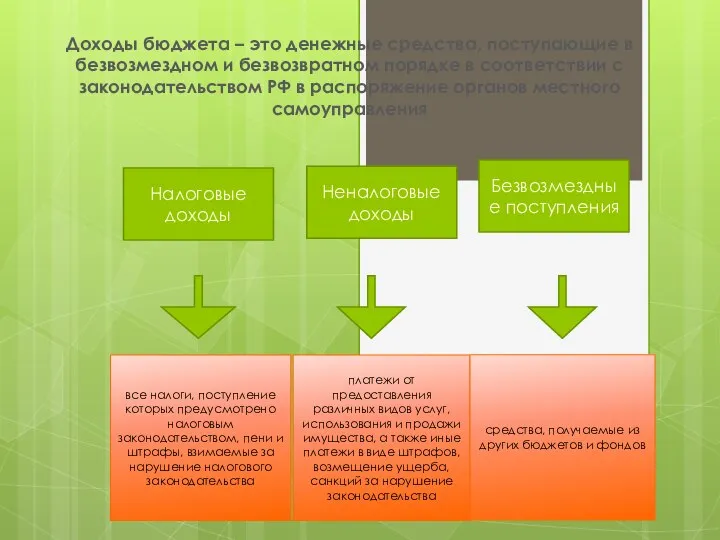
Концепция структурных преобразований радиоэлектронной промышленности оборонно-промышленного комплекса Доходы бюджета Чугунаевского сельского поселения
Доходы бюджета Чугунаевского сельского поселения Деды Морозы в разных странах
Деды Морозы в разных странах Презентация на тему Дорожное движение, безопасность участников дорожного движения (5 класс)
Презентация на тему Дорожное движение, безопасность участников дорожного движения (5 класс) Конкурсная программа «Мы должны быть бережливыми!»
Конкурсная программа «Мы должны быть бережливыми!» Галерея помещиков Мёртвые души
Галерея помещиков Мёртвые души Искусство второй половины XX века.Ташизм, абстрактный экспрессионизм
Искусство второй половины XX века.Ташизм, абстрактный экспрессионизм Производство ферментных препаратов
Производство ферментных препаратов  Общая физическая подготовка
Общая физическая подготовка Придаточные предложения места
Придаточные предложения места Main changes Tudors
Main changes Tudors Сертификация (ап)
Сертификация (ап) Презентация к уроку русского языка в 6 классе по теме Прилагательное как часть речи Составитель: Падалко Татьяна Викторовна
Презентация к уроку русского языка в 6 классе по теме Прилагательное как часть речи Составитель: Падалко Татьяна Викторовна  Презентация на тему Характер
Презентация на тему Характер Организация и нормативно-правовое обеспечение государственной (итоговой) аттестации выпускников 9-х классов в 2009-2010 учебном
Организация и нормативно-правовое обеспечение государственной (итоговой) аттестации выпускников 9-х классов в 2009-2010 учебном  Александр Сергеевич Пушкин
Александр Сергеевич Пушкин Ответственность директоров и контролирующего лица
Ответственность директоров и контролирующего лица Организация внеурочной деятельности при реализации федерального государственного образовательного стандарта начального общего
Организация внеурочной деятельности при реализации федерального государственного образовательного стандарта начального общего Презентация на тему Загадки с подвохом
Презентация на тему Загадки с подвохом Век XVIII в истории России
Век XVIII в истории России Законы и нормативно-правовые акты по организации безопасности по условиям РСЧС
Законы и нормативно-правовые акты по организации безопасности по условиям РСЧС БОРТОВАЯ АНАЛИТИЧЕСКАЯ СИСТЕМА УПРАВЛЕНИЯ РИСКАМИ ПОЛЕТА САМОЛЕТА
БОРТОВАЯ АНАЛИТИЧЕСКАЯ СИСТЕМА УПРАВЛЕНИЯ РИСКАМИ ПОЛЕТА САМОЛЕТА ИМИДЖ КАК ФАКТОР КОНКУРЕНТОСПОСОБНОСТИ ВЫСШЕГО УЧЕБНОГО ЗАВЕДЕНИЯ
ИМИДЖ КАК ФАКТОР КОНКУРЕНТОСПОСОБНОСТИ ВЫСШЕГО УЧЕБНОГО ЗАВЕДЕНИЯ Формы ДНК
Формы ДНК Инфекционный перитонит кошек
Инфекционный перитонит кошек Правила выплат нуждающимся в поддержке семьям на детей от 3 до 7 лет
Правила выплат нуждающимся в поддержке семьям на детей от 3 до 7 лет S-Иерархия и атрибуты маршрутов
S-Иерархия и атрибуты маршрутов